ColorUI组件库简易教程之交互组件
官方示例在此!!!官方示例在此!!!官方示例在此!!!
这主要是基于uni-app开发的,所以,请多看uni-app文档,了解一些标签、属性,可以更好的使用该组件
目录
交互组件
Bar操作条
List列表
Card卡片
Form表单
TimeLine时间轴
Chat聊天
Swiper轮播图
Modal模态框
Steps步骤条
扩展插件
交互组件
Bar操作条
底部操作条
我们可以使用Bar操作条自定义小程序底部的tabBar,就拿官方示例代码来说吧。
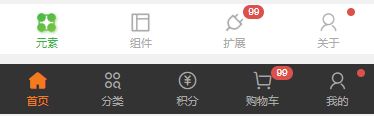
当我们要自定义tabBar的时候,pages.json文件中的tabBar配置就不写了,直接在首页上代码,pages.json文件中的pages数组中第一项表示应用启动页,即首页。示例中通过变量PageCur来切换不同tabBar页面,控制tabBar图标文字的样式切换。
底部操作条包括底部的tabBar和商场小程序加入购物车的操作条,底部操作条中cu-bar和tabbar是必备的class,foot则设置该操作条固定在页面底部。
元素
组件
扩展
操作条中的图标,可以是自定义引入的图片,也可以是这个组件中的图标,加角标就是上一章在基础元素中介绍的标签组件cu-tag、badge,背景颜色以及文字图标颜色都可以添加相应的颜色class进行自定义
元素
组件
99
扩展
关于
99
购物车
我的
这种操作条就是中间设置了一个midButton,只需在中间的view上添加class add-action,其他设置同上,不赘述
发布
99
购物车
我的
加入购物车的操作条增加了shop类名,但是我不清楚,加不加shop有什么区别,我删了他,样式好像也没变,有大佬懂得望指教。submit类名用于加入购物车和立即购买等操作,样式可以撑开占满。
99
购物车
立即订购
这种样式就是把上面那种换成了button标签,设置成round圆形
99
购物车
标题操作条
看下面代码注释吧,一条对应一条,清晰一点
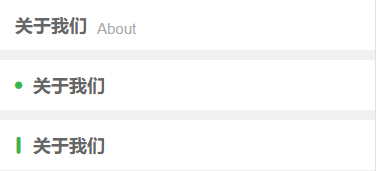
//第一种和第二种都是标题和类似边框的组合样式,添加border-title类名, 底部样式是text标签的last-child选择器设置的,可以自定义颜色和长度
关于我们
关于我们
//下面这两种和上面的原理相同,添加的是sub-title类名,底部可以设置文字
关于我们
关于我们
about
//这一种主要是类名self-end,设置了最后一行字的位置,就是css属性align-self: flex-end;详情可以去看看flex布局
关于我们
about
//最后这两种就是简单的添加了两个图标,没什么好说的
关于我们
关于我们
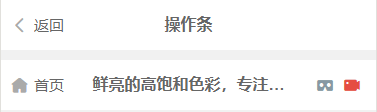
顶部操作条
顶部操作条具体设置方法请移步上一章自定义导航栏,以下几种样式可以参考,就不详解了。
操作条
鲜亮的高饱和色彩,专注视觉的小程序组件库
海蓝
ColorUI
搜索操作条
搜索操作条主要就是search-form,配合round和radius设置input框的样式(越写我越发现,新的东西不多,都是基础元素拼凑出来的,示例就是一个参考样式,耐心仔细看,很简单)
广州
广州
取消
按钮组操作条
这就是几个按钮,cu-bar操作条类名就是为这个按钮组设置了平铺的样式,你看第二组按钮,我删除了cu-bar类名,效果对比就很明显。
输入操作条
主要由cu-bar和input设置出大体样式,内部填充自定义,以下样式供参考
操作条相关class
| class | 说明 | 可选值 |
|---|---|---|
| cu-bar | 底部操作条必选值 | —— |
| tabbar | 底部操作条必选值 | —— |
| foot | 固定定位在页面底部 | —— |
| add-action | 小程序tabBar的midButton | —— |
| shop | 购物操作条必选值 | —— |
| submit | 提交按钮 | —— |
| border-title | 带下边框样式的标题 | —— |
| sub-title | 带副标题样式的标题 | —— |
| self-end | css属性align-self: flex-end; | —— |
| search-form | 搜索框 | —— |
| input | 输入框样式 | —— |
Nav导航栏
nav导航栏是结合uni-app的scroll-view标签设计出来的,使用的时候一些属性可以参考一下uni-app的文档https://uniapp.dcloud.io/component/scroll-view,类名nav和cu-item是必选值
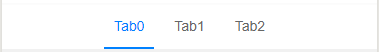
默认
不知道咋解释,看代码很简单,就是通过index值进行切换每个tab,及其字体边框样式,我就不赘述了
Tab{{index}}
居中
通过text-center居中
Tab{{index}}
平分
设置flex和flex-sub实现弹性布局,flex-sub就是css属性flex:1,将弹性盒子内子元素按照1:1:1:1来分配空间
Tab{{index}}
背景
bg-{{color}},参考背景色
Tab{{index}}
图标
cuIcon-{{icon}},参考图标
导航栏相关class
| class | 说明 | 可选值 |
|---|---|---|
| nav | 导航栏必选值 | —— |
| cu-item | 导航栏子元素 | —— |
| flex | flex布局 | —— |
| flex-sub | flex:1,平分 | —— |
| text-center | 居中 | —— |
List列表
cu-list和cu-item配合使用
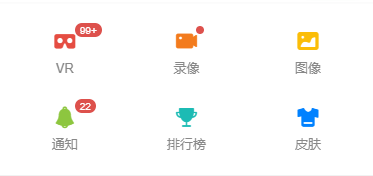
宫格列表
宫格列表就是列表结合grid布局设计出的样式,通过col-{{number}}设置每行的个数,number取值1~5,默认有边框,可以加类名no-border去除边框
{{item.badge>99?'99+':item.badge}}
{{item.name}}
data() {
return {
cuIconList: [{cuIcon: 'cardboardfill',color: 'red',badge: 120,name: 'VR'},
{cuIcon: 'recordfill',color: 'orange',badge: 1,name: '录像'},
{cuIcon: 'picfill',color: 'yellow',badge: 0,name: '图像'},
{cuIcon: 'noticefill',color: 'olive',badge: 22,name: '通知'},
{cuIcon: 'upstagefill',color: 'cyan',badge: 0,name: '排行榜' },
{cuIcon: 'clothesfill',color: 'blue',badge: 0,name: '皮肤'},
{cuIcon: 'discoverfill',color: 'purple',badge: 0,name: '发现'},
{cuIcon: 'questionfill',color: 'mauve',badge: 0,name: '帮助'},
{cuIcon: 'commandfill',color: 'purple',badge: 0,name: '问答'},
{cuIcon: 'brandfill',color: 'mauve',badge: 0,name: '版权'}],
gridCol: 3,
gridBorder: false
};
},
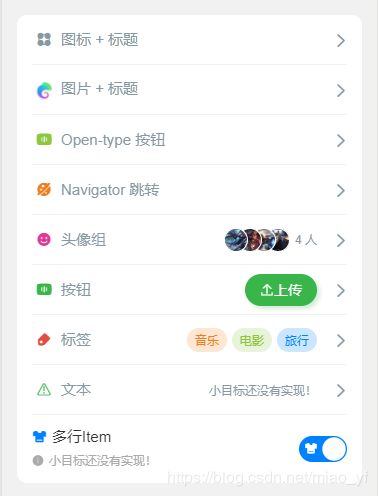
菜单列表
菜单列表就是列表结合类名menu设计出的样式,可以通过sm-border设置每一行的短边框,通过card-menu将列表设置成卡片样式,通过在列表子元素上添加arrow设置箭头,变化样式效果可以由以下两图对比
图标 + 标题
图片 + 标题
Navigator 跳转
头像组
4 人
按钮
标签
音乐
电影
旅行
文本
小目标还没有实现!
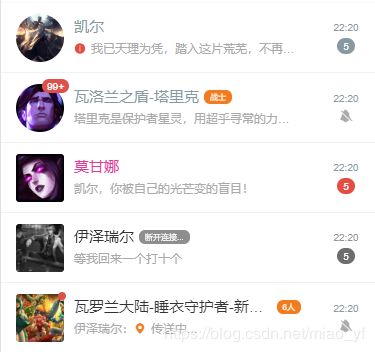
消息列表
消息列表类似于QQ消息微信消息的列表,基本组成为头像和内容,有点像带头像的菜单列表。基本格式如下:
头像
消息内容
具体实例请看下面的代码:
凯尔
22:20
5
99+
瓦洛兰之盾-塔里克
战士
塔里克是保护者星灵,用超乎寻常的力量守护着符文之地的生命、仁爱以及万物之美。塔里克由于渎职而被放逐,离开了祖国德玛西亚,前去攀登巨神峰寻找救赎,但他找到的却是来自星界的更高层的召唤。现在的塔里克与古代巨神族的神力相融合,以瓦洛兰之盾的身份,永不疲倦地警惕着阴险狡诈的虚空腐化之力。
22:20
莫甘娜 凯尔,你被自己的光芒变的盲目!
22:20
5
伊泽瑞尔
断开连接...
等我回来一个打十个
22:20
5
瓦罗兰大陆-睡衣守护者-新手保护营
6人
伊泽瑞尔:
22:20
列表左滑
用户开始触摸时,获取触摸点到盒子左侧的距离,根据触摸结束时的距离与开始距离作比较,判断出用户滑动的方向,如果是左滑,则添加类名move-cur,就是将该项左移260upx,右滑则回到原位不变。
文晓港
22:20
5
置顶
删除
列表相关class
| class | 说明 | 可选值 |
|---|---|---|
| cu-list | 列表必选值 | —— |
| cu-item | 列表子元素 | —— |
| no-border | 无边框 | —— |
| menu | 菜单列表 | —— |
| sm-border | 短边框 | —— |
| card-menu | 卡片样式的菜单列表 | —— |
| arrow | 右箭头 | —— |
| menu-avatar | 消息列表(带头像) | —— |
| cu-avatar | 头像 | —— |
| content | 内容 | —— |
| grayscale | 灰度(background-color: #f5f5f5) | —— |
| cur | background-color: #fcf7e9 | |
| move-cur | 左移(transform: translateX(-260upx)) |
Card卡片
cu-card卡片必选值
案例类卡片
cu-card和case结合,在配合子元素的cu-item类名,写出案例类的样式,内部其他样式可以根据其他类名自行设置,cu-item自带margin:30px;可以通过类名no-card去除
史诗
我已天理为凭,踏入这片荒芜,不再受凡人的枷锁遏制。我已天理为凭,踏入这片荒芜,不再受凡人的枷锁遏制。
正义天使 凯尔
十天前
动态类卡片
该样式类似于QQ动态,由cu-card和dynamic结合,再配合子元素cu-item编写而成,动态下方的评论需要添加类名comment
凯尔
2019年12月3日
折磨生出苦难,苦难又会加剧折磨,凡间这无穷的循环,将有我来终结!
莫甘娜
凯尔,你被自己的光芒变的盲目。
凯尔:
妹妹,你在帮他们给黑暗找借口吗?
2018年12月4日
文章类卡片
该卡片由cu-card和article结合,再配合子元素cu-item
无意者 烈火焚身;以正义的烈火拔出黑暗。我有自己的正义,见证至高的烈火吧。
折磨生出苦难,苦难又会加剧折磨,凡间这无穷的循环,将有我来终结!真正的恩典因不完整而美丽,因情感而真诚,因脆弱而自由!
正义天使
史诗
卡片相关class
| class | 说明 | 可选值 |
|---|---|---|
| cu-card | 卡片必选值 | —— |
| case | 案例类卡片 | —— |
| dynamic | 动态类卡片 | —— |
| article | 文章类卡片 | —— |
| comment | 评论 | —— |
| no-card | 配合cu-card,去除子元素cu-item的margin和border | —— |
| desc | 纵向的flex布局 | —— |
Form表单
input输入框
form表单是用form标签包裹,每一个子元素添加类名cu-form-group,行内自定义,title类名用于设置每行的文字说明,如果想统一宽度,像示例一样,需要自定义宽度
picker选择器
对于表单中从底部谈起的选择器,写法与上述简单的input相同,而选择器picker的使用,建议查看官方文档
switch开关
对于开关的样式,参考switch官方文档,需要注意的阿里小程序的不同,我没有用阿里测试,我测的是微信小程序,在微信小程序上,switch的color属性不生效,想要更改开关颜色,可以用颜色类名,直接写颜色就可以,颜色的取值可以参考上一章背景色
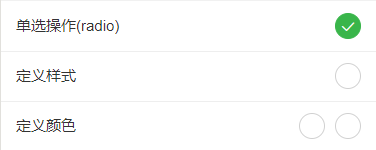
radio单选框
radio官方文档先奉上,更改颜色同上,使用提供的颜色类名即可,其默认样式是圆形全色中间有个√,可以通过类名radio更改形状为镂空中间一个点
checkbox复选框
CheckBox官方文档 ,更改颜色同上,使用提供的颜色类名即可,其默认样式是方形,可以通过类名round更改形状为圆形
图片上传
图片相关操作的API,自己看一下哈,我没什么好说的
头像
这个样式可以用于用户修改个人资料中,修改头像
多行文本
官方官方
表单相关class
| class | 说明 | 可选值 |
|---|---|---|
| cu-form-group | 表单子元素 | —— |
| title | 标题(自定义宽度) | —— |
TimeLine时间轴
默认
时间轴默认结构如下代码,由cu-timeline包裹cu-time和cu-item,在item内编写内容,由content包裹
06-17
01:30 【喵星】 MX-12138 已揽收,准备发往银河系
多彩时间轴
这个与默认的基本格式相同,只是自定义了内容框颜色和图标,结合基础元素的样式,你可以写个彩虹
昨天
22:22 【广州市】快件已到达地球
这是第一次,我家的铲屎官走了这么久。久到足足有三天!!
