(二)【左侧栏 模块】vue管理后台项目的实现,vue + vue+router + axios + elementUI
今天这个模块实现的是【左侧栏】和【退出登录】的功能:
左侧栏的数据,我是存放在一个文件中,便于修改:config/menuConfig
/**
* 页面上的一些固定的数据
*
* @param title标题
* @param icon图标
* @param id唯一标识
* @param path跳转路由路径
* @param children二级菜单栏
*
*/
const menuList = [{
title: '用户管理',
icon: 'el-icon-user',
id: 100,
path: '100',
children: [{
title: '用户列表',
icon: 'el-icon-user',
id: 101,
path: '/userslist'
}]
},
{
title: '权限管理',
icon: 'el-icon-unlock',
id: 200,
path: '200',
children: [{
title: '角色列表',
icon: 'el-icon-notebook-2',
id: 201,
path: '/roleslist'
},
{
title: '权限列表',
icon: 'el-icon-key',
id: 202,
path: '/rightslist'
}
]
},
{
title: '商品管理',
icon: 'el-icon-box',
id: 300,
path: '300',
children: [{
title: '商品列表',
icon: 'el-icon-suitcase-1',
id: 301,
path: '/productslist'
},
{
title: '分类参数',
icon: 'el-icon-receiving',
id: 302,
path: '/userslist1'
},
{
title: '商品分类',
icon: 'el-icon-collection',
id: 303,
path: '/userslist2'
}
]
},
{
title: '订单管理',
icon: 'el-icon-document',
id: 400,
path: '/orderslist',
children: []
},
{
title: '数据统计',
icon: 'el-icon-postcard',
id: 500,
path: '/statislist',
children: []
}
]
export default menuList;
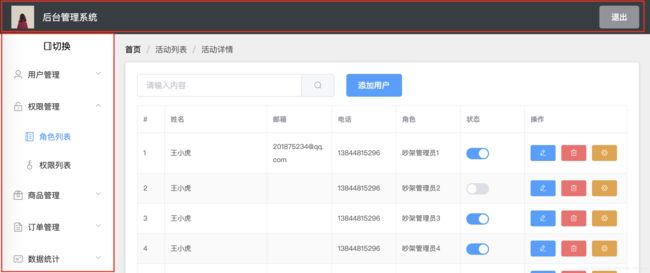
【左侧栏】和【退出】
描述:
(1)左侧栏通过数据渲染出来的。(双重for循环遍历menuList数组)
(2)选中哪个,页面刷新的时候,还是会显示的。(将选中的栏的路由存入session中,通过default-active来显示)
(3)点击左侧栏切换路由的时候,会出现这个问题 Navigating to current location ("/userslist") is not allowed。解决办法详见
(4)左侧栏的折叠效果。(通过collapse来控制)
(5)左侧栏开启路由切换模式。(通过router来控制)
(6)退出登录。(清除token,跳回登录页面)
 后台管理系统
后台管理系统
退出
切换
{{item.title}}
{{subItem.title}}
ღ( ´・ᴗ・` )❤暂完。