Django学习笔记(二)----签到设计逻辑及数据库基本操作API
1.发布会签到系统设计原理
签到系统设计原理:
签到功能页面属于某一场独立发布会。在发布列表中,每一条发布会都含有一个“签到”链接,用来打开对应签到页面。 签到链接根据发布会id来确认:/sign_index/{{event.id}}/。
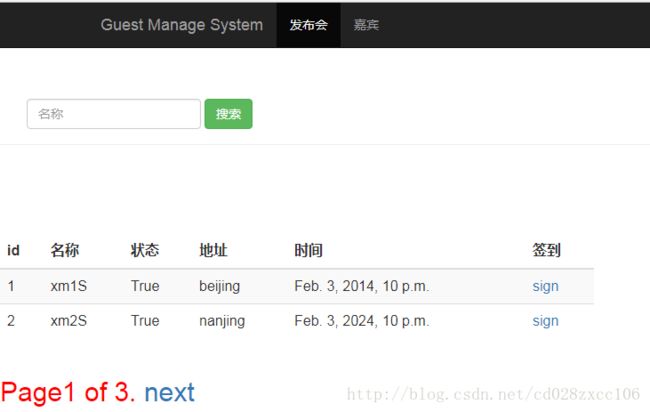
发布会:

单击sign登陆按钮时(form实现),会自动跳转到/sign_index/{{event.id}}/路径。target=”{{event.id}}_blank”属性设置链接在新窗口打开。显示代码在templates目录下sign_index.html文件中。
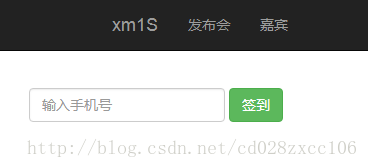
签到页面处理:

签到页面:

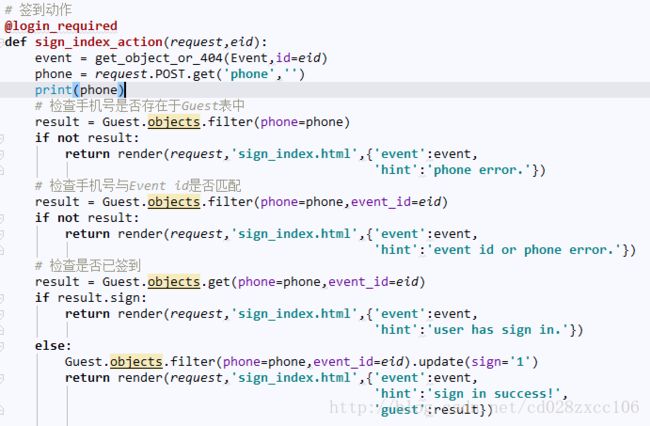
签到处理逻辑中,判断当前签到用户是否所属于对应发布会,判断依据为根据输入手机号,到Guest表中查询手机号对应手机号所属发布会。判断逻辑在view.py中处理。
嘉宾列表:

判断逻辑:

2.Django数据库基本操作
Django为数据库操作提供python API,包括数据插入、查询、删除、更改操作;
from sign.models impot Event,Guest
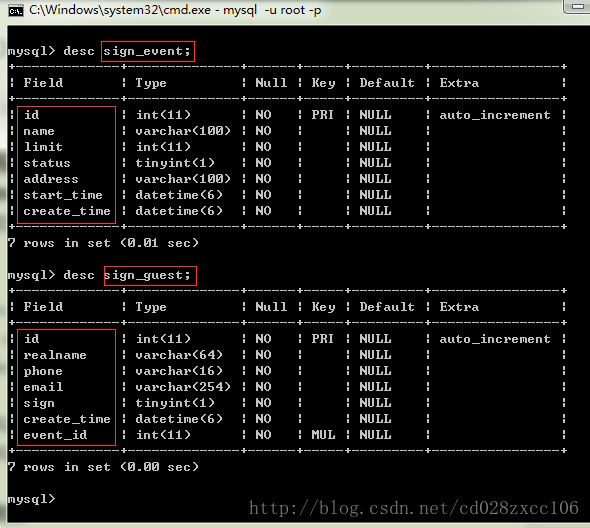
models:django模型,数据库表创建
desc tables:查看数据库表结构
2.1插入数据
table.objects.create()
eg:
from datetime import datetime
Event.objects.create(id=1,name=”Tom”,limit=2000,status=True,address=”Beijing”,start_time=datetime(2017,9,22,12,0,0))
2.2查询数据
table.objects.get()
eg:
Event.objects.get(name=”荣耀9发布会”).status
Event.objects.get(name=”荣耀9发布会”).limit
模糊查找:table.objects.filter()
eg:
Event.objects.filter(name__contains=”发布会”),name为发布会名字,name和contains之间用双下滑线连接,contain == LIKE。
2.3删除数据
table.objects.delete()
eg:
Guest.objects.get(phone=’123456’).delete()
2.4更新数据
table.objects.update()
eg:
Guest.objects.select_for_update().filter(phone=’123456’).update(realname=’jack’)