mui中picker(选择器)的使用
1.引入文件
1.1、先引入mui.picker.css和mui.picker.js
1.2、再引入mui-popicker.css和mui-popicker.js
2.实际使用demo
2.1、标签模板的写法
普通示例
级联示例
2.2、js的写法
(function($, doc) {
$.init();
$.ready(function() {
//普通示例
var userPicker = new $.PopPicker();
userPicker.setData([{
value: 'ywj',
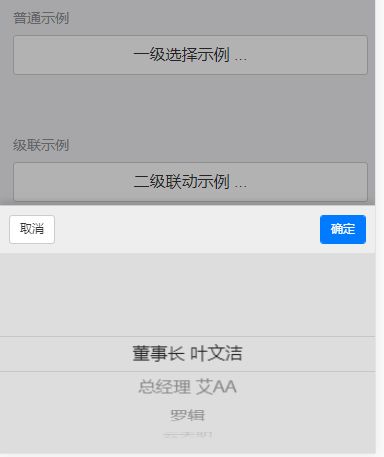
text: '董事长 叶文洁'
}, {
value: 'aaa',
text: '总经理 艾AA'
}, {
value: 'lj',
text: '罗辑'
}, {
value: 'ymt',
text: '云天明'
}, {
value: 'shq',
text: '史强'
}, {
value: 'zhbh',
text: '章北海'
}, {
value: 'zhy',
text: '庄颜'
}, {
value: 'gyf',
text: '关一帆'
}, {
value: 'zhz',
text: '智子'
}, {
value: 'gezh',
text: '歌者'
}]);
var showUserPickerButton = doc.getElementById('showUserPicker');
var userResult = doc.getElementById('userResult');
showUserPickerButton.addEventListener('tap', function(event) {
userPicker.show(function(items) {
userResult.innerText = JSON.stringify(items[0]);
//返回 false 可以阻止选择框的关闭
//return false;
});
}, false);
//-----------------------------------------
//级联示例
var cityPicker = new $.PopPicker({
layer: 2
});
cityPicker.setData(cityData);
var showCityPickerButton = doc.getElementById('showCityPicker');
var cityResult = doc.getElementById('cityResult');
showCityPickerButton.addEventListener('tap', function(event) {
cityPicker.show(function(items) {
cityResult.innerText = "你选择的城市是:" + items[0].text + " " + items[1].text;
//返回 false 可以阻止选择框的关闭
//return false;
});
}, false);
//-----------------------------------------
// //级联示例
var cityPicker3 = new $.PopPicker({
layer: 3
});
cityPicker3.setData(cityData3);
var showCityPickerButton = doc.getElementById('showCityPicker3');
var cityResult3 = doc.getElementById('cityResult3');
showCityPickerButton.addEventListener('tap', function(event) {
cityPicker3.show(function(items) {
cityResult3.innerText = "你选择的城市是:" + (items[0] || {}).text + " " + (items[1] || {}).text + " " + (items[2] || {}).text;
//返回 false 可以阻止选择框的关闭
//return false;
});
}, false);
});
})(mui, document);
这是红色部分的效果图
另外的两个数据,单独写成一个文件并引入
代码的地址
总结:
一、api的步骤和说明
1、通过new mui.PopPicker()初始化popPicker组件
var picker = new mui.PopPicker(); 2、之后给picker加数据
setData() 支持数据格式为:数组
picker.setData([{value:'zz',text:'智子'}]); 3、最后显示picker内容
picker.show( SelectedItemsCallback ) 二、具体的代码
步骤1:初始化组件
var userPicker = new $.PopPicker();
步骤2:加数据(也就是点击之后跳出来的数据显示)
userPicker.setData([{
value: 'ywj',
text: '董事长 叶文洁'
}, {
value: 'aaa',
text: '总经理 艾AA'
}, {
value: 'lj',
text: '罗辑'
}, {
value: 'ymt',
text: '云天明'
}, {
value: 'shq',
text: '史强'
}, {
value: 'zhbh',
text: '章北海'
}, {
value: 'zhy',
text: '庄颜'
}, {
value: 'gyf',
text: '关一帆'
}, {
value: 'zhz',
text: '智子'
}, {
value: 'gezh',
text: '歌者'
}]);
步骤3: 对数据的处理(获取和排版)
var showUserPickerButton = document.getElementById('showUserPicker'); //获取点击的位置
var userResult = document.getElementById('title-text'); //数据放置的位置
showUserPickerButton.addEventListener('tap', function(event) { //回调函数的使用
userPicker.show(function(items) {
userResult.innerText = JSON.stringify(items[0].text).replace("\"","").replace("\"","") //获取数据,去掉双引号并放到指定位置;
//返回 false 可以阻止选择框的关闭
//return false;
})
}, false);