介绍强大的滚动控件RecyclerView
相信很多人都已经了解过Android中的RecyclerView。ListView由于其强大的功能,在过去的Android开发中可以说是做出了相当大的贡献,直到如今还有很多的Android开发者坚持使用ListView,但是ListView还是有一些缺陷的,例如不能实现横向滚动效果,只能实现纵向滚动效果、如果不使用一些技巧来提升它的运行效率,那么ListView的性能就会非常差。因此RecyclerView就问世了。好了,咱们下面开始介绍强大的滚动控件RecyclerView。
1.RecyclerView的导入。
想要使用RecyclerView控件,首先需要在项目的build.griadle(Module:app)中添加相应的依赖才可以。
compile 'com.android.support:recyclerview-v7:25.3.1'
然后再点击SYNC NOW进行同步加载工程即可导入成功。
2.RecyclerView加入布局。
在布局中使用RecyclerView也是很简单,首先跟其他控件一样,需要制定一个id,然后再设置控件的宽和高。具体的代码如下:
android:layout_width="match_parent"
android:layout_height="match_parent">
3.添加RecyclerView的子布局
我们单单使用RecyclerView是不够的,而且也很难达到我们想要的效果,我们需要为RecyclerView的子项添加我们自定义的布局,在这里我以书类为例子,在layout目录下新建一个book_item.xml,代码如下:
app:cardCornerRadius="4dp"
android:layout_margin="5dp"
android:layout_width="match_parent"
android:layout_height="wrap_content">
android:layout_width="match_parent"
android:layout_height="wrap_content">
//书的图片
android:id="@+id/book_image_item"
android:layout_width="match_parent"
android:layout_height="100dp" />
//书的名字
android:layout_margin="5dp"
android:layout_gravity="center_horizontal"
android:id="@+id/book_name_item"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
其中CardView为卡片布局,需要添加依赖包 compile 'com.android.support:cardview-v7:25.3.1'。
4.添加RecyclerView的适配器Adapter
在这里我以书类为例子,新建一个BookAdapter类,让这个BookAdapter继承自RecyclerView.Adapter,并将泛型指定为BookAdapter.ViewHolder。其中ViewHolder是我们在BookAdapter中定义的一个内部类。因为BookAdapter是继承自RecyclerView.Adapter的,所以需要实现以下四个函数:
BookAdapter(): 构造函数,用于初始化数据。
onCreateViewHolder():用于加载子布局,并且把加载出来的子布局传入构造函数,最后将ViewHolder的实例返回。
onBindViewHolder(): 用于对RecyclerView的子布局数据进行赋值。
getItemCount():返回数据长度,即RecyclerView的子布局数目。
代码如下:(Book实体类可自己完成实现,以下是BookAdapter的代码)
//为RecyclerView做一个适配器
public class BookAdapter extends RecyclerView.Adapter
private Context mContext;
private List
static class ViewHolder extends RecyclerView.ViewHolder{
CardView cardView;
ImageView book_image_item;
TextView book_name_item;
public ViewHolder(View view){
super(view);
cardView = (CardView) view;
book_image_item = (ImageView) view.findViewById(R.id.book_image_item);
book_name_item = (TextView) view.findViewById(R.id.book_name_item);
}
}
//构造函数传递list
public BookAdapter(List
this.mBookList = bookList;
}
//加载子布局
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
if(mContext == null){
mContext = parent.getContext();
}
View view = LayoutInflater.from(mContext).inflate(R.layout.book_item,parent,false);
return new ViewHolder(view);
}
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
final Book book = mBookList.get(position);
holder.book_name_item.setText(book.getBookName());
Glide.with(mContext).load(book.getBookId()).into(holder.book_image_item);
holder.cardView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mContext.startActivity(new Intent(mContext,activityBookContent.class));
}
});
}
@Override
public int getItemCount() {
return mBookList.size();
}
}
5.最后设置RecyclerView的布局方式
//设置recyclerView
GridLayoutManager layoutManager = new GridLayoutManager(this,2);
atyMain_recyclerView.setLayoutManager(layoutManager);
bookAdapter = new BookAdapter(bookList);
atyMain_recyclerView.setAdapter(bookAdapter);
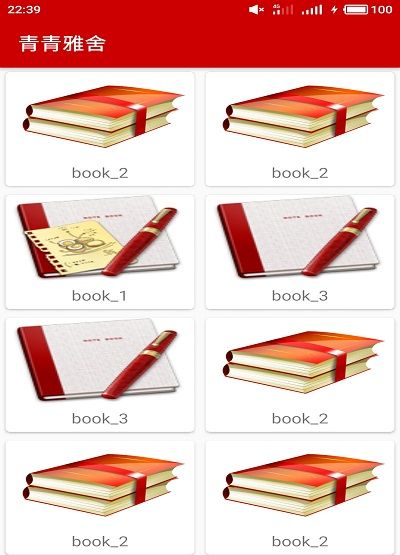
6.代码效果: