- vue项目中导入视频
涔溪
vuevue
vue项目中引入视频插件一、安装插件vue-video-playernpminstallvue-video-player-s二、在main.js里倒入并使用importVideoPlayerfrom'vue-video-player'import'vue-video-player/src/custom-theme.css'import'video.js/dist/video-js.css'Vue.
- 一文大白话讲清楚webpack基本使用——8——开发环境和生产环境的配置和区别
16年上任的CTO
webpackwebpack前端node.jswebpack开发环境webpack生产环境
一文大白话讲清楚webpack基本使用——8——开发环境和生产环境的配置和区别1.建议按文章顺序从头看,一看到底,豁然开朗第一篇:一文大白话讲清楚啥是个webpack第二篇:一文大白话讲清楚webpack基本使用——1——完成webpack的初步构建第三篇一文大白话讲清楚webpack基本使用——2——css相关loader的配置和使用第四篇一文大白话讲清楚webpack基本使用——3——图像相关
- Webpack、Vite区别知多少?
brrdg_sefg
webpack前端node.js
前端的项目打包,我们常用的构建工具有Webpack和Vite,那么Webpack和Vite是两种不同的前端构建工具,那么你们又是否了解它们的区别呢?我们在做项目时要如何选择呢?一、工具定义1、Webpack:是一个强大的静态模块打包工具,它可以将各种类型的文件,如JavaScript、CSS、图片等,作为模块进行打包,并生成最终的静态资源文件。Webpack使用各种loader和plugin来处理
- Css3 3D转换
黄丫丫07
css33dcss
特点:近大远小物体后面遮挡不可见三维坐标系:三维坐标系其实就是指立体空间,立体空间是由3个轴共同组成的。X轴:水平向右为正Y轴:垂直向下为正Z轴:垂直屏幕向外为正3D位移和3D旋转:主要知识点:3D位移:translate3d(x,y,z)3D旋转:rotate3d(x,y,z)透视:perspective3D呈现transform-style3D位移:translate3d(x,y,z):Tra
- CSS3 2D 转换介绍
半点寒12W
csscss3css前端
CSS3中的2D转换(2DTransforms)允许你在二维平面上对元素进行操作,如移动、旋转、缩放和倾斜等,这可以让网页的布局和动画效果更加丰富多样。以下是一些主要的2D转换方法:一、translate(移动)语法:transform:translate(x,y);或者transform:translateX(x);和transform:translateY(y);。其中x和y是长度值(可以是像
- HTML<center>标签
新生派
html前端
HTML5不支持。标签在HTML4中用于使文本居中对齐。用什么来代替呢?例子居中对齐文本(使用CSS):h1{text-align:center;}p{text-align:center;}div{text-align:center;}ThisisaheadingThisisaparagraph.Thisisadiv.
