Apple 人机界面指南 文档阅读摘要(UI设计基础 一)
对官方文档 Designing for iOS 的翻译,有不当之处请指正
官方文档地址
iOS 体现的主题
- Deference (顺从,尊重) UI帮助我们来理解内容,并与内容进行交互,但是不会影响内容的展示
- Clarity (清晰,明了) 无论在那种尺寸下,文本都是容易识别的;头像也是很容易分辨出来的;装饰的小零件也是很精巧并且很合适的;设计的目的是一下就能关注到它的功能
- Depth (深度) 视觉层次和现实中的运用给与了生命力,增加了人们的幸福感和理解力

无论你是重新设计一个旧的app还是重新做一个新的,考虑用以下的方式来完成工作
- 首先,看过去的UI的核心功能,并确认他们之间的关联。
- 其次,使用ios主题来确认UI的主题和他们的用途。用心去思考的添加一些细节和装饰。
- 最后,确保你的UI能适配所有的设备,因为用户可能会在很多环境下使用它们。
通过这些,准备好挑战之前的设计,提出假设,聚焦于内容和功能等因素来进行决策的
Defer to Content
虽然一个新鲜的,漂亮的UI和流畅的手势是ios应用的亮点,但是用户内容才是他的核心
这里有一些方法来确保你的设计提升了功能并且不影响内容的展示

Take advantage of the whole screen
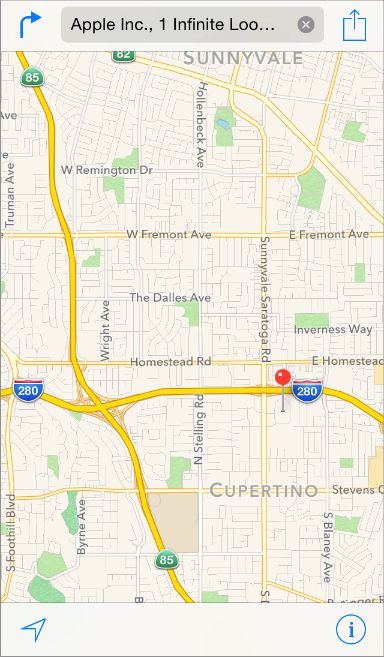
天气就是一个很好的例子:用漂亮的,全屏的方式描述 定位地点当前天气的信息涵盖了很多重要的信息,用分区的方式展示了每个小时的数据
Reconsider visual indicators of physicaltiy and realism
斜面,渐变,阴影有时会导致较重的UI元素,他们会掩盖内容的显示。然而,聚焦在内容上引导UI发挥一个重要的支持作用才是最重要的

Let translucent (透明的)UI elements hint at the content behind them
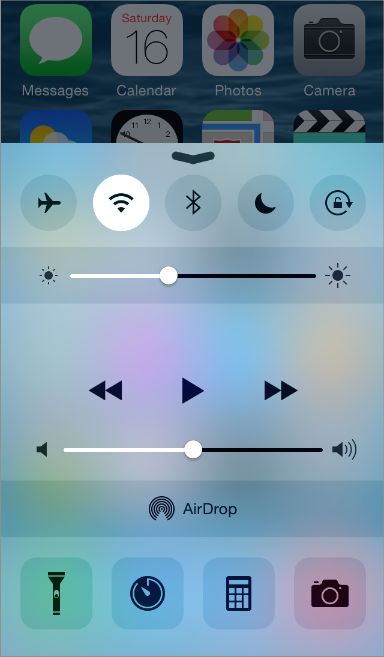
透明的元素(比如控制中心)提供了环境来帮助用户可以看到更多的内容是可用的,并且可以发出短暂的信号。在iOS中,透明元素仅仅使在它后面的内容变的模糊-给人一种可以透过纸看到东西的感觉-不会是屏幕的其他地方变模糊

Provide Clarity(清晰)
清晰的展示是确保内容是app中最终要的元素的另一种方式,这里有一些方法来使最重要的内容和功能清晰简单的与用户进行交互
Use plenty of negative space
负空间能使重要的内容和功能更加明显和容易的理解。负空间也可以传达一种平静和安宁的感觉,他可以让一个应用程序看起来更专注和高效

Let color simplify the UI
一种关键的颜色(比如记事本中的黄色)突出了重要的状态信息,巧妙地表明了交互。这也为应用程序提供了一直的视觉主题。内置的应用程序使用了在任何色彩下看起来是都比较好看的纯色,无论是在黑暗还是比较明亮的背景下

Ensure legibility(易读性) by using the system font
Francisco (一种ios系统字体)会动态的调整字符间距和行高以便在任何尺寸下文易于阅读并且看起来不错。无论是使用San Francisco 或者自定义的字体,一定要采用Dynamic Type ,这样当用户选择不同的文本尺寸的时候应用程序可以给出回应

