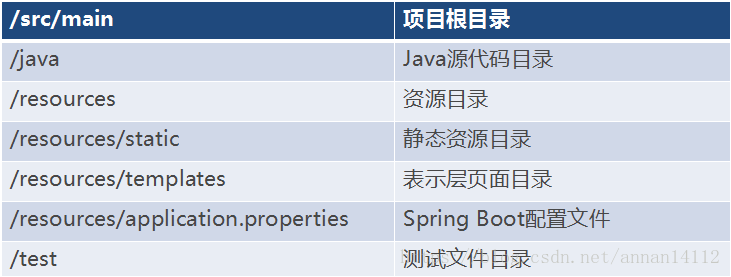
- 4 How to talk about doctors?
MrWisdom
1.internist:nAgeneralphysician.Also,aspecialistininternalmedicine.internus:Latinrootinsideinternal:adjinsideintern:nwhoisamedicalgraduateservinganapprenticeshipinsideahospital.2.gynecologist:nadoctorf
- Swagger UI:API文档自动生成 - REST接口可视化神器
zhysunny
Java类库java
目录一、SwaggerUI是什么?二、SpringBoot整合SwaggerUI实战1.添加依赖2.基础配置3.编写一个REST控制器4.定义User模型三、启动并访问SwaggerUI四、SwaggerUI的核心功能1.接口可视化展示2.在线测试功能3.模型定义展示五、Swagger注解大全六、高级配置技巧1.添加JWT认证支持2.自定义UI界面3.分组显示不同模块七、SwaggerUI的替代方
- Java安全:SpringBoot项目中Fastjson组件的使用与安全实践
rockmelodies
java安全java安全springboot
前言Fastjson是阿里巴巴开源的一个高性能JavaJSON库,广泛用于Java对象的序列化和反序列化操作。在SpringBoot项目中,Fastjson常被用作JSON处理工具。然而,Fastjson因其高性能而广受欢迎的同时,也因多次爆出的安全漏洞而备受关注。本文将介绍如何在SpringBoot项目中正确使用Fastjson,并讨论相关的安全实践。一、SpringBoot项目中集成Fastj
- 想自己写个“规则引擎”?你得先学会解释器模式
java干货
Springboot解释器模式
你是否也曾深陷在解析自定义规则或命令的泥潭,为了处理一个类似(AandB)orC的简单查询,你的SpringBoot代码里充斥着复杂的字符串分割和层层嵌套的if-else,难以维护和扩展?是时候用解释器设计模式(InterpreterDesignPattern)来解脱了!这是一种行为型设计模式,它为一种语言定义一种文法表示,并提供一个解释器来处理这种文法。在SpringBoot中,当你需要构建一个
- 互联网大厂java求职者面试
我是廖志伟
Java场景面试宝典java八股文面试求职Java
我是廖志伟,一名Java开发工程师,清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、SpringBoot、SpringMVC、SpringCloud、Mybatis、Dubbo、Z
- 思途html学习 0717
Asu5202
html学习前端
1.HTML基础概述HTML定义:超文本标记语言(HyperTextMarkupLanguage),用于创建网页结构。“超文本”指支持嵌入图像、音频、视频和脚本等非文本内容。编辑器推荐:VSCode、HBuilderX或IDEA都很实用。安装VSCode后,添加LiveServer插件(通过Extensions搜索安装),能实现实时预览网页(快捷键:Ctrl+S保存后自动刷新)。核心特性:空白处理
- Java大厂面试实录:从Spring Boot到AI微服务架构的深度技术拷问
第一轮提问面试官:小曾,今天我们主要考察Java后端开发能力,从基础开始。场景:假设你要设计一个电商平台的订单系统,订单量峰值达到每秒1000笔。你会选择哪些技术栈?为什么?场景:订单系统需要高可用,数据库选择MySQL,你会如何优化数据库连接池?场景:订单支付后需要通知库存系统减库存,你会选择哪种消息队列?如何保证消息可靠性?小曾:(搓手)嗯…订单系统,我会用SpringBoot,数据库用MyS
- Java全栈面试实录:从Spring Boot到AI大模型,互联网大厂求职者的技术洗礼
**第一轮提问面试官:小曾,先谈谈你在SpringBoot项目中的缓存实践。小曾:我常用Redis,通过@Cacheable注解实现方法缓存,配置了Redis集群模式。面试官:很好!在电商秒杀场景,如果缓存击穿怎么办?小曾:可以用布隆过滤器或互斥锁解决,但具体实现得看业务...面试官:你提到SpringCloud,能说说服务注册选Consul还是Eureka?小曾:Eureka简单,Consul更
- Java大厂面试实录:从电商场景到AIGC的深度技术拷问
