ReactJS & dva 项目常见报错问题与解决方法 (react-router 4)
####**1. 项目中用 dva-cli 生成路由: **
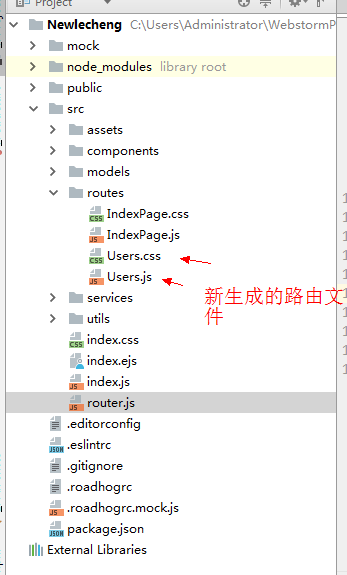
命令行:$ dva g route users
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-dwhMN0sC-1570872216752)(https://img-blog.csdn.net/20180103120321469?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvV3Vfc2h1eHVhbg==/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast)]
报错信息:
AssertionError [ERR_ASSERTION]: getRouterTree: component should be one of Router, Route, Redirect, IndexRedirect, IndexRoute
at parse (C:\Users\Administrator\AppData\Roaming\npm\node_modules\dva-cli\node_modules\dva-ast\lib\collections\Router.js:57:28)
at ret.children.node.children.filter.map.node (C:\Users\Administrator\AppData\Roaming\npm\node_modules\dva-cli\node_modules\dva-ast\lib\coll
ections\Router.js:94:93)
at Array.map ()
at parse (C:\Users\Administrator\AppData\Roaming\npm\node_modules\dva-cli\node_modules\dva-ast\lib\collections\Router.js:94:81)
at NodePath.simpleMap.path (C:\Users\Administrator\AppData\Roaming\npm\node_modules\dva-cli\node_modules\dva-ast\lib\collections\Router.js:1
17:13)
at NodePath. (C:\Users\Administrator\AppData\Roaming\npm\node_modules\dva-cli\node_modules\dva-ast\lib\collections\Helper.js:21:2
