H5案例开发
Vue的安装
Vue.js 不支持 IE8 及其以下版本,因为 Vue.js 使用了 IE8 不能模拟的 ECMAScript 5 特性。 Vue.js 支持所有兼容 ECMAScript 5 的浏览器,一般都会推荐使用NPM进行Vue 的安装。
vue的安装依赖于node.js,要确保你的计算机上已安装过node.js。可进入cmd编辑器,输入命令 node -v进行查看。node尽量要用新一些的版本,否则后续安装会提示node版本过低。去node官网下个新版的node重新安装就可以。如已成功安装node会出现如下:

确定node安装后,就可以开始vue的安装了。这里提一下淘宝镜像,用淘宝镜像的cnpm来代替npm的安装,速度会快很多。淘宝镜像推荐网址:https://npm.taobao.org/。同样可进入cmd编辑器,输入命令 vue -v进行查看。
# 最新稳定版
$ npm install vue
创建一个Vue项目
# 全局安装 vue-cli
$ npm install --global vue-cli
# 创建一个基于 webpack 模板的新项目
$ vue init webpack my-project
# 安装依赖,走你
$ cd my-project
$ npm install
$ npm run dev
Vue项目创建成功之后,我们通过 npm run dev 运行,便进入Vue的欢迎页面,此时你就可以用Vue的语法,编写自己的Vue项目了。这时我们可以设置一下,运行时自动打开浏览器。找到config文件夹下的index.js文件,将autoOpenBrowser设置为true,运行时可能报错,需要去配置一下build文件下的文件。
web-app实践项目开发
介绍
基于vue2.0+localStorage开发的本地记事本,并打包成类似Android的webApp。
功能
- 支持回车添加事件
- 支持事件状态切换
- 添加事件 -> 进入未完成列表
- 未完成 -> 已完成(勾选checkbox)
- 未完成 -> 已取消(点击取消按钮)
- 已完成 -> 未完成(取消勾选checkbox)
- 已取消 -> 未完成(点击恢复按钮)
- 支持筛选事件
- 支持编辑事件
- 支持删除事件
- 支持清空所有事件
- 支持本地化存储
- 支持导出.xlsx格式的数据
功能实现
1.该项目是个单页面的应用,各组件拼接而成,由于功能简单,没有使用Vue的路由。
2.数据的保存是本地保存,localStorage是HTML5提供的一种在客户端存储数据的新方法,没有时间限制,第二天、第二周或下一年之后,数据依然可用。
- 存储数据:localStorage.setItem(item, value)
- 获取数据:localStorage.getItem(item)
- 移除数据:localStorage.removeItem(item)
3.父子组件间的通讯,组件实例的作用域是孤立的。这意味着不能并且不应该在子组件的模板内直接引用父组件的数据。
- 父组件可以使用 props 把数据传给子组件。
- 子组件可以使用 $emit 触发父组件的自定义事件。
4.可以通过通过类型和关键词来进行筛选,用户选择类型,或监听所输入的搜索关键词通过使用过滤器( filter ),精确查寻或模糊查询返回符合条件的事情。
// 项目部分代码
query () {
if (this.selectIndex || this.selectIndex === 0) {
this.arr = this.$root.todoItem.filter((item) => item.num === this.selectIndex) // 精确查询
} else {
this.arr = this.$root.todoItem
}