remCoding
Java场景面试宝典Java面试SpringBootKafkaAI大厂面试微服务
第一轮提问:电商场景与微服务基础面试官:小曾,请描述一个典型的电商秒杀场景,你会如何设计系统架构?涉及哪些关键技术?小曾:秒杀嘛,主要是高并发,我一般会用SpringBoot搭后端,数据库用Redis做缓存,消息队列用Kafka异步处理订单。具体技术细节……呃,好像没细想。面试官(微笑):“不错,Redis和Kafka选得对。那如果用户请求量超10万/QPS,你会如何扩容?SpringCloud的
- Java大厂面试实录:从Spring Boot到AI微服务架构的深度拷问
remCoding
Java场景面试宝典Java面试SpringBootJakartaEEAI微服务KafkaSpringCloudAI面试
第一轮提问:电商场景下的高并发架构面试官:小曾,我们公司电商业务面临“双十一”秒杀场景,需要支持百万级并发,你会如何设计系统架构?请结合SpringCloud和消息队列谈谈方案。小曾:(搓手)额……我会用SpringCloudAlibaba,搞个Nacos做服务注册,网关用Zuul,然后订单服务用SpringBoot+Redis缓存,秒杀请求走消息队列,比如Kafka吧,异步处理,降低峰值压力……
- Java大厂面试实录:从Spring Boot到AI微服务架构的层层递进
remCoding
Java场景面试宝典JavaSpringBootSpringCloudAIKafkaRedisMicroservices
场景:互联网大厂Java后端面试面试官(严肃):请简单介绍下你参与过的项目,主要使用哪些技术栈?小曾(自信):我参与过电商平台的订单系统,用了SpringBoot+SpringCloudAlibaba,数据库是MySQL+Redis缓存,消息队列用Kafka处理异步任务。面试官(点头):不错,能具体说说订单系统如何应对高并发场景的吗?小曾:我们用了HikariCP优化数据库连接池,Redis集群做
- Java大厂面试实录:从Spring Boot到AI微服务架构的全栈技术深度解析
remCoding
Java场景面试宝典JavaSpringBootSpringCloudAIKafkaRedisSpringSecurity
场景:互联网大厂Java后端开发面试面试官(严肃):请先自我介绍,并谈谈你熟悉的技术栈。小曾(略紧张):我是小曾,毕业于XX大学,擅长Java后端开发,熟悉SpringBoot、SpringCloud、MySQL、Redis等技术。面试官:很好,我们来看第一个场景。假设你要设计一个高并发的电商秒杀系统,你会如何选择技术栈?小曾:秒杀系统对性能要求高,我会用SpringBoot快速搭建,数据库用My
- Java大厂面试实录:从Spring Boot到AI微服务架构的深度技术拷问
remCoding
Java场景面试宝典Java面试SpringBootJakartaEEAI微服务KafkaRedisSpringAI
场景:互联网大厂Java后端面试面试官(严肃):小曾,请先简单介绍下你过往的项目经验,侧重于高并发场景下的架构设计。小曾(自信):我之前做过一个电商秒杀系统,用了SpringBoot和Redis,高峰期支撑了百万QPS。主要靠Redis缓存热点数据,数据库用了分库分表。面试官(点头):不错,能具体说说缓存雪崩和热点key的解决方案吗?小曾(挠头):呃...缓存雪崩用了熔断器,热点key的话...好
- Spring AI 项目实战(十八):Spring Boot + AI + Vue3 + OSS + DashScope 实现高效语音识别系统(附完整源码)
程序员岳彬
SpringAIspring人工智能springboot语音识别后端aijava
系列文章序号文章名称1SpringAI项目实战(一):SpringAI核心模块入门2SpringAI项目实战(二):SpringBoot+AI+DeepSeek深度实战(附完整源码)3SpringAI项目实战(三):SpringBoot+AI+DeepSeek打造智能客服系统(附完整源码)4