8)
at __paths.forEach (C:\Users\Administrator\AppData\Roaming\npm\node_modules\dva-cli\node_modules\jscodeshift\src\Collection.js:76:36)
at Array.forEach ()
at Collection.forEach (C:\Users\Administrator\AppData\Roaming\npm\node_modules\dva-cli\node_modules\jscodeshift\src\Collection.js:75:18)
at Collection.simpleMap (C:\Users\Administrator\AppData\Roaming\npm\node_modules\dva-cli\node_modules\dva-ast\lib\collections\Helper.js:20:1
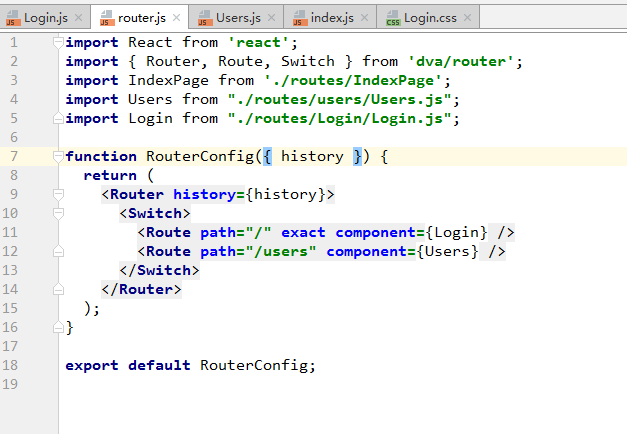
解决方法: 这个时候项目其实已经生成了新的users路由。把router.js里自动生成的users放进switch标签中。
####**2. 项目里在 js 函数中进行路由跳转 **
1. 在router.js中进行组件的路由绑定
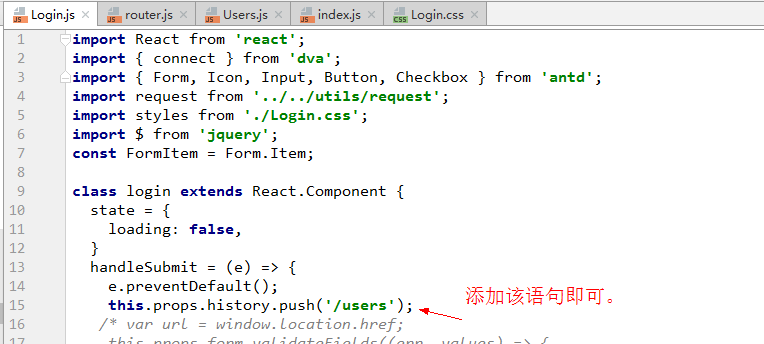
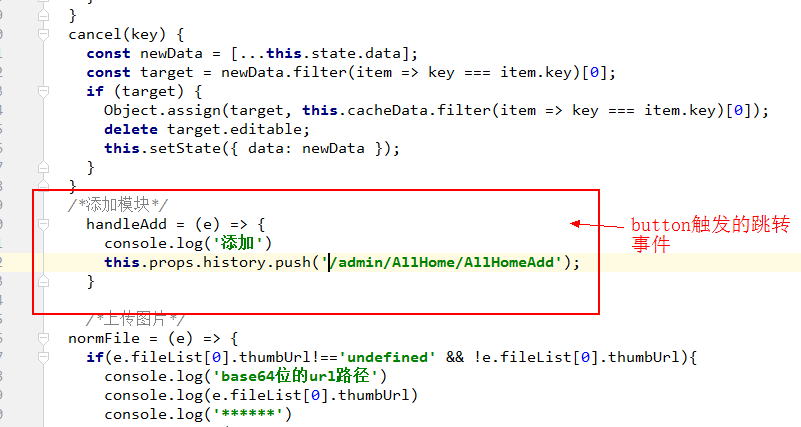
2. 在js文件中的函数中进行跳转(以路由为 ' /user ' 为例),在js中添加:
this.props.history.push('/users');
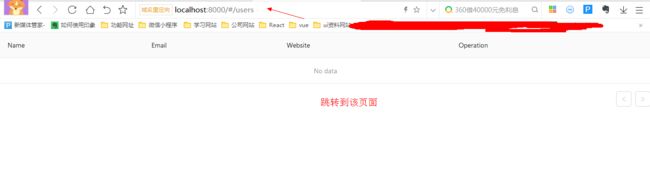
浏览器中 :
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-TTX32G5n-1570872216758)(https://img-blog.csdn.net/20180104151037263?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvV3Vfc2h1eHVhbg==/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast)]
####**3. 项目中在页面里进行多层路由跳转 **
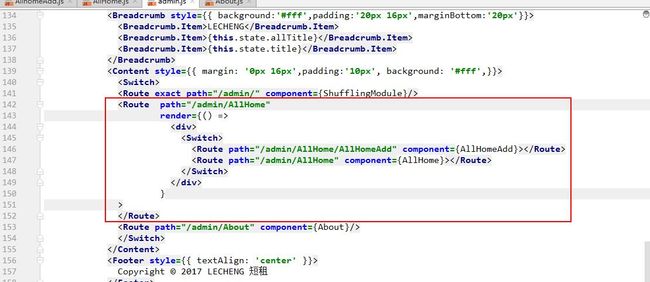
- 在 主页面 中进行组件的路由绑定
}
>
- 应用
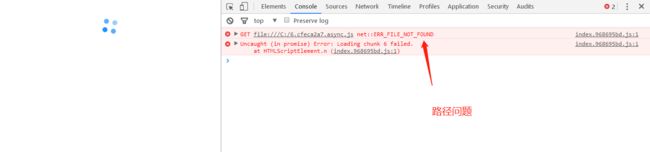
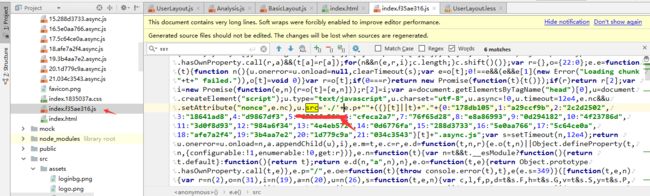