- css3过渡总结
半点寒12W
csscss3前端css
一、过渡的定义与作用CSS3过渡(Transitions)允许CSS属性在一定的时间区间内平滑地过渡,从一个值转变为另一个值。它能够让网页元素的状态变化更加自然、流畅,给用户带来更好的视觉体验。例如,当一个元素从隐藏状态变为显示状态,通过过渡可以使其淡入,而不是生硬地突然出现。二、过渡的属性transition-property(过渡属性)该属性用于指定哪些CSS属性会产生过渡效果。它可以是单个属
- 深入探讨Web应用开发:从前端到后端的全栈实践
禁默
前端
目录引言1.Web应用开发的基本架构2.前端开发技术HTML、CSS和JavaScript前端框架与库响应式设计与移动优先3.后端开发技术Node.js(JavaScript后端)Python(Flask和Django)RubyonRailsJava(SpringBoot)4.数据库选择与管理关系型数据库(SQL)非关系型数据库(NoSQL)5.API设计与开发RESTfulAPIGraphQL6
- html与css学习笔记(2)
陈王卜
学习笔记
一、CSS引入方式具体有3种引入方式,语法如下表格所示:引入方式语法内联样式在HTML标签中使用style属性,例如:这是一个红色的div内部样式表在HTML文件的标签内使用标签,例如:div{color:red;}外部样式表使用标签在HTML文件的标签内引入外部CSS文件,例如:对于上述3种引入方式,企业开发的使用情况如下:1.内联样式会出现大量的代码冗余,不方便后期的维护,所以不常用。2.内部
- Sass,Scss,Less的区别
_会飞的肥牛
笔记sassless
一.Sass和Scss区别Scss是Sass的升级版,他用{}代替了缩进更符合书写习惯.homecolor:#42b983.home{color:#42b983;}二.Sass/Scss和Less区别1.编译环境不同Sass是在服务端处理的,以前是Ruby,现在是Dart-Sass或Node-Sass,而Less是需要引入less.js来处理Less代码输出CSS到浏览器,也可以在开发服务器将Le
- yarn serve编译运行出错 error in ./src/App.vue?vue&type=style&index=0&id=7ba5bd90&lang=css
weixin_45508767
开发经验前端vue.jscss前端
yarnserve编译运行出错errorin./src/App.vue?vue&type=style&index=0&id=7ba5bd90&lang=css如下图:解决方案:使用postcssOptions:{}方法包裹住plugins,如下:module.exports={css:{loaderOptions:{postcss:{postcssOptions:{plugins:
- vue中对style样式的区别
星辰啊大海7857
CSS布局javascript
如果想要启用scss和sass,需要设置lang属性。使用less语法使用sass语法两种语法的区别(大部分摘自官网文档)lesssass(含两种语法格式)语法说明SCSS语法格式现在常用,扩展名一般为.scssSass语法格式早期使用的,使用“缩进”代替“花括号”表示属性属于某个选择器,用“换行”代替“分号”分隔属性,很多人认为这样做比SCSS更容易阅读,书写也更快速。拓展名是.sass1变量@
- CSS属性:fit-content
Frilled Lizard
css前端css3scss
Thisisafrostedglasseffect..frosted-glass{position:absolute;top:10vh;left:0;right:0;margin:auto;width:fit-content;background:rgba(0,0,0,0.3);font-size:28px;color:#fff;border-radius:40px;padding:8px28px
- 抽取网易云音乐热门评论(附代码):html+css+python+js 音乐与灵魂的碰撞
爱玩游戏的jason
otherhtmlcsspython
抽取网易云音乐热门评论:html+css+python+js音乐与灵魂的碰撞代码链接不说废话,上代码!!!get.py#get.pyimporturllib.requestimporturllib.errorimporturllib.parseimportjson#抓取网易云音乐指定url的热评defget_hotComments(id):url='https://music.163.com/we