- 琪云践行二阶第六周记录一
琪云
2021/8/15学员:黄琪云✅一、朗读师父的人生哲学感悟今天先听了群里伙伴们十大人生哲学的朗读后,对比自己的朗读,调整自己的音调和语速,发现朗读很临在✅二,师父的早安分享及感悟第一励语:Weneedtointernalizethisideaofexcellence.Notmanypeoplespendalotoftimetryingtobeexcellent.今日第二励语:越是微小的事情,越见品
- Spring中IOC和AOP实现原理
Cat凯94
Java基础开发框架springjava
目录IOCIOC实现方式BeanFactoryBeanFactory实现方式ApplicationContextApplicationContext实现方式基于XML的Spring项目:基于SpringBoot:初始化过程AOPJDK动态代理CGLIB动态代理JDK动态代理与CGLIB动态代理的区别实现方式相关注解核心方法执行优先级IOC核心思想:将原本在程序中手动创建对象的控制权,交由Sprin
- 小架构step系列14:白盒集成测试原理
秋千码途
集成测试java架构
1概述这里的白盒测试是指开发编写测试代码来进行测试,集成测试是指从Controller开始对http接口调用的整个流程进行测试。这个流程就是对一个http请求的响应流程,正常运行的时候是通过springboot内嵌的tomcat来启动一个webserver来监听http请求,然后响应该http请求。在测试的时候,如果也需要启动一个webserver来监听请求,那么测试就更加困难了一些。还好spri
- 虚拟机中 Linux环境下idea 报Java HotSpot(TM) 64-Bit Server VM warning: ignoring option MaxPermSize=350m;
秋林辉
JAVAidealinuxjdkintellijidea
问题JavaHotSpot(TM)64-BitServerVMwarning:ignoringoptionMaxPermSize=350m;supportwasremovedin8.0无法启动原因在Java8中,命令行标志MaxPermSize已被删除。原因是永久代已从热点堆中删除,并已移至本机内存。所以不需要配置,内存足够!第一先看看你是不是使用JDK8,如果是MaxPermSize这个配置无效
- mac装springboot_安装 Spring Boot CLI
2401DEM
mac装springboot
SpringBootCLI(CommandLineInterface)是一个命令行工具,可用于快速搭建基于Spring的原型。它支持运行Groovy脚本,这也就意味着你可以使用类似Java的语法,但不用写很多的模板代码。SpringBoot不一定非要配合CLI使用,但它绝对是让Spring应用进入状态的最快方式。手动安装你可以从Spring的软件仓库中下载SpringCLI分发包:一旦你下载完成后
- Java使用Langchai4j接入AI大模型的简单使用(四)--整合Springboot
moxiaoran5753
javaspringbootspring
一、在Maven中引入依赖核心配置如下,这里使用的是Springboog3,jdk17,注意版本,如果启动不起来很有可能是版本冲突:17UTF-8UTF-83.4.31.0.0-beta1dev.langchain4jlangchain4j-community-dashscope-spring-boot-starterorg.springframework.bootspring-boot-star
- 如何增强LLM(大语言模型)的“置信度”和“自信心” :LLM的“自信”不是“什么都能答”,而是“该答的答得准,不该答的敢说不”。
ZhangJiQun&MXP
教学2021AIpython2024大模型以及算力语言模型人工智能自然语言处理深度学习transformer机器学习
如何增强LLM(大语言模型)的“置信度”和“自信心”Pleaseprovideafirmanswer,andforthosewhodon’tknow,pleasereply‘unknown’LLM(大语言模型)的“置信度”(对输出内容的准确性判断)和“自信心”(稳定输出可靠信息的能力),核心逻辑与传统模型相通——让模型在“已知且可靠的知识范围内输出”,同时避免“强行回答陌生问题”。但LLM因生成式