####4.antdPro项目打包之后,因为代码分割所以打包成多个0.async.js 这样的js文件,解决代码分割后js的文件路径问题
解决方法:打包后的项目中,找到index.***.js文件,文件中搜索“src”关键字,加“./”

####5. 解决Menu菜单和页面地址同步问题
问题描述 : 模块热加载或者浏览器强制刷新后,页面更新后菜单栏的激活列和地址和展示内容往往不同步。
menu的主页面中:
//点击导航,menu selected变色
SelectMenu = () =>{
var path = window.location.href.split('#')[1];
this.setState({
selectedKeys:path
})
}
####6. 解决路由跳转,页面数据无法实时刷新问题
问题描述:
“/Sale/UpdateRent” 路由页面中修改了部分信息,重新跳转回“/Sale”页面时,页面中的数据并没有实时更新。
问题解决:在“/Sale"页面中 首次请求接口操作放在 componentWillReceiveProps中。
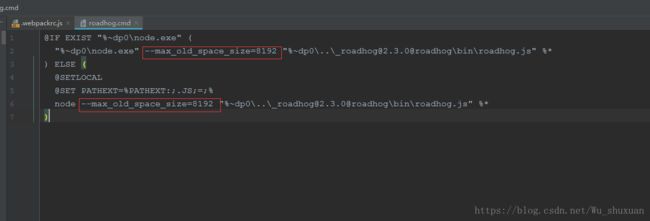
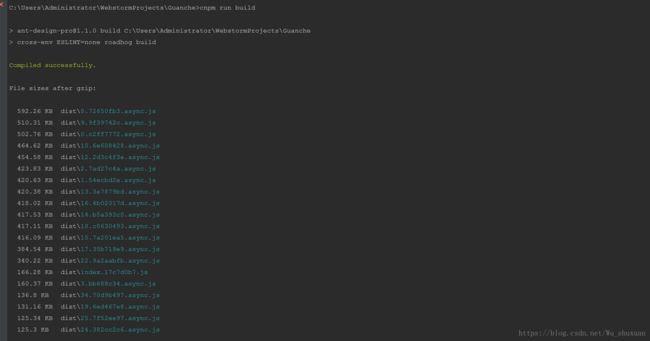
####7. react+dva+roadhog 项目打包是出现内存溢出的问题
问题描述:
npm run build 之后出现报错 “FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory”
问题解决:
1、找到项目中 node_modules 包中的 ./bin/roadhog.cmd文件加上 “ --max_old_space_size=8192 ”
2、重新打包 npm run build就可以看到打包成功
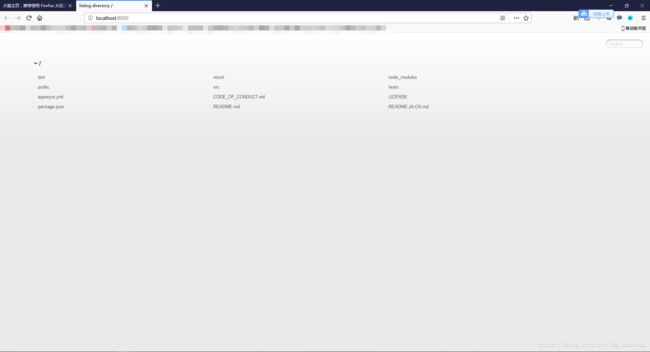
####8. npm run start 启动项目后,浏览器没有正常显示页面,而是显示项目的目录结构
问题描述:
问题解决:
webpack的出口路径配置问题。
publicPath: '/',
####9. npm run start 启动项目后,控制台报错
问题描述:
Module build failed: TypeError: Property right of AssignmentExpression expected node to be of a type [“Expression”] but instead got null at Array.map (native)
问题解决:
由于 babel@7 升级导致的 break change,transform-decorators-legacy 无需引入了。
####10. 页面中直接嵌入html
问题解决: