首个Adobe XD教程丨如何用Adobe Experience Design (XD)快速设计图标
提示:阅读本文前建议先从《码农与产品经理看过来-教你用Adobe Xd轻松做原型设计^_^》文章入手,会更加学度的掌握此建模神器的精髓http://www.zoomla.cn/blog/techs/3080.shtml
逐浪小子注:面向云,面向未来。
Adobe Experience Design CC(简称adobe XD)是基于矢量用于WEB、移动应用设计和原型的用户体验设计的工具。集线框图,视觉设计,交互设计,原型制作,预览和共享轻松切换于一体的一个强大的工具。
如果您认为这Adobe XD仅仅是一款原型设计工具,那就太幼稚了,朴素的原教旨主义者们,信奉简洁就是一切,其实也可以用它进行诸如LOGO创作等经验,下面我们来作一次讲解。
首先来看看Xd如何绘制一个图标。
1、打开Xd,在欢迎界面选择Custom size,输入500*500尺寸,如下图所示。
2、目前Xd的功能还非常简陋,绘制图标能用的工具只有本教材第一部分中所介绍到的几款工具以及布尔运算工具,但利用这些工具也可以足够我们绘制一些漂亮的图标,如下图所示。
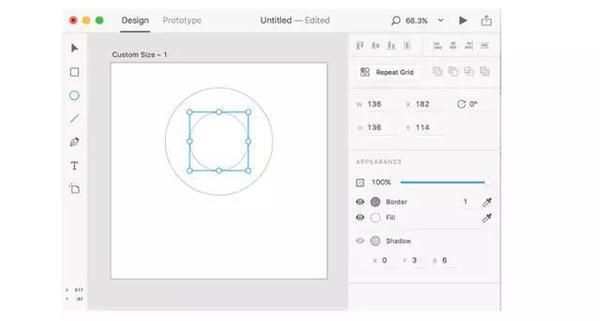
3、在画布上使用快捷键E,选择椭圆工具,按下shift键在画板上绘制一个正圆,如下图所示
4、快捷键command+D,复制该图层,然后按住shift+option键,并拖动鼠标,缩小复制的正圆,缩小到合适的尺寸即可,可以参考下图中的数值。
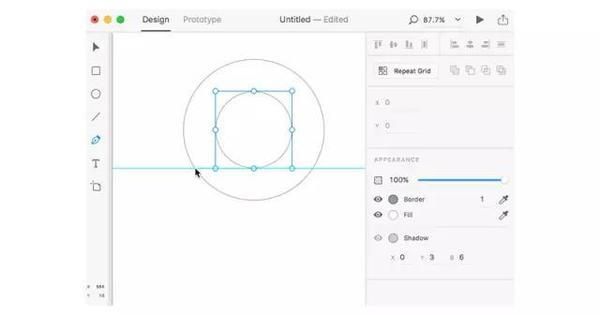
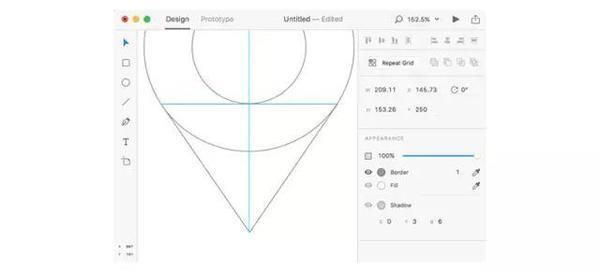
5、快捷键P,使用钢笔工具,将钢笔工具移动到和小圆底部平行,但是在大圆的边缘,当移动到合适位置软件自动会出现一条蓝色参考线,如下图所示。(此处鼠标是钢笔的造型,因为截图无法显示鼠标,为了让大家看清手动添加了一个指针)