- IntelliJ IDEA高效开发指南:技巧、插件与快捷键
懒羊羊敲代码丫
ide
IntelliJIDEA作为Java开发者首选的集成开发环境,其强大的功能和灵活的扩展性能够显著提升编码效率。本文将从常用技巧、必备插件和快捷键大全三部分展开,助你解锁IDEA的“神器”属性。一、IDEA高效开发技巧138快捷键为王导航类:Ctrl+N:快速查找类;Ctrl+Shift+N:查找文件311。Ctrl+B:跳转到声明;Ctrl+Alt+B:跳转到实现3。编辑类:Ctrl+D:复制当前
- IntelliJ IDEA 使用技巧与插件推荐:提升开发效率的终极指南
海豹工匠
idejetbrainJAVA编程工具
在现代软件开发中,IntelliJIDEA作为一款功能强大的集成开发环境(IDE),深受开发者的喜爱。它不仅支持多种编程语言和框架,还提供了丰富的功能和插件,帮助开发者提高工作效率和代码质量。本文将深入探讨IntelliJIDEA的使用技巧和插件推荐,助您充分利用这款优秀的开发工具。目录IntelliJIDEA简介高效使用IntelliJIDEA的技巧快捷键大全代码导航与搜索高级重构实时错误检查与
- 【免费下载】 IDE Eval Resetter 插件安装及使用指南
宗廷国Kenyon
IDEEvalResetter插件安装及使用指南1.项目介绍IDEEvalResetter是一款适用于JetBrains系列集成开发环境(如IntelliJIDEA、PyCharm等)的开源插件,旨在帮助用户重置IDE的试用期限,从而获得更多的免费试用时间。这款插件支持自动或手动重置,让用户可以在不购买正式版的情况下,依然可以正常使用IDE进行开发工作。2.项目快速启动2.1安装插件方法一:通过I
- 后端如何接收数据?详解8种HTTP请求方式及SpringBoot代码实现
Xxtaoaooo
httpspringboot网络协议java
人们眼中的天才之所以卓越非凡,并非天资超人一等而是付出了持续不断的努力。1万小时的锤炼是任何人从平凡变成超凡的必要条件。————马尔科姆·格拉德威尔目录一、RequestPayload(JSON/XML等结构化数据)二、QueryStringParameters(URL参数)三、FormData(表单数据)四、PathVariables(路径参数)五、Headers(请求头)六、Cookies七、
- IntelliJ IDEA 与 Java 开发的自动化部署方案
Java技术栈实战
javaintellij-idea自动化ai
IntelliJIDEA与Java开发的自动化部署方案关键词:IntelliJIDEA、Java开发、自动化部署、CI/CD、Docker、Jenkins、Maven/Gradle摘要:本文深入探讨了如何利用IntelliJIDEA这一强大的JavaIDE与现代化工具链实现Java应用的自动化部署。我们将从开发环境配置开始,逐步介绍构建工具集成、持续集成/持续部署(CI/CD)流程搭建、容器化部署
- Java大厂面试故事:谢飞机的互联网音视频场景技术面试全纪录(Spring Boot、MyBatis、Kafka、Redis、AI等)
来旺
Java场景面试宝典JavaSpringBootMyBatisKafkaRedis微服务AI
Java大厂面试故事:谢飞机的互联网音视频场景技术面试全纪录(SpringBoot、MyBatis、Kafka、Redis、AI等)互联网大厂技术面试不仅考察技术深度,更注重业务场景与系统设计能力。本篇以严肃面试官与“水货”程序员谢飞机的对话,带你体验音视频业务场景下的Java面试全过程,涵盖主流技术栈,并附详细答案解析,助你面试无忧。故事场景设定谢飞机是一名有趣但技术基础略显薄弱的程序员,这次应
- 个人日记本小程序开发方案(使用IntelliJ IDEA)
HH予
嵌入式驱动工程项目开发intellij-ideajavaide
个人日记本小程序开发方案(使用IntelliJIDEA)一、项目创建与环境配置1.新建项目打开IDEA→NewProject→JavaFX选择JDK11+版本添加必要依赖:<groupId
- Java实习模拟面试之安徽九德 —— 面向对象编程、Spring框架与数据库技术详解
培风图南以星河揽胜
java面试java面试spring
