【CSS 书写模式 (Writing modes )】
CSS 书写模式 Writing modes
- CSS 书写模式 Writing modes
- 1. writing-mode 属性: 设置 元素的书写模式(块流方向 +内联级内容/文本 主流动方向 )
- 2. text-combine-upright 属性: 把字符组合在一起 放置在单个字符的空间 ( 垂直模式, 搭配 writing-mode 属性)
- 3. text-orientation 属性: 设置 垂直行中 文本的方向 ( 垂直模式, 搭配 writing-mode 属性)
- ♣ 结束语 和 友情链接
CSS 书写模式 Writing modes
| 用于 | 属性名 | CSS 版本 |
|---|---|---|
| ① 设置 元素的书写模式(块流方向 +内联级内容/文本 主流动方向 ) 。 | writing-mode |
2 |
② 把字符组合在一起 ,放置在单个字符的空间 ( 垂直模式, 搭配 writing-mode 属性) 。 |
text-combine-upright |
3 |
③ 设置 垂直行中的 文本的方向 ( 垂直模式, 搭配 writing-mode 属性) 。 |
text-orientation |
3 |
- ⑴ CSS Writing Modes
- ① 书写模式的方向 ⇒ 根据 其 ❶ 内联基础方向 (
inline base direction)和 ❷ 块流方向 (block flow direction)定义。 - ② CSS Writing Modes : 一个 CSS 模块,定义了 各种 国际写作模式。
- 从左到右: 如拉丁和印度文字。
- 从右到左: 如希伯来或阿拉伯文字。
- 双向: 当混合使用 从左到右 和 从右到左的文字。
- 垂直: 如一些亚洲文字。
- ③ 书写模式的 相关属性
- ❶
text-combine-upright - ❷
text-orientation - ❸
writing-mode direction: 详情见: 【CSS 文本属性(Text)】unicode-bidi: 详情见: 【CSS 文本属性(Text)】glyph-orientation-horizontal- 从 SVG 2开始禁用
- 影响在呈现每个字形时 当前文本位置的前进量。
- ❶
- ① 书写模式的方向 ⇒ 根据 其 ❶ 内联基础方向 (
- ⑵ 内联基础方向 和 块流方向
- ① 内联基础方向 ⇒ 一行中的排序
- 内联基础方向: 内容 在一行中的 排序方向。
- 一行中的排序⇒ 内联方向的 开始和结束
- 定义了 内联方向的开始和结束
- 内联方向的开始: 是句子的开始。
- 内联方向的结束: 是一行文本在换行之前的结束。
- ② 块流方向 ⇒ 堆叠方向
- 块流方向 是方框 (例如段落) 以该 书写模式 进行堆叠的方向。
writing-mode属性 控制 块元素 流动的方向。- 元素上设置
writing-mode: vertical-lr⇒ 这将改变 块的方向,从而也改变 内联方向。
- 元素上设置