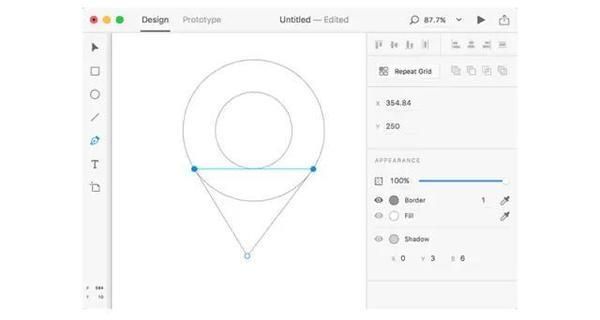
6、按下鼠标,然后在圆的下方单击,然后回到右侧大圆边缘,当和第一个锚点平行时会自动出参考线,单击,然后再在第一个锚点处闭合图形,绘制一个三角形,如下图所示。
7、此时三角形的最底部的锚点并未和上面的圆居中,用钢笔工具单击该锚点,然后使用键盘上的左右方向键移动锚点位置。若三角形的左右两条边和大圆有相交而非相切,则应使用上下方向键移动锚点位置让其相切。Xd目前功能非常不完善,要完全居中需要非常大的耐心。大家也可以看右侧检查器中的各锚点的坐标去计算出来。具体的计算方法如下:
-
A:查看三角形右边端点的X轴数值,查看三角形左边端点的X轴数值。
-
B:用右边的数值减去左边的数值,除以2,再加上左边的数值,即得出最下方的锚点的X轴数值。
调整好后效果如下图所示。
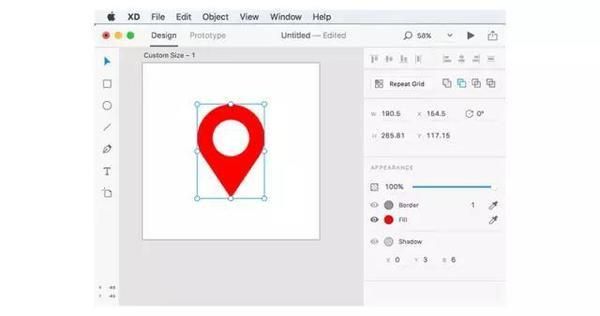
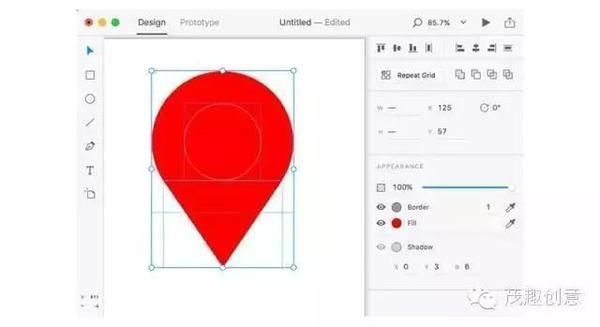
8、快捷键V,使用选择工具框选全部图层,然后将图层的填充色设置为红色,如下图所示。
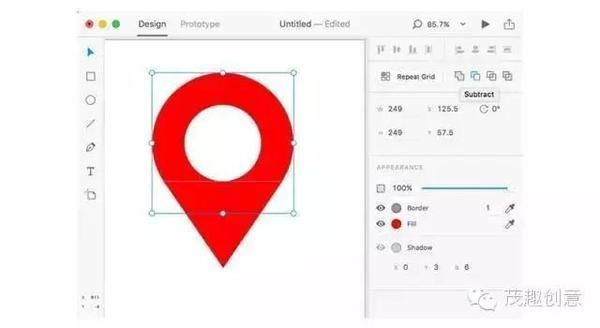
9、选择大圆和小圆图层,单击右侧检查器中布尔运算工具中的第二个工具——减掉顶层工具。如下图所示。若要对大小圆的相对位置和小圆尺寸进行修改,再次单击布尔运算工具即可取消布尔运算,此时即可调整图层。
10、选择圆圈和三角形图层,执行布尔运算工具中的合并图层工具合并两个图层。基本上图标绘制完成,然后从视觉上考虑,取消描边,单击Border旁边的眼睛图标即可。如下图所示。
TIPS:
1、在绘制图标时没有给图标填充,是因为线条更方便我们精确对齐。