关键词:Java实习生、模拟面试、安徽九德、SpringBoot、MySQL、Redis、面向对象编程、团队协作一、前言作为一名计算机相关专业的学生,想要顺利进入一家互联网公司或软件开发企业实习,技术面试是必须面对的一道门槛。本文将带你走进一场真实的Java实习生模拟面试场景,以“安徽九德”公司为背景,围绕其发布的招聘岗位要求,进行一次全方位的技术面试演练。本次模拟面试涵盖以下核心知识点:Java
- Spring Boot基础
小李是个程序
springboot后端java
5.SpringBoot配置解析5.1.基础服务端口:server.port=8080(应用启动后监听8080端口)应用名称:spring.application.name=Chat64(注册到服务发现等场景时的标识)5.2.数据库连接(MySQL)URL:jdbc:mysql://localhost:3306/ai-chat(连接本地3306端口的ai-chat数据库,含时区、编码等参数)驱动:
- linux系统服务器下jsp传参数乱码
3213213333332132
javajsplinuxwindowsxml
在一次解决乱码问题中, 发现jsp在windows下用js原生的方法进行编码没有问题,但是到了linux下就有问题, escape,encodeURI,encodeURIComponent等都解决不了问题
但是我想了下既然原生的方法不行,我用el标签的方式对中文参数进行加密解密总该可以吧。于是用了java的java.net.URLDecoder,结果还是乱码,最后在绝望之际,用了下面的方法解决了
- Spring 注解区别以及应用
BlueSkator
spring
1. @Autowired
@Autowired是根据类型进行自动装配的。如果当Spring上下文中存在不止一个UserDao类型的bean,或者不存在UserDao类型的bean,会抛出 BeanCreationException异常,这时可以通过在该属性上再加一个@Qualifier注解来声明唯一的id解决问题。
2. @Qualifier
当spring中存在至少一个匹
- printf和sprintf的应用
dcj3sjt126com
PHPsprintfprintf
<?php
printf('b: %b <br>c: %c <br>d: %d <bf>f: %f', 80,80, 80, 80);
echo '<br />';
printf('%0.2f <br>%+d <br>%0.2f <br>', 8, 8, 1235.456);
printf('th
- config.getInitParameter
171815164
parameter
web.xml
<servlet>
<servlet-name>servlet1</servlet-name>
<jsp-file>/index.jsp</jsp-file>
<init-param>
<param-name>str</param-name>
- Ant标签详解--基础操作
g21121
ant
Ant的一些核心概念:
build.xml:构建文件是以XML 文件来描述的,默认构建文件名为build.xml。 project:每个构建文
- [简单]代码片段_数据合并
53873039oycg
代码
合并规则:删除家长phone为空的记录,若一个家长对应多个孩子,保留一条家长记录,家长id修改为phone,对应关系也要修改。
代码如下:
- java 通信技术
云端月影
Java 远程通信技术
在分布式服务框架中,一个最基础的问题就是远程服务是怎么通讯的,在Java领域中有很多可实现远程通讯的技术,例如:RMI、MINA、ESB、Burlap、Hessian、SOAP、EJB和JMS等,这些名词之间到底是些什么关系呢,它们背后到底是基于什么原理实现的呢,了解这些是实现分布式服务框架的基础知识,而如果在性能上有高的要求的话,那深入了解这些技术背后的机制就是必须的了,在这篇blog中我们将来
- string与StringBuilder 性能差距到底有多大
aijuans
之前也看过一些对string与StringBuilder的性能分析,总感觉这个应该对整体性能不会产生多大的影响,所以就一直没有关注这块!
由于学程序初期最先接触的string拼接,所以就一直没改变过自己的习惯!
