Android改变状态栏statusbar背景色
Android改变状态栏statusbar背景色
Android开发中在某些界面为了保证显示一致性,可能需要调整statusBar的背景色,本文介绍了Android 4.4(API 19)和Android 5.0以上修改statusBar背景色的方案。其中5.0只需要修改styles.xml文件就可以修改statusbar背景色,而4.4使用了Toolbar来替代ActionBar的方案。
support-v7-appcompat在21版本之后做了很多修改,所以首先保证你的v7包在21以上。如果没有,请在Android Manager把v7包升级到该版本,或者在Android Studio gradle中如下
dependencies {
compile 'com.android.support:appcompat-v7:21.1.+'
}1、修改styles.xml文件
<style name="AppTheme" parent="Theme.AppCompat">
<item name="android:textColorPrimary">#000000item>
<item name="colorPrimary">#ff0000item>
<item name="colorPrimaryDark">#00ff00item>
<item name="colorAccent">#0000ffitem>
-- Customize your theme here. -->
style>
<style name="AppThemeNoActionBar" parent="Theme.AppCompat.Light.NoActionBar">
<item name="android:textColorPrimary">#000000item>
<item name="colorPrimary">#ff0000item>
<item name="colorPrimaryDark">#00ff00item>
<item name="colorAccent">#0000ffitem>
<item name="android:windowTranslucentStatus" tools:targetApi="19">trueitem> #这句话是关键,状态栏透明
-- Customize your theme here. -->
style>
这张图对应的是AppCompat中Item对应的修改的位置。其中的colorPrimaryDark就是修改状态栏的颜色。
在5.0的手机上,在源代码中使用Activity extends ActionbarActivity或者AppCompatActivity,把style/AppTheme应用到该activity即可。
好了,到目前位置,我们已经完成了修改状态栏的颜色,不过很遗憾,这些只在5.0以上的设备上才生效,在4.4或者以下的手机上,状态栏仍然是黑色。
接下来,我们看support v7包中的一个组件Toolbar,很多文档中,已经开始使用Toolbar来替换ActionBar,因为ActionBar虽然起到了规范界面风格的效果,但是限制了诸多特性,而与之相比,Toolbar则更灵活。
android.support.v7.widget.Toolbar;让我们在layout中为Toolbar单独建立一个layout_toolbar.xml,方便其他页面include使用
<android.support.v7.widget.Toolbar
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/toolbar"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#00ff00"
android:minHeight="?attr/actionBarSize"
android:fitsSystemWindows="true">
android.support.v7.widget.Toolbar>在其他Activity的layout中include上面的Toolbar,比如activity_splash中
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" tools:context=".SplashActivity">
<include layout="@layout/layout_toolbar" android:id="@+id/activity_toolbar"/>
<TextView android:text="@string/hello_world" android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/activity_toolbar"/>
RelativeLayout>在SplashActivity中使用这个layout
package com.yan.basic.gui;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.Menu;
import android.view.MenuItem;
public class SplashActivity extends AppCompatActivity {
private Toolbar toolbar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_splash);
toolbar = (Toolbar) findViewById(R.id.activity_toolbar);
setSupportActionBar(toolbar);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_splash, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
关键就是这两句话
toolbar = (Toolbar) findViewById(R.id.activity_toolbar);
setSupportActionBar(toolbar);
把Toolbar应用到ActionBar的位置。
在Manifest文件中为该Activity使用style/AppThemeNoActionBar
<activity android:name="com.yan.basic.gui.SplashActivity"
android:theme="@style/AppThemeNoActionBar">
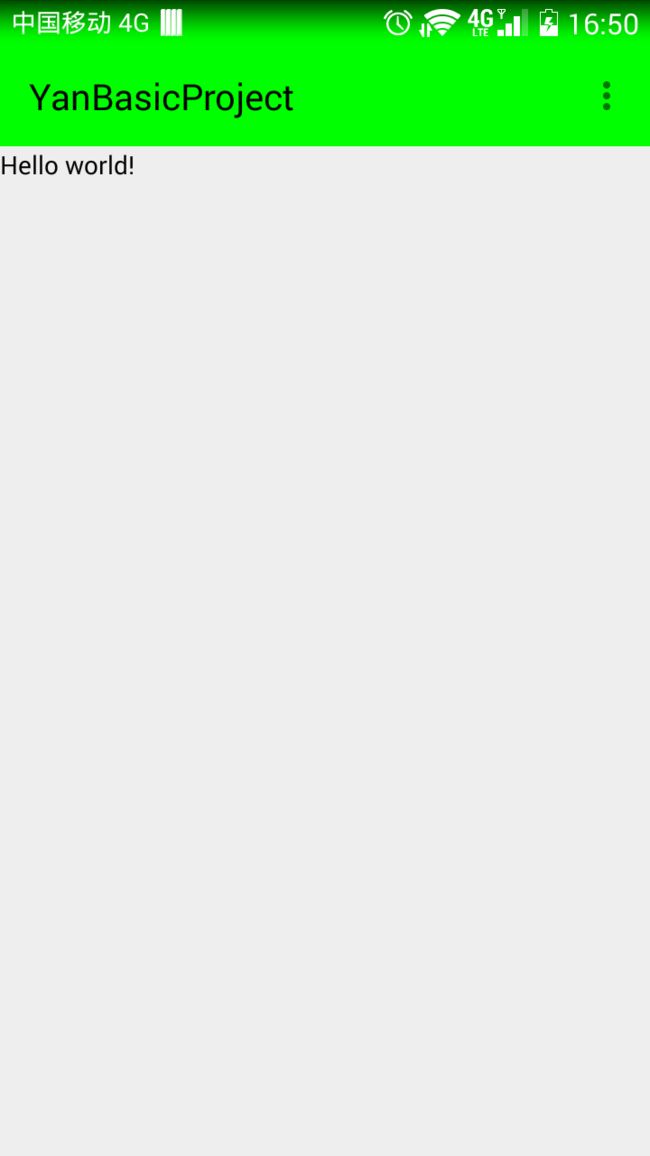
activity>运行后,你会发现状态栏不在是黑色,而是和Toolbar类似的渐变色

总结一下,4.4只要保证去掉ActionBar,用ToolBar替代,并且设置status是透明就可以。
参考1 stackoverflow
推库Android Support库 22.1
一篇介绍v21的好文章
stackoverflow的讨论,如何修改状态栏颜色