- Python Selenium使用cookie实现自动登录WB
haerxiluo
python爬虫pythonselenium爬虫
文章目录前言一、预登陆获取cookie1)cookie处理2)预登陆二、登录测试前言模拟登录WB是实现WB网页爬虫的第一步,现在的WB网页版有个sinavisitsystem,只有登录过后才能获取更多内容。本文使用selenium通过预登陆保存cookie到本地,之后重复登录只需要提取本地cookie即可免去每次扫码或者输密码登录。一、预登陆获取cookie1)cookie处理先简单引入两个函数实
- 中国CRM市场发展现状与主流产品分析
程序员算法机器学习
随着中国企业数字化转型的不断深入,客户关系管理(CRM)系统在企业运营中扮演着越来越重要的角色。不同规模、不同行业的企业对CRM系统的需求也呈现出多样化的特点。本文将从多个维度深入分析中国主流CRM产品的优劣势,为企业选择合适的CRM系统提供参考。一、销售易-本土CRM市场的佼佼者销售易作为中国本土CRM领域的领军企业,其产品具有以下特点:优势:深度本土化,对中国企业的业务场景理解深刻,能够快速响
- 腾讯面试:那些腾讯面试过的MySQL场景问题
腾讯mysql数据库面试问题
今天我将那些腾讯面试过的MySQL场景问题给大家整理出来,本文将跟大家一起来探讨如何回答这些问题。1.一个6亿的表a,一个3亿的表b,通过外间tid关联,你如何最快的查询出满足条件的第50000到第50200中的这200条数据记录?2.一条sql执行过长的时间,你如何优化,从哪些方面入手?3.索引已经建好了,那我再插入一条数据,索引会有哪些变化?4.mysql的是怎么解决并发问题的?5.MySQL
- 学习笔记之——3DGS-SLAM系列代码解读
gwpscut
3DGaussianSplatting(3DGS)3DGS深度学习三维重建计算机视觉3d
最近对一系列基于3DGaussianSplatting(3DGS)SLAM的工作的源码进行了测试与解读。为此写下本博客mark一下所有的源码解读以及对应的代码配置与测试记录~其中工作1~5的原理解读见博客:学习笔记之——3DGaussianSplatting及其在SLAM与自动驾驶上的应用调研_3dgaussiansplattingslam-CSDN博客文章浏览阅读5.3k次,点赞53次,收藏92
- 【YashanDB知识库】非YCM方式的自动备份方案示例
数据库
本文内容来自YashanDB官网,原文内容请见https://www.yashandb.com/newsinfo/7281310.html?templateId=171...概述如果有YCM,推荐使用YCM自动备份,详情请参考YCM官方文档。但是如果没有YCM,则可通过crontab实现自动备份。目前示例的自动备份方案是每周的周3、周6的凌晨0点做全量备份;每天的凌晨2点做增量备份;每天的凌晨4点
- 信创、湖仓一体化、AI+DB,2024年数据库&湖仓发展总结与展望
数据库
作者:吴炳锡时光荏苒,转眼间2025年已然来临,这又是我从传统OLTP数据库领域转向云原生湖仓Databend的第三个年头,这段转变恰如一场快速的旅程,让我深感这一年如飞箭般迅速。展望未来,我意识到,尽管数据库行业正面临明显的瓶颈,湖仓领域却蕴藏着无尽的潜力,而AI的崛起将进一步提高从业门槛。以下,我将从四个方面与大家分享我对2024年数据库&湖仓的回顾与思考:1.数据库的发展现状2.湖仓现状3.