- SAP UI5 初学者教程之十三 - 如何添加自定义 CSS 类试读版
Python中的class体内定义方法时,如果没有显式地包含self参数,有时候依然可以被调用。这是一个非常有趣的话题,因为它涉及到对Python中类与对象之间关系的更深理解。要理解为什么这种情况下方法依然能够被调用,我们需要逐步拆解Python类的构造方式以及方法绑定的原理。
- React Native 0.77发布,新样式特性,Android 16KB页面支持,Swift模板
ReactNative0.77版本发布:新特性、改进与迁移说明2025年1月21日,ReactNative0.77正式发布,此版本带来诸多新特性、对Android的支持增强、社区模板更新以及一些重要变更。一、新特性亮点(一)CSS新特性助力布局、尺寸与混合效果display:contents简化布局逻辑:该属性使元素自身在布局结构中“消失”,但子元素仍正常渲染,就像直接作为父元素的子元素一样。在构
- 9个防御式的CSS代码
css
场景一:单行文本过长我们设计时的理想效果是标题文字不超过8个字,正好显示完整。但实际应用时,有可能标题内容过长造成换行显示。我们可以添加文字溢出显示..省略号来解决。body,h3{margin:0;padding:0;}.box{width:150px;height:150px;position:relative;margin:40pxauto;}.boxh3{height:30px;line-
- swift withCheckedContinuation相关使用
书弋江山
swift开发语言ios
```css```cssclasstest112:NSObject{enumMErr:Error{caseserverError(String)}/*withCheckedContinuation是Swift并发模型中的一个重要工具,它允许你将异步操作转换为一个暂停的函数,直到你手动恢复它。它在将传统的回调式异步代码转换为async/await风格时非常有用确保调用continuation.res
- CSS加载与页面阻塞:看似平凡,背后却藏着优化的艺术
dorabighead
前端八股总结前端css
CSS加载与页面阻塞:看似平凡,背后却藏着优化的艺术引言:CSS阻塞?你所忽略的页面性能杀手!你曾经是否在浏览器打开一个网页时,发现页面内容加载得有些慢?或者,你是否曾经听到过一句话:“CSS加载会造成页面阻塞”?这一切的背后,真的只是一堆代码的问题吗?如果你以为它只是简单的CSS加载,或许你错了。今天,我们就来揭开CSS加载背后的层层面纱,探讨它是如何影响页面渲染性能,并且如何通过深度优化将这些
- HTML期末学生大作业-最新QQ音乐、网易云音乐、酷狗音乐、虾米音乐、咪咕音乐网站html+css+javascript
2401_89790869
html课程设计css
href=“https://y.qq.com/n/ryqq/playlist/7772849553”>好评999+英文歌!轻松解压100%播放量:2.8亿扎心情歌丨爱到最后终是空欢喜播放量:510.4万如果词不达意就把爱藏心里播放量:1645.7万深情片段:深夜我还是会想起你播放量:2663.8万href=“https://y.qq.com/n/ryqq/playlist/7537828
- 小白WEB前端学习(五)
Sun ᥫᩣ涵
WEB前端前端学习
续:小白WEB前端学习(四)继续正式学习CSS(三)6.float布局!主要用于左右做图片,右文字的题目标准流标准流也叫文档流,指的是标签在页面中默认的排布规则,使⼀个元素脱离标准文档流有三种方式1.浮动2.绝对定位3.固定定位例如:块元素独占一行,行内元素可以一行显示多个。浮动作用:让块元素水平排列属性名:float属性值:left和right浮动后会脱离标准流,等于开了一个新的页面,内容在的话
- 微信 PC 版 4.0:新架构,新升级
创意锦囊
微信架构
探索微信PC版4.0:新架构带来的革命性升级微信在2023年底推出了PC客户端4.0测试版,引入了全新的QT+C++原生跨平台架构。这次架构重构标志着微信在桌面端从传统的WebView技术迈向更现代化、高性能的原生技术基础,带来了显著的功能升级和用户体验优化。从旧到新:架构大变革旧架构:WebView+JavaScript微信旧版PC客户端主要依赖WebView技术,通过HTML、CSS和Java
- 商品详情页面html,div+css+JQuery仿京东商品详情界面
L相好
商品详情页面html
【实例简介】div+css+JQuery仿京东商品详情界面【实例截图】【核心代码】京东商品详情界面├──__MACOSX│└──浜笢鍟嗗搧璇︽儏鐣岄潰│├──css│├──images││├──images││└──products│└──js└──浜笢鍟嗗搧璇︽儏鐣岄潰├──css│├──common_07.css│├──product.css│├──product_left.css│├──
- 实现音乐播放器实现:前端HTML,CSS,JavaScript综合大项目(java实战)
用心去追梦
前端htmlcss
创建一个音乐播放器项目,使用HTML、CSS和JavaScript作为前端技术栈,并结合Java后端(如果需要),可以是一个很好的实战项目。这个项目不仅能够帮助你掌握前端开发技能,还能让你了解如何与后端交互来获取数据。下面是实现这样一个音乐播放器项目的步骤指南,包括了从规划到部署的各个方面。1.项目规划规划功能基本功能播放/暂停按钮。音量控制。进度条。歌曲列表显示。高级功能随机播放。列表循环。搜索
- Vue3轮播图的实现:vue3-carousel的使用和配置
闲人陈二狗
html5vue.js
目录一、安装vue3-carousel二、引入三、轮播全局样式修改一、安装vue3-carousel官方文档:Gettingstarted|Vue3-carouselnpminstallvue3-carousel二、引入在Vue3项目中添加,这是一个简单的轮播demo://IfyouareusingPurgeCSS,makesuretowhitelistthecarouselCSSclassesi
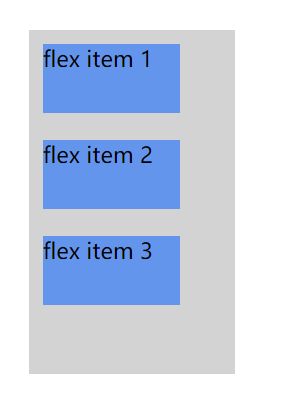
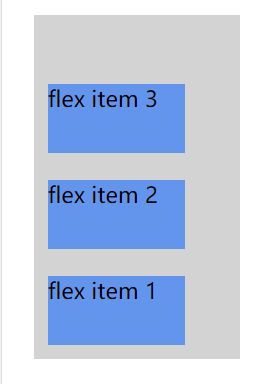
- 当父级元素设置了flex 布局 ,两个子元素都设置了flex :1, 但是当子元素放不下的时候会溢出父元素怎么解决 (css 样式问题)
IT 牛马
css前端
一、问题遇到个样式问题,当父级元素设置了flex布局,两个子元素都设置了flex:1,但是当子元素放不下的时候会溢出父元素怎么解决(拖拽浏览器使页面变小)二、解决方法.father{min-height:600px;width:100%;display:flex;gap:12px;&-left{flex:1;min-width:0;//关键代码设置最小宽度和最大宽度可以防止子元素溢出max-wid
- 有趣的css - 圆形渐变光晕动效
设计师工作日常
有趣的csscss前端动效设计ux/ui交互设计加载动画
大家好,我是Just,这里是「设计师工作日常」,今天分享的是一个科技感的加载动画效果,适用于科技感网站加载页面。《有趣的css》系列最新实例通过公众号「设计师工作日常」发布。目录整体效果核心代码html代码css部分代码完整代码如下html页面css样式页面渲染效果整体效果知识点:1️⃣background-image过渡属性2️⃣animation动画属性3️⃣box-shadow阴影属性4️⃣
- 【CSS】渐变光晕
Y_coder
CSScssjavascript前端
dom元素css样式#box{height:300px;width:300px;background-image:-webkit-gradient(radial,50%50%,0,50%50%,127,color-stop(0%,#CE1A1A),color-stop(100%,#ffffff));background-image:-webkit-radial-gradient(centercen
- vue3+typeScript+vite3+vscode+eslint+prettiter+element-plus+vue-router+pinia+cryptoJs+tailwindcss
高梅飞花
vuetypescriptvite编辑器vscodeide
项目实战windows环境搭建nodeJs安装vite3安装+项目新建配置tsconfig.json配置vite.config.tspackage.jsontailwind.config.cjs配置.eslintrc.cjs配置vscode配置vscodeeslintsettings.jsonmain.ts入口pinia配置路由配置windows环境搭建nodeJs安装nodeJs官网:https