2、要得到尽可能精确对齐的图标,建议绘制时尽可能放大画布查看对齐情况,Mac上可以双指缩放触控板对画布进行缩放。
3、Xd目前无法对线条的端点进行设置,线条的端点只能是直角。
4、Xd暂时只能绘制可以通过布尔运算得出的简单图标,更复杂的图标还是建议使用AI或者Sketch绘制后再导入Xd,关于导入方法后文会介绍。
注:更多图标教程可以查看茂趣之前分享的:PS画一个可爱的小鸟图标教程、【UI教程】人类史上最简单的图标教程第一课、【UI教程】人类史上最简单的图标教程第二课、【UI教程】史上最简单的图标教程第7课
Adobe Experience Design CC 应用界面的设计
在进行界面绘制之前,我们可以在欢迎界面单击UI KITS部分的内容,查看软件自带的一些系统界面,如下图所示是iOS的内容。里面的内容均可编辑和复制使用。
Xd暂时设计方面的功能相对较少,不是特别建议大家全部使用Xd进行UI界面的设计,在界面部分我只讲一下Xd中非常强大的Repeat Grid(重复格)功能。
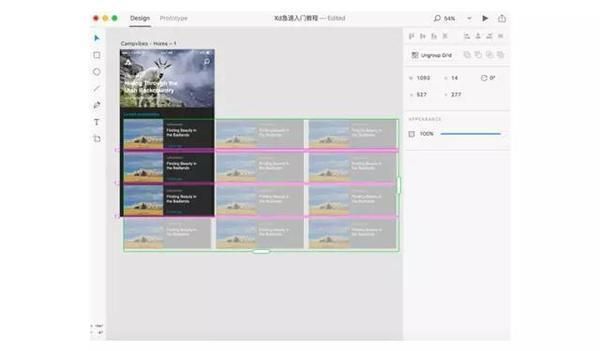
1、在欢迎界面中,打开范例文档,复制其中“Campvibes - Home”,复制快捷键为command+C,然后回到我们所创建图标的文档,使用command+V进行粘贴。如下图所示。
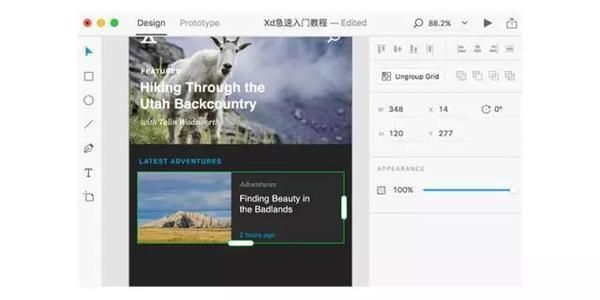
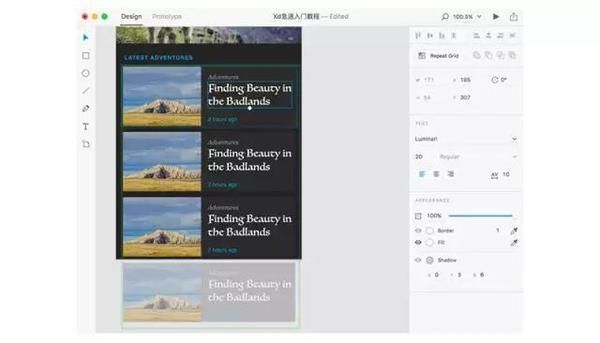
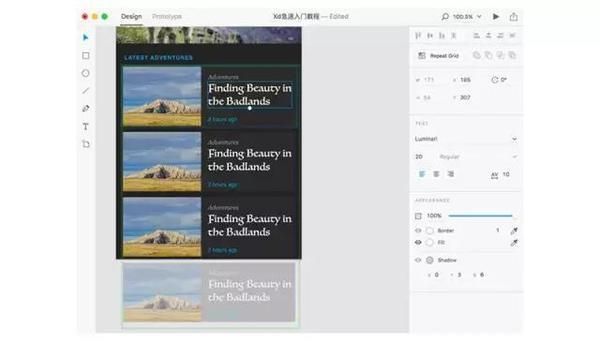
2、选中LATEST ADVENTURES下方的图层组,单击检查器中的Repeat Grid按钮,可以看到图层组的选中状态由之前的八个锚点的框变为了如下图所示状态。
3、拖动白色的圆角矩形,即可发现会自动复制该图层组,且不仅可以向下拖动,也可以向右拖动,如下图所示。
