- webpack学习笔记(1)
wayne1125
1、为什么选择webpack社区生态丰富配置灵活和插件话拓展官方更新迭代速度快2、初识webpackwebpack默认配置文件:webpack.config.js可以通过webpack--config指定配置文件image.png3、安装webpackwebpack依赖于nodejs,安装webpack前先安装nodejs和npmnpminstallwebpackwebpack-cli--save
- webpack学习三:webpack初始化整合配置vue,一步一步的抽离代码块整合vue。
java冯坚持
mavennpmwebpackvuejs
文章目录前言一、项目完成的目录二、webpack配置vue1.main1.js,安装vue并初始用(解决报错)2.el和template区别a、区别一3.main2.js,使用SPA模式4.main3.js,抽取模板出来为一个对象5.main4.js,抽取模板对象出来为一个js文件6.将app.js封装为vue文件:组件化7.安装vue-loader时报错并解决8.总结前言开发学习中的代码已经上传
- Webpack学习笔记(2)—入口(entry)
lzl529
webpack.config.js单个入口写法用法:entry:string|Arrayconstconfig={entry:'./path/to/my/entry/file.js'//入口路径};//或constconfig={entry:{main:'./path/to/my/entry/file.js'//入口路径}};//当传入数组时//向entry属性传入「文件路径(filepath)数
- 【webpack学习】1、webpack打包报错:The ‘mode‘ option has not been set,错误提示如何处理?
闫小样丶
前端
今天在做项目使用webpack打包工具的时候,一直报各种错误。在此说明:我是window系统的,当安装好webpack后,查看提示信息,总结下遇到的一系列问题:Q1:使用webpack安装了
[email protected]版本,但是输入命令webpack-v查看,版本是4.4.1的?npminstallwebpack-g//全局安装
[email protected]
- webpack学习笔记——简介及安装
仰简
一、前言什么是webpack呢?如下,一图胜千言,就是将左边的各种资源进行整合,压缩甚至是混淆等种种操作后,最后打包成右边的图示几个通用的纯粹的jscssjpgpng等。懒得理解了,就把它看成是Android中的gradle吧。image.png二、安装1.安装node.js安装webpack前,首先我们需要安装node.js,怎么安装呢?打开node.js的官网,如下选择LTS版本,下载并安装。
- 【webpack】2. loader---动态加载css样式,文件,数据
qq_33712668
webpackwebpackloader前端
webpack学习【webpack】1.快速入门【webpack】2.webpack核心–loader【webpack】3.将入口html也打包【webpack】4.webpack-dev-server思考【webpack】5.开发和生产模式的配置加载文章目录webpack学习webpackloader1.准备工作:创建项目2.使用css相关loader标明css来源3.文件loader4.动态加
- webpack学习笔记
bfbshs_ddd
前端学习webpack学习笔记前端打包工具
文章目录webpack原理及概念基础使用核心概念核心配置项webpack.config.jswebpack打包html资源压缩JS和HTML代码webpack打包CSS资源提取CSS为单独文件处理CSS的兼容性开发服务器devServer配置webpackwebpack是一个模块打包器(构建工具),它的主要目标是将JavaScript文件打包在一起,打包后的文件用于在浏览器使用,可以胜任转换(tr