这是第一次,我家的铲屎官走了这么久。
20:00 【月球】快件已到达月球,准备发往地球
10:00 【银河系】快件已到达银河系,准备发往月球
自定义
上一个是简单的修改了颜色图标,这一个则是稍微复杂一点,结合之前的标签、列表等,丰富了内容
06-17
上午
10:00
这是第一次,我家的铲屎官走了这么久。久到足足有三天!! 在听到他的脚步声响在楼梯间的那一刻,我简直想要破门而出,对着他狠狠地吼上10分钟,然后再看心情要不要他进门。
文晓港
22:20
5
99+
文晓港
SVIP
22:20
时间轴相关class
| class | 说明 | 可选值 |
|---|---|---|
| cu-timeline | 时间轴必选值 | —— |
| cu-time | 时间 | —— |
| cu-item | 子元素 | —— |
| content | 内容信息 | —— |
Chat聊天
cu-chat聊天必选值
基本样式
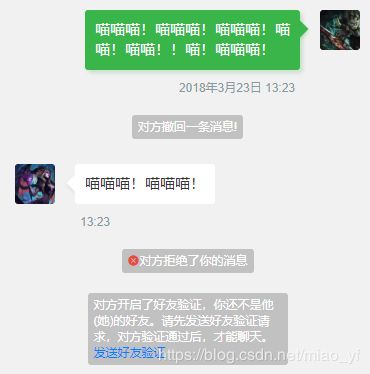
聊天的外部大框架是cu-chat,cu-item包裹某人的聊天信息,self表示右侧自己的聊天样式,main包含聊天内容,date表示消息时间,cu-info表示提示词
喵喵喵!喵喵喵!喵喵喵!喵喵!喵喵!!喵!喵喵喵!
2018年3月23日 13:23
对方撤回一条消息!
喵喵喵!喵喵喵!
13:23
对方开启了好友验证,你还不是他(她)的好友。请先发送好友验证请求,对方验证通过后,才能聊天。
发送好友验证
其他聊天内容
聊天内容除了语句,还有图片,语音消息,地理位置消息等 ,main包含的聊天内容不止是消息框里的,还有消息框旁边的提示图标文字等,消息框里的内容由content包裹
13:23
3"
13:23
喵星球,喵喵市
13:23
@#$^&**
翻译错误
13:23
发送框
发送框就是之前的操作条,相关内容看最上面操作条的讲解
聊天相关class
| class | 说明 | 可选值 |
|---|---|---|
| cu-chat | 聊天必选值 | —— |
| cu-item | 子元素 | —— |
| self | 右侧本人的聊天样式 | —— |
| main | 聊天内容 | —— |
| content | 消息框内容 | —— |
| date | 消息日期 | —— |
| cu-info | 提示词 | —— |
Swiper轮播图
全屏限高轮播
这是最常见的轮播图,添加类名screen-swiper,宽度为全屏,高度自定义,请直接参考swiper官方文档,可以通过类名square-dot和round-dot定义小圆点样式
卡片式轮播
在swiper标签上添加类名card-swiper,在swiper-item标签内的子元素上添加类名swiper-item,示例中cardSwiper函数的主要作用是切换类名cur,cur的作用是实现轮播图片中间大,两边小的效果,就是transform的scale()
cardSwiper(e) {
this.cardCur = e.detail.current
},堆叠式轮播
堆叠轮播是原生写的,注意类名tower-swiper、tower-item以及swiper-item的配合使用,这主要是通过层级的高低来显示图片的,使用时需要配合js和css。(这种轮播图初始化展示效果如图二,需要触动一下才会展示如图一的效果,可以通过在onload()函数中给变量direction赋值解决)
轮播图相关class
| class | 说明 | 可选值 |
|---|---|---|
| screen-swiper | 全屏限高轮播 | —— |
| square-dot | 方形指示点 | —— |
| round-dot | 圆形指示点 | —— |
| card-swiper | 卡片式轮播 | —— |