- 微信小程序开发设置支持scss文件
晨枫阳
微信小程序scss小程序
在微信小程序开发中,默认是不支持scss文件的,创建文件的时候,css文件默认创建的是wxss后缀结尾的,但是用习惯了scss的怎么办呢?首先找到project.config.json文件,打开文件在setting下设置useCompilerPlugins,在useCompilerPlugins数组中增加"sass""useCompilerPlugins":["sass"],
- 深入浅出Java Annotation(元注解和自定义注解)
Josh_Persistence
Java Annotation元注解自定义注解
一、基本概述
Annontation是Java5开始引入的新特征。中文名称一般叫注解。它提供了一种安全的类似注释的机制,用来将任何的信息或元数据(metadata)与程序元素(类、方法、成员变量等)进行关联。
更通俗的意思是为程序的元素(类、方法、成员变量)加上更直观更明了的说明,这些说明信息是与程序的业务逻辑无关,并且是供指定的工具或
- mysql优化特定类型的查询
annan211
java工作mysql
本节所介绍的查询优化的技巧都是和特定版本相关的,所以对于未来mysql的版本未必适用。
1 优化count查询
对于count这个函数的网上的大部分资料都是错误的或者是理解的都是一知半解的。在做优化之前我们先来看看
真正的count()函数的作用到底是什么。
count()是一个特殊的函数,有两种非常不同的作用,他可以统计某个列值的数量,也可以统计行数。
在统
- MAC下安装多版本JDK和切换几种方式
棋子chessman
jdk
环境:
MAC AIR,OS X 10.10,64位
历史:
过去 Mac 上的 Java 都是由 Apple 自己提供,只支持到 Java 6,并且OS X 10.7 开始系统并不自带(而是可选安装)(原自带的是1.6)。
后来 Apple 加入 OpenJDK 继续支持 Java 6,而 Java 7 将由 Oracle 负责提供。
在终端中输入jav
- javaScript (1)
Array_06
JavaScriptjava浏览器
JavaScript
1、运算符
运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=)、算术运算符(+,-,*,/,++,--,%)、比较运算符(>,<,<=,>=,==,===,!=,!==)、逻辑运算符(||,&&,!)、条件运算(?:)、位
- 国内顶级代码分享网站
袁潇含
javajdkoracle.netPHP
现在国内很多开源网站感觉都是为了利益而做的
当然利益是肯定的,否则谁也不会免费的去做网站
&
- Elasticsearch、MongoDB和Hadoop比较
随意而生
mongodbhadoop搜索引擎
IT界在过去几年中出现了一个有趣的现象。很多新的技术出现并立即拥抱了“大数据”。稍微老一点的技术也会将大数据添进自己的特性,避免落大部队太远,我们看到了不同技术之间的边际的模糊化。假如你有诸如Elasticsearch或者Solr这样的搜索引擎,它们存储着JSON文档,MongoDB存着JSON文档,或者一堆JSON文档存放在一个Hadoop集群的HDFS中。你可以使用这三种配
- mac os 系统科研软件总结
张亚雄
mac os
1.1 Microsoft Office for Mac 2011
大客户版,自行搜索。
1.2 Latex (MacTex):
系统环境:https://tug.org/mactex/
&nb
- Maven实战(四)生命周期
AdyZhang
maven
1. 三套生命周期 Maven拥有三套相互独立的生命周期,它们分别为clean,default和site。 每个生命周期包含一些阶段,这些阶段是有顺序的,并且后面的阶段依赖于前面的阶段,用户和Maven最直接的交互方式就是调用这些生命周期阶段。 以clean生命周期为例,它包含的阶段有pre-clean, clean 和 post
- Linux下Jenkins迁移
aijuans
Jenkins
1. 将Jenkins程序目录copy过去 源程序在/export/data/tomcatRoot/ofctest-jenkins.jd.com下面 tar -cvzf jenkins.tar.gz ofctest-jenkins.jd.com &
- request.getInputStream()只能获取一次的问题
ayaoxinchao
requestInputstream
问题:在使用HTTP协议实现应用间接口通信时,服务端读取客户端请求过来的数据,会用到request.getInputStream(),第一次读取的时候可以读取到数据,但是接下来的读取操作都读取不到数据
原因: 1. 一个InputStream对象在被读取完成后,将无法被再次读取,始终返回-1; 2. InputStream并没有实现reset方法(可以重
- 数据库SQL优化大总结之 百万级数据库优化方案
BigBird2012
SQL优化
网上关于SQL优化的教程很多,但是比较杂乱。近日有空整理了一下,写出来跟大家分享一下,其中有错误和不足的地方,还请大家纠正补充。
这篇文章我花费了大量的时间查找资料、修改、排版,希望大家阅读之后,感觉好的话推荐给更多的人,让更多的人看到、纠正以及补充。
1.对查询进行优化,要尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引。
2.应尽量避免在 where
- jsonObject的使用
bijian1013
javajson
在项目中难免会用java处理json格式的数据,因此封装了一个JSONUtil工具类。
JSONUtil.java
package com.bijian.json.study;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
- [Zookeeper学习笔记之六]Zookeeper源代码分析之Zookeeper.WatchRegistration
bit1129
zookeeper
Zookeeper类是Zookeeper提供给用户访问Zookeeper service的主要API,它包含了如下几个内部类
首先分析它的内部类,从WatchRegistration开始,为指定的znode path注册一个Watcher,
/**
* Register a watcher for a particular p
- 【Scala十三】Scala核心七:部分应用函数
bit1129
scala
何为部分应用函数?
Partially applied function: A function that’s used in an expression and that misses some of its arguments.For instance, if function f has type Int => Int => Int, then f and f(1) are p
- Tomcat Error listenerStart 终极大法
ronin47
tomcat
Tomcat报的错太含糊了,什么错都没报出来,只提示了Error listenerStart。为了调试,我们要获得更详细的日志。可以在WEB-INF/classes目录下新建一个文件叫logging.properties,内容如下
Java代码
handlers = org.apache.juli.FileHandler, java.util.logging.ConsoleHa
- 不用加减符号实现加减法
BrokenDreams
实现
今天有群友发了一个问题,要求不用加减符号(包括负号)来实现加减法。
分析一下,先看最简单的情况,假设1+1,按二进制算的话结果是10,可以看到从右往左的第一位变为0,第二位由于进位变为1。
- 读《研磨设计模式》-代码笔记-状态模式-State
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
当一个对象的内在状态改变时允许改变其行为,这个对象看起来像是改变了其类
状态模式主要解决的是当控制一个对象状态的条件表达式过于复杂时的情况
把状态的判断逻辑转移到表示不同状态的一系列类中,可以把复杂的判断逻辑简化
如果在
- CUDA程序block和thread超出硬件允许值时的异常
cherishLC
CUDA
调用CUDA的核函数时指定block 和 thread大小,该大小可以是dim3类型的(三维数组),只用一维时可以是usigned int型的。
以下程序验证了当block或thread大小超出硬件允许值时会产生异常!!!GPU根本不会执行运算!!!
所以验证结果的正确性很重要!!!
