优化onFling()的滑动效果试验
想要做一个向左右滑动滚动的效果,虽然知道用onFling()这一个方法效果不太好,但是想要动手实现一下。
为了方便我们判断滑动动作,安卓给了我们一个叫做GestureDetector(手势识别器)的东西。
首先我们要在要使用滑动操作的activity(我这里为了减少重复代码,写一个基类让其他activity继承)里面重写一下onTouchEvent()方法
@Override
public boolean onTouchEvent(MotionEvent event) {
return super.onTouchEvent(event);
}然后我们new一个GestureDetector:
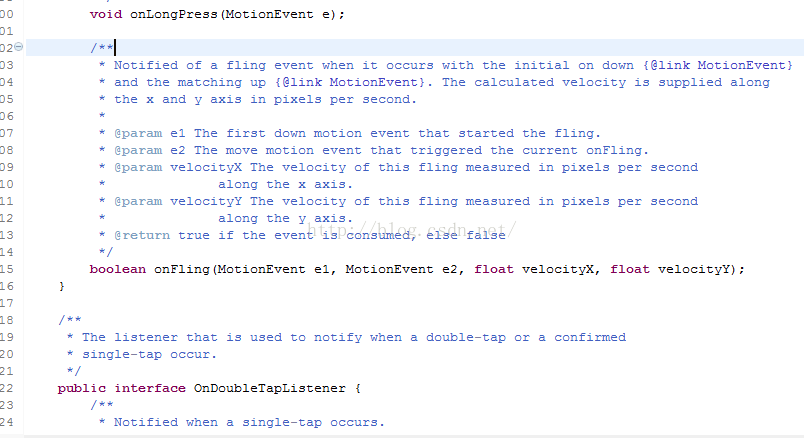
GestureDetector mDetector = new GestureDetector(android.content.Context, android.view.GestureDetector.OnGestureListener)从源码上看OnGestureListener里面封装一个我们今天要用到的方法OnFling()
然后它还有一个子类是封装了更简单的方法的,叫做SimpleOnGestureListener()
现在开始实现滑动效果:
首先把点击事件传进GestureDectector
@Override
public boolean onTouchEvent(MotionEvent event) {
mDectector.onTouchEvent(event);// 委托手势识别器处理触摸事件
return super.onTouchEvent(event);
}
然后,通过onFling()的四个参数来实现滑动效果
mDectector = new GestureDetector(this, new SimpleOnGestureListener() {
/**
* 监听手势滑动事件 e1表示滑动的起点,e2表示滑动终点 velocityX表示水平速度 velocityY表示垂直速度
*/
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2,
float velocityX, float velocityY) {
// 向右划,上一页
if (e2.getRawX() - e1.getRawX() > 200) {
showPreviousPage();
return true;
}
// 向左划, 下一页
if (e1.getRawX() - e2.getRawX() > 200) {
showNextPage();
return true;
}
return super.onFling(e1, e2, velocityX, velocityY);
}
});
} mDectector = new GestureDetector(this, new SimpleOnGestureListener() {
/**
* 监听手势滑动事件 e1表示滑动的起点,e2表示滑动终点 velocityX表示水平速度 velocityY表示垂直速度
*/
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2,
float velocityX, float velocityY) {
// 判断纵向滑动幅度是否过大, 过大的话不允许切换界面
if (Math.abs(e2.getRawY() - e1.getRawY()) > 100) {
Toast.makeText(BaseSetupActivity.this, "不能这样划哦!",
Toast.LENGTH_SHORT).show();
return true;
}
// 判断滑动是否过慢
if (Math.abs(velocityX) < 100) {
Toast.makeText(BaseSetupActivity.this, "滑动的太慢了!",
Toast.LENGTH_SHORT).show();
return true;
}
// 向右划,上一页
if (e2.getRawX() - e1.getRawX() > 200) {
showPreviousPage();
return true;
}
// 向左划, 下一页
if (e1.getRawX() - e2.getRawX() > 200) {
showNextPage();
return true;
}
return super.onFling(e1, e2, velocityX, velocityY);
}
});
}