- 【webpack学习】React项目中webpack.config.js 和 webpack.base.config.js 的区别
周兴
前端学习#webpack学习javascriptwebpack学习
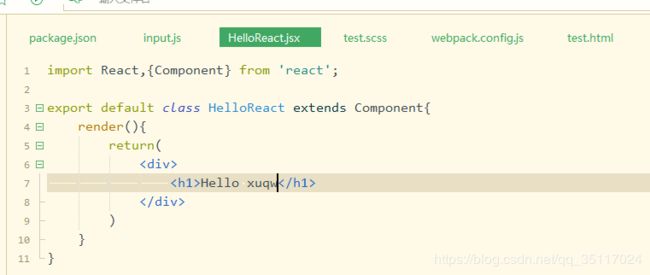
在React项目中,通常使用Webpack作为打包工具。webpack.config.js和webpack.base.config.js两个文件在项目中的作用是不同的。1.webpack.config.jswebpack.config.js是Webpack的主要配置文件,它包含了项目的通用配置以及针对不同环境(如开发环境和生产环境)的特定配置。这个文件包含了整个Webpack配置的基本结构,包括入
- 【webpack学习】使用webpack打包工具打包后的vendors~文件
周兴
前端学习#webpack学习webpack学习前端
在React框架下,使用Webpack打包工具进行项目打包时,生成的vendors文件通常是用于包含项目中使用的第三方库(dependencies)的代码的文件。这个文件的名称通常以vendors~开头,后面跟着一串哈希值,以确保文件名的唯一性。具体而言,vendors~文件包含了项目中引入的各种第三方库的代码,这样可以将这些库的代码单独打包,以便更好地利用浏览器的缓存机制。这有助于减小主应用代码
- 【webpack学习】webpack插件之“html-webpack-plugin”
周兴
前端学习#webpack学习webpack学习html
1.介绍html-webpack-plugin是一个Webpack插件,用于简化在构建过程中创建HTML文件的过程。它的作用是根据你的Webpack构建配置,在构建时自动生成一个或多个HTML文件,并将打包生成的JavaScript和CSS文件自动引入到这些HTML文件中。2.功能自动生成HTML文件:html-webpack-plugin插件能够自动生成一个包含正确引用打包后的JavaScrip
- webpack学习笔记
小白探索世界欧耶!~
webpackwebpack前端笔记经验分享构建打包面试学习总结
为什么要使用Webpackwebpack是一个用于现代JavaScript应用程序的静态模块打包工具。在webpack里一切文件皆模块,通过loader转换文件,通过plugin注入钩子,最后输出由多个模块组合成的文件,webpack专注构建模块化项目。webPack可以看做是模块的打包机器:它做的事情是,分析你的项目结构,找到js模块以及其它的一些浏览器不能直接运行的拓展语言,例如:Scss,T
- webpack配置入门
陆康永
webpack前端node.js
webpack是需要一定配置才能使用的,否则无任何效果。在开始webpack学习之前必须理解以下5个核心概念。5大核心配置1.entry(入口)webpack从那个文件开始打包,支持单文件入口(vue和react脚手架单入口)和多文件入口2.output(输出)webpack打包成功后的输出路径和文件名字3.loader(加载器)webpack本身只能处理js,json等资源,其他文件需要特殊lo
- webpack学习记录
爱敲键盘的程序源
vuewebpack学习前端vue.jsjavascript
webpack一个网页当中的css文件及js文件比较多,这些文件我们都是通过link和script标签导入的,这样导入会导致请求次数过多在浏览器中运行的代码,我们要考虑一个兼容性问题,最好不要使用最新的语法我们的页面会有很多的css3.0的代码,这些代码也要考虑兼容性的问题同一个JS文件在不同的页面中导入了,能否导入一次之后按需加载处理以上问题,我们可以通过打包技术来解决目前来讲打包工具很多1、g
- Webpack学习笔记 01、Module模块系统
长路 ㅤ
前端webpackjavascript前端
文章目录前言一、Module出现的原因1.1、最初引入js文件的方式(原始引入与立即调用函数表达式方式)1.2、使用Module模块系统管理(初次使用)二、Module模块方式与使用前提条件2.1、引入Module模块方式(两种)2.2、前提条件三、Module的两种导出与导入方式一:exportdefault导出与import导入(只能单个)方式二:export导出与import引入(单、多个)
- webpack学习-7.创建库
ฅQSω[*邱╭
webpackjswebpack学习前端
webpack学习-7.创建库1.暴露库1.1概念1.2验证1.2.1不导出方法1.2.2导出方法2.外部化lodash3.外部化的限制4.最终步骤5.使用自己的库5.1坑6.总结1.暴露库这个模块学习有点坑。看名字就是把自己写的个包传到npm,而且还要在项目中使用到它,支持各种语法。处处是坑。把自己的库传到npm也还简单,但你要保证自己传的包自己下载了能用。先说说创建库吧。根据官网的步骤,记录几
- webpack学习-3.管理输出
ฅQSω[*邱╭
webpackjs日常学习记录webpack学习前端
webpack学习-3.管理输出1.简单练手2.设置HtmlWebpackPlugin3.清理/dist文件夹4.manifest5.总结1.简单练手官网的第一个预先准备,是多入口的。constpath=require('path');module.exports={entry:{index:'./src/index.js',print:'./src/print.js',},output:{fil
- webpack学习-5.代码分离
ฅQSω[*邱╭
webpackjswebpack学习前端
webpack学习-5.代码分离1.入口起点2.防止重复2.1入口依赖2.2SplitChunksPlugin3.动态导入3.1使用符合ECMAScript提案的import()语法3.2使用webpack特定的require.ensure4.预获取/预加载模块5.分析bundle6.总结1.入口起点代码分离是webpack中最引人注目的特性之一。此特性能够把代码分离到不同的bundle中,然后便
- webpack学习-6.缓存
ฅQSω[*邱╭
jswebpackwebpack学习缓存
webpack学习-6.缓存1.前言2.输出文件的文件名3.提取引导模板4.模块标识符5.总结1.前言webpack会在打包后生成可部署的/dist目录,并将打包后的内容放在此目录。一旦/dist目录中的内容部署到服务器上,客户端(通常是浏览器)就能够访问此服务器以获取站点及其资源。由于获取服务器资源是比较耗费时间的操作,因此浏览器使用了一种名为缓存的技术。命中缓存可以降低网络流量,使网站加载速度
- webpack学习-4.开发环境
ฅQSω[*邱╭
jswebpackwebpack学习前端
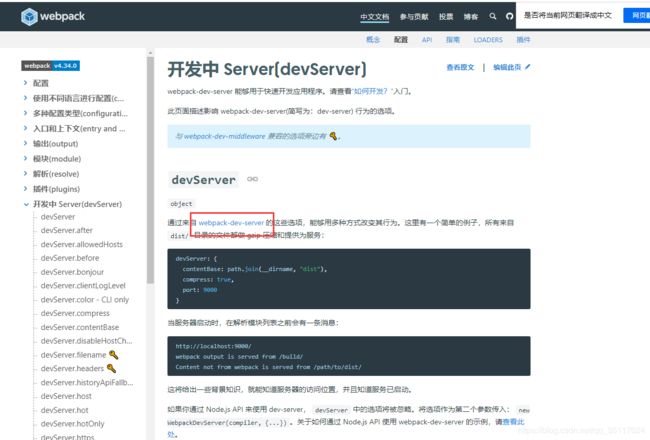
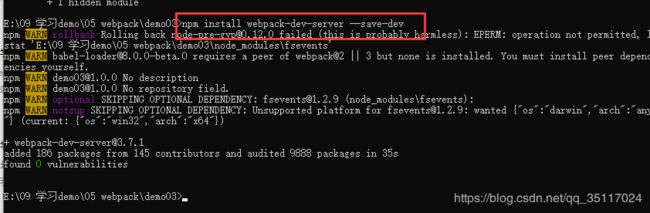
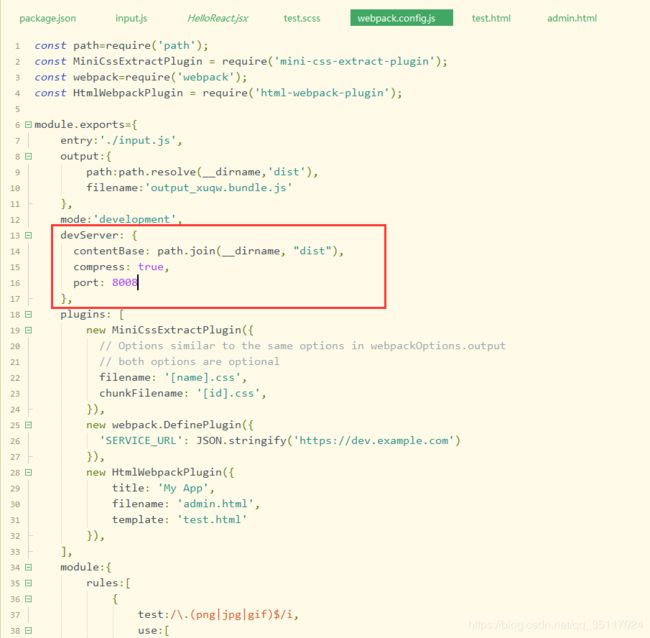
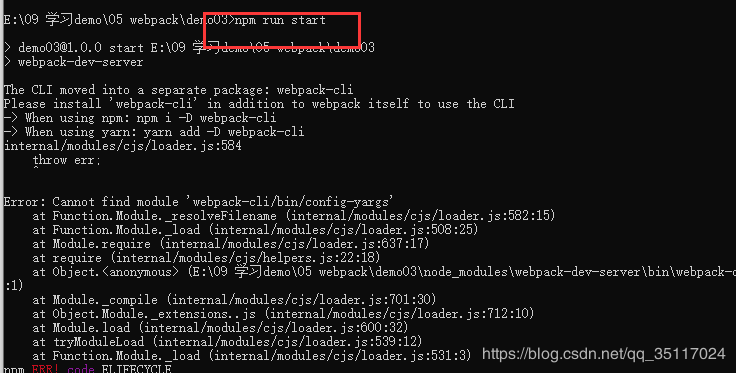
webpack学习-4.开发环境1.mode2.使用sourcemap3.自动编译代码3.1webpack的观察模式3.2使用webpack-dev-server3.3使用webpack-dev-middleware4.总结1.mode本章的标题一看就是开发环境,那就要引入webpack配置文件的mode了。mode属性用于指定Webpack的构建模式,它有三个可选值:development:用于
- webpack学习常见错误——Error: vue-loader requires @vue/compiler-sfc to be present in the dependency tree.