- ① 内联基础方向 ⇒ 一行中的排序
1. writing-mode 属性: 设置 元素的书写模式(块流方向 +内联级内容/文本 主流动方向 )
- ⑴ 设置 元素的书写模式(块流方向 +内联级内容/文本 主流动方向 ):
writing-mode属性- 属性设置 ❶ 文本行是 水平放置 还是垂直放置,以及 ❷ 块级元素的方向。
- ① 整个文档的 书写模式
- 当对 整个文档 进行设置时,应该在根元素(
html元素 )上进行设置。
- 当对 整个文档 进行设置时,应该在根元素(
- ② 适用对象:
- 所有元素。除了 表行组、表列组、表行和表列 之外。
- ③ 指定的方向
- 书写模式
writing-mode属性 指定 ❶ 块流方向 = 块级容器的 堆叠方向,以及 ❷ 块容器中 内联级内容的流动方向。 - ⇒ 块级元素 + 内联级元素 / 文本内容 的顺序。
- 书写模式
- ⑵ 书写模式的 语法
writing-mode:horizontal-tb | vertical-rl | vertical-lr | sideways-rl | sideways-lr;
/* 关键字值 Keyword values */
writing-mode: horizontal-tb;
writing-mode: vertical-rl;
writing-mode: vertical-lr;
/* 全局值 Global values */
writing-mode: inherit;
writing-mode: initial;
writing-mode: unset;
- ⑶ 书写模式的 属性值
-
★ 一个属性值⇒ 指定两个方向⇒
- 内含 块级元素时: 前面指定 ❶ 内联级内容 / 文本 的 主方向 + 后面指定 ❷ 块流方向 = 块级元素的之间的排列方向。
- 针对 内联级内容/文本时: 前面指定 ❶ 文本的 主方向 + 后面指定 ❷ 文本的 换行方向 (文本写不下时,换行的方向)
- 下面的示例图,都是在 父元素
.divcontainer中设置的 书写模式,涉及代码 见示例最下方。
- 内含 块级元素时: 前面指定 ❶ 内联级内容 / 文本 的 主方向 + 后面指定 ❷ 块流方向 = 块级元素的之间的排列方向。
-
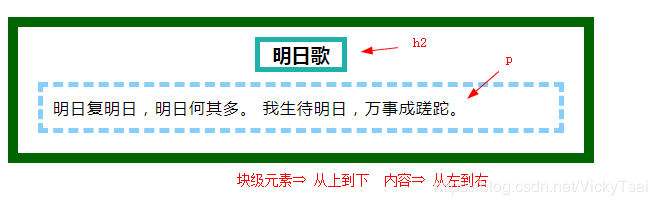
① 块级 从上到下+内容 从左到右(默认值):
horizontal-tb -
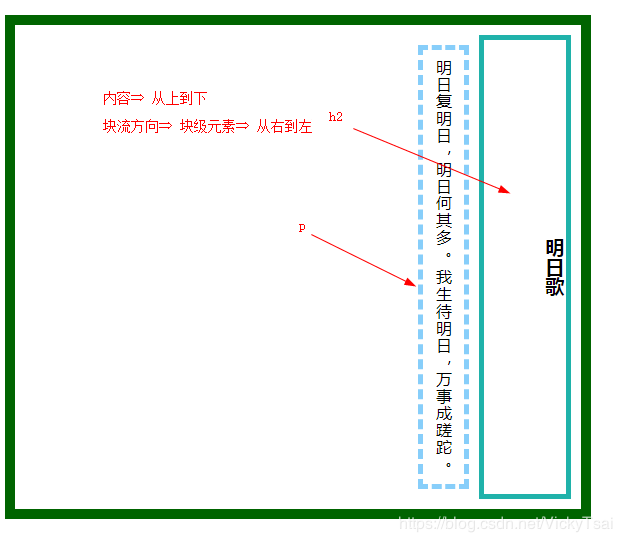
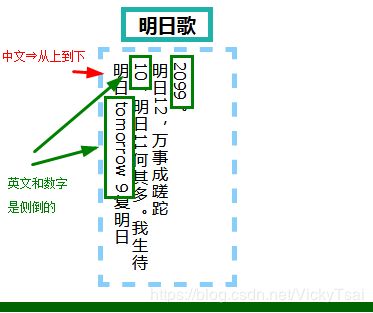
② 块流 从右到左+ 内容 从上到下:
vertical-rl -
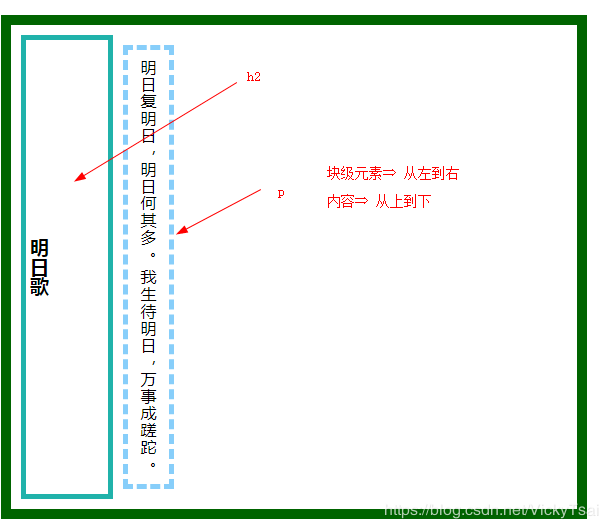
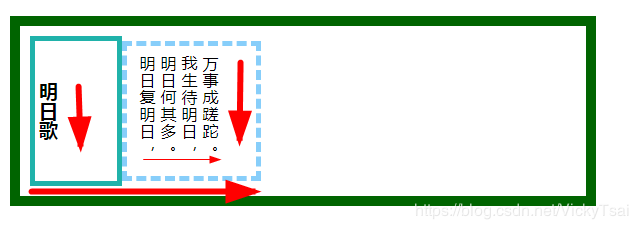
③ 块级 从左到右+内容 从上到下:
vertical-lr -
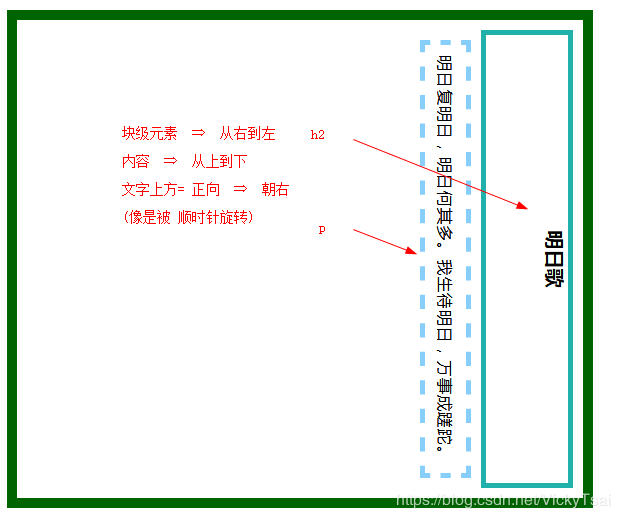