if (this.screen_title) this.arr = this.$root.todoItem.filter((item) => item.value.indexOf(this.screen_title) > -1) // 模糊查询
}
5.将数据以.xlsx格式导出,此功能需要安装三个依赖,项目中新建一个文件夹:(vendor—名字任取)里面放置两个文件Blob.js和 Export2Excel.js。Blob.js将我们要导出的数据变成二进制,而export2Excel就是可以设置导出样式以及提供导出的方法。
npm install file-saver
npm install xlsx
npm install script-loader
各组件详解
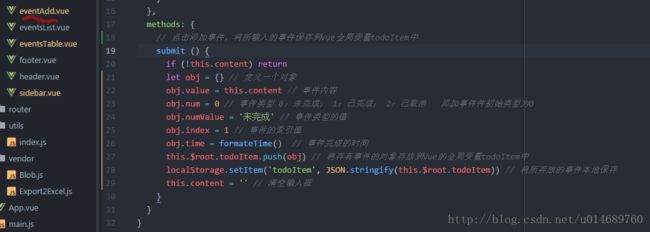
- {eventAdd.vue} 这是一个添加事件的组件,将事件对象obj保存到Vue全局变量todoItem中,首先我们需要定义一个Vue全局的对象存放所添加的事件的数据,在main.js创造Vue实例时,定义一个todoItem变量。然后在eventAdd组件中定义一个对象,并设置其对象的属性,属性值,代码后面已做了注释。
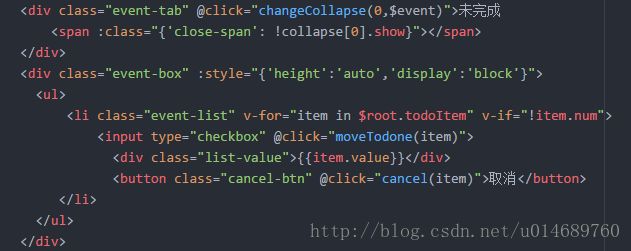
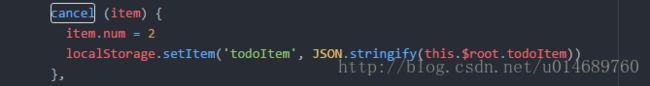
- {eventsList.vue} 对事件进行处理的组件,首先通过this.$root.todoItem获取Vue全局变量里所存放的事件,让后通过v-for对数据进行处理渲染到页面上,点击不同的事件时,改变事件对象num属性的属性值,改变num属性值以后,一定要再一次把todoItem变量保存到本地(不同属性的属性值代码上已经做了注释),通过v-if判断num的属性值将事件渲染到不同的位置。例如点击取消事件,将事件的num属性值变为2.
3.{sidebar.vue} 是测边栏,提供切换主题,下载数据,编辑数据,清空数据。点击下载数据,浏览器将自动把存放在todoItem变量里的事件对象通自己设置的样式已.xlsx格式导出,其具体实现看代码。点击编辑数据,清空数据时,通过this.$emit()将信息传给父组件,而组件再通过prop调用其它的组件。
-
{eventsTable.vue}该组件是对事情事件进行编辑,提供搜索,编辑,删除事件功能,注意:需定义一个中间变量,不能直接去使用this.$root.todoItem进行列表渲染,否则查询的时候会将原有的事件数据进行改动。查询有着几种方式,如下:

-
还有其它弹框,头部,尾部组件,都是通过父子组件间的通讯,而且可以重复利用,大概也算组件化开发一种优势,可以少写很多重复的代码,代码有着详细的注释。
打包
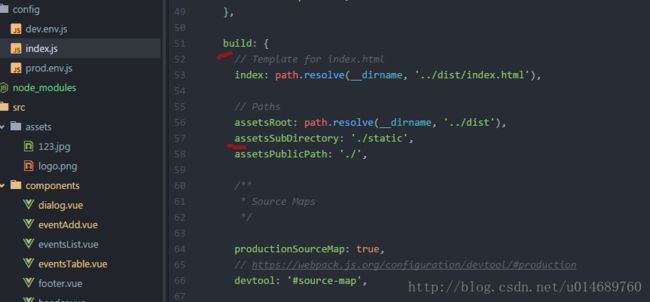
项目开发完成后,需要进行打包才能部署到服务器上的,打包之前我们需要改一下config文件夹index.js文件的配置,需多加一个点。打包完成后可以在dist文件夹下找到打包后的文件。
// 执行命定
npm run build
打包成安卓webApp
当打包完成后,是通过cordova,android studio来进行打包成安卓webApp,其实打包流程不难,就几步,只是配置安卓坏境有点麻烦,可以试着了解一下,将自己的项目打包成安卓webApp。
总结
本人也是小白一枚,一直踩坑中,多多指导,相互交流学习。这个案列适合新手去了解vue的几个重要的特性,感觉用不到路由,其实Vue路由的功能还是非常的强大的。
安卓webApp下载 https://pan.baidu.com/s/1i7clnvv
github地址 https://github.com/flym1013/notes-