爱干饭的小徐同学
webpackvue
Error:vue-loaderrequires@vue/compiler-sfctobepresentinthedependencytree.将package.json中vue-loader的版本降低到14.2.4然后再使用npminstall重新加载依赖包,重新加载完成后再使用npmrunbuild运行即可
- webpack4.x最新入门配置详解
神小夜
前端webpack前端javascriptnodenpm
目录什么是webpackwebpack可以做什么学习webpack的前提webpack安装webpack学习webpack基础配置html插件样式处理将ES6,ES7等高级语法转化为浏览器可识别的ES5语法什么是webpack本质上,webpack是一个现代JavaScript应用程序的静态模块打包器(modulebundler)。当webpack处理应用程序时,它会递归地构建一个依赖关系图(de
- webpack学习-2.管理资源
ฅQSω[*邱╭
webpackjs日常学习记录webpack学习前端
webpack学习-2.管理资源1.这章要干嘛2.加载css注意顺序!3.总结1.这章要干嘛管理资源,什么意思呢?管理什么资源?项目中经常会导入各种各样的css文件,图片文件,字体文件,数据文件等等,不经过处理的话,浏览器是不一定能识别的。所以,这章就来试试效果主要是。2.加载css要想在JavaScript模块中导入CSS文件,需要安装style-loader和css-loader,并在modu
- webpack学习-1.起步
ฅQSω[*邱╭
webpack日常学习记录jswebpack学习前端
webpack学习-1.起步1.基础设置2.配置文件的引入3.总结1.基础设置首先webpack是干嘛的呢,用官网的一张图Webpack是一个现代的静态模块打包工具。它主要用于将前端应用程序中的各种资源(例如JavaScript、CSS、图片等)打包成一个或多个优化的静态文件,以便在浏览器中加载和运行。只要功能有:模块打包,代码转换,资源优化,代码分割,开发调试。先学起步吧,也是跟着官方文档来的,
- 对于webpack面试题的总结
青城墨阕
前言最近在网上看到的一些优秀的webpack的面试总结:「吐血整理」再来一打Webpack面试题浅谈webpack性能优化(内附webpack学习笔记)揭秘webpackpluginwebpack的loader和plugin你真的弄懂了吗WebpackHMR原理解析根据以上文档,自己总结一份简陋版的webpack笔记webpack构建流程初始化参数:从配置文件webpack.config.js和s
- Webpack 工程化基础
坚果jimbowhy
webpack基础Wepack工程打包机Webpack基本概念WebpackDemosNode.jsDebuggerwebpack学习实践系列WebpackDevServerWebpackloader十问Webpack总得来说是一个资源模块化JSModule打包工具,它的核心思想是模块化思想,不管你是图片,JS,CSS,SCSS,LESS,还是JSX,统统都打包成JSModule,Anythint
- webpack学习(七)打包压缩图片
weixin_30270561
webpackjavascriptViewUI
使用插件webpack-spritesmith生成雪碧图1、安装webpack-spritesmith;npminstall--save-devwebpack-spritesmith2.配置webpack.config.jsnewSpritesmithPlugin({//生成的雪碧图本身就压缩了图片大小src:{cwd:path.resolve(__dirname,'src/image/icon'
- webpack学习笔记--webpack解析es6
星月I随心
webpackwebpackjavascript前端
babel7.0+版本安装以下依赖基础:@babel/core:babel核心文件,它的作用是按照配置的文件进行转码。@babel/preset-env:es6转es5,但是无法转高级API如Array.from,需要再安装babel-polyfill.babel-loader扩展:@babel/plugin-proposal-class-properties:支持es6,classGoods类语
- webpack学习二(配置)
梦行乌托邦
一、设置非默认配置文件在项目根目录下新建webpack.dev.config.jsconstpath=require('path');module.exports={entry:'./src/index.js',//webpack执行入口output:{path:path.resolve(__dirname,'./build'),//输出到哪里,必须是绝对路径filename:'index.js'