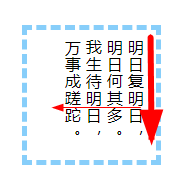
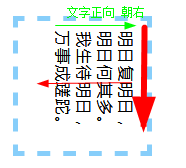
④ 顺时针旋转: 块级从右到左 + 内容 从上到下 (正向朝右)
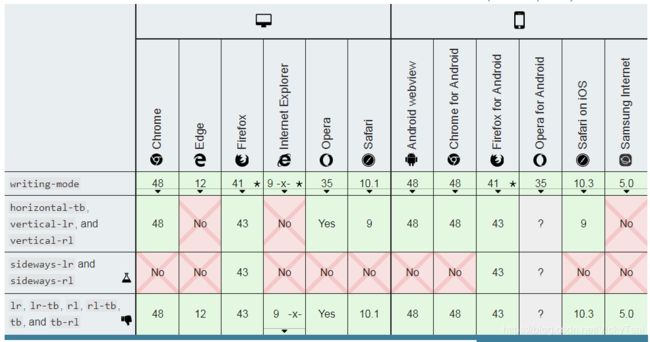
sideways-rl(目前 仅 Firefox 中支持) -
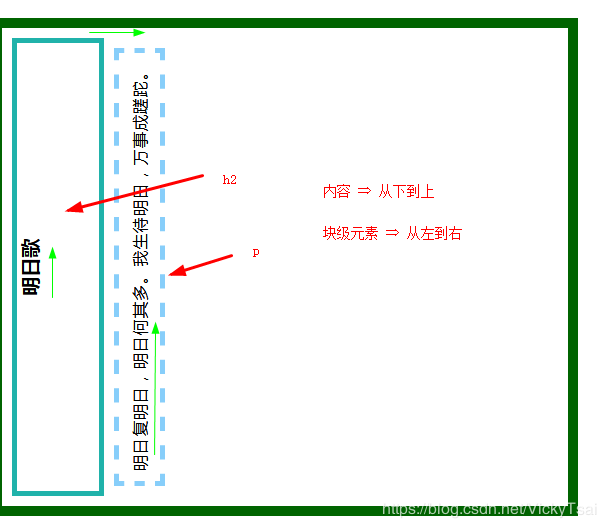
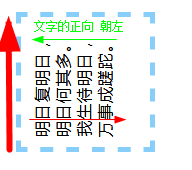
⑤ 逆时针旋转: 块级 从左到右 + 内容 从下到上 (正向朝左):
sideways-lr -
★ 继承性: 默认 会被子元素继承。
-
-
上图和下图的示例 涉及代码 如下 ↓
- 上面的各图 属性值的示例 ,
.poem元素 = 诗歌部分 没有设置宽高,自动继承了 父元素的 书写模式,也看不出来 继承值后的样式。 - 下面各图 是设置了
.poem元素宽高 ⇒.poem诗歌部分的样式 = 自动继承 父元素的书写模式的属性值 样式 = 父元素不设置书写模式 + 单独设置.poem元素 书写模式的样式 。
- 上面的各图 属性值的示例 ,
-
html
<div class="divcontainer">
<h2 class="poemtitle">明日歌h2>
<p class="poem">明日复明日,明日何其多。
我生待明日,万事成蹉跎。p>
div>
- css
/*设置 元素的包含块 */
.divcontainer {
width: 40%;
/*height: 10%;*/
margin: 10px;
padding: 10px;
border: solid 10px darkgreen;
/* 在父元素中 设置书写模式⇒ 针对内部两个块级 子元素*/
/*writing-mode:horizontal-tb ;*/
/*writing-mode: vertical-lr;*/
/*writing-mode: vertical-rl;*/
/*writing-mode: sideways-lr;!*Firefox中有效*!*/
/*writing-mode: sideways-rl;!*Firefox中有效*!*/
}
/*诗歌的标题*/
.poemtitle{
border: solid 5px lightseagreen;
width: 15%;
/*整个元素,在父元素中 居中摆放*/
margin: 0 auto;
/*设置字体: 字体大小和字体族 必须设置*/
font: bold larger tohama,arial,"hiragigo sans gb",sans-serif;
/*内容,在本元素中 居中*/
text-align: center;
}
/*诗歌的内容*/
.poem {
/* 仅设置本元素的 书写模式时,设置的宽高 */
width: 20%;
height: 110px;
margin: 10px;
border: dashed 5px lightskyblue;
padding: 10px;
