webpack学习之1.基础配置
前序
nodejs版本:10.15.1
webpack学习版本:4.43.0
在项目中初始化了package.json
学习中,依赖安装全部使用的 -D[–save-dev]
npm init -y
概念
webpack 是一个 JavaScript 应用程序的 静态模块 打包器(module bundler)。
当 webpack 处理应用程序时,它会递归地构建一个 依赖关系图 (dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块,经过预处理、编译、合并、拆分等自定义流程,打包成一个或多个 bundle。
安装
安装webpack 和 webpack-cli(webpack 4+ 需要安装 cli 以执行webpack命令)
npm install -D webpack webpack-cli
现在可以在package.json的scripts中设置脚本,执行webpack命令
// package.json
{
"scripts": {
"build":"webpack"
},
// ...
}
若想在终端(命令行工具)中直接使用webpack命令,需要使用全局安装(-g)。
执行命令
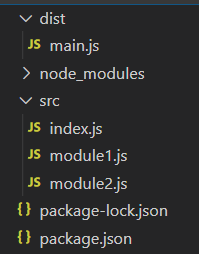
在项目根目录新建目录src并在其内部创建一个index.js文件。
执行打包命令 npm run build
执行结束,项目中新建了dist目录,webpack将src/index.js打包后的文件main.js放在了dist中。

关键字
entry 入口,既然要构建依赖关系,就需要知道先从哪些文件(模块)开始递归。默认为 ./src/index.js
output 出口,output配置了打包后的文件输出位置 及 如何命名。默认为 ./dist/main.js
bundles 打包的文件被输出到被称为 bundles 的文件夹。默认为 ./dist
bundle 最终打包后的文件。通常是由多个不同的模块产生,它是已经加载完毕和被编译后的源代码的最终版本。默认为 ./dist/main.js
构建依赖关系
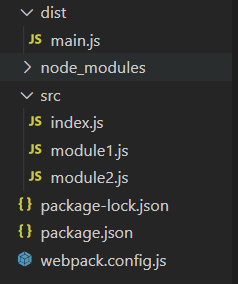
在src目录新建文件module1.js和module2.js,并修改index.js。内容如下:
// src/module1.js
import { message } from './module2'; // js后缀可以省略
export default {
title: 'I am module1',
info: message
}
// src/module2.js
export var message = 'this is module2';
// src/index.js
import data from './module1';
console.log(data);
使用ES6模块语法,在module1.js中加载模块module2.js,在index.js中加载模块module1.js。模块语法参考
重新打包 npm run build

运行打包后的文件 ./dist/main.js 查看效果:
// 可使用node命令在终端查看:node ./dist/main.js
// 或者新建html文件引入main.js,在浏览器开发者工具console中查看。
{ title: 'I am module1', info: 'this is module2' }
这就是webpack最基础的用处,构建依赖关系图,将有依赖关系的文件打包称一个文件。
关键字
module 模块,对于webpack来说,所有的资源/文件(.js、.css、.png)都是module。如 概念 所说,webpack为这些模块,构建依赖关系图,最终打包。上面的3个js文件(index module1 module2)都是模块。
配置文件
可以在项目中创建webpack配置文件,修改webpack的默认配置。参考 配置 webpack官网
执行webpack命令时,可以指定使用的配置文件:
webpack --config xxxxxx.js
webpack默认使用当前目录下的 webpack.config.js
创建webpack.config.js并使用默认配置(下面配置并没有改变什么)
// webpack.config.js
// webpack是导出一个对象的js文件
// webpack配置是标准的 Node.js CommonJS模块
// 可以通过require(...)导入其他文件
// 可以使用常用值 __dirname 等
var path = require('path');
module.exports = {
entry: {
main: './src/index.js'
},
output: {
path: path.resolve(__dirname, 'dist'),
filename: '[name].js' // name为entry定义的入口名:main
}
}
Loader 预处理器
关键字
loader webpack 自身只理解 JavaScript,要处理js以外的模块(css less vue 图片等),则需要 loader 按需对文件进行预处理或“加载”。将它们转换为webpack可以处理的有效模块(js文件、Dataurl等)。
示例
比如使用css文件:
在src目录下新建 css/style.css
修改index.js中加载style.css
在dist目录下新建index.html查看效果
// src/css/style.css
h1 {
color:blue;
font-size:16px;
}
// src/index.js
import './css/style.css';
import data from './module1';
// 删除 console.log(data)
var div = document.createElement('div');
div.innerHTML= `${data.title}${data.info}`;
document.body.appendChild(div);
// dist/index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<h1>I am index.html</h1>
<script src="./main.js"></script>
</body>
</html>
此时执行打包命令会报错:
You may need an appropriate loader to handle this file type,
currently no loaders are configured to process this file.
您可能需要适当的 loader 来处理此文件类型,目前没有配置 loader 来处理此文件。
添加loader
安装 css-loader style-loader
css-loader 用于识别 模块方式 加载的css,将其转化为js代码,但并不负责应用到页面中。
style-loader 通过js创建一个