electron常见问题汇总
开发项目中用到了electron,把平时遇到的问题整理一下,希望能够对大家有所帮助
问题一:electron-builder搭建项目运行起来没问题,打包的时候报错
Unresolved node modules: vue
解决方法:
把node_modules 文件夹删除掉,使用npm install安装所有的模块,千万不要使用淘宝镜像安装!!!
或者使用 yarn安装模块,就可以避免这个错误
问题二;Electron-Vue打包成exe一片空白
解决方法:
webpack.renderer.config.js文件中注释掉
...Object.keys(dependencies || {}).filter(d => !whiteListedModules.includes(d))
问题三: cannot find mould bytebuffer
解决方法:
放在dependencies依赖,不应放在devDependencies依赖,这个与个人开发项目需求有关
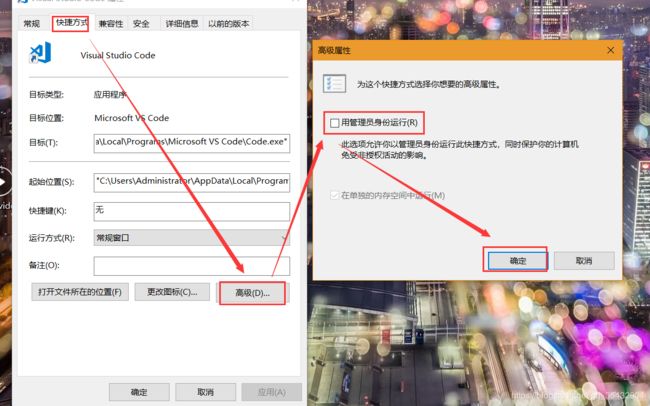
问题四:没有管理员权限
管理员权限运行开发工具即可,开发工具图标右键——属性,在用管理员身份运行的打勾✔即可
问题五:url协议网址一直唤醒不了本地程序exe
解决方案:
1、先用reg的方法直接写个注册表运行,网址可以这个注册表名唤醒,即本地的exe没问题,
Root: HKCR; SubKey: Cboyi; ValueData: "URL:Cboyi Protocol Handler"; ValueType: string; Flags: CreateValueIfDoesntExist UninsDeleteKey;
Root: HKCR; SubKey: Cboyi; ValueName: "URL Protocol"; Flags: CreateValueIfDoesntExist; ValueType: string;
Root: HKCR; SubKey: Cboyi\DefaultIcon; ValueData: C:\Program Files (x86)\videoAudio\test.exe; Flags: CreateValueIfDoesntExist; ValueType: string;
Root: HKCR; SubKey: Cboyi\shell\open\command; ValueData:"C:\Program Files (x86)\videoAudio\test.exe ""%1"""; Flags: CreateValueIfDoesntExist; ValueType: string;
问题六:yarn run build 报错
The callback-based version of packager() is deprecated and will be removed in a future major version, please convert to the Promise version or use the nodeify module.
因为安装比较慢,可以等一会或者在网络好的情况下打包
问题七:npm resource busy or locked..
报错: npm resource busy or locked.....
解决:
方法一: 关掉360
方法二:如果还是不可以关闭开发工具,直接cmd打开命令行工具执行 yarn run build
问题八:Error: spawn
Error: spawn E:\meeting\h5-consultation-electron-meeting\node_modules\electron\dist\electron.exe ENOENT
at Process.ChildProcess._handle.onexit (internal/child_process.js:232:19)
at onErrorNT (internal/child_process.js:407:16)
at process._tickCallback (internal/process/next_tick.js:63:19)
Emitted 'error' event at:
at Process.ChildProcess._handle.onexit (internal/child_process.js:238:12)
at onErrorNT (internal/child_process.js:407:16)
at process._tickCallback (internal/process/next_tick.js:63:19)
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! h5-electron-meeting@0.0.1 dev: `node .electron-vue/dev-runner.js`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the h5-electron-meeting@0.0.1 dev script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\boyi08\AppData\Roaming\npm-cache\_logs\2019-04-04T01_57_15_066Z-debug.log
解决:因为项目中安装的electron模块不对
electron判定很迷,就算你设定了,他也会根据你的系统自行判断。
你看下项目目录下../node_modules/electron/dist下面的libEGL.dll,如果是88kb就是32位,100kb+就是64位,
下面网址下载你需要的版本即可:
https://npm.taobao.org/mirrors/electron/4.0.5/
问题九;vue-cli搭配electron-vue生成的项目,dev模式下运行无误.打包时出现了问题Unresolved node modules: vue
解决方案:
使用yarn替代npm安装依赖
问题十;安装cnpm后运行报cnpm : 无法加载文件 C:\Users\yizon\AppData\Roaming\npm\cnpm.ps1,因为在此系统上禁止运行脚本
安装cnpm:
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装完成后报错:无法加载文件 C:\Users\yizon\AppData\Roaming\npm\cnpm.ps1,因为在此系统上禁止运行脚本
解决:管理员身份运行程序,输入:
set-ExecutionPolicy RemoteSigned
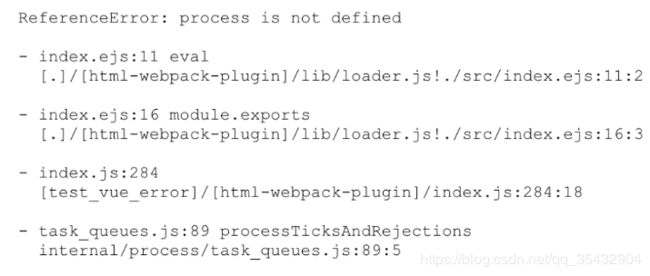
问题十一:Webpack ReferenceError: process is not defined
解决方案:
修改 .electron-vue/webpack.renderer.config.js 和 webpack.web.config.js如下:
webpack.web.config.js文件
new HtmlWebpackPlugin({
filename: 'index.html',
template: path.resolve(__dirname, '../src/index.ejs'),
templateParameters(compilation, assets, options) {
return {
compilation: compilation,
webpack: compilation.getStats().toJson(),
webpackConfig: compilation.options,
htmlWebpackPlugin: {
files: assets,
options: options
},
process,
};
},
minify: {
collapseWhitespace: true,
removeAttributeQuotes: true,
removeComments: true
},
nodeModules: false
}),
webpack.render.config.js文件
new HtmlWebpackPlugin({
filename: 'index.html',
template: path.resolve(__dirname, '../src/index.ejs'),
minify: {
collapseWhitespace: true,
removeAttributeQuotes: true,
removeComments: true
},
templateParameters(compilation, assets, options) {
return {
compilation: compilation,
webpack: compilation.getStats().toJson(),
webpackConfig: compilation.options,
htmlWebpackPlugin: {
files: assets,
options: options
},
process,
};
},
nodeModules: process.env.NODE_ENV !== 'production'
? path.resolve(__dirname, '../node_modules')
: false
}),