font-weight: normal;
letter-spacing: 1px;
/*设置书写模式⇒ 针对本元素的文本内容*/
/*writing-mode:horizontal-tb;*/
/*writing-mode: vertical-lr;*/
/*writing-mode: vertical-rl;*/
/*writing-mode: sideways-lr;!*Firefox中有效*!*/
/*writing-mode: sideways-rl;!*Firefox中有效*!*/
}
- 在 不含子元素的单个元素
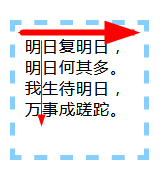
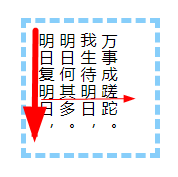
.poem中设置的 书写模式 - ② 主垂直+换行左右: 先从上到下,再从左到右。
- ③ 主垂直+换行右左: 先从上到下,再 从右到左。
- ④ 逆时针: 主垂直 + 换行左右 + 正向朝左
- 顺时针: 主垂直 + 换行右左 + 正常朝右
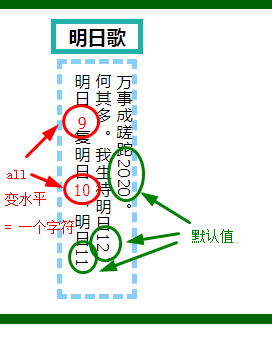
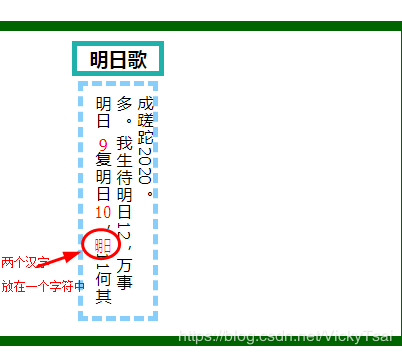
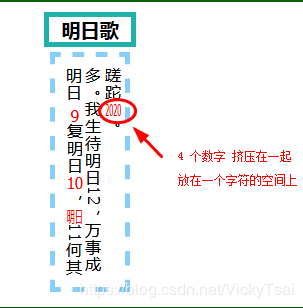
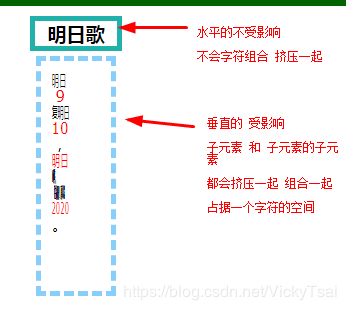
2. text-combine-upright 属性: 把字符组合在一起 放置在单个字符的空间 ( 垂直模式, 搭配 writing-mode 属性)
- ⑴ 把字符组合在一起 放置在单个字符的空间:
text-combine-upright- ① 单个字符 宽度: 属性 将字符组合一起 放置在 单个字符的空间。
- 单个字符宽度 =
1em以内: 如果组合的文本 宽度大于1em,则用户代理 必须把内容 调整为1em内 。- 一个字符的空间 ⇒ 会随着 字体大小
font-size的值 增大和缩小。
- 一个字符的空间 ⇒ 会随着 字体大小
- 单个字符宽度 =
- ② 直立字形: 产生的组合物 被视为一个 单独的 用于布局和装饰的 直立字形。
- ③ 适用元素:
- ❶ 行内级 不可替换元素 。
- 此属性 仅对 垂直书写模式 有影响。
- ❷
writing-mode≠horizontal-tb的元素,其他的属性值 都是垂直类型的 书写模式,都有效。
- ❷
- ① 单个字符 宽度: 属性 将字符组合一起 放置在 单个字符的空间。
- ⑵ 字符组合和放置 语法
text-combine-upright:none | all | [ digits? ];
/* 关键字值 Keyword values */
text-combine-upright: none;
text-combine-upright: all;
/* Digits 值 或 + 数字值 */
text-combine-upright: digits; /* fits 2 consecutive digits horizontally inside vertical text */
