前言
在游戏开发中,我们的开发流程一般是
- 制作预制体或者场景
- 创建脚本、声明属性
- 拖拽节点设置属性
- 编写逻辑
我开发了款半自动代码生成器工具主要是解决第2步的问题;之所以称之为半自动,因为我觉得全自动代码生成器应该做到两点:代码生成(第2步)+自动绑定(第3步)。自动绑定需要改动预制体文件,由于所有人的使用方式不尽相同,出现的问题会比较多,我喜欢相对灵活,约束比较少的方式,所以我采用了拖拽设置和代码设置相结合的方式解决自动绑定的问题。
功能介绍
-
导出与预制体同名的类文件
-
如果属性是无效值进行赋值

-
将生成的类导出到指定目录
-
支持导出指定预制体文件或者目录,自动实别目录的子目录。
-
支持导出Creator 和 Laya 的预制体
-
使用TAG标记是否导出指定名称的属性,带有TAG标记符号的节点才会导出,我TAG是$。如果TAG是无效字符,那么会导出所有名称有效的节点。

目录说明

creator_export:creator文件导出目录,这个目录工具会创建并且可以放到其他地方。
creator_prefabs: creator文件输入目录,一般会设置为项目的预制体文件夹。放到这里只是测试使用。
laya_export 和 laya_prefabs :同 creator文件夹。
creator_build.bat: window下的运行脚本,实际上就是直行node 并传递两个参数。如果是mac用户可以自行写一个sh脚本。
creator_prefab.js: creator文件导出的核心代码。
creator_template.txt: creator导出文件的模板文件,理论上就是字符替换。
file_util.js : 文件辅助类
laya_build.bat,laya_prefab.js,laya_template.txt: 同creator文件。
完整代码
- creator导出文件
import BaseView from "../../../cfw/mvc/BaseView";
const { ccclass, property } = cc._decorator;
@ccclass
export default class LoginView extends BaseView {
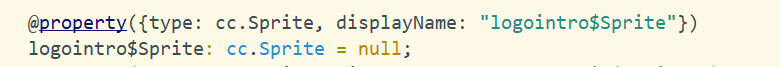
@property({type: cc.Sprite, displayName: "logointro$Sprite"})
logointro$Sprite: cc.Sprite = null;
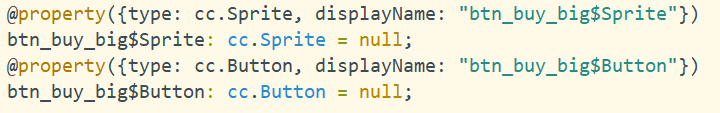
@property({type: cc.Sprite, displayName: "btn_buy_big$Sprite"})
btn_buy_big$Sprite: cc.Sprite = null;
@property({type: cc.Button, displayName: "btn_buy_big$Button"})
btn_buy_big$Button: cc.Button = null;
onLoad() {
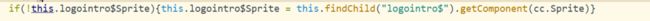
if(!this.logointro$Sprite){this.logointro$Sprite = this.findChild("logointro$").getComponent(cc.Sprite)}
if(!this.btn_buy_big$Sprite){this.btn_buy_big$Sprite = this.findChild("btn_buy_big$").getComponent(cc.Sprite)}
if(!this.btn_buy_big$Button){this.btn_buy_big$Button = this.findChild("btn_buy_big$").getComponent(cc.Button)}
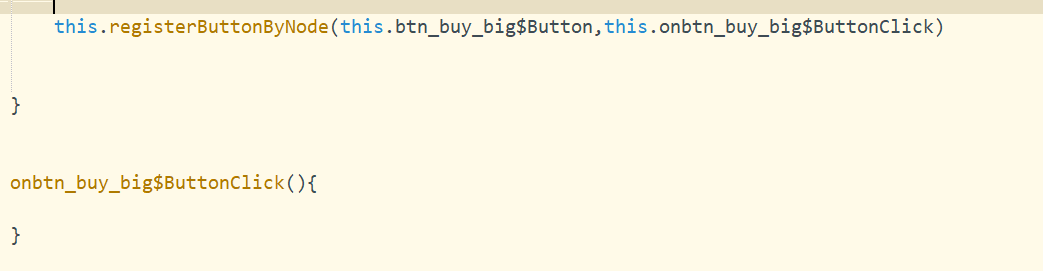
this.registerButtonByNode(this.btn_buy_big$Button,this.onbtn_buy_big$ButtonClick)
}
onbtn_buy_big$ButtonClick(){
}
onDestroy(){
}
}
- laya导出文件
import BaseView from "../../../cfw/mvc/BaseView";
export default class TestView extends BaseView {
/** @prop {name:normal, tips:"normal", type:Node, default:null}*/
public normal: Laya.Button = null;
/** @prop {name:double, tips:"double", type:Node, default:null}*/
public double: Laya.Button = null;
constructor() { super(); }
onAwake() {
super.onAwake()
if(!this.normal){this.normal = this.findChild("normal")}
this.registerButtonByNode(this.normal,this.onnormalClick)
if(!this.double){this.double = this.findChild("double")}
this.registerButtonByNode(this.double,this.ondoubleClick)
}
onEnable(): void {
}
onDisable(): void {
}
onnormalClick(){
}
ondoubleClick(){
}
}
注意事项
- 节点的名称不能有空格,横线
- 不能用引擎已经使用的变量名
结语
工具已上传到框架仓库中,有需要的自行拉取,如遇到问题可以微信找我沟通。
欢迎扫码关注公众号《微笑游戏》,浏览更多内容。
欢迎扫码关注公众号《微笑游戏》,浏览更多内容。