ConstraintLayout基础 及动态控件(动画效果)
原创文章,转载请注明出处:http://www.jianshu.com/p/7888cde8292f
本文原发于简书,CSDN是优秀的平台,故也发于CSDN。
ConstraintLayout静态构建方法
ConstraintLayout的静态构建的方法,也就是在布局界面上对其进行处理,网络上已经有很多文章,也可参考
https://developer.android.google.cn/reference/android/support/constraint/ConstraintLayout.html
简单而言使用界面对ConstraintLayout内的控件进行修改,就是要将控件上下左右(文字)的四个约束给定义好,直接在布局界面中进行拖拉,并调整好控件的位置即可。
ConstraintLayout.LayoutParams
名字很熟悉,继承自ViewGroup.MarginLayoutParams,而ViewGroup.MarginLayoutParams继承自ViewGroup.LayoutParams。这个就比较熟悉了,在其他的Layout布局也时常使用这个来布局,layoutparams用于在父布局中布局子控件,子控件利用layoutparams告诉父布局它想如何被放置在父布局中,它包含的属性类型会根据需要为视图组的每个子视图定义尺寸和位置。
尺寸的定义可以使用具体值,但常用的是:wrap_content和match_parent ,对于如何使用Constraintlayoutparams中的layoutparams,可以参照其他layout的使用方法,这里没有太多特别的地方。
ConstraintSet 约束集合
官网的定义,这个类允许我们已编程方式定义要与ConstraintLayout一起使用的一组约束,它允许我们创建和保存约束,并将其应用于现有的ConstraintLayout中,ConstraintSet可以通过各种方式创建:
1. 手动创建:
c = new ConstraintSet(); c.connect(...);
2. from a R.layout.*object:
c.clone(context,R.layout.layout1);
3. from a ConstraintLayout:
c.clone(clayout);那么我们现在就来创建一个ConstraintSet 来尝试一下(这里出现了问题,后面有解释):
首先是主布局xml的代码:
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.zjt.myapplicationfadsgwe.MainActivity"
android:id="@+id/contentPanel">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="48dp"
android:text="Button"
app:layout_constraintEnd_toEndOf="parent"
android:layout_marginEnd="0dp"
app:layout_constraintStart_toStartOf="parent"
android:layout_marginStart="0dp"
app:layout_constraintTop_toTopOf="parent"
android:layout_marginTop="0dp"
app:layout_constraintBottom_toBottomOf="parent"
android:layout_marginBottom="0dp"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintVertical_bias="0.0" />
android.support.constraint.ConstraintLayout>效果如图:

代码的逻辑很简单,就是点击Button生成新的Button并将新的Button添加到主视图中,代码如下(注意看注释):
public class MainActivity extends AppCompatActivity {
private Button add;
private ConstraintLayout constraintLayout;
private int num;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
add=findViewById(R.id.button);
constraintLayout=findViewById(R.id.contentPanel);
num=0;//代表按钮点击的次数
add.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {//点击事件
if(num==0){
ConstraintSet constraintSet=new ConstraintSet();//新建一个ConstraintSet
num++;
Button new1=new Button(MainActivity.this);
//在其中添加第一个Button
new1.setText("第一个BUTTON");
constraintLayout.addView(new1);
constraintSet.clone(constraintLayout);
constraintSet.constrainWidth(new1.getId(), ConstraintLayout.LayoutParams.WRAP_CONTENT);
constraintSet.constrainHeight(new1.getId(),ConstraintLayout.LayoutParams.WRAP_CONTENT);
constraintSet.connect(new1.getId(),ConstraintSet.END, ConstraintSet.PARENT_ID,ConstraintSet.END);
constraintSet.connect(new1.getId(),ConstraintSet.START, ConstraintSet.PARENT_ID,ConstraintSet.START);
//这个按钮距离顶部的margin值为1000
constraintSet.connect(new1.getId(),ConstraintSet.TOP, ConstraintSet.PARENT_ID,ConstraintSet.TOP,1000);
constraintSet.connect(new1.getId(),ConstraintSet.BOTTOM, ConstraintSet.PARENT_ID,ConstraintSet.BOTTOM);
constraintSet.applyTo(constraintLayout);
}else if(num==1){
ConstraintSet constraintSet=new ConstraintSet();
num++;
Button new2=new Button(MainActivity.this);
new2.setText("第二个");
constraintLayout.addView(new2);
constraintSet.clone(constraintLayout);
constraintSet.constrainWidth(new2.getId(), ConstraintLayout.LayoutParams.WRAP_CONTENT);
constraintSet.constrainHeight(new2.getId(),ConstraintLayout.LayoutParams.WRAP_CONTENT);
//这个按钮什么都没有,添加了四个方向的约束后默认居中
constraintSet.connect(new2.getId(),ConstraintSet.END, ConstraintSet.PARENT_ID,ConstraintSet.END);
constraintSet.connect(new2.getId(),ConstraintSet.START, ConstraintSet.PARENT_ID,ConstraintSet.START);
constraintSet.connect(new2.getId(),ConstraintSet.TOP, ConstraintSet.PARENT_ID,ConstraintSet.TOP);
constraintSet.connect(new2.getId(),ConstraintSet.BOTTOM, ConstraintSet.PARENT_ID,ConstraintSet.BOTTOM);
constraintSet.applyTo(constraintLayout);
}else if(num==2){
ConstraintSet constraintSet=new ConstraintSet();
num++;
Button new3=new Button(MainActivity.this);
new3.setText("3");
constraintLayout.addView(new3);
constraintSet.clone(constraintLayout);
constraintSet.constrainWidth(new3.getId(), ConstraintLayout.LayoutParams.WRAP_CONTENT);
constraintSet.constrainHeight(new3.getId(),ConstraintLayout.LayoutParams.WRAP_CONTENT);
constraintSet.connect(new3.getId(),ConstraintSet.END, ConstraintSet.PARENT_ID,ConstraintSet.END);
constraintSet.connect(new3.getId(),ConstraintSet.START, ConstraintSet.PARENT_ID,ConstraintSet.START);
constraintSet.connect(new3.getId(),ConstraintSet.TOP, ConstraintSet.PARENT_ID,ConstraintSet.TOP);
//这个按钮距离底部的margin值为1000
constraintSet.connect(new3.getId(),ConstraintSet.BOTTOM, ConstraintSet.PARENT_ID,ConstraintSet.BOTTOM,1000);
constraintSet.applyTo(constraintLayout);
}
}
});
}
}动态添加第一个Button,效果如图:

动态添加第二个Button,效果如图:

从图上可以看到,第二个按钮添加后,第一个按钮的约束将不起作用?有些疑问,那么再添加第三个按钮尝试,效果如图:

这个意思很明显了,在添加了新的按钮以后,原来的约束将不起作用,都会修改为新的约束。那也就是说connect函数在Constraint的LEFT,RIGHT(START,END),TOP,BOTTOM等4个方向分别只能使用一次,旧的约束会被新的约束覆盖。
PS:经同学提醒,将new的button的id打印出来发现是一样的,如果先给Button使用setId方法设置了不同的Id,结果就没有问题了。
PS:只要传入正确的id,即使是静态的布局中的控件,也可以通过ConstraintSet调整约束
(附加一个:如何优雅的为Java代码中新建的控件添加id:
首先在values文件夹中建立一个xml文件,我们把它命名为m_id.xml:

在代码中使用setId(R.id.命名的值),就可以使用这些id了。)
ConstraintSet动画
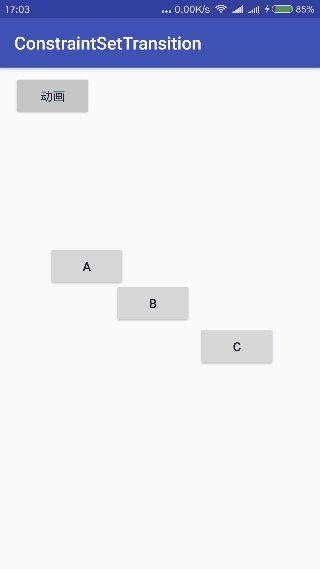
动画是最有趣的部分,这里做的很简单,但是也意味着动画的扩展性很高,这个部分值得一学:
首先是布局代码:
主界面的代码,activity_main.xml:
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.zjt.constraintsettransition.MainActivity"
android:id="@+id/contentPanel">
<Button
android:id="@+id/start"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="动画"
app:layout_constraintEnd_toEndOf="parent"
android:layout_marginEnd="8dp"
app:layout_constraintStart_toStartOf="parent"
android:layout_marginStart="8dp"
app:layout_constraintTop_toTopOf="parent"
android:layout_marginTop="8dp"
app:layout_constraintBottom_toBottomOf="parent"
android:layout_marginBottom="8dp"
app:layout_constraintHorizontal_bias="0.028"
app:layout_constraintVertical_bias="0.0" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="A"
app:layout_constraintStart_toStartOf="parent"
android:layout_marginStart="8dp"
app:layout_constraintEnd_toStartOf="@+id/button3"
android:layout_marginEnd="8dp"
app:layout_constraintTop_toTopOf="parent"
android:layout_marginTop="8dp"
app:layout_constraintBottom_toBottomOf="parent"
android:layout_marginBottom="8dp"
app:layout_constraintHorizontal_bias="0.261"
app:layout_constraintVertical_bias="0.498" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="B"
app:layout_constraintEnd_toStartOf="@+id/button4"
android:layout_marginEnd="52dp"
app:layout_constraintTop_toTopOf="parent"
android:layout_marginTop="8dp"
app:layout_constraintBottom_toBottomOf="parent"
android:layout_marginBottom="8dp"
app:layout_constraintVertical_bias="0.498" />
<Button
android:id="@+id/button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="C"
app:layout_constraintEnd_toEndOf="parent"
android:layout_marginEnd="8dp"
app:layout_constraintTop_toTopOf="parent"
android:layout_marginTop="8dp"
app:layout_constraintBottom_toBottomOf="parent"
android:layout_marginBottom="8dp" />
android.support.constraint.ConstraintLayout>用来替换的界面的代码:activity2.xml,要特别注意的就是这两个布局的对应的id要一致,否则是无法完成动画效果的
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.zjt.constraintsettransition.MainActivity"
android:id="@+id/contentPanel">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="动画"
app:layout_constraintEnd_toEndOf="parent"
android:layout_marginEnd="8dp"
app:layout_constraintStart_toStartOf="parent"
android:layout_marginStart="8dp"
app:layout_constraintTop_toTopOf="parent"
android:layout_marginTop="8dp"
app:layout_constraintBottom_toBottomOf="parent"
android:layout_marginBottom="8dp"
app:layout_constraintHorizontal_bias="0.028"
app:layout_constraintVertical_bias="0.0" />
<Button
android:id="@+id/button2"
android:layout_width="87dp"
android:layout_height="wrap_content"
android:text="A"
app:layout_constraintEnd_toEndOf="parent"
android:layout_marginEnd="8dp"
app:layout_constraintStart_toStartOf="parent"
android:layout_marginStart="8dp"
app:layout_constraintTop_toTopOf="parent"
android:layout_marginTop="80dp"
app:layout_constraintHorizontal_bias="0.501" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="B"
app:layout_constraintEnd_toEndOf="parent"
android:layout_marginEnd="8dp"
app:layout_constraintStart_toStartOf="parent"
android:layout_marginStart="8dp"
android:layout_marginTop="80dp"
app:layout_constraintTop_toBottomOf="@+id/button2" />
<Button
android:id="@+id/button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="C"
app:layout_constraintEnd_toEndOf="parent"
android:layout_marginEnd="8dp"
app:layout_constraintStart_toStartOf="parent"
android:layout_marginStart="8dp"
app:layout_constraintBottom_toBottomOf="parent"
android:layout_marginBottom="8dp"
android:layout_marginTop="8dp"
app:layout_constraintTop_toBottomOf="@+id/button3"
app:layout_constraintVertical_bias="0.376" />
android.support.constraint.ConstraintLayout>主程序代码:MainActivity.java
package com.example.zjt.constraintsettransition;
import android.os.Build;
import android.support.annotation.RequiresApi;
import android.support.constraint.ConstraintLayout;
import android.support.constraint.ConstraintSet;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.transition.TransitionManager;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
private ConstraintSet first,second;
private ConstraintLayout firstLayout;
private Button start;
boolean isFirst=true;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
first=new ConstraintSet();
second=new ConstraintSet();
firstLayout=findViewById(R.id.contentPanel);
start=findViewById(R.id.start);
first.clone(firstLayout);
second.clone(this,R.layout.activity2);
start.setOnClickListener(new View.OnClickListener() {
@RequiresApi(api = Build.VERSION_CODES.KITKAT)
@Override
public void onClick(View view) {
if(isFirst){
isFirst=false;
TransitionManager.beginDelayedTransition(firstLayout);// 动画效果
second.applyTo(firstLayout);
}else {
isFirst=true;
TransitionManager.beginDelayedTransition(firstLayout);
first.applyTo(firstLayout);
}
}
});
}
}在整个ConstraintLayout的使用过程中,遇到了很多的问题,问题不在与xml界面的调整,而在于代码中ConstraintSet的使用,最无法理解的地方在上面的例子就有,就是生成了新的Button后原来的Button也会受到影响,这个地方如果有什么想法欢迎与我联系。动画的扩展性就很强了,这里只是做一个简单的动画演示,实际上可以完成更多的效果,这个就需要再研究下了。另外,ConstraintLayout还有一些问题,就是如果使某个控件的一部分处于屏幕内,一部分处于屏幕外,原先使用relativelayout就很好处理了,在代码中的Layoutparams进行位置的处理皆可以,而使用ConstraintLayout这个地方就不好完成,目前我没有解决办法。(解决办法:在使用connect函数时设置好margin即可)总的来说,ConstraintLayout使得我们布局更加灵活,同时也存在一些问题,有待解决。