- webpack学习(三)简单实现webpack
起飞之路
简单实现要实现一个简单的webpack,我们首先要理解其中的原理,目前还没看过源码,现在的理解是通过对入口文件分析,转成抽象语法树,进而可以深度遍历到所有依赖的文件,然后将文件转码成我们想要的文件,我们先来写一下我们想打包的文件//index.jsimportutilfrom'./util/util.js';console.log(util.add(1,2));//util.jsfunctiona
- webpack学习(一、入口与出口)
小鱼干儿er
#webpackwebpack配置入口出口前端插件
webpack学习(一、入口与出口)安装打包编写webpack配置文件html-webpack-plugin插件publicPath安装使用webpack,第一步先安装:初始化项目npminit-y(-y是指一路选择‘yes’,即选择默认项)安装webpack、webpack-clinpminstallwebpackwebpack-cli(如果安装过淘宝镜像,可以使用cnpm更快)打包进入到项目的
- 深入浅出Java Annotation(元注解和自定义注解)
Josh_Persistence
Java Annotation元注解自定义注解
一、基本概述
Annontation是Java5开始引入的新特征。中文名称一般叫注解。它提供了一种安全的类似注释的机制,用来将任何的信息或元数据(metadata)与程序元素(类、方法、成员变量等)进行关联。
更通俗的意思是为程序的元素(类、方法、成员变量)加上更直观更明了的说明,这些说明信息是与程序的业务逻辑无关,并且是供指定的工具或
- mysql优化特定类型的查询
annan211
java工作mysql
本节所介绍的查询优化的技巧都是和特定版本相关的,所以对于未来mysql的版本未必适用。
1 优化count查询
对于count这个函数的网上的大部分资料都是错误的或者是理解的都是一知半解的。在做优化之前我们先来看看
真正的count()函数的作用到底是什么。
count()是一个特殊的函数,有两种非常不同的作用,他可以统计某个列值的数量,也可以统计行数。
在统
- MAC下安装多版本JDK和切换几种方式
棋子chessman
jdk
环境:
MAC AIR,OS X 10.10,64位
历史:
过去 Mac 上的 Java 都是由 Apple 自己提供,只支持到 Java 6,并且OS X 10.7 开始系统并不自带(而是可选安装)(原自带的是1.6)。
后来 Apple 加入 OpenJDK 继续支持 Java 6,而 Java 7 将由 Oracle 负责提供。
在终端中输入jav
- javaScript (1)
Array_06
JavaScriptjava浏览器
JavaScript
1、运算符
运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=)、算术运算符(+,-,*,/,++,--,%)、比较运算符(>,<,<=,>=,==,===,!=,!==)、逻辑运算符(||,&&,!)、条件运算(?:)、位
- 国内顶级代码分享网站
袁潇含
javajdkoracle.netPHP
现在国内很多开源网站感觉都是为了利益而做的
当然利益是肯定的,否则谁也不会免费的去做网站
&
- Elasticsearch、MongoDB和Hadoop比较
随意而生
mongodbhadoop搜索引擎
IT界在过去几年中出现了一个有趣的现象。很多新的技术出现并立即拥抱了“大数据”。稍微老一点的技术也会将大数据添进自己的特性,避免落大部队太远,我们看到了不同技术之间的边际的模糊化。假如你有诸如Elasticsearch或者Solr这样的搜索引擎,它们存储着JSON文档,MongoDB存着JSON文档,或者一堆JSON文档存放在一个Hadoop集群的HDFS中。你可以使用这三种配
- mac os 系统科研软件总结
张亚雄
mac os
1.1 Microsoft Office for Mac 2011
大客户版,自行搜索。
1.2 Latex (MacTex):
系统环境:https://tug.org/mactex/
&nb
- Maven实战(四)生命周期
AdyZhang
maven
1. 三套生命周期 Maven拥有三套相互独立的生命周期,它们分别为clean,default和site。 每个生命周期包含一些阶段,这些阶段是有顺序的,并且后面的阶段依赖于前面的阶段,用户和Maven最直接的交互方式就是调用这些生命周期阶段。 以clean生命周期为例,它包含的阶段有pre-clean, clean 和 post