- 爬取优美图库壁纸-python
-chu_kuang-
pythonmysql数据库
爬取216页分块区所有图片,爬的内容有点抽象。说实在的这网站壁纸挺檫边的.....importrequestsfrombs4importBeautifulSoupimportos#创建目录directory='pictures'url=''ifnotos.path.exists(directory):os.makedirs(directory)foriinrange(216):ifi==0:url
- 【MotionCap】DROID-SLAM 1 :介绍及安装
等风来不如迎风去
AI入门与实战人工智能SLAHMRDROID-SLAM
DROID-SLAM:DROID-SLAM:DeepVisualSLAMforMonocularDROID-SLAM:适用于单目、立体和RGB-D相机的深度视觉SLAMStereo,andRGB-DCamerashttps://arxiv.org/abs/2108.10869DROID-SLAM:DeepVisualSLAMforMonocular,Stereo,andRGB-DCamerasfi
- AI时代,需要怎样的架构师?腾讯云架构师峰会来了!
架构
引言架构设计对应用有关键性的影响,不仅决定应用的整体品质,还直接影响开发、维护和扩展的难易度。卓越的架构设计不仅能够确保系统的稳定性、高效性和可扩展性,还能大幅提升研发效能,同时显著降低维护成本。在快速变化的技术环境中,架构师们面临业务需求快速迭代、数据量急剧膨胀以及系统复杂性不断提升等挑战。随着云计算、大数据、人工智能等前沿技术的蓬勃发展,一系列创新解决方案如微服务架构、AI大模型、自动化运维工
- View-Consistent 3D Editing with Gaussian Splatting
c2a2o2
3d
View-Consistent3DEditingwithGaussianSplatting使用高斯溅射进行视图一致的3D编辑YuxuanWang王宇轩11XuanyuYi易轩宇11ZikeWu吴子可11NaZhao赵娜22LongChen龙宸33HanwangZhang张汉旺1144Abstract摘要View-Consistent3DEditingwithGaussianSplattingThe
- Alluxio在数据索引和模型分发中的核心价值与应用
人工智能大数据模型索引
在当前的技术环境下,搜索、推荐、广告、大模型、自动驾驶等领域的业务依赖于海量数据的处理和复杂模型的训练。这些任务通常涉及从用户行为数据和社交网络数据中提取大量信息,进行模型训练和推理。这一过程需要强大的数据分发能力,尤其是在多个服务器同时拉取同一份数据时,更是考验基础设施的性能。在这样的背景下,AlluxioEnterpriseAI在数据索引与模型分发/部署方面展示了其独特的优势,特别是在处理海量
- CRM客户管理系统有什么缺点
crm系统
CRM(客户关系管理)系统是现代企业管理中至关重要的一部分,它能够帮助企业有效地管理客户数据、提升客户满意度和忠诚度。然而,尽管CRM系统在提升企业运营效率方面有着显著的优势,但它并非没有缺点。CRM系统的主要缺点包括高昂的实施成本、复杂的系统集成难度、用户适应性差、数据安全隐患等问题。在这些缺点中,“高昂的实施成本”通常是许多中小企业不愿意或无法采纳CRM系统的主要原因。详细来说,CRM系统的高
- 支持selenium的chrome driver更新到131.0.6778.264
代码的乐趣
seleniumchromepython
最近chrome释放新版本:131.0.6778.264如果运行selenium自动化测试出现以下问题,是需要升级chromedriver才可以解决的。selenium.common.exceptions.SessionNotCreatedException:Message:sessionnotcreated:ThisversionofChromeDriveronlysupportsChromev
- 支持selenium的chromedriver更新到131.0.6778.108
代码的乐趣
seleniumpython测试工具
最近chrome释放新版本:131.0.6778.108如果运行selenium自动化测试出现以下问题,是需要升级chromedriver才可以解决的。selenium.common.exceptions.SessionNotCreatedException:Message:sessionnotcreated:ThisversionofChromeDriveronlysupportsChromev
