安卓中两种压缩图片详解(比例压缩与质量压缩)
在提图片压缩之前,我先总结下图片的三种常见格式:JPEG,JPG,PNG
Jpeg格式
与jpg格式相似,经常在拷相片的时候看到得,但我们制作图片的时候一般是保存jpg,该种图片格式是文件相对jpg大,因为里面存储了很多相机里的拍摄参数,像色相、饱和度、对比度等
1.可支持有陨压缩
2.不支持透明
3.不支持动画
4.非矢量
5.有损压缩
可用于直接打印和印刷(相对于jpg要好)
Jpg格式
1.这种格式是最常见的,也是用的最多的图片格式,很受大众的喜爱;
2.Jpg图片其实一生成出来就已经是有损的了,他是把一些不打算存储的数据抹擦掉,
3.可支持有陨压缩
4.不支持透明
5.不支持动画
6.非矢量
7.色彩还原度比较好,可以支持适当压缩后保持比较好的色彩度
如果你图片颜色很多的,建议使用这个图片格式,可以使生成的图片大小比较小而不会使图片看起来很模糊(失真)
Png格式
该格式是在网页中用的较多的一种格式,因为他支持特明
1.无损压缩
2.支持透明、半透明、不透明
3.不支持动画
4.非矢量
5.网页设计中为了使图片下面的背景颜色显示出来,我们经常会使用png24透明的图片,
6.Png8是类似gif的透明度,有带半透明(alpha为50%)的地方的时候以不透明处理。
7.Png图片如果色彩较多或复杂,则图片生成后的格式是很大的,相比较jpg的放有5~6倍之多,所以没特别要求不能以png替代jpg的使用
8.Png图片多用于网页中的图标设计
IE6不支持png透明特性,有png的地方会以灰色底显示,相当难看,不过ie6已经慢慢淡出了我们的视线,相信png的应用会得到更广泛。
1.质量压缩法
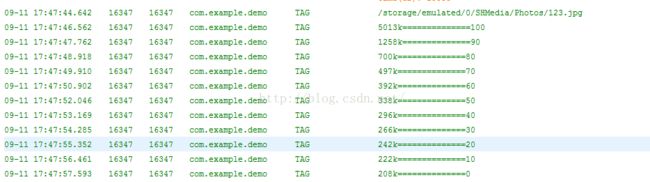
在使用图片质量压缩,我发现一个有趣的现象,一个本地2M左右的照片,需要压缩到200K以下,在压缩时,压缩比例阶梯递减,照片大小,越压缩到后面,越小减少量依次是:3755-->
558-->203-->105-->54-->42-->30-->24-->22-->14:(由此可见减量24-->22-->14,意义不大,建议在判断时,剔除这部分)
代码如下:
public void compress(File file){
Log.i("TAG", file.getPath());
Bitmap bitmap = BitmapFactory.decodeFile(file.getPath());
ByteArrayOutputStream baos = new ByteArrayOutputStream();
int pos= 100;
bitmap.compress(Bitmap.CompressFormat.JPEG, 100, baos);//质量压缩方法,这里100表示不压
while(baos.size()/1024>200) {
Log.i("TAG", baos.size()/1000+"k=============="+pos);
pos -=10;
baos.reset();
bitmap.compress(Bitmap.CompressFormat.JPEG, pos, baos);
}
try {
FileOutputStream fos = new FileOutputStream(Environment.getExternalStorageDirectory().getAbsolutePath()+"/SHMedia/Photos/1234.jpg");
baos.writeTo(fos);//将流写入文件
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}2.比例压缩法
比例压缩法,比如图片大于16M时,会造成oom,那么就需要,进行压缩,其中的参数 opts.inSampleSize = 8;即2的3次方,那么压缩后图片的大小就变成原来的1/3
使用bii压缩法时注意两点.
①:opts.inSampleSize = 8;的含义,是2三次方,如果未压缩前是15M,那么压缩后就是5M
②:opts.inJustDecodeBounds = true;将该参数设置为 true 则加载器不加载图片, 而是把图片的 out(宽和高)的字段信息取出来
opts.inJustDecodeBounds = false; // 加载器就会返回图片了
示例代码:
public void compress1(File file){
BitmapFactory.Options opts = new BitmapFactory.Options();
// 设置为ture只获取图片大小
opts.inJustDecodeBounds = true;
opts.inPreferredConfig = Bitmap.Config.ARGB_8888;
// 获取到屏幕对象
Display display = getWindowManager().getDefaultDisplay();
// 获取到屏幕的真是宽和高
int screenWidth = display.getWidth();
int screenHeight = display.getHeight();
// 计算缩放比例
int widthScale = opts.outWidth /screenWidth;
int heightScale = opts.outHeight /screenHeight;
int samPle = Math.max(widthScale,heightScale);
opts.inSampleSize = 2;
opts.inJustDecodeBounds = false;
Bitmap bitmap = BitmapFactory.decodeFile(Environment.getExternalStorageDirectory().getAbsolutePath()+"/SHMedia/Photos/123.jpg", opts);
try {
bitmap.compress(Bitmap.CompressFormat.JPEG, 100, new FileOutputStream(new File(Environment.getExternalStorageDirectory().getAbsolutePath()+"/SHMedia/Photos/123.jpeg")));
} catch (FileNotFoundException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}