text-combine-upright: digits 4; /* fits up to 4 consecutive digits horizontally inside vertical text */
/* Global values */
text-combine-upright: inherit;
text-combine-upright: initial;
text-combine-upright: unset;
- ⑶ 字符组合和放置 属性值
- ① 无特殊处理(默认值):
none- 没有特殊处理。
- ② 全部放在 一个字符空间上:
all - ③ 指定字符数(2-4):
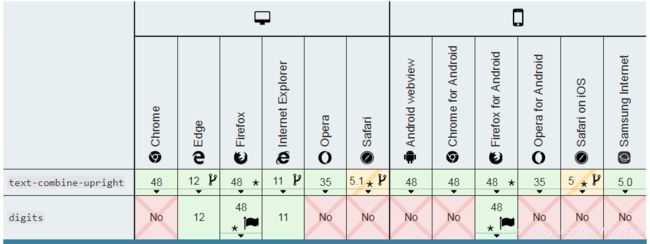
digits(浏览器支持度 少)? - 试图显示 一个连续的 ASCII 数字序列(
U+ 0030-U +0039)。- 其字符数 = 指定的整数相同 或更少, 这样它就 占用了 垂直行框中 单个字符的空间。
- 如果省略该整数,则计算结果为 2。
- 2-4 范围之外的 整数无效。
- 试图显示 一个连续的 ASCII 数字序列(
- ★ 继承性: 会被子元素 自动继承。
- ① 无特殊处理(默认值):
- 上图涉及的代码
- html
<div class="divcontainer">
<h2 class="poemtitle">明日歌h2>
<p class="poem">明日 <span class="digits">9span>复明日<span class="digits">10span>,<span class="digits">明日span>11何其多。
我生待明日12,万事成蹉跎<span class="digits">2020span>。p>
div>
- css
/*设置 元素的包含块 */
.divcontainer {
width: 40%;
/*height: 10%;*/
margin: 10px;
padding: 10px;
border: solid 10px darkgreen;
/*测试直立字形的 可继承性: 会被子元素 自动继承*/
text-combine-upright: all;
}
/*诗歌的标题*/
.poemtitle{
border: solid 5px lightseagreen;
width: 15%;
/*整个元素,在父元素中 居中摆放*/
margin: 0 auto;
/*设置字体: 字体大小和字体族 必须设置*/
font: bold larger tohama,arial,"hiragigo sans gb",sans-serif;
/*内容,在本元素中 居中*/
text-align: center;
}
/*诗歌的内容*/
.poem {
width: 50px;
height: 210px;
margin: 10px;
border: dashed 5px lightskyblue;
padding: 10px;
font-weight: normal;