- Spring Boot中使用MapStruct进行对象映射
后端springboot
SpringBoot中使用MapStruct进行对象映射大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!在现代的Java应用开发中,对象之间的转换是一个常见但不可避免的任务。MapStruct作为一个强大的对象映射框架,可以帮助开发者轻松地进行复杂对象之间的映射转换。本文将深入探讨如何在SpringBoot项目中使用MapStruc
- 支持selenium的chromedriver更新到122.0.6261.69和122.0.6261.94
代码的乐趣
selenium测试工具
最近chrome连续释放了两个版本:122.0.6261.69和122.0.6261.94如果运行selenium自动化测试出现以下问题是,是需要升级chromedriver才可以解决的。selenium.common.exceptions.SessionNotCreatedException:Message:sessionnotcreated:ThisversionofChromeDrivero
- 项目管理遇到资源不足怎么办
项目管理
在项目管理中,资源不足是一个常见且严峻的挑战。无论是人力资源、物资资源,还是时间资源的短缺,都可能导致项目进度受阻、质量下降,甚至最终无法按时交付。面对资源不足的情况,项目经理需要采取合理的策略和有效的方法,如优先级排序、资源重组、合理分配和工具支持等,以确保项目能够顺利推进并完成。在此过程中,选择合适的项目管理工具能够极大地提高资源利用率,帮助团队更高效地解决资源不足问题。一、明确资源短缺的根本
- 告别拖延,走向高效:GTD时间管理法
时间管理
你是否常常感到时间不够用,任务堆积如山,却总是无法按时完成?你是否因为拖延而经常熬夜赶工,导致效率低下、压力倍增?你是否觉得工作安排混乱,难以集中精力处理重要事项?如果你的答案是“是”,那么这篇文章将为你带来一种全新的时间管理方法——GTD(GettingThingsDone),帮助你轻松应对这些挑战,提升工作效率和生活质量。什么是GTD?GTD的核心理念可以概括为一句话:“大脑是用来思考的,而不
- 认识包管理工具: npm、yarn和pnpm
前端npm工程化
包管理工具的发展2010年1月,一款名为npm的包管理器诞生。它确立了包管理器工作的核心原则。npm的发布诞生了一场革命,在此之前,项目依赖项都是手动下载和管理的。npm引入了文件和元数据字段,将依赖项列表存储在package.json文件中,并且将下载的文件保存到node_modules文件夹中。后来因为npm的缺陷或者旧版本的不足,又出现了一个个替代npm来进行包管理的轮子,例如:yarn,y
- vue项目开发总结——任务悬赏平台(前端)
boboj1
项目总结Vuevue.jselementui前端框架前端tailwindcss
项目简介:该项目实习中的第一个项目,该项目分为用户端、企业端、后台管理端。用户可以在任务大厅接受任务,每完成任务都会获得响应的报酬,用户只能接受一个任务,该任务完成后才能继续下一个任务。任务进行期间,该任务可以被企业取消,若企业取消用户正在完成的任务,则返回5%的奖励给用户。企业可以发布任务,发布任务之前需要上传企业认证凭证给后台管理端,后台管理员审核通过之后企业才可发布任务,企业可以对用户已完成
- 基于Hough变换与分数阶变分PDE的图像去雨算法实现(附带Matlab源码)
心之飞翼
算法matlab计算机视觉Matlab
基于Hough变换与分数阶变分PDE的图像去雨算法实现(附带Matlab源码)图像去雨是计算机视觉领域的一个重要问题,它的目标是从雨滴造成的图像中恢复出原始的清晰图像。本文将介绍一种基于Hough变换和分数阶变分PDE(PartialDifferentialEquation)的图像去雨算法,并提供相应的Matlab源代码。算法步骤如下:导入图像首先,我们需要导入包含雨滴的图像。可以使用Matlab
- CentOS6.8 使用 parted命令 手动硬盘分区 GPT分区
走向运维的老男孩
CentOS6Linux基础知识linux运维服务器
