CSS3兼容性
CSS3中受到关注的功能是针对文本或图像的特效。具体的是给文本或者图像加阴影、半透明处理、旋转处理、以及动画效果等。这些特效以前只能通过Flash来实现,现在可以使用CSS3实现。
1、阴影
区域阴影box-shadow属性box-shadow:[inset] {x方向} {y方向} {模糊距离} {阴影颜色}
在“box-shadow”前加上了“-webkit-”这样的字符串,表示代表作为iPhone/iPad/Android等标准浏览器的匹配引擎。“-moz-”表示代表作为在Firefox中运行。第一个参数inset代表在区域内侧进行阴影描绘。
#dom{
-webkit-box-shadow:inset 1px 1px 1px #ccc;
-moz-box-shadow:inset 1px 1px 1px #ccc;
}
文本阴影text-shadow属性text-shadow:[inset] {x方向} {y方向} {模糊距离} {阴影颜色}
在text-shadow属性前不需要“-webkit-”前置符
案例:
阴影
字符阴影
在目前最新版本的浏览器中box-shadow属性可以忽略“-webkit-”和“-moz-”的前置。
2、颜色的指定
CSS3中除了原来的“#RRGGBB”以及rgb(r,g,b)这两种指定方式外,追加了可指定透明度的rgba(r,g,b,a)方式,以及表示色相/彩度/亮度的hsl(h,s,l)方式与加上透明度的hsla(h,s,l,a)方式。
rgb(红0-255,绿0-255,蓝0-255)
rgba(红0-255,绿0-255,蓝0-255,透明度0-1)
hsl(色相0-360,彩度0-100%,亮度0-100%)
hsla(色相0-360,彩度0-100%,亮度0-100%,透明度0-1)
HSL方式中指定色相、彩度、亮度。色相通过圆形的色相环(0-360度)来决定,其后红色为0,绿色为120,蓝色为240。HSL方式比RGB方式能更直观的进行颜色指定。
3、变形
transform:操作;
| 值的形式 | 意义 |
| rotate(deg) | 旋转(单位deg) |
| scale(sx[,sy]) | 向X轴[,Y轴]扩大或缩小(单位倍) |
| skew(ax[,ay]) | 向X轴[,Y轴]倾斜(单位deg) |
| translate(x[,y]) | 向X轴[,y轴]移动(单位px) |
| matrix(a,c,b,d,tx,ty) | 以矩阵形式指定,与setTransform()方法的参数一样 |
.rotate{
-webkit-transform:rotate(10deg);
-moz-transform:rotate(10deg);
}4、动画
| 属性 | 意义 |
| animation-duration | 动画的持续时间 |
| animation-iteration-count | 指定动画的次数(infinite无数次) |
| animation-name | 指定动画名称 |
| animation-timing-function | 指定动画的时机 |
| 值的形式 | 意义 |
| ease | 让开始与结束更平滑 |
| linear | 持续 |
| ease-in | 慢慢开始 |
| ease-out | 慢慢结束 |
| ease-in-out | 慢慢开始慢慢结束 |
| cubic-bezier(x1,y1,x2,y2) | 通过(x1,y1,x2,y2)指定三次贝塞尔曲线的P1与P2 |
动画的定义方法使用@keyframes规则。keyframe(关键帧)的单位为“%”。例子:
@-webkit-keyframes 'animal'{
0%{-webkit-transform:rotate(0deg);}
50%{-webkit-transform:rotate(90deg);}
100%{-webkit-transform:rotate(0deg);}
}举个栗子:
animation动画
↑
▲
5、圆角
-webkit-border-radius:像素;
6、渐变效果
在CSS3中创建渐变效果时,在background属性(或background-image属性)中使用gradient(),其语法如同函数一样,在WebKit浏览器以及Mozilla浏览器中语法稍有差别。
▲
//WebKit语法
-webkit-gradient(linear,开始位置,结束位置,from(开始颜色),to(结束颜色));
//Mozilla语法
-moz-linear-gradient(开始位置,开始颜色,结束颜色);
开始位置可以是top,left,right,bottom,也可以指定度,如-45deg。
▲
使用color-stop()可以实现更复杂的渐变效果
color-stop(位置,颜色)
参数“位置”是将整个渐变区域看做1时,给出的相对值,如开始处为0,结束处为1,中间点为0.5.
Mozilla浏览器中不支持color-stop()语法,但是有替代的方案实现与color-stop()相同的功能。具体如下:
-moz-linear-gradient(开始位置,开始颜色,中间点颜色 百分比,结束颜色);
举个栗子:
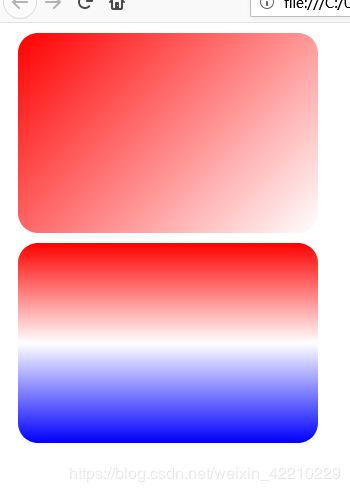
box1从左上角开始到右下角,颜色由红色到白色渐变。box2使用color-stop()实现由红到白再到蓝的渐变。
渐变效果gradient与color-stop
7、倒影
box-reflect属性可以实现如湖面倒影般的效果,其语法如下:
-webkit-box-reflect:位置 [距离px -webkit-gradient()];
支持倒影效果的现在只有最新的WebKit浏览器(Chrome及Safari浏览器)
| 值 | 意义 |
| above | 上 |
| below | 下 |
| left | 左 |
| right | 右 |
举个栗子:
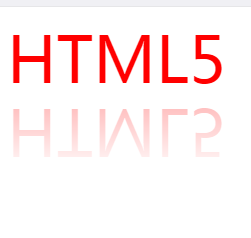
box-reflect倒影
HTML5
Chrome浏览器(左)下与Firefox浏览器(右)下浏览效果:
显然意见此方案Firefox不支持倒影效果
解决方案:https://cloud.tencent.com/developer/article/1023580。在这不再详细解释了
8、多栏目布局
语法如下:
-webkit-column-count:栏目数;
-webkit-column-width:栏目宽度;
-webkit-column-gap:间隔px;
举个栗子:
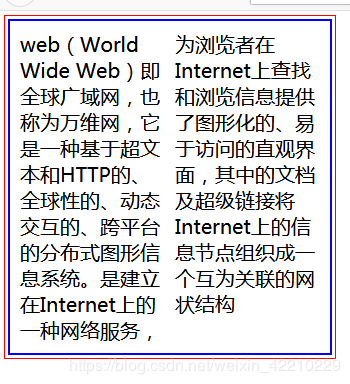
多栏目布局
web(World Wide Web)即全球广域网,也称为万维网,它是一种基于超文本和HTTP的、全球性的、动态交互的、跨平台的分布式图形信息系统。是建立在Internet上的一种网络服务,为浏览者在Internet上查找和浏览信息提供了图形化的、易于访问的直观界面,其中的文档及超级链接将Internet上的信息节点组织成一个互为关联的网状结构