express简介及使用express-generator快速搭建项目框架 EJS视图引擎
express是基于 Node.js 平台,快速、开放、极简的 Web 开发框架,使用express之前需要先安装Node。
1. 安装
在项目根目录下安装 Express 并将其保存到依赖列表中
npm install express --save
2. 使用
通过express搭建服务的简单例子:
//引入express模块
const express = require('express');
//必须要实例化才能使用
const app = express();
//接收前端的请求,get或者Post,第一个参数为前端请求的Url
app.get('/', (req, res) => {
//返回数据给前端
res.send('Hello World!');
})
//监听端口,第一个参数为端口号
app.listen(3000, () => {
console.log(`server start`);
})
搭建完成后,在终端启动node服务后,
在浏览器中输入http://localhost:3000,就可以访问到这个服务了。
3. 配置静态资源
express中可以配置多个静态资源目录,可以在访问路径前面加自定义目录,也可以配置为绝对路径。
const express = require('express');
const path = require('path')
const app = express();
//可以配置多个静态资源目录
app.use(express.static('public'))
app.use(express.static('files'))
//在访问路径前面加/static
app.use('/static', express.static('files'))
//配置为绝对路径
app.use('/static', express.static(path.resolve(__dirname, './files')))
app.listen(3000, () => {
console.log('localhost start 3000 ...')
})
4. 中间件
中间件的概念:
- 中间件就是一个函数 ;
- 中间件可以处理请求,也可以处理响应;
- 中间件有一个next函数;
- 中间件算是客户端对服务器请求的拦截器,比如当客户端发送请求接口时,需要对接口做权限的验证,这时就可以使用中间件;
- express中有五大中间件:应用程序中间件、路由中间件、异常处理中间件、内置中间件、第三方中间件;
- 使用use关键字,执行中间件函数;
中间件的特点:
- 中间件可以执行任何代码;
- 中间件可以更改请求和响应的对象 req和 res;
- 中间件可以决定是否要结束响应周期,如果不写next(),等于就停止响应了;加上next(),表示继续调用栈的下一个中间件,或执行下一个函数;
4.1 应用程序中间件
const express = require('express');
const path = require('path')
const app = express();
//定义了第一个中间件
var myLogger = function (req, res, next) {
console.log('log ....')
//转向下一个路由,中间件
next();
}
//定义了第二件中间件
var requestTime = function (req, res, next) {
console.log(new Date().getTime())
next();
}
//使用中间件myLogger
app.use(myLogger);
//可以同时使用多个中间件
app.use(requestTime, myLogger);
//当请求路径为:/时,执行这个函数
app.get('/', function (req, res) {
res.send('hello world');
})
//监听服务
app.listen(3000, () => {
console.log('localhost start 3000 ...')
})
4.2 路由中间件
数据在进行传输时,具体的内容是放在报文的body中间的。以下是跟路由有关的一些请求方式:
- get,通常用来做获取数据,请求的参数在url地址上,不同的浏览器对url有长度的限制;
- post,通常用来做数据的添加,消息体是放在body上,post提交的数据,建议全部更新,一般使用post比较多;
- put,做全部数据更新时使用,例如当前数据有三个字段,三个字段都需要更新;
- patch,数据部分更新时使用,例如当前数据有三个字段,只需要更新一个字段时使用;
- delete,删除数据的时候使用;
- options,不常用,用来针对服务器端的资源,做协商性的请求,测试服务器端的一些功能,比如看接口是否支持跨域等;
- head,用的更少,类似于get请求,差别在于返回的响应中没有内容,即body体里没有数据,通常用于获取报文的头部信息;
获取数据的方式:
req.body,获取post方式传过来的数据,需要装body-parser中间件;req.query,获取get方式,形式为?name=zhangesan&age=18中的name和age的值,不需要配置任何中间件;req.params,获取get方式,形式为/user/:id/age/:num,中的id和num的值;res.json(),表示返回的数据为json格式;
路由中间件使用:
app.js文件:
const express = require('express');
const bodyParser = require('body-parser');
const userRouter = require('./user');
const app = express();
app.use(bodyParser.urlencoded({ extended: false }));
app.use(bodyParser.json());
//当请求的路径开头是/user时,跳转到./user.js文件中处理
app.use('/user', userRouter);
app.listen(3000, () => {
console.log('localhost start 3000 ...')