| swiper-item | 滑动切换区域(具体看示例) | —— |
| tower-swiper | 堆叠式轮播 | —— |
| tower-item | 堆叠式轮播子元素 | —— |
Modal模态框
cu-modal和cu-dialog为模态框必选值,所有模态框的大体框架都是cu-modal包裹cu-dialog,cu-dialog内部填充操作部分和信息展示部分,操作部分可以用cu-bar操作条来布局,信息展示就直接写。弹框的显示隐藏是通过添加或移除类名show来实现的,示例中隐藏弹框是绑定tap调用hideModal事件,hideModal函数内执行的语句就是将变量modalName赋值为null,从而移除类名show,你想让用户点击哪里隐藏弹框,就可以把hideModal事件绑定在哪里(比如设置点击遮罩层隐藏弹框,就把hideModal事件绑定在有类名cu-modal的标签上)
普通窗口
普通窗口就是cu-modal包裹cu-dialog,只做信息的展示,没有交互效果
Modal标题
Modal 内容。
底部窗口
cu-modal结合bottom-modal实现底部弹窗
确定
取消
Modal 内容。
对话窗口
对话窗口相较于普通窗口底部多了一些用户交互的操作
//示例一
Modal标题
Modal 内容。
//示例二
Modal标题
Modal 内容。
取消
确定
图片窗口
图片窗口用于图片的展示,也可自定义操作
我知道了
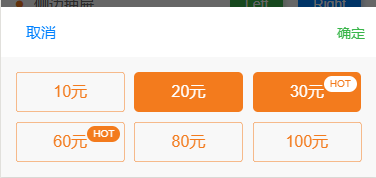
单选窗口
单选窗口是普通窗口内部结合radio标签编写的
多选窗口
多选窗口的内容是配合grid布局自定义的
取消
确定
侧边抽屉
cu-modal结合drawer-modal,由justify-start和justify-end决定抽屉方向
//左侧抽屉
Item {{index +1}}
//右侧抽屉
Item {{index +1}}
模态框相关class
| class | 说明 | 可选值 |
|---|---|---|
| cu-modal | 模态框必选值 | —— |
| cu-dialog | 模态框子元素 | —— |
| bottom-modal | 底部弹框 | —— |
| drawer-modal | 侧边弹框 | —— |
| show | 显示弹框 | —— |
Steps步骤条
cu-steps步骤条必选值
默认
cu-steps和cu-item配合使用
步骤条的颜色和图标都可以自定义
步骤之间的连接默认是横线,也可以通过类名steps-arrow换成箭头
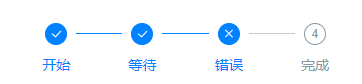
数字完成
通过类名num可以设置默认图标为数字,已完成且正确的图标为勾,已完成但错误的图标由类名err定义
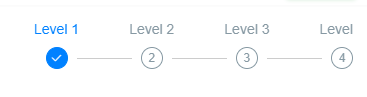
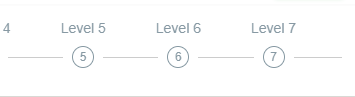
多级显示
多级显示需要配合scroll-view标签使用 ,并增加类名steps-bottom
Level {{index + 1}}
步骤条相关class
| class | 说明 | 可选值 |
|---|---|---|
| cu-steps | 步骤条必选值 | —— |
| cu-item | 步骤条子元素 | —— |
| num | 数字步骤条未完成图标 | —— |
| err | 错误图标 | —— |
| steps-arrow | 步骤条连接箭头 | —— |
| steps-bottom | 配合多级步骤条使用(图标在下,文字在上,放在其他步骤条样式会错乱) | —— |
扩展插件
交互组件就到此为止了,不足之处请多多指教,便于我及时更正,承接上一篇基础元素的博客,扩展插件部分我们就在再另写一篇,ColorUI组件库简易教程之扩展插件