微信小程序[电商]-自定义 Banner(轮播图)组件
自定义组件的意义
大部分的项目都会需要Banner组件,而每个项目在需要Banner功能时我们都需要重复写这些代码,
那么我们可以将其作为自定义组件,在下次使用是直接使用即可。
这也是自定义组件存在的意义:代码复用、降低耦合、便于维护。
在vant-weapp组件库中还没有提供Banner组件,所以我们来实现Banner组件,顺便了解自定义组件的实现过程。
参考
【自定义组件】:官方文档
【微信小程序自定义组件实现 tabBar、navBar:实现案例】
相信上面的两个链接可以帮助我们很好的实现了自定义组件。
那么这里我直接上 banner 的自定义组件.
首先明确我们的banner需要提供哪些功能,我这里就简单罗列几个需求:
- 展示图片(必需)
- 展示标题
- 展示指示器
- 自动轮播
以上需求基本就是banner的基本功能了。
在微信小程序中提供了Swiper组件,基本可以满足以上的需求
这里也是使用Swiper来实现banner功能。
Banner 自定义组件实现
在components文件夹下创建banner文件夹,在该文件夹下创建自定义组件component。
![微信小程序[电商]-自定义 Banner(轮播图)组件_第1张图片](http://img.e-com-net.com/image/info8/9bc24608663b4dfebc51b9ee8b5e88a1.png)
index.wxml中的布局文件内容如下:
<view class='swiper'>
<swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" circular="{{circular}}" previous-margin="10px" next-margin="10px">
<block wx:for="{{banners}}" wx:key="_id">
<swiper-item catchtap="onBannerItemClick" data-id='{{item._id}}'>
<image src="{{item.thumb}}" class="slide-image" />
<text class='slide-text' wx:if="{{showTitle}}">{{ item.title }}</text>
</swiper-item>
</block>
</swiper>
</view>
index.js中处理自定义组件的自定义字段,如是否显示标题通过showTitle的Boolean值来判断:
Component({
/**
* 组件的属性列表
*/
properties: {
showTitle:{
type: Boolean,
value: true
},
indicatorDots:{
type: Boolean,
value: true
},
circular:{
type: Boolean,
value: true
},
autoplay:{
type: Boolean,
value: true
},
interval:{
type: Number,
value: 2000
},
duration:{
type: Number,
value: 1000
},
banners:{
type: Array,
value: null
},
},
/**
* 组件的初始数据
*/
data: {
},
/**
* 组件的方法列表
*/
methods: {
/**
* item 点击事件
* @param {点击参数} e
*/
onBannerItemClick: function(e){
var myEventDetail = e.currentTarget.dataset.id // detail对象,提供给事件监听函数
var myEventOption = {} // 触发事件的选项
this.triggerEvent('click', myEventDetail,myEventOption)
},
/**
* 动态改变是否显示 title
*/
showTitle: function(isShowTitle){
console.log(isShowTitle)
this.data.showTitle = isShowTitle
this.setData({
showTilte:this.data.showTitle
})
}
}
})
以上一顿操作就完成自定义banner组件。
接下来我们看一下怎么使用定义好的组件。
使用组件
项目中是在home页面使用,所以在home.json文件总导入组件
"usingComponents": {
"banner": "../../components/banner/index"
}
接着在home.wxml布局中使用组件
banner组件中需要传入轮播图片集合banners,那么我们还需要在home.js中获取到轮播图片集合然后传递给home.wxml中的banners。
// 通过云开发获取 banner 数据
getBannerData: function () {
db.collection(Constant.tableName.home_list)
.where({
is_banner: true
})
.get().then(res => {
that.setData({
banners: res.data
})
})
},
组件间通信
参考:【组件间通信与事件】
自定义组件传递事件给父页面
例如:
banner组件中需要将组件的点击事件传递给home.js中处理
在自定义banner组件的index.wxml中处理点击事件:
![微信小程序[电商]-自定义 Banner(轮播图)组件_第2张图片](http://img.e-com-net.com/image/info8/d4e06de7f61a41c181ccb5ca14ffecbd.jpg)
然后index.js中使用 triggerEvent 方法,指定事件名、detail对象和事件选项:
methods: {
// item 点击事件
onBannerItemClick: function(e){
var myEventDetail = e.currentTarget.dataset.id // detail对象,提供给事件监听函数
var myEventOption = {} // 触发事件的选项
this.triggerEvent('click', myEventDetail,myEventOption)
},
}
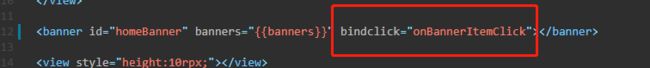
接着在home.wxml中处理triggerEvent 方法传递的事件
注意:
- bindclick:这里的click是triggerEvent 方法中传递的名称
- onBannerItemClick:这里是点击事件的方法名称,可以和自定义组件中的点击事件方法名称不一致

最后在home.js中处理点击事件:
// banner 点击事件
onBannerItemClick: function (e) {
var id = e.detail
wx.navigateTo({
url: '../home-detail/home-detail?id=' + id,
})
},
父页面传递事件给自定义组件
例如:
home.js中可以通过点击按钮将banner组件标题动态控制显示
在自定义banner组件的index.js中定义好方法,如:
// 组件的方法列表
methods: {
// 动态改变是否显示 title
showTitle: function(isShowTitle){
console.log(isShowTitle)
this.data.showTitle = isShowTitle
this.setData({
showTilte:this.data.showTitle
})
}
}
在home.js的onReady方法中可以通过selectComponent获取到子组件的实例:
// const child = this.selectComponent('.homeBanner'); 通过 class 的方式
const child = this.selectComponent('#homeBanner'); // 通过 id 的方式
console.log(child)
child.showTitle(true)
上车
佛系原创号主,主要分享 Flutter、微信小程序、Android相关知识点。