在VS中创建CUDA项目会有一个模板,里面有更详细的状态验证。
以下程序在K5000GPU上跑的。
- 诡异的超长时间GC问题定位
chenchao051
jvmcmsGChbaseswap
HBase的GC策略采用PawNew+CMS, 这是大众化的配置,ParNew经常会出现停顿时间特别长的情况,有时候甚至长到令人发指的地步,例如请看如下日志:
2012-10-17T05:54:54.293+0800: 739594.224: [GC 739606.508: [ParNew: 996800K->110720K(996800K), 178.8826900 secs] 3700
- maven环境快速搭建
daizj
安装mavne环境配置
一 下载maven
安装maven之前,要先安装jdk及配置JAVA_HOME环境变量。这个安装和配置java环境不用多说。
maven下载地址:http://maven.apache.org/download.html,目前最新的是这个apache-maven-3.2.5-bin.zip,然后解压在任意位置,最好地址中不要带中文字符,这个做java 的都知道,地址中出现中文会出现很多
- PHP网站安全,避免PHP网站受到攻击的方法
dcj3sjt126com
PHP
对于PHP网站安全主要存在这样几种攻击方式:1、命令注入(Command Injection)2、eval注入(Eval Injection)3、客户端脚本攻击(Script Insertion)4、跨网站脚本攻击(Cross Site Scripting, XSS)5、SQL注入攻击(SQL injection)6、跨网站请求伪造攻击(Cross Site Request Forgerie
- yii中给CGridView设置默认的排序根据时间倒序的方法
dcj3sjt126com
GridView
public function searchWithRelated() {
$criteria = new CDbCriteria;
$criteria->together = true; //without th
- Java集合对象和数组对象的转换
dyy_gusi
java集合
在开发中,我们经常需要将集合对象(List,Set)转换为数组对象,或者将数组对象转换为集合对象。Java提供了相互转换的工具,但是我们使用的时候需要注意,不能乱用滥用。
1、数组对象转换为集合对象
最暴力的方式是new一个集合对象,然后遍历数组,依次将数组中的元素放入到新的集合中,但是这样做显然过
- nginx同一主机部署多个应用
geeksun
nginx
近日有一需求,需要在一台主机上用nginx部署2个php应用,分别是wordpress和wiki,探索了半天,终于部署好了,下面把过程记录下来。
1. 在nginx下创建vhosts目录,用以放置vhost文件。
mkdir vhosts
2. 修改nginx.conf的配置, 在http节点增加下面内容设置,用来包含vhosts里的配置文件
#
- ubuntu添加admin权限的用户账号
hongtoushizi
ubuntuuseradd
ubuntu创建账号的方式通常用到两种:useradd 和adduser . 本人尝试了useradd方法,步骤如下:
1:useradd
使用useradd时,如果后面不加任何参数的话,如:sudo useradd sysadm 创建出来的用户将是默认的三无用户:无home directory ,无密码,无系统shell。
顾应该如下操作:
- 第五章 常用Lua开发库2-JSON库、编码转换、字符串处理
jinnianshilongnian
nginxlua
JSON库
在进行数据传输时JSON格式目前应用广泛,因此从Lua对象与JSON字符串之间相互转换是一个非常常见的功能;目前Lua也有几个JSON库,本人用过cjson、dkjson。其中cjson的语法严格(比如unicode \u0020\u7eaf),要求符合规范否则会解析失败(如\u002),而dkjson相对宽松,当然也可以通过修改cjson的源码来完成
- Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
yaerfeng1989
timerquartz定时器
原创整理不易,转载请注明出处:Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
代码下载地址:http://www.zuidaima.com/share/1772648445103104.htm
有两种流行Spring定时器配置:Java的Timer类和OpenSymphony的Quartz。
1.Java Timer定时
首先继承jav
- Linux下df与du两个命令的差别?
pda158
linux
一、df显示文件系统的使用情况,与du比較,就是更全盘化。 最经常使用的就是 df -T,显示文件系统的使用情况并显示文件系统的类型。 举比例如以下: [root@localhost ~]# df -T Filesystem Type &n
- [转]SQLite的工具类 ---- 通过反射把Cursor封装到VO对象
ctfzh
VOandroidsqlite反射Cursor
在写DAO层时,觉得从Cursor里一个一个的取出字段值再装到VO(值对象)里太麻烦了,就写了一个工具类,用到了反射,可以把查询记录的值装到对应的VO里,也可以生成该VO的List。
使用时需要注意:
考虑到Android的性能问题,VO没有使用Setter和Getter,而是直接用public的属性。
表中的字段名需要和VO的属性名一样,要是不一样就得在查询的SQL中
- 该学习笔记用到的Employee表
vipbooks
oraclesql工作
这是我在学习Oracle是用到的Employee表,在该笔记中用到的就是这张表,大家可以用它来学习和练习。
drop table Employee;
-- 员工信息表
create table Employee(
-- 员工编号
EmpNo number(3) primary key,
-- 姓