微信小程序学习之零碎记录+写项目时的一些小错误~
6.5 微信小程序学习小碎片碎碎念~
- 1. 框架
- 1.1 全局配置
- 1.2 页面配置
- 2. 组件
- 2.1 视图容器
- 3. 6-17写项目遇到的一些错误
- 错误1 (Vue中eslint语法限制问题)
- 错误2
- 错误3 (跳转和tabbar不能一起用)
- 4. 腾讯地图sdk
1. 框架
1.1 全局配置
官方文档 -> 框架 -> 小程序配置 -> 全局配置
点编译 => 刷新
- sitemap 配置
小程序根目录下的 sitemap.json 文件用于配置小程序及其页面是否允许被微信索引,文件内容为一个 JSON 对象,如果没有 sitemap.json ,则默认为所有页面都允许被索引;sitemap.json 有以下属性
微信现已开放小程序内搜索,开发者可以通过 sitemap.json 配置,或者管理后台页面收录开关来配置其小程序页面是否允许微信索引。当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索词条触发该索引时,小程序的页面将可能展示在搜索结果中。 爬虫访问小程序内页面时,会携带特定的 user-agent:mpcrawler 及场景值:1129。需要注意的是,若小程序爬虫发现的页面数据和真实用户的呈现不一致,那么该页面将不会进入索引中。
- project.config.json 项目配置,喜好配置
- app.wxss 全局样式配置(wxss => css)
- app.json 全局配置
小程序根目录下的 app.json 文件用来对微信小程序进行全局配置。文件内容为一个 JSON 对象,包括有以下属性等等
pages: 页面路径列表 string 必填项
window: 全局的默认窗口表现 Object
tabBar: 底部 tab 栏的表现 Object
networkTimeout:网络超时时间 Object
debug: 是否开启 debug 模式,默认关闭 boolean
1.2 页面配置
官方文档 -> 框架 -> 小程序配置 -> 页面配置
局部优先级 > 全局
2. 组件
官方文档 -> 组件 -> 视图容器
2.1 视图容器
链接: mpvue.
npm run dev
<template>
<div>
<swiper v-if="imgUrls.length > 0" indidator-dots="imgUrls.length > 1" >
<block v-for="(item, index) in imgUrls" :key="index" >
<swiper-item>
<image :src="item" mode="scaleToFill"></image>
</swiper-item>
</block>
</swiper>
<ul class="container log-list">
<li v-for="(log, index) in logs" :class="{ red: aa }" :key="index" class="log-item">
<card :text="(index + 1) + ' . ' + log"></card>
</li>
</ul>
</div>
</template>
<script>
import { formatTime } from '@/utils/index'
import card from '@/components/card'
export default {
components: {
card
},
data () {
return {
logs: [],
imgUrls: [
'http://mss.sankuai.com/v1/mss_51a7233366a4427fa6132a6ce72dbe54/newsPicture/05558951-de60-49fb-b674-dd906c8897a6',
'http://mss.sankuai.com/v1/mss_51a7233366a4427fa6132a6ce72dbe54/coursePicture/0fbcfdf7-0040-4692-8f84-78bb21f3395d',
'http://mss.sankuai.com/v1/mss_51a7233366a4427fa6132a6ce72dbe54/management-school-picture/7683b32e-4e44-4b2f-9c03-c21f34320870'
]
}
},
created () {
let logs
if (mpvuePlatform === 'my') {
logs = mpvue.getStorageSync({key: 'logs'}).data || []
} else {
logs = mpvue.getStorageSync('logs') || []
}
this.logs = logs.map(log => formatTime(new Date(log)))
}
}
</script>
<style>
.log-list {
display: flex;
flex-direction: column;
padding: 40rpx;
}
.log-item {
margin: 10rpx;
}
</style>
3. 6-17写项目遇到的一些错误
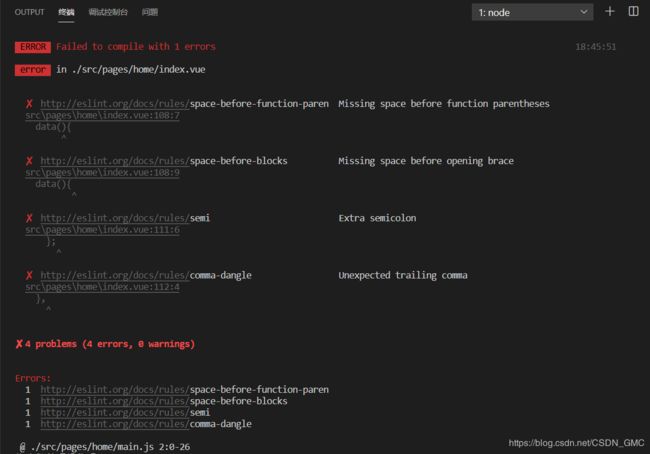
错误1 (Vue中eslint语法限制问题)
http://eslint.org/docs/rules/space-before-function-paren
http://eslint.org/docs/rules/space-before-blocks
http://eslint.org/docs/rules/semi
http://eslint.org/docs/rules/comma-dangle
ERROR Failed to compile with 1 errors 18:45:51
error in ./src/pages/home/index.vue
✘ http://eslint.org/docs/rules/space-before-function-paren Missing space before function parentheses
