npm常用命令及使用
npm教程和常用指令
| NPM 使用介绍 |
|---|
| NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,常见的使用场景有以下几种: |
| 1. 允许用户从NPM服务器下载别人编写的第三方包到本地使用。 |
| 2. 允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。 |
| 3. 允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。 |
npm 由三个独立的部分组成:
网站
注册表(registry)
命令行工具 (CLI)
安装npm
前提:需要下载node.js 。 具体参照官方文档。
nodejs 官方下载
输入 “npm -v” 来测试是否成功安装。命令如下,出现版本提示表示安装成功:
$ npm -v
6.14.5
- 升级现有npm版本
$ npm install npm -g
- 使用淘宝镜像的命令:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
//之后即可使用cnpm来安装依赖包
- 输入 “cnpm -v” 来检测版本
$ cnpm -v // 检测cnpm是否安装成功
- 安装nrm
$ cnpm install -g nrm --- 全局安装nrm命令
$ nrm use taobao --- 切换镜像
$ nrm ls --- 查看镜像列表
*选中淘宝即为成功 效果如下:
npm -------- https://registry.npmjs.org/
yarn ------- https://registry.yarnpkg.com/
cnpm ------- http://r.cnpmjs.org/
* taobao ----- https://registry.npm.taobao.org/
nj --------- https://registry.nodejitsu.com/
npmMirror -- https://skimdb.npmjs.com/registry/
edunpm ----- http://registry.enpmjs.org/
npm 常用指令
- 安装依赖包,卸载依赖包
$ npm install <Module Name> --- 安装依赖包
$ npm uninstall <Module Name> --- 卸载单个依赖包
$ npm uninstall * --- 卸载所有依赖
- 更新依赖包
npm update <Module Name> // 更新当前项目中安装的某个包
npm update //更新当前项目中安装的所有包
npm update <Module Name> -g //更新全局安装的包
- 安装express框架
npm 的包安装分为本地安装(local)、全局安装(global)两种
$ npm install express // 本地安装
$ npm install express -g // 全局安装
$ npm install express --save //(输这个)
--save : 表示自动修改 package.json文件,自动添加依赖项。
如果出现以下错误:
npm err! Error: connect ECONNREFUSED 127.0.0.1:8087
解决办法为:
$ npm config set proxy null
- 初始化项目 创建package.json文件
$ npm init -y
- 安装jquery
$ npm install jquery --save
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++
express脚手架的使用:
- 安装express的脚手架工具express-generator
//express应用生成器 安装它的目的 是为了 运行 express命令
$ npm install -g express-generator
- (在根目录) 然后使用 express 命令 来快速创建一个项目目录
express 项目文件夹的名字 -e
示例: express demo -e
$ express demo -e //-e: 使用 ejs 模板 默认jade模板
app.js:启动文件,或者说入口文件
package.json:存储着工程的信息及模块依赖,当在 dependencies 中添加依赖的模块时,运行 npm install,npm 会检查当前目录下的 package.json,并自动安装所有指定的模块
node_modules:存放 package.json 中安装的模块,当你在 package.json 添加依赖的模块并安装后,存放在这个文件夹下
public:存放 image、css、js 等文件
routes:存放路由文件
views:存放视图文件或者说模版文件
bin:存放可执行文件
- 进入项目目录, 运行 npm i, 一次性安装所有的依赖模块
cd demo ---- 进入项目 目录
npm i ---- 自动安装所有项目依赖模块 安装完毕即可!!
