iPhone X适配 webpage
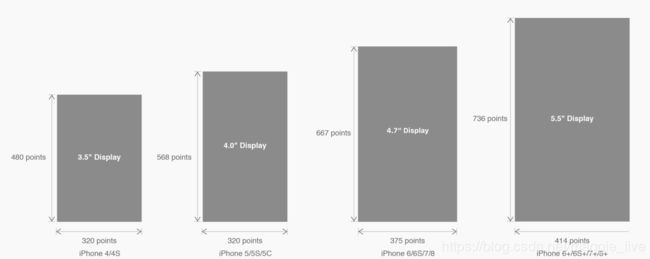
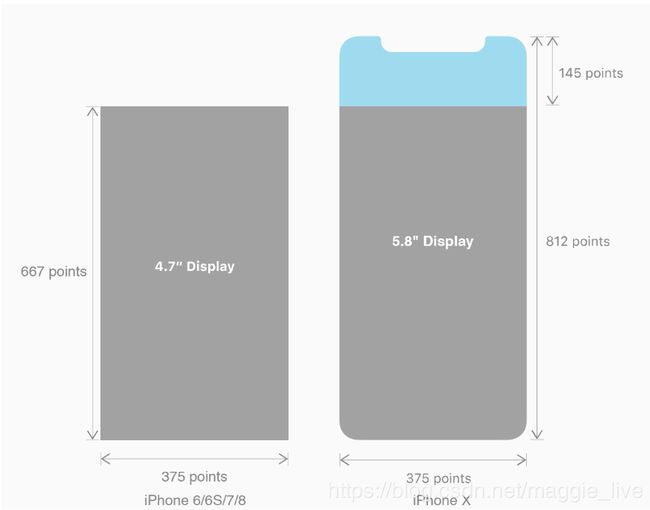
屏幕尺寸
iphoneX的适配——安全区域(safe area)
safe area确保不会被设备圆角(corners),传感器外壳(sensor housing,齐刘海)以及底部的Home Indicator遮挡
一.顶部通栏
之前的版本采用状态栏20pc+导航栏44pt,iphone X做全面屏并多一块小刘海,因此iphone单独采用状态栏44pt+导航栏44pt,意味着内嵌的H5页面整体下移34pt。
viewport-fit:cover+导航栏
二.底部操作栏
由于iphoneX是全面屏,页面最底部会被弯曲的拐角截掉一部分,特别是有底部固定悬浮的tab条会严重受到影响。这个时候需要底部留出一块空白安全区域,页面内容最终的底线应在手机拐角处。该安全区域的高度为34pt。
(1)ios 11为了适配iphone X对现有的viewport meta标签新增一个特性:viewport-fit。如果客户端没有做全屏适配,那么页面想要全屏覆盖,则可使用该特性:
ios 11中viewport-fit三个取值:
contain:视口完全包含网页内容,头部位置固定元素将被包含在ios11的安全区域内。设置safe-area-inset-left,safe-area-inset-rigth,safe-area-inset-top,safe-area-inset-bottom等参数不起作用。
cover:网页内容完全覆盖视口,头部位置固定元素将被固定到视口,这和ios 10一致行为。页面内容充满屏幕。
auto:默认值,行为相同contain。页面内容显示在safe area;
(2)媒体查询
1.利用constant函数
只设置viewport-fit=cover才能使用constant函数
CSS常量
constant(safe-area-inset-top):从视口顶部的安全预期插入量(以CSS像素为单位)
constant(safe-area-inset-bottom):从视口底部的安全区域插入量(以CSS像素为单位)
constant(safe-area-inset-left):从视口左侧的安全区域插入量(以CSS像素为单位)
constant(safe-area-inset-right):从视口右侧的安全区域插入量(以CSS像素为单位)
@supports(bottom:constant(safe-area-inset-bottom)) {
selector{
padding-bottom:constant(safe-area-inset-bottom); //底部圆弧的高度34px
padding-bottom:calc(30px(假设值) + constant(safe-area-inset-bottom)); //根据实际情况选择适配方法
padding-top: constant(safe-area-inset-top); //导航栏和状态栏的高度88px;
padding-left: constant(safe-area-inset-left); //如果未竖屏时为0;
padding-right: constant(safe-area-inset-right); //如果未竖屏时为0
}
}
2.利用iphoneX独特的型号参数
/*
*针对viewport-fit:cover iphoneX的适配——媒体查询
*方案一
*/
@media only screen and (device-width: 375px) and (device-height:812px) and (-webkit-device-pixel-ratio:3) {
.iphonex{padding-top: 44px; padding-bottom: 34px;}
.iphonex:before{content: ''; display: block; position: fixed; width: 100%; height: 44px;background-color: #000;top: 0; left: 0; z-index: 9999;}
.iphonex:after{content: '';display: block; position: fixed; width: 100%;height: 34px; bottom: 0; left: 0;z-index: 9999;}
}
/*
*针对viewport-fit:cover iphoneX的适配——媒体查询
*方案二
*/
@media only screen and (width: 375px) and (height: 690px) {
body{
padding: 0;
margin: 0;
}
}3.js判断
if($(window).width() === 375 && $(window).height() === 724 && window.devicePixelRatio === 3){
.iphonex{padding-top: 44px; padding-bottom: 34px;}
.iphonex:before{content: ''; display: block; position: fixed; width: 100%; height: 44px;background-color: #000;top: 0; left: 0; z-index: 9999;}
.iphonex:after{content: '';display: block; position: fixed; width: 100%;height: 34px; bottom: 0; left: 0;z-index: 9999;}
}4.固定底部和顶部
iphonex
sfsd
5.客户端协议
根据客户端协议请求客户端查询是否是iphoneX,以此来保持和客户端一致。
三.参数解释以上代码中的参数解释如下:
safe-area-inset-bottom — ios11新增特性,用于设定安全区域与边界的距离
375 — iphoneX设备的宽度
812 — iphoneX设备的高度
3 — iphoneX设备的分辨率
724 — iphoneX设备的高度(812) - 顶部通栏高度(88)
34 — 底部安全区域高度
44 — 顶部安全区域高度
以上参数均以标准的1pt=1px进行计算,如果H5页面采用缩放的rem方式,那么1pt = 1px * 3(iphoneX分辨率)
参考资料:
关于H5页面在iphoneX适配
iphoneX适配-客户端H5页面