Android - Design Support Library 学习总结 2
1.回顾
(1) 上篇留下来的问题 : 改变状态栏颜色 , 和 图片 侵入状态栏 ?
实现步揍 :
- 第一步 : 实现类
一个大神的实现类,改变状态栏颜色 ; 直接复制到util 包里 即可;
package labelnet.cn.ledou.ui;
import android.annotation.TargetApi;
import android.app.Activity;
import android.content.Context;
import android.graphics.Color;
import android.os.Build;
import android.view.View;
import android.view.ViewGroup;
public class StatusBarCompat
{
private static final int INVALID_VAL = -1;
private static final int COLOR_DEFAULT = Color.parseColor("#20000000");
@TargetApi(Build.VERSION_CODES.LOLLIPOP)
public static void compat(Activity activity, int statusColor)
{
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP)
{
if (statusColor != INVALID_VAL)
{
activity.getWindow().setStatusBarColor(statusColor);
}
return;
}
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT && Build.VERSION.SDK_INT < Build.VERSION_CODES.LOLLIPOP)
{
int color = COLOR_DEFAULT;
ViewGroup contentView = (ViewGroup) activity.findViewById(android.R.id.content);
if (statusColor != INVALID_VAL)
{
color = statusColor;
}
View statusBarView = new View(activity);
ViewGroup.LayoutParams lp = new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,
getStatusBarHeight(activity));
statusBarView.setBackgroundColor(color);
contentView.addView(statusBarView, lp);
}
}
public static void compat(Activity activity)
{
compat(activity, INVALID_VAL);
}
public static int getStatusBarHeight(Context context)
{
int result = 0;
int resourceId = context.getResources().getIdentifier("status_bar_height", "dimen", "android");
if (resourceId > 0)
{
result = context.getResources().getDimensionPixelSize(resourceId);
}
return result;
}
}- 第二步 : 调用
直接放入想要改变状态栏颜色的Activity 中即可;
StatusBarCompat.compat(this,getResources().getColor(R.color.zhushen_color));
StatusBarCompat.compat(this);- 第三步 : 没有了 , 这是延伸
- 想要图片侵入状态栏 ,只需要 不设置 toorbar 或 action bar ;
- 在 style 中实现 下面即可
<item name="android:windowTranslucentStatus">trueitem>(2) 一些总结
包括一些Android开发的绚丽效果和 值得测试使用的 API
杂谈 – 网上的一些值得使用的免费数据API
GitHub 上 Android的 酷炫效果 和 地址
2.大纲
(1) 水波纹点击效果实现
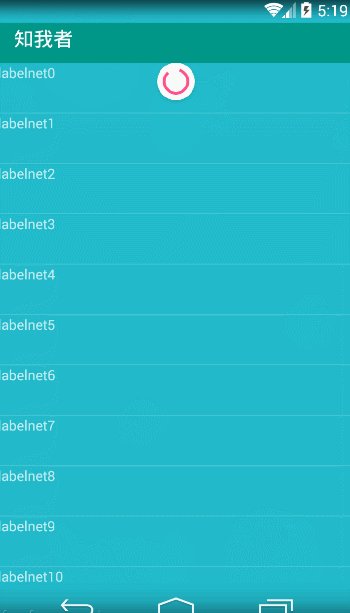
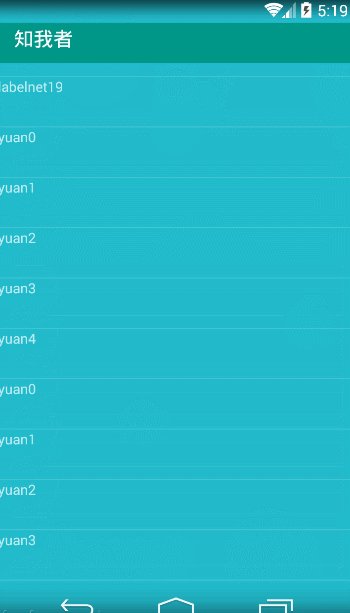
(2) google 自带的 下拉刷新 样式 实现 和 模拟
(3) RecyclerView 和 CardView 实现
效果图 1:
图片上不是滴水的忽略不计,那个是ubuntu 的桌面效果
3. 下拉刷新样式实现
实现步揍 :
- (1) 布局实现
说明 : 外层是 下拉刷新的布局实现 ,里层是 ListView;
<android.support.v4.widget.SwipeRefreshLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:id="@+id/swipe_refresh">
<ListView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/refsh_listview">
ListView>
android.support.v4.widget.SwipeRefreshLayout>- (2) 代码实现
说明: 整个 Activity 代码来袭 , 忽略 toolbar 内容 即可;
说明2: 这里模拟listview更新 有两种方式, 自己观察喽;
package labelnet.cn.ledou;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.support.design.widget.Snackbar;
import android.support.v4.widget.SwipeRefreshLayout;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class navitionActivity extends AppCompatActivity {
/**
* SwipeRefreshLayout
*/
private SwipeRefreshLayout swipe_refresh;
private ListView refresh_listview;
private List> datas;
private SimpleAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_navition);
// 设置toolbar
Toolbar toolbar = (Toolbar) findViewById(R.id.navi_toolbar);
setSupportActionBar(toolbar);
// StatusBarCompat.compat(this,getResources().getColor(R.color.zhushen_color));
// StatusBarCompat.compat(this);
initview();
}
private void initview() {
/**
* 初始化控件
*/
swipe_refresh = (SwipeRefreshLayout) findViewById(R.id.swipe_refresh);
refresh_listview = (ListView) findViewById(R.id.refsh_listview);
/**
* 初始化数据
*/
datas = new ArrayList>();
for (int i = 0; i < 20; i++) {
Map map = new HashMap();
map.put("key", "labelnet" + i);
datas.add(map);
}
/**
* 初始化适配器
*/
adapter = new SimpleAdapter(this, datas, R.layout.list_item_layout
, new String[]{"key"}, new int[]{R.id.tv_list_item});
refresh_listview.setAdapter(adapter);
/**
* 刷新控件 设置
*
*/
swipe_refresh.setColorSchemeResources(R.color.zhu_color, R.color.zhushen_color
, R.color.fu_color, R.color.white_color);
swipe_refresh.setSize(SwipeRefreshLayout.LARGE);
swipe_refresh.setProgressViewEndTarget(true, 100);
swipe_refresh.setTop(50);
/**
* 刷新设置 监听
*/
swipe_refresh.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
//在
new Thread(new Runnable() {
@Override
public void run() {
/**
* 模拟刷新添加5条数据
*/
for (int i = 0; i < 5; i++) {
Map map = new HashMap();
map.put("key", "yuan" + i);
datas.add(map);
}
/**
* 延迟5s时间
*/
try {
Thread.sleep(5000);
} catch (InterruptedException e) {
e.printStackTrace();
}
handler.sendEmptyMessage(0x11);
}
}).start();
// Message message=handler.obtainMessage();
// message.what=0x11;
// handler.sendMessageDelayed(message,5000);
}
});
//listview设置 监听事件
listviewListener listviewListener=new listviewListener();
refresh_listview.setOnItemClickListener(listviewListener);
}
class listviewListener implements AdapterView.OnItemClickListener{
@Override
public void onItemClick(AdapterView parent, View view, int position, long id) {
TextView view1= (TextView) view.findViewById(R.id.tv_list_item);
//通过 SnackBar实现 提醒
Snackbar.make(refresh_listview,view1.getText().toString(),Snackbar.LENGTH_LONG).show();
}
}
/**
* handler
*/
private Handler handler=new Handler() {
@Override
public void handleMessage(Message msg) {
/**
* 数据更新完了,开始更新UI
*/
if(msg.what==0x11) {
for (int i = 0; i < 5; i++) {
Map map = new HashMap();
map.put("key", "yuan" + i);
datas.add(map);
}
//更新ui
adapter.notifyDataSetChanged();
swipe_refresh.setRefreshing(false);
}
}
};
}
4.水波纹点击效果实现
实现步揍:
- (1). 引入兼容包
GitHub 地址: https://github.com/balysv/material-ripple
compile 'com.balysv:material-ripple:1.0.2'- (2) . 使用
使用起来很方便, 下面所示 ,不需要代码设置就行 :
<com.balysv.materialripple.MaterialRippleLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/tv_list_item"
android:layout_width="wrap_content"
android:layout_height="50dp" />
com.balysv.materialripple.MaterialRippleLayout>
5.RecyclerView 和 CardView 的 使用
实现步揍 :
(1)布局实现
RecyclerView 布局实现 :
<android.support.v7.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white_color"
android:id="@+id/recycler_view"
/>CardView 布局实现 :
这里CardView 作为 Recyclerview的item 布局实现;
<android.support.v7.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="5dp"
android:minWidth="400dp"
android:minHeight="200dp"
android:orientation="horizontal"
card_view:cardCornerRadius="5dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<ImageView
android:id="@+id/iv_list_item"
android:layout_width="match_parent"
android:layout_height="150dp"
android:scaleType="fitXY"
android:src="@drawable/img_welcome_two"/>
<TextView
android:id="@+id/tv_test_item"
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="yuan"
android:gravity="center"
android:textColor="@color/zhu_color"/>
LinearLayout>
android.support.v7.widget.CardView>
- (2)RecyclerView Adapter 实现
(1) 继承 自 RecyclerView.Adapter< ViewHolder>
(2) 故 先实现 ViewHolder , 后实现 Adapter
(3) 实现 下面几个方法
package labelnet.cn.ledou.adpater;
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.List;
import labelnet.cn.ledou.R;
import labelnet.cn.ledou.util.PictureUtil;
/**
* Created by yuan on 15-10-23.
*/
public class RecyclerTestAdapter extends RecyclerView.Adapter<RecyclerTestAdapter.TmodelViewHolder> {
private List models;
private Context mcontext;
public RecyclerTestAdapter(List models, Context mcontext) {
this.mcontext = mcontext;
this.models = models;
}
@Override
public TmodelViewHolder onCreateViewHolder(ViewGroup viewGroup, int i) {
View view = LayoutInflater.from(viewGroup.getContext())
.inflate(R.layout.list_item_card, viewGroup, false);
view.setTag(models.get(i));
TmodelViewHolder tmode = new TmodelViewHolder(view);
return tmode;
}
@Override
public void onBindViewHolder(TmodelViewHolder tmodelViewHolder, int i) {
tmodelViewHolder.iv_test.setImageBitmap(PictureUtil.readBitMap(mcontext, R.drawable.logo));
tmodelViewHolder.tv_test.setText(models.get(i));
}
@Override
public int getItemCount() {
return models == null ? 0 : models.size();
}
/**
* (1)实现 ViewHolder
*/
public static class TmodelViewHolder extends RecyclerView.ViewHolder {
private TextView tv_test;
private ImageView iv_test;
public TmodelViewHolder(View itemView) {
super(itemView);
tv_test = (TextView) itemView.findViewById(R.id.tv_test_item);
iv_test = (ImageView) itemView.findViewById(R.id.iv_list_item);
}
}
}
(3) 调用实现
(1) RecyclerView没有 OnItemClickListener 事件 ;
(2) 解决 :操作的时候,可以给ViewHolder设置点击事件
(3) 参考 : http://blog.csdn.net/jwzhangjie/article/details/36868515
private void initView() {
/**
* RecyclerView 使用
*/
RecyclerView recycler_view= (RecyclerView) findViewById(R.id.recycler_view);
// 设置LinearLayoutManager , 控制 横向 还是 纵向
LinearLayoutManager linearLayoutManager=new LinearLayoutManager(this);
// linearLayoutManager.setOrientation(LinearLayout.HORIZONTAL);
recycler_view.setLayoutManager(linearLayoutManager);
/**
* 准备数据
*/
List models=new ArrayList();
for (int i=0;i<20;i++){
models.add("yuan"+i);
}
/**
* 设置适配器
*/
RecyclerTestAdapter recyclerTestAdapter=new RecyclerTestAdapter(models,this);
recycler_view.setAdapter(recyclerTestAdapter);
for(int i=0;i"Model", models.get(i));
}
} 6.总结
好吧,绚丽 UI 学习到此为止,项目也耽误了不少时间 ,该开始 布局实现了;
GitHub 地址 :
https://github.com/LABELNET/AndroidStudioDemo/tree/master/LeDou