})
user.js文件:
const express = require('express');
//定义路由
var router = express.Router();
//当请求的路径为/user/:id时,执行这个中间件函数
router.use('/:id', function (req, res, next) {
console.log('id拦截器,可以做一些权限的验证')
next();
})
//当请求的接口为/getname时,执行这个函数
router.get('/getname', function (req, res) {
//可以设置响应头信息
res.setHeader('Content-Type','text/html')
//返回数据,res.json(),表示返回的数据为json格式
res.json({
name: 'hanye',
age: 20
})
})
//当请求的接口为/add时,执行这个函数
router.post('/add', function (req, res) {
//用req.body获取post数据,需要装body-parser中间件
console.log(req.body);
res.send(req.body)
})
//当请求的接口为/getinfo时,执行这个函数
//例如:http://localhost:3000/user/getinfo?username=zhangsan&age=20
router.get('/getinfo', function (req, res) {
console.log(req.query); //{username:"zhangsan",age:20}
res.send(req.query)
})
module.exports = router;
4.3 异常处理中间件
异常处理中间件中必须要有四个参数,且参数的顺序不能乱,(err, req, res, next)。该中间件通常写在最后的位置。
const express = require('express');
const app = express();
//例如当一个中间件抛出异常时,会触发异常处理中间件
router.get('/getinfo', function (req, res) {
throw new Error('error message')
})
//按照错误优先的原则,err参数在第一个位置
app.use(function (err, req, res, next) {
console.log(err.stack);
//返回错误信息
res.status(400).send('somting is wrong!')
})
4.4 内置中间件
- express.static(),设置静态资源目录;
- express.json(),将请求的数据转成json格式,express需要是4.16+版本,不过在项目中我们一般都使用body-parser.josn(),body-parser的功能更多(下面会讲);
- express.urlencoded(),使用系统的模块querystring来处理参数,express需要是4.16+版本,一般也都是使用body-parser.urlencoded()来替代;
express.static(); //设置静态资源目录,比如html css...
express.json(); //将请求数据转成json格式,4.16+版本,使用bp.josn(),body-parser的功能更多,
express.urlencoded(); //4.16+ 跟body-parser.urlencoded一样
4.5 第三方中间件
使用第三方中间件之前,要先进行安新。
4.5.1 body-parser
- body-parser,可以在express中拿到post方式请求的数据;
- 在终端执行
npm install body-parser,再使用require导入到模块中;
const express = require('express');
const bodyParser = require('body-parser');
const app = express();
- urlencoded方法中,参数extended 表示是否使用系统的模块querystring来处理参数,官方推荐值为false,即使用系统的模块querystring来处理参数;
app.use(bodyParser.urlencoded({extended:false}));
- 安装body-parser后,我们就可以通过
req.body来获取post方式请求传过来的参数;
app.post('/add', function (req, res) {
//用req.body获取post数据,需要装body-parser中间件
console.log(req.body);
res.send(req.body)
})
- json方法,表示最终输出的数据都是json格式,即使用req.body返回的数据就是json格式;
app.use(bodyParser.json())
更多的第三方中间件可以访问express官网查看。
5. 使用express-generator搭建项目
通过express.generator生成器(也称为脚手架),能快速搭建项目框架。
5.1 安装
全局安装express.generator
npm install -g express-generator
通过express -h,可以查看所有可用的命令行参数。
express -h
5.2 创建项目
- –view,可以用来指定模版视图引擎,可选参数有:ejs|hbs|hjs|jade|pug|twig|vash,默认是jade的模板引擎;
- 也可以使用
--no-view,创建不带视图引擎的项目; - ./myproject,表示项目名称;
express --view=ejs ./myproject
通过 Express 应用生成器创建应用只是众多方法中的一种。你可以不使用它,也可以修改它让它符合你的需求。
5.3 安装依赖包
在当前目录下打开终端,执行npm install 安装框架所有依赖的包。
npm install
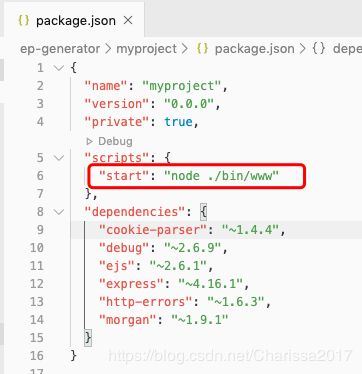
5.4 启动项目
默认在package.json文件中,会自动生成一个快速启动的脚本,执行 npm start即可以启动项目。
npm start

然后在浏览器中打开http://localhost:3000 就可以打开这个项目了。
5.5 入口文件app.js
res.locals,用来全局的配置信息,相当于设置全局变量,用于模板中读取。例如:设置res.locals.message = "我是全局变量";,在视图模板中可以直接使用message来获取值。
req.app.get("env"),获取当前项目的启动模式,是开发模式还是生产模式,它的值是在启动项目的时候,设置NODE_ENV的值,要注意,设置值的时候需要大写,获取值的时候需要小写。
例如:当启动项目的时候输入如下命令,表示当前模式为生产模式
NODE_ENV=production node ./bin/www
res.render(),使用ejs视图引擎渲染页面,第一个参数为views里的模板的名字,第二个参数为要渲染的数据。
app.js文件:
//引入异常处理模块
var createError = require('http-errors');
var express = require('express');
var path = require('path');
var cookieParser = require('cookie-parser');
//引入日志处理模块
var logger = require('morgan');
//引入路由模块
var indexRouter = require('./routes/index');
var usersRouter = require('./routes/users');
//实例化express
var app = express();
//指定视图模板存储的位置
app.set('views', path.join(__dirname, 'views'));
//设置视图模板引擎,会默认生成
app.set('view engine', 'ejs');
app.use(logger('dev'));
//将请求的数据转成json格式
app.use(express.json());
//使用内置的querystring模块处理参数
app.use(express.urlencoded({ extended: false }));
app.use(cookieParser());
//设置静态资源目录
app.use(express.static(path.join(__dirname, 'public')));
//当请求地址为loaclhost:3000时,进入indexRouter处理
app.use('/', indexRouter);
//当请求地址为loaclhost:3000/users..时,进入usersRouter处理
app.use('/users', usersRouter);
//当请求地址不存在时,抛出404错误,就会执行下面的异常处理中间件
app.use(function (req, res, next) {
next(createError(404, 'file not found!'));
});
// 异常处理中间件
app.use(function (err, req, res, next) {
//全局的配置信息
res.locals.message = err.message;
res.locals.error = req.app.get('env') === 'development' ? err : {};
// render the error page
res.status(500);
//参数是视图模板的名字
res.render('error');
});
module.exports = app;
6. ejs视图引擎
EJS是一个简单高效的模板语言,通过数据和模板,可以生成HTML标记文本。可以说EJS是一个JavaScript库,EJS可以同时运行在客户端和服务器端,客户端安装直接引入文件即可,服务器端用npm包安装。EJS的语法和art-template中的原始语法很相似。
6.1 EJS的特点:
- 快速编译和渲染
- 简单的模板标签
- 自定义标记分隔符
- 支持文本包含
- 支持浏览器端和服务器端
- 模板静态缓存
- 支持express视图系统
6.2 EJS的常用标签
<% %>流程控制标签
<%= %>输出标签(原文输出HTML标签)
<%- %>输出标签(HTML会被浏览器解析)
<%# %>注释标签
% 对标记进行转义
关于EJS的更多内容这里就不作详细介绍了,感兴趣的小伙伴可以点击查看art-template模板引擎的使用。