letter-spacing: 1px;
margin: 5px auto;
font: 1em Tahoma,Arial,"hiragigo sans gb" ,sans-serif;
/*设置书写模式⇒ 针对本元素的文本内容 ⇒ 设置组合字符的 前提*/
/*writing-mode:horizontal-tb;*/
writing-mode: vertical-lr;
}
.digits{
/*字符组合 不设置的话 会自动继承 父元素的*/
text-combine-upright: digits 2;/*浏览器 暂不支持*/
text-combine-upright: all;
color: red;
}
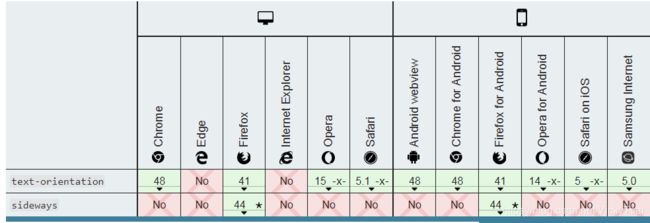
3. text-orientation 属性: 设置 垂直行中 文本的方向 ( 垂直模式, 搭配 writing-mode 属性)
- ⑴ 设置 垂直行中 文本的方向:
text-orientation,美 /ˌɔːriənˈteɪʃn/- 用于 控制使用 ❶ 垂直脚本的 语言的显示,制作 ❷ 垂直 表格标题。
- 适用对象
- 所有元素: ❶ 除了表的行组、行、列组和列之外的。
- 它只影响 ❷ 垂直模式下的文本。
writing-mode≠horizontal-tb的元素,其他的属性值 都是垂直类型的 书写模式,都有效。
- ⑵ 垂直行中 文本方向的 语法
text-orientation:mixed | upright | sideways;
/* 关键字值 Keyword values */
text-orientation: mixed;
text-orientation: upright;
text-orientation: sideways;
text-orientation: sideways-right;/*sideways的别名,浏览器不支持*/
text-orientation: use-glyph-orientation;/*目前是无效值,无浏览器支持*/
/* Global values */
text-orientation: inherit;
text-orientation: initial;
text-orientation: unset;
- ⑶ 垂直行中 文本方向的 属性值
- ① 根据文字类型 安排方向(默认值):
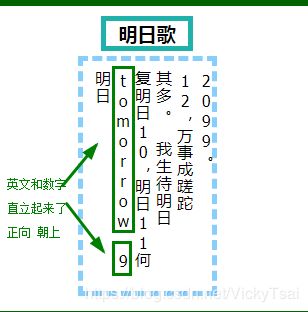
mixed - ② 英文数字 全部直立 朝上:
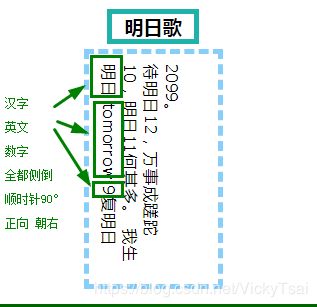
upright - ③ 顺时针90° 全部 朝向右:
sideways - 别名:
sideways-right(无浏览器支持)- 为兼容性目的而保留的
sideways的别名。
- 为兼容性目的而保留的
- 使用字形方向:
use-glyph-orientation(无浏览器支持)- 在SVG元素上,这个关键字 导致使用 不赞成的 SVG 属性的值,