- 今天碰到 java.util.ConcurrentModificationException 异常
antonyup_2006
java多线程工作IBM
今天改bug,其中有个实现是要对map进行循环,然后有删除操作,代码如下:
Iterator<ListItem> iter = ItemMap.keySet.iterator();
while(iter.hasNext()){
ListItem it = iter.next();
//...一些逻辑操作
ItemMap.remove(it);
}
结果运行报Con
- PL/SQL的类型和JDBC操作数据库
百合不是茶
PL/SQL表标量类型游标PL/SQL记录
PL/SQL的标量类型:
字符,数字,时间,布尔,%type五中类型的
--标量:数据库中预定义类型的变量
--定义一个变长字符串
v_ename varchar2(10);
--定义一个小数,范围 -9999.99~9999.99
v_sal number(6,2);
--定义一个小数并给一个初始值为5.4 :=是pl/sql的赋值号
- Mockito:一个强大的用于 Java 开发的模拟测试框架实例
bijian1013
mockito单元测试
Mockito框架:
Mockito是一个基于MIT协议的开源java测试框架。 Mockito区别于其他模拟框架的地方主要是允许开发者在没有建立“预期”时验证被测系统的行为。对于mock对象的一个评价是测试系统的测
- 精通Oracle10编程SQL(10)处理例外
bijian1013
oracle数据库plsql
/*
*处理例外
*/
--例外简介
--处理例外-传递例外
declare
v_ename emp.ename%TYPE;
begin
SELECT ename INTO v_ename FROM emp
where empno=&no;
dbms_output.put_line('雇员名:'||v_ename);
exceptio
- 【Java】Java执行远程机器上Linux命令
bit1129
linux命令
Java使用ethz通过ssh2执行远程机器Linux上命令,
封装定义Linux机器的环境信息
package com.tom;
import java.io.File;
public class Env {
private String hostaddr; //Linux机器的IP地址
private Integer po
- java通信之Socket通信基础
白糖_
javasocket网络协议
正处于网络环境下的两个程序,它们之间通过一个交互的连接来实现数据通信。每一个连接的通信端叫做一个Socket。一个完整的Socket通信程序应该包含以下几个步骤:
①创建Socket;
②打开连接到Socket的输入输出流;
④按照一定的协议对Socket进行读写操作;
④关闭Socket。
Socket通信分两部分:服务器端和客户端。服务器端必须优先启动,然后等待soc
- angular.bind
boyitech
AngularJSangular.bindAngularJS APIbind
angular.bind 描述: 上下文,函数以及参数动态绑定,返回值为绑定之后的函数. 其中args是可选的动态参数,self在fn中使用this调用。 使用方法: angular.bind(se
- java-13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class KickOutBadGuys {
/**
* 题目:13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
* Maybe you can find out
- Redis.conf配置文件及相关项说明(自查备用)
Kai_Ge
redis
Redis.conf配置文件及相关项说明
# Redis configuration file example
# Note on units: when memory size is needed, it is possible to specifiy
# it in the usual form of 1k 5GB 4M and so forth:
#
- [强人工智能]实现大规模拓扑分析是实现强人工智能的前奏
comsci
人工智能
真不好意思,各位朋友...博客再次更新...
节点数量太少,网络的分析和处理能力肯定不足,在面对机器人控制的需求方面,显得力不从心....
但是,节点数太多,对拓扑数据处理的要求又很高,设计目标也很高,实现起来难度颇大...