环境虚拟机:VMware-10.0.7build-2844087Linux系统:CentOS6.8远程工具:Xshell6(Build0197)CentOS6.8使用parted命令手动硬盘分区GPT分区一、前言实际生产环境中,大于2.1个TB的硬盘较为多见,我们熟知的MBR分区表(主引导分区表)已无法完成分区的任务,此时我们要用另外一种分区表来解决此问题,即GPT分区表。二、GPT分区表2.1什
- npm publish 发布一个 Angular 库的时候报错以及解决方法
在多模态模型的架构上,ChatGPT的绘图能力主要依赖以下几个核心组件:跨模态编码器(Cross-ModalEncoder):跨模态编码器的作用是将文本和图像的特征进行对齐。GPT可以将用户输入的文本描述转换为文本特征表示,然后利用跨模态编码器将这些特征映射到图像特征空间。这种方式确保模型能够理解描述性语言中不同细节是如何与图像特征对应的。
- PyTorch深度学习实战(43)——手写文本识别
盼小辉丶
深度学习pytorch人工智能
PyTorch深度学习实战(43)——手写文本识别0.前言1.手写文本识别1.1基本概念1.2输入和输出格式1.3CTC损失值2.模型与数据集分析2.1数据集分析2.2模型分析3.实现手写文本识别模型小结系列链接0.前言手写文本识别,也称为手写文本的光学字符识别(OpticalCharacterRecognition,OCR),是计算机视觉和自然语言处理中的一项具有挑战性的任务。与印刷文本不同,手
- python+Selenium自动化之免登录(cookie及token)
觅远
pythonselenium自动化
目录cookie免登录通过接口获取cookie启用浏览器绕过登录添加token使用登录可以减去每次登录的重复操作,直接操作系统登录后的菜单页面,也可以减少安全验证登录,如图像验证登录的操作。注意:cookie和token都有有效期。cookie免登录直接从开发者工具中获取cookie进行添加,下图为网页中多个站点的cookie,挑选需要的进行添加即可。fromseleniumimportwebdr
- Linux-Ubuntu入门笔记
LeoJamLin
linuxlinux
一.linux操作系统概述1.常见操作系统-服务端操作系统:linux、unix、windowsserver-单机操作系统:windows(dos、ucdos、win95、win98、win2000、xp、vista、win7、win8)MAC、linux(ubuntu)-移动操作系统Android、IOS、Windowsphone2.linux操作系统介绍-为什么要学习linux操作系统1.大部
- 算法中的时间复杂度和空间复杂度
CM莫问
人工智能算法常见概念算法人工智能python时间复杂度空间复杂度
一、背景随着人工智能的纵深发展,我们会发现现在做算法很多时候都是通过掉包来解决问题了。Torch或者Tensorflow之类的深度学习库大大减少了算法工程师的工作量,而且在张量运算、反向传播等环节,这些深度学习库的模块设计也尽最大可能地降低了计算的时间和空间复杂度,从而不需要我们额外进行过多的干预。如果不是科班读计算机相关专业的,相信不少朋友第一次听说时间复杂度和空间复杂度的概念是在找工作刷lee
- 【玩转全栈】----基于ModelForm完成用户管理页面
Edward-tan
全栈开发djangomysqlpython
目录大致效果添加用户代码引入ModelFormModelForm与一般表单的区别:ModelForm与传统Form的区别:使用ModelForm制作用户管理新建用户编辑用户:删除数据完整代码在学完前面的部门管理案例后,自己独立写出个用户管理应该不难,基本逻辑和大致代码都和前面一样,大家可以自己试试。大致效果基于ModelForm用户管理系统添加用户代码但是,按照之前的方式写的话,在表单方面还是会有
- 归并排序(Python)
编程可可西里
python开发语言算法排序算法
1.算法步骤首先考虑一个问题:两个有序列表如何合并成一个列表A=[1,3,5,6,7,12]B=[6.7.9.11]1.构建一个result=[]2.当A非空且B非空:比较A[0]和B[0]result添加较小的那个元素,并从原始数组弹出3.如果A非空,把A添加到result末尾4.如果B非空,把B添加到result末尾1.先把数组分成两部分2.每部分递归处理变成有序3.将两个有序列表合并起来2.
- React 路由导航与传参详解
疯狂小料
react.js前端前端框架
随着单页面应用(SPA)已经成为主流。React作为最流行的前端框架之一,提供了强大的路由管理工具react-router-dom,帮助开发者轻松实现页面导航和传参。本文将详细介绍如何使用react-router-dom构建路由导航、传参以及嵌套路由的实现。1.构建路由导航1.1创建路由实例在React项目中,通常会在src目录下创建一个router文件夹来管理路由。我们可以使用react-rou
- 统一思想认识
永夜-极光
思想
1.统一思想认识的基础,才能有的放矢
原因:
总有一种描述事物的方式最贴近本质,最容易让人理解.
如何让教育更轻松,在于找到最适合学生的方式.
难点在于,如何模拟对方的思维基础选择合适的方式. &
- Joda Time使用笔记
bylijinnan
javajoda time
Joda Time的介绍可以参考这篇文章:
http://www.ibm.com/developerworks/cn/java/j-jodatime.html
工作中也常常用到Joda Time,为了避免每次使用都查API,记录一下常用的用法:
/**
* DateTime变化(增减)
*/
@Tes
- FileUtils API
eksliang
FileUtilsFileUtils API
转载请出自出处:http://eksliang.iteye.com/blog/2217374 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- 各种新兴技术
不懂事的小屁孩
技术
1:gradle Gradle 是以 Groovy 语言为基础,面向Java应用为主。基于DSL(领域特定语言)语法的自动化构建工具。
现在构建系统常用到maven工具,现在有更容易上手的gradle,
搭建java环境:
http://www.ibm.com/developerworks/cn/opensource/os-cn-gradle/
搭建android环境:
http://m
- tomcat6的https双向认证
酷的飞上天空
tomcat6
1.生成服务器端证书
keytool -genkey -keyalg RSA -dname "cn=localhost,ou=sango,o=none,l=china,st=beijing,c=cn" -alias server -keypass password -keystore server.jks -storepass password -validity 36
- 托管虚拟桌面市场势不可挡
蓝儿唯美
用户还需要冗余的数据中心,dinCloud的高级副总裁兼首席营销官Ali Din指出。该公司转售一个MSP可以让用户登录并管理和提供服务的用于DaaS的云自动化控制台,提供服务或者MSP也可以自己来控制。
在某些情况下,MSP会在dinCloud的云服务上进行服务分层,如监控和补丁管理。
MSP的利润空间将根据其参与的程度而有所不同,Din说。
“我们有一些合作伙伴负责将我们推荐给客户作为个
- spring学习——xml文件的配置
a-john
spring
在Spring的学习中,对于其xml文件的配置是必不可少的。在Spring的多种装配Bean的方式中,采用XML配置也是最常见的。以下是一个简单的XML配置文件:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.or
- HDU 4342 History repeat itself 模拟
aijuans
模拟
来源:http://acm.hdu.edu.cn/showproblem.php?pid=4342
题意:首先让求第几个非平方数,然后求从1到该数之间的每个sqrt(i)的下取整的和。
思路:一个简单的模拟题目,但是由于数据范围大,需要用__int64。我们可以首先把平方数筛选出来,假如让求第n个非平方数的话,看n前面有多少个平方数,假设有x个,则第n个非平方数就是n+x。注意两种特殊情况,即
- java中最常用jar包的用途
asia007
java
java中最常用jar包的用途
jar包用途axis.jarSOAP引擎包commons-discovery-0.2.jar用来发现、查找和实现可插入式接口,提供一些一般类实例化、单件的生命周期管理的常用方法.jaxrpc.jarAxis运行所需要的组件包saaj.jar创建到端点的点到点连接的方法、创建并处理SOAP消息和附件的方法,以及接收和处理SOAP错误的方法. w
- ajax获取Struts框架中的json编码异常和Struts中的主控制器异常的解决办法
百合不是茶
jsjson编码返回异常
一:ajax获取自定义Struts框架中的json编码 出现以下 问题:
1,强制flush输出 json编码打印在首页
2, 不强制flush js会解析json 打印出来的是错误的jsp页面 却没有跳转到错误页面
3, ajax中的dataType的json 改为text 会
- JUnit使用的设计模式
bijian1013
java设计模式JUnit
JUnit源代码涉及使用了大量设计模式
1、模板方法模式(Template Method)
定义一个操作中的算法骨架,而将一些步骤延伸到子类中去,使得子类可以不改变一个算法的结构,即可重新定义该算法的某些特定步骤。这里需要复用的是算法的结构,也就是步骤,而步骤的实现可以在子类中完成。
- Linux常用命令(摘录)
sunjing
crondchkconfig
chkconfig --list 查看linux所有服务
chkconfig --add servicename 添加linux服务
netstat -apn | grep 8080 查看端口占用
env 查看所有环境变量
echo $JAVA_HOME 查看JAVA_HOME环境变量
安装编译器
yum install -y gcc
- 【Hadoop一】Hadoop伪集群环境搭建
bit1129
hadoop
结合网上多份文档,不断反复的修正hadoop启动和运行过程中出现的问题,终于把Hadoop2.5.2伪分布式安装起来,跑通了wordcount例子。Hadoop的安装复杂性的体现之一是,Hadoop的安装文档非常多,但是能一个文档走下来的少之又少,尤其是Hadoop不同版本的配置差异非常的大。Hadoop2.5.2于前两天发布,但是它的配置跟2.5.0,2.5.1没有分别。 &nb
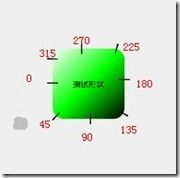
- Anychart图表系列五之事件监听
白糖_
chart
创建图表事件监听非常简单:首先是通过addEventListener('监听类型',js监听方法)添加事件监听,然后在js监听方法中定义具体监听逻辑。
以钻取操作为例,当用户点击图表某一个point的时候弹出point的name和value,代码如下:
<script>
//创建AnyChart
var chart = new AnyChart();
//添加钻取操作&quo
- Web前端相关段子
braveCS
web前端
Web标准:结构、样式和行为分离
使用语义化标签
0)标签的语义:使用有良好语义的标签,能够很好地实现自我解释,方便搜索引擎理解网页结构,抓取重要内容。去样式后也会根据浏览器的默认样式很好的组织网页内容,具有很好的可读性,从而实现对特殊终端的兼容。
1)div和span是没有语义的:只是分别用作块级元素和行内元素的区域分隔符。当页面内标签无法满足设计需求时,才会适当添加div
- 编程之美-24点游戏
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashSet;
import java.util.List;
import java.util.Random;
import java.util.Set;
public class PointGame {
/**编程之美
- 主页面子页面传值总结
chengxuyuancsdn
总结
1、showModalDialog
returnValue是javascript中html的window对象的属性,目的是返回窗口值,当用window.showModalDialog函数打开一个IE的模式窗口时,用于返回窗口的值
主界面
var sonValue=window.showModalDialog("son.jsp");
子界面
window.retu
- [网络与经济]互联网+的含义
comsci
互联网+
互联网+后面是一个人的名字 = 网络控制系统
互联网+你的名字 = 网络个人数据库
每日提示:如果人觉得不舒服,千万不要外出到处走动,就呆在床上,玩玩手游,更不能够去开车,现在交通状况不
- oracle 创建视图 with check option
daizj
视图vieworalce
我们来看下面的例子:
create or replace view testview
as
select empno,ename from emp where ename like ‘M%’
with check option;
这里我们创建了一个视图,并使用了with check option来限制了视图。 然后我们来看一下视图包含的结果:
select * from testv
- ToastPlugin插件在cordova3.3下使用
dibov
Cordova
自己开发的Todos应用,想实现“
再按一次返回键退出程序 ”的功能,采用网上的ToastPlugins插件,发现代码或文章基本都是老版本,运行问题比较多。折腾了好久才弄好。下面吧基于cordova3.3下的ToastPlugins相关代码共享。
ToastPlugin.java
package&nbs
- C语言22个系统函数
dcj3sjt126com
cfunction
C语言系统函数一、数学函数下列函数存放在math.h头文件中Double floor(double num) 求出不大于num的最大数。Double fmod(x, y) 求整数x/y的余数。Double frexp(num, exp); double num; int *exp; 将num分为数字部分(尾数)x和 以2位的指数部分n,即num=x*2n,指数n存放在exp指向的变量中,返回x。D
- 开发一个类的流程
dcj3sjt126com
开发
本人近日根据自己的开发经验总结了一个类的开发流程。这个流程适用于单独开发的构件,并不适用于对一个项目中的系统对象开发。开发出的类可以存入私人类库,供以后复用。
以下是开发流程:
1. 明确类的功能,抽象出类的大概结构
2. 初步设想类的接口
3. 类名设计(驼峰式命名)
4. 属性设置(权限设置)
判断某些变量是否有必要作为成员属
- java 并发
shuizhaosi888
java 并发
能够写出高伸缩性的并发是一门艺术
在JAVA SE5中新增了3个包
java.util.concurrent
java.util.concurrent.atomic
java.util.concurrent.locks
在java的内存模型中,类的实例字段、静态字段和构成数组的对象元素都会被多个线程所共享,局部变量与方法参数都是线程私有的,不会被共享。
- Spring Security(11)——匿名认证
234390216
Spring SecurityROLE_ANNOYMOUS匿名
匿名认证
目录
1.1 配置
1.2 AuthenticationTrustResolver
对于匿名访问的用户,Spring Security支持为其建立一个匿名的AnonymousAuthenticat
- NODEJS项目实践0.2[ express,ajax通信...]
逐行分析JS源代码
Ajaxnodejsexpress
一、前言
通过上节学习,我们已经 ubuntu系统搭建了一个可以访问的nodejs系统,并做了nginx转发。本节原要做web端服务 及 mongodb的存取,但写着写着,web端就
- 在Struts2 的Action中怎样获取表单提交上来的多个checkbox的值
lhbthanks
javahtmlstrutscheckbox
第一种方法:获取结果String类型
在 Action 中获得的是一个 String 型数据,每一个被选中的 checkbox 的 value 被拼接在一起,每个值之间以逗号隔开(,)。
所以在 Action 中定义一个跟 checkbox 的 name 同名的属性来接收这些被选中的 checkbox 的 value 即可。
以下是实现的代码:
前台 HTML 代码:
- 003.Kafka基本概念
nweiren
hadoopkafka
Kafka基本概念:Topic、Partition、Message、Producer、Broker、Consumer。 Topic: 消息源(Message)的分类。 Partition: Topic物理上的分组,一
- Linux环境下安装JDK
roadrunners
jdklinux
1、准备工作
创建JDK的安装目录:
mkdir -p /usr/java/
下载JDK,找到适合自己系统的JDK版本进行下载:
http://www.oracle.com/technetwork/java/javase/downloads/index.html
把JDK安装包下载到/usr/java/目录,然后进行解压:
tar -zxvf jre-7
- Linux忘记root密码的解决思路
tomcat_oracle
linux
1:使用同版本的linux启动系统,chroot到忘记密码的根分区passwd改密码 2:grub启动菜单中加入init=/bin/bash进入系统,不过这时挂载的是只读分区。根据系统的分区情况进一步判断. 3: grub启动菜单中加入 single以单用户进入系统. 4:用以上方法mount到根分区把/etc/passwd中的root密码去除 例如: ro
- 跨浏览器 HTML5 postMessage 方法以及 message 事件模拟实现
xueyou
jsonpjquery框架UIhtml5
postMessage 是 HTML5 新方法,它可以实现跨域窗口之间通讯。到目前为止,只有 IE8+, Firefox 3, Opera 9, Chrome 3和 Safari 4 支持,而本篇文章主要讲述 postMessage 方法与 message 事件跨浏览器实现。postMessage 方法 JSONP 技术不一样,前者是前端擅长跨域文档数据即时通讯,后者擅长针对跨域服务端数据通讯,p