4、将鼠标移动到图层组的间隙上间隙会变成紫色,按下鼠标并拖动即可调整图层间间隔大小,如下图所示。
5、选中单个图层,如文字图层,调整任意文字图层的样式,即可发现通过此方法复制的图层组中所有的文字样式都已经同步进行变更,如下图所示。
6、按住command+shift键,批量选择图层组中所有的图片,然后从Finder中找到需要替换的图片,全选后拖动到Xd中,即可批量进行替换,如下图所示。
7、使用快捷键A,新建一个画板,然后快捷键E,绘制一个正圆,如下图所示。
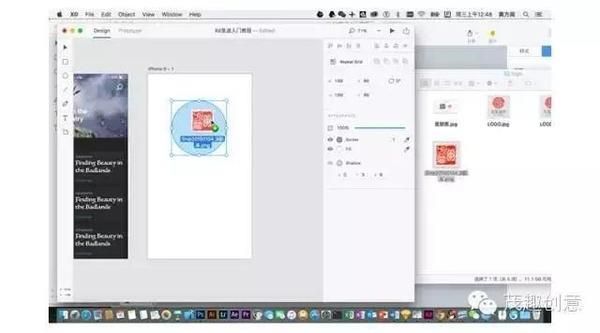
8、从Finder中找到图片文件,拖动到正圆中,即可发现该正圆自动用该图片进行填充。如下图所示。
9、快捷键R,使用矩形工具创建一个正方形,填充为黄色,并从Finder中拖入一张图片,如下图所示。
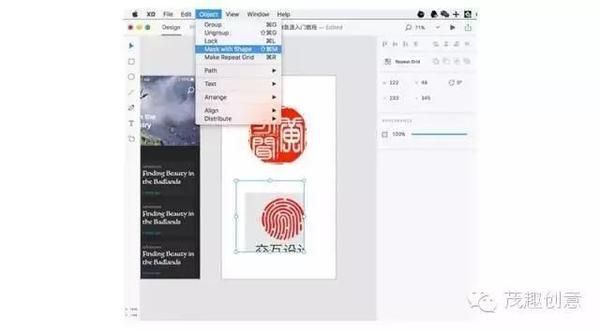
10、选中这两个图层,然后使用快捷键command+shift+M或单击菜单栏中Object-Mask with sharp,即可将该正方形设置为剪切蒙版。如下图所示。
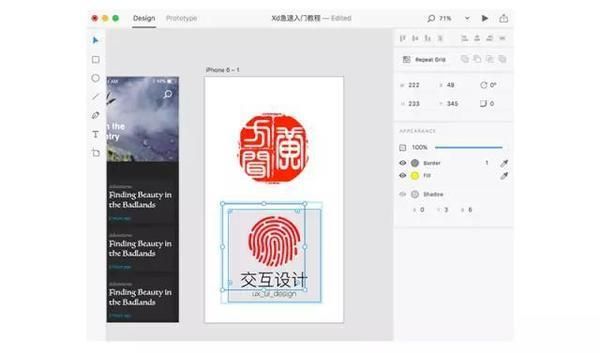
11、对该蒙版图层双击,即可进入编辑模式,可以任意调整图层的尺寸和位置,调整完成后鼠标点击任意其他区域退出编辑,如下图所示。
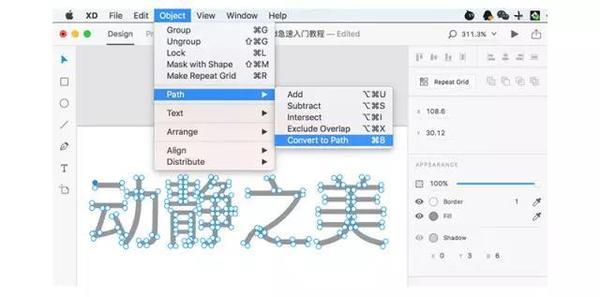
12、快捷键T,输入任意文字,然后使用快捷键command+8或单击菜单栏中Object-Path-Convert to Path,即可将该文本转变为轮廓,如下图所示。
TIPS:
现阶段Xd的功能极为有限,目前来看可以将Xd定位于原型图设计软件,但是如果是UI设计软件还差的有点远。不过相信随着时间的推移,Xd的功能也一定会越来越多,可能后续还是会具备非常强大的设计功能。