- 记录一些常用的函数
dai_lm
java
public static String convertInputStreamToString(InputStream is) {
StringBuilder result = new StringBuilder();
if (is != null)
try {
InputStreamReader inputReader = new InputStreamRead
- Hadoop中小规模集群的并行计算缺陷
datamachine
mapreducehadoop并行计算
注:写这篇文章的初衷是因为Hadoop炒得有点太热,很多用户现有数据规模并不适用于Hadoop,但迫于扩容压力和去IOE(Hadoop的廉价扩展的确非常有吸引力)而尝试。尝试永远是件正确的事儿,但有时候不用太突进,可以调优或调需求,发挥现有系统的最大效用为上策。
-----------------------------------------------------------------
- 小学4年级英语单词背诵第二课
dcj3sjt126com
englishword
egg 蛋
twenty 二十
any 任何
well 健康的,好
twelve 十二
farm 农场
every 每一个
back 向后,回
fast 快速的
whose 谁的
much 许多
flower 花
watch 手表
very 非常,很
sport 运动
Chinese 中国的
- 自己实践了github的webhooks, linux上面的权限需要注意
dcj3sjt126com
githubwebhook
环境, 阿里云服务器
1. 本地创建项目, push到github服务器上面
2. 生成www用户的密钥
sudo -u www ssh-keygen -t rsa -C "
[email protected]"
3. 将密钥添加到github帐号的SSH_KEYS里面
3. 用www用户执行克隆, 源使
- Java冒泡排序
蕃薯耀
冒泡排序Java冒泡排序Java排序
冒泡排序
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 10:40:14 星期二
http://fanshuyao.iteye.com/
- Excle读取数据转换为实体List【基于apache-poi】
hanqunfeng
apache
1.依赖apache-poi
2.支持xls和xlsx
3.支持按属性名称绑定数据值
4.支持从指定行、列开始读取
5.支持同时读取多个sheet
6.具体使用方式参见org.cpframework.utils.excelreader.CP_ExcelReaderUtilTest.java
比如:
Str
- 3个处于草稿阶段的Javascript API介绍
jackyrong
JavaScript
原文:
http://www.sitepoint.com/3-new-javascript-apis-may-want-follow/?utm_source=html5weekly&utm_medium=email
本文中,介绍3个仍然处于草稿阶段,但应该值得关注的Javascript API.
1) Web Alarm API
&
- 6个创建Web应用程序的高效PHP框架
lampcy
Web框架PHP
以下是创建Web应用程序的PHP框架,有coder bay网站整理推荐:
1. CakePHP
CakePHP是一个PHP快速开发框架,它提供了一个用于开发、维护和部署应用程序的可扩展体系。CakePHP使用了众所周知的设计模式,如MVC和ORM,降低了开发成本,并减少了开发人员写代码的工作量。
2. CodeIgniter
CodeIgniter是一个非常小且功能强大的PHP框架,适合需
- 评"救市后中国股市新乱象泛起"谣言
nannan408
首先来看百度百家一位易姓作者的新闻:
三个多星期来股市持续暴跌,跌得投资者及上市公司都处于极度的恐慌和焦虑中,都要寻找自保及规避风险的方式。面对股市之危机,政府突然进入市场救市,希望以此来重建市场信心,以此来扭转股市持续暴跌的预期。而政府进入市场后,由于市场运作方式发生了巨大变化,投资者及上市公司为了自保及为了应对这种变化,中国股市新的乱象也自然产生。
首先,中国股市这两天
- 页面全屏遮罩的实现 方式
Rainbow702
htmlcss遮罩mask
之前做了一个页面,在点击了某个按钮之后,要求页面出现一个全屏遮罩,一开始使用了position:absolute来实现的。当时因为画面大小是固定的,不可以resize的,所以,没有发现问题。
最近用了同样的做法做了一个遮罩,但是画面是可以进行resize的,所以就发现了一个问题,当画面被reisze到浏览器出现了滚动条的时候,就发现,用absolute 的做法是有问题的。后来改成fixed定位就
- 关于angularjs的点滴
tntxia
AngularJS
angular是一个新兴的JS框架,和以往的框架不同的事,Angularjs更注重于js的建模,管理,同时也提供大量的组件帮助用户组建商业化程序,是一种值得研究的JS框架。
Angularjs使我们可以使用MVC的模式来写JS。Angularjs现在由谷歌来维护。
这里我们来简单的探讨一下它的应用。
首先使用Angularjs我
- Nutz--->>反复新建ioc容器的后果
xiaoxiao1992428
DAOmvcIOCnutz
问题:
public class DaoZ {
public static Dao dao() { // 每当需要使用dao的时候就取一次
Ioc ioc = new NutIoc(new JsonLoader("dao.js"));
return ioc.get(