glyph-orientation-vertical,glyph-orientation-horizontal。
- 在SVG元素上,这个关键字 导致使用 不赞成的 SVG 属性的值,
- ① 根据文字类型 安排方向(默认值):
- 上图涉及的代码
- html
<div class="divcontainer">
<h2 class="poemtitle">明日歌h2>
<p class="poem">明日 tomorrow 9 复明日10,明日11何其多。
我生待明日12,万事成蹉跎2099。p>
div>
- css
/*诗歌的内容*/
.poem {
width: 20%;
height: 210px;
margin: 10px;
border: dashed 5px lightskyblue;
padding: 10px;
font-weight: normal;
letter-spacing: 1px;
margin: 5px auto;
font: 1em Tahoma,Arial,"hiragigo sans gb" ,sans-serif;
/*设置书写模式⇒ 针对本元素的文本内容*/
/*writing-mode:horizontal-tb;*/
writing-mode: vertical-lr;
/*writing-mode: vertical-rl;*/
/*writing-mode: sideways-lr;!*Firefox中有效*!*/
/*writing-mode: sideways-rl;!*Firefox中有效*!*/
/*设置 垂直行中 文字的方向*/
/*text-orientation: mixed;*/
/*text-orientation: upright;*/
text-orientation: sideways;
/*text-orientation: sideways-right;!*sideways的别名,浏览器不支持*!*/
/*text-orientation: use-glyph-orientation;!*目前是无效值,无浏览器支持*!*/
}
♣ 结束语 和 友情链接
- 参考文档
- MDN CSS 教程
- CSS Writing Modes | MDN
- 友情链接
- 【CSS 单位 (详细介绍)】
- 感谢:♥♥♥ 如果这篇文章 对您有帮助的话,可以点赞、评论、关注,鼓励下作者哦,感谢阅读 ~
- 欢迎指正: 如果发现 有需要 更正的细节问题,欢迎指正,谢谢大家 ~╮( ̄▽ ̄)╭
- 支持作者: 持续更新中,❤ 您的每一分赞助,让作者走得更远。
- 可以备注 支持的理由 或 想对作者说的话哦~

- 可以备注 支持的理由 或 想对作者说的话哦~
- 赞助二维码:

- 转载 请评论告知作者 并注明出处 ,Thanks♪(・ω・)ノ
- 作者:Hey_Coder
- 来源:CSDN
- 原文:https://blog.csdn.net/VickyTsai/article/details/103494139
- 版权声明:本文为博主原创文章,转载 请评论告知作者 并附上博文链接!
![]()