- Linux下Jenkins迁移
aijuans
Jenkins
1. 将Jenkins程序目录copy过去 源程序在/export/data/tomcatRoot/ofctest-jenkins.jd.com下面 tar -cvzf jenkins.tar.gz ofctest-jenkins.jd.com &
- request.getInputStream()只能获取一次的问题
ayaoxinchao
requestInputstream
问题:在使用HTTP协议实现应用间接口通信时,服务端读取客户端请求过来的数据,会用到request.getInputStream(),第一次读取的时候可以读取到数据,但是接下来的读取操作都读取不到数据
原因: 1. 一个InputStream对象在被读取完成后,将无法被再次读取,始终返回-1; 2. InputStream并没有实现reset方法(可以重
- 数据库SQL优化大总结之 百万级数据库优化方案
BigBird2012
SQL优化
网上关于SQL优化的教程很多,但是比较杂乱。近日有空整理了一下,写出来跟大家分享一下,其中有错误和不足的地方,还请大家纠正补充。
这篇文章我花费了大量的时间查找资料、修改、排版,希望大家阅读之后,感觉好的话推荐给更多的人,让更多的人看到、纠正以及补充。
1.对查询进行优化,要尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引。
2.应尽量避免在 where
- jsonObject的使用
bijian1013
javajson
在项目中难免会用java处理json格式的数据,因此封装了一个JSONUtil工具类。
JSONUtil.java
package com.bijian.json.study;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
- [Zookeeper学习笔记之六]Zookeeper源代码分析之Zookeeper.WatchRegistration
bit1129
zookeeper
Zookeeper类是Zookeeper提供给用户访问Zookeeper service的主要API,它包含了如下几个内部类
首先分析它的内部类,从WatchRegistration开始,为指定的znode path注册一个Watcher,
/**
* Register a watcher for a particular p
- 【Scala十三】Scala核心七:部分应用函数
bit1129
scala
何为部分应用函数?
Partially applied function: A function that’s used in an expression and that misses some of its arguments.For instance, if function f has type Int => Int => Int, then f and f(1) are p
- Tomcat Error listenerStart 终极大法
ronin47
tomcat
Tomcat报的错太含糊了,什么错都没报出来,只提示了Error listenerStart。为了调试,我们要获得更详细的日志。可以在WEB-INF/classes目录下新建一个文件叫logging.properties,内容如下
Java代码
handlers = org.apache.juli.FileHandler, java.util.logging.ConsoleHa
- 不用加减符号实现加减法
BrokenDreams
实现
今天有群友发了一个问题,要求不用加减符号(包括负号)来实现加减法。
分析一下,先看最简单的情况,假设1+1,按二进制算的话结果是10,可以看到从右往左的第一位变为0,第二位由于进位变为1。
- 读《研磨设计模式》-代码笔记-状态模式-State
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
当一个对象的内在状态改变时允许改变其行为,这个对象看起来像是改变了其类
状态模式主要解决的是当控制一个对象状态的条件表达式过于复杂时的情况
把状态的判断逻辑转移到表示不同状态的一系列类中,可以把复杂的判断逻辑简化
如果在
- CUDA程序block和thread超出硬件允许值时的异常
cherishLC
CUDA
调用CUDA的核函数时指定block 和 thread大小,该大小可以是dim3类型的(三维数组),只用一维时可以是usigned int型的。
以下程序验证了当block或thread大小超出硬件允许值时会产生异常!!!GPU根本不会执行运算!!!
所以验证结果的正确性很重要!!!
在VS中创建CUDA项目会有一个模板,里面有更详细的状态验证。
以下程序在K5000GPU上跑的。
- 诡异的超长时间GC问题定位
chenchao051
jvmcmsGChbaseswap
HBase的GC策略采用PawNew+CMS, 这是大众化的配置,ParNew经常会出现停顿时间特别长的情况,有时候甚至长到令人发指的地步,例如请看如下日志:
2012-10-17T05:54:54.293+0800: 739594.224: [GC 739606.508: [ParNew: 996800K->110720K(996800K), 178.8826900 secs] 3700
- maven环境快速搭建
daizj
安装mavne环境配置
一 下载maven
安装maven之前,要先安装jdk及配置JAVA_HOME环境变量。这个安装和配置java环境不用多说。
maven下载地址:http://maven.apache.org/download.html,目前最新的是这个apache-maven-3.2.5-bin.zip,然后解压在任意位置,最好地址中不要带中文字符,这个做java 的都知道,地址中出现中文会出现很多
- PHP网站安全,避免PHP网站受到攻击的方法
dcj3sjt126com
PHP
对于PHP网站安全主要存在这样几种攻击方式:1、命令注入(Command Injection)2、eval注入(Eval Injection)3、客户端脚本攻击(Script Insertion)4、跨网站脚本攻击(Cross Site Scripting, XSS)5、SQL注入攻击(SQL injection)6、跨网站请求伪造攻击(Cross Site Request Forgerie
- yii中给CGridView设置默认的排序根据时间倒序的方法
dcj3sjt126com
GridView
public function searchWithRelated() {
$criteria = new CDbCriteria;
$criteria->together = true; //without th
- Java集合对象和数组对象的转换
dyy_gusi
java集合
在开发中,我们经常需要将集合对象(List,Set)转换为数组对象,或者将数组对象转换为集合对象。Java提供了相互转换的工具,但是我们使用的时候需要注意,不能乱用滥用。
1、数组对象转换为集合对象
最暴力的方式是new一个集合对象,然后遍历数组,依次将数组中的元素放入到新的集合中,但是这样做显然过
- nginx同一主机部署多个应用
geeksun
nginx
近日有一需求,需要在一台主机上用nginx部署2个php应用,分别是wordpress和wiki,探索了半天,终于部署好了,下面把过程记录下来。
1. 在nginx下创建vhosts目录,用以放置vhost文件。
mkdir vhosts
2. 修改nginx.conf的配置, 在http节点增加下面内容设置,用来包含vhosts里的配置文件
#
- ubuntu添加admin权限的用户账号
hongtoushizi
ubuntuuseradd
ubuntu创建账号的方式通常用到两种:useradd 和adduser . 本人尝试了useradd方法,步骤如下:
1:useradd
使用useradd时,如果后面不加任何参数的话,如:sudo useradd sysadm 创建出来的用户将是默认的三无用户:无home directory ,无密码,无系统shell。
顾应该如下操作:
- 第五章 常用Lua开发库2-JSON库、编码转换、字符串处理
jinnianshilongnian
nginxlua
JSON库
在进行数据传输时JSON格式目前应用广泛,因此从Lua对象与JSON字符串之间相互转换是一个非常常见的功能;目前Lua也有几个JSON库,本人用过cjson、dkjson。其中cjson的语法严格(比如unicode \u0020\u7eaf),要求符合规范否则会解析失败(如\u002),而dkjson相对宽松,当然也可以通过修改cjson的源码来完成
- Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
yaerfeng1989
timerquartz定时器
原创整理不易,转载请注明出处:Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
代码下载地址:http://www.zuidaima.com/share/1772648445103104.htm
有两种流行Spring定时器配置:Java的Timer类和OpenSymphony的Quartz。
1.Java Timer定时
首先继承jav
- Linux下df与du两个命令的差别?
pda158
linux
一、df显示文件系统的使用情况,与du比較,就是更全盘化。 最经常使用的就是 df -T,显示文件系统的使用情况并显示文件系统的类型。 举比例如以下: [root@localhost ~]# df -T Filesystem Type &n
- [转]SQLite的工具类 ---- 通过反射把Cursor封装到VO对象
ctfzh
VOandroidsqlite反射Cursor
在写DAO层时,觉得从Cursor里一个一个的取出字段值再装到VO(值对象)里太麻烦了,就写了一个工具类,用到了反射,可以把查询记录的值装到对应的VO里,也可以生成该VO的List。
使用时需要注意:
考虑到Android的性能问题,VO没有使用Setter和Getter,而是直接用public的属性。
表中的字段名需要和VO的属性名一样,要是不一样就得在查询的SQL中
- 该学习笔记用到的Employee表
vipbooks
oraclesql工作
这是我在学习Oracle是用到的Employee表,在该笔记中用到的就是这张表,大家可以用它来学习和练习。
drop table Employee;
-- 员工信息表
create table Employee(
-- 员工编号
EmpNo number(3) primary key,
-- 姓