src\pages\home\index.vue:108:7
data(){
^
✘ http://eslint.org/docs/rules/space-before-blocks Missing space before opening brace
src\pages\home\index.vue:108:9
data(){
^
✘ http://eslint.org/docs/rules/semi Extra semicolon
src\pages\home\index.vue:111:6
};
^
✘ http://eslint.org/docs/rules/comma-dangle Unexpected trailing comma
src\pages\home\index.vue:112:4
},
^
✘ 4 problems (4 errors, 0 warnings)
Errors:
1 http://eslint.org/docs/rules/space-before-function-paren
1 http://eslint.org/docs/rules/space-before-blocks
1 http://eslint.org/docs/rules/semi
1 http://eslint.org/docs/rules/comma-dangle
@ ./src/pages/home/main.js 2:0-26
Errors:
1 http://eslint.org/docs/rules/space-before-function-paren
1 http://eslint.org/docs/rules/space-before-blocks
1 http://eslint.org/docs/rules/semi
1 http://eslint.org/docs/rules/comma-dangle

Vue取消eslint语法限制
http://eslint.org/docs/rules/space-before-function-paren Missing space before function parentheses
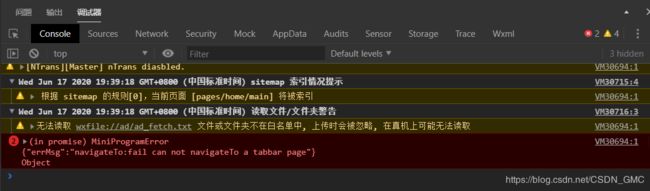
错误2
VM30694:1 (in promise) MiniProgramError
{“errMsg”:“navigateTo:fail can not navigateTo a tabbar page”}
Object
解决方法:
是因为没有给该按钮附上对应链接,在后台配置好对应的链接即可解决。

错误3 (跳转和tabbar不能一起用)
跳转和tabbar不能一起用。。。
以下是tabbar:
"tabBar": {
"color": "#999",
"backgroundColor": "#fafafa",
"selectedColor": "#333",
"borderStyle": "white",
"list": [
{
"text": "首页",
"pagePath": "pages/home/main",
"iconPath": "static/tabs/home.png",
"selectedIconPath": "static/tabs/home-active.png"
},
{
"text": "个人中心",
"pagePath": "pages/personal/main",
"iconPath": "static/tabs/orders.png",
"selectedIconPath": "static/tabs/orders-active.png"
},
{
"text": "城市选择",
"pagePath": "pages/city/main",
"iconPath": "static/tabs/home.png",
"selectedIconPath": "static/tabs/home-active.png"
},
{
"text": "商户详细",
"pagePath": "pages/detail/main",
"iconPath": "static/tabs/orders.png",
"selectedIconPath": "static/tabs/orders-active.png"
}
],
"items": [
{
"name": "首页",
"pagePath": "pages/home/main",
"icon": "static/tabs/home.png",
"activeIcon": "static/tabs/home-active.png"
},
{
"name": "个人中心",
"pagePath": "pages/personal/main",
"icon": "static/tabs/orders.png",
"activeIcon": "static/tabs/orders-active.png"
},
{
"name": "城市选择",
"pagePath": "pages/city/main",
"icon": "static/tabs/home.png",
"activeIcon": "static/tabs/home-active.png"
},
{
"name": "商户详细",
"pagePath": "pages/detail/main",
"icon": "static/tabs/orders.pn西安g",
"activeIcon": "static/tabs/orders-active.png"
}
],
"position": "bottom"
}
4. 腾讯地图sdk
腾讯地图sdk
1: 使用小程序接口 获取经纬度
2:使用腾讯地图sdk 逆地址解析 坐标
3:将解析来的地址,渲染到页面
onLoad 不要写成 onload了。。。
微信小程序连接无法跳转提示can not navigate to tabBar page错误
复习:
es6新特性中…的用法
微信小程序判断是否授权登录(未登录出现弹窗跳转登录页面)
这篇真的放草稿里好久了惹,乱乱杂杂的以为有空会好好整理,有空再更新吧。。。