Embrace(拥抱) borderless buttons
默认情况下,所有的状态栏按钮都是无边框的。在内容区域,无边框按钮使用上下文,颜色和文字表明可以交互。当这个按钮有意义的时候,一个内容区域的按钮可以展示一个薄的边框和有颜色的背景来使它变得不同

Use Depth to Communicate
iOS 往往在不同的层中展示内容来传达层级和职位,并帮助用户理解屏幕对象之间的关系
在支持3DTouch的设备上,触摸,peek,pop,和quick 动作可以让用户访问重要的功能而不用离开上下文
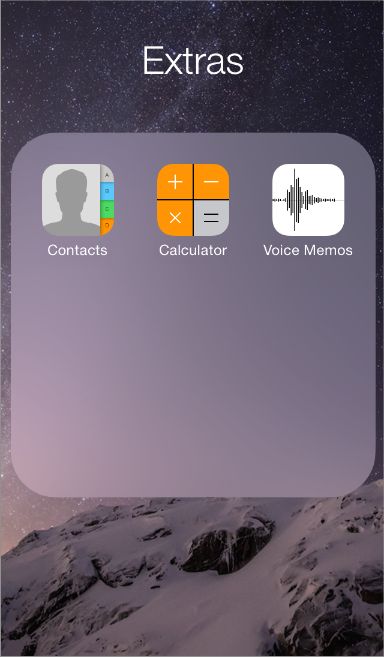
通过使用半透明的背景和看起来漂浮在住屏幕上文件夹,将这些内容和屏幕上的其他隔离开

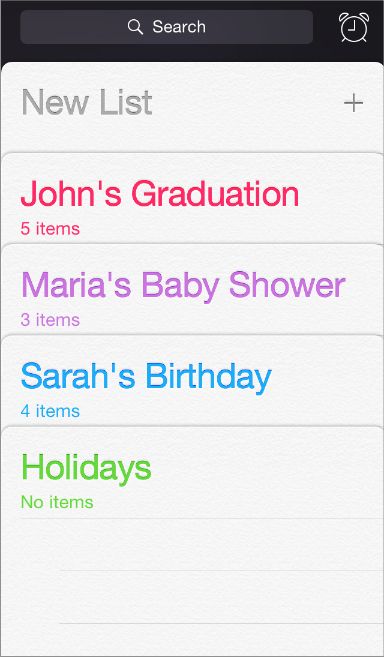
提示项以层的方式展示出阿里,如下所示。当用户使用一个列表时,其他的列表会收缩在屏幕的底部

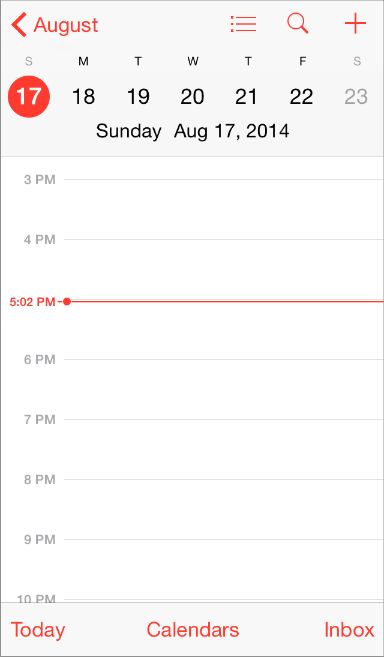
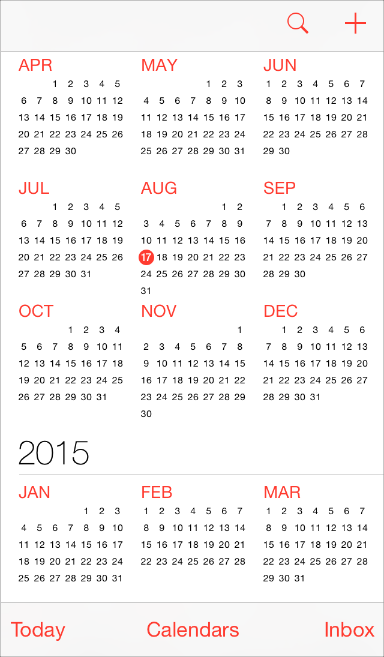
日历使用一种增强的过渡给用户一种层次和神深度的感觉,当他们滑动来查看年,月,日的时候。在如下展示的滚动的年视图中,用户可以立即看到今天的日期,并可以计划其他日期的任务

当用户选择一个月份,年的视图就会缩放,揭示了月视图。今天的日期仍然会强调。年会显示在返回键处。所以用户会清楚的知道自己在那里,是在哪里进入的,以及如何返回

当用户选择某一天的时候回发生类似的转变:月视图会分裂,将当前的一周推向屏幕的顶端,揭示了当天的小时视图。在每种变换下,日历都强化了年,月,日之前的层级关系