$ npm i
- 最后输入npm start (项目骨架启动完成)
$ npm start
安装数据库:
$ npm install mongoose --save //安装mongoose 数据库
安装完成后启动数据库
$ net start mongodb // 启动数据库
$ net stop mongodb // 停止数据库
- 在命令行上解析了以下速记:
-v: --version
-h, -?, --help, -H: --usage
-s, --silent: --loglevel silent
-q, --quiet: --loglevel warn
-d: --loglevel info
-dd, --verbose: --loglevel verbose
-ddd: --loglevel silly
-g: --global
-C: --prefix
-l: --long
-m: --message
-p, --porcelain: --parseable
-reg: --registry
-f: --force
-desc: --description
-S: --save
-P: --save-prod
-D: --save-dev
-O: --save-optional
-B: --save-bundle
-E: --save-exact
-y: --yes
-n: --yes false
ll和la命令:ls --long
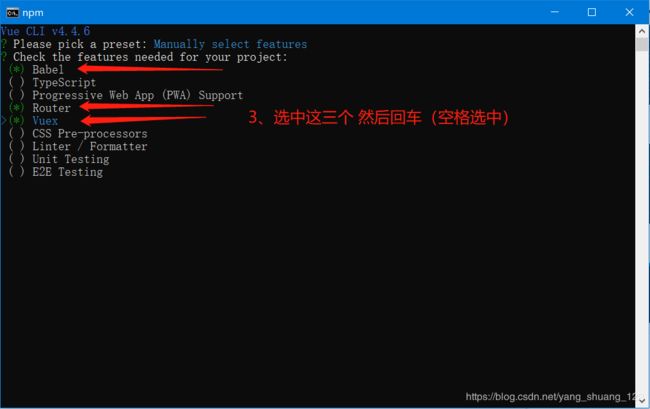
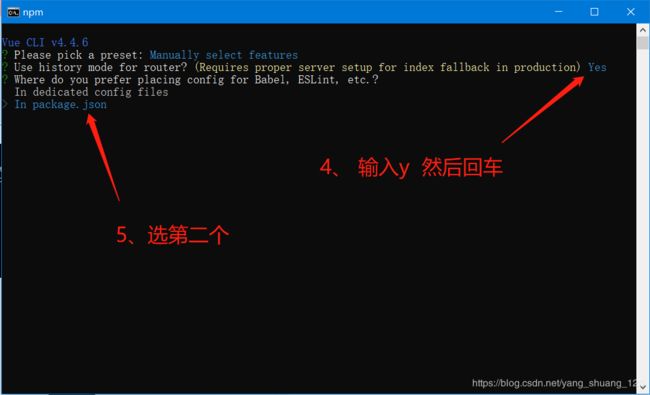
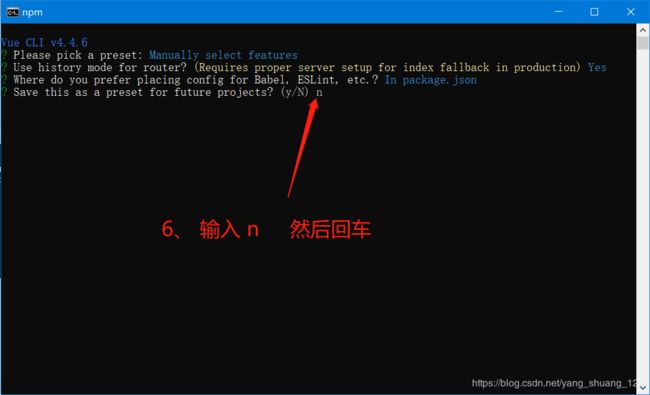
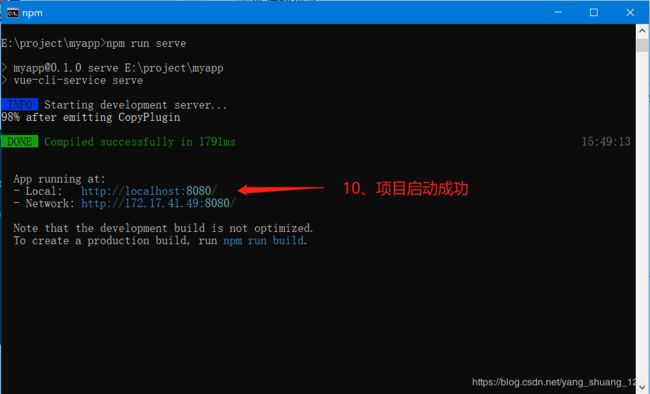
npm安装 Vue-cli ---- 以及使用
npm install -g @vue/cli
C:\Users\Administrator> vue -V
@vue/cli 4.4.6 // V要大写 查看是否安装成功