Material Design 最全解析_2 设计篇
简介
上篇概述讲了Material Design整体的知识点,从这篇文章开始正式分章讲解,之前说过,设计篇对于开发人员不是很重要,所以就用这一篇文章讲完,后面的应用篇会很详细地讲解每一个知识点。
这篇文章会把Material Design设计的一些重点的东西拎出来讲,学完这些,对于开发人员已经足够了,如果你还想了解更细节的东西。请阅读Material Design官方文档。
从下篇文章开始,详细地讲应用篇的只是点,对于开发,那是我们的重点。

段子
老规矩,在本期节目开始之前,先来一个搞笑段子:
刚刚接到一个电话:“大哥,我跟人打起来了,你叫20个兄弟过来。”
“好,要带什么家伙?”
“买点水果篮吧,道歉要有诚意。”
Materil Design设计篇
界面设计风格演变
原质化:Material Design
Material Design 材料设计
Material Design的一个很重要的特点就是拟物扁平化,如果说IOS的扁平化设计太过于超前,让很多人来不及从拟物转变成扁平,那么Material Design则是把IOS往回拉了一点,通过展现生活中的材料效果,恰当的使用阴影和光线,配合完美的动画效果,模拟出一个动感十足又美丽大胆的视觉效果。
1、设计原则:实体感就是隐喻
(1)实体的表面和边缘提供基于真实效果的视觉体验,熟悉的触感让用户可以快速地理解和认知。
(2)实体的多样性可以让我们呈现出更多反映真实世界的设计效果,但同时又绝不会脱离客观的物理规律。
(3)光效、表面质感、运动感这三点是解释物体运动规律、交互方式、空间关系的关键。(RGB、CMYK)
(4)有意义的动画效果(简称动效)可以有效地暗示、指引用户。让用户能够充分知晓所发生的变化。动效应该是有意义的、合理的,动效的目的是为了吸引用户的注意力,以及维持整个系统的连续性体验。
2、三维世界(3D world)
Material 环境是一个三维的空间,这意味着每个对象都有 x , y , z 三维坐标属性,z 轴垂直于显示平
面,并延伸向用户视角,每个 material 元素在 z 轴上占据一定的位置并且有一个 1dp 厚度的标准。
3、光影关系(Light and shadow)
光源:主光源 + 环境光源
主光源:定向阴影
环境光源:柔和阴影
叠加:真实阴影效果



(我在Photoshop中试了下,并没有看到什么变化。。。)
4、物理特性
(1)材料具有变化的长宽尺寸(以 dp 为计)和均匀的厚度(1dp)。
(2)阴影是由于材料元件之间的相对高度(Z 轴位置)而自然产生的。
(3)内容可被以任何形状和颜色显示在材料上。
(4)内容并不会增加材料的厚度。
(5)输入事件不能穿过材料。
(6)多个材料元件不能同时占用相同的空间点。
5、材料的变化
(1)材料能改变形状。
(2)材料仅沿着它的水平面增长和收缩,材料不能弯曲或折叠。
(3)材料能自动产生或消失。
(4)材料能沿任何轴移动。
(5)Z 轴的运动是由于用户的交互而产生的提示。
6、高度和阴影
(1)“高度”度量的是从一个平面顶部到另一个平面顶部的距离。

(2)“阴影”提供了对象深度和方向性移动的重要视觉线索。它们是唯一一种标示不同平面之间分离程度的视觉线索。某一对象的“高度”决定了其具体“阴影”的表现形式。
(3)常用高度列表
| Elevation(dp) | Component |
|---|---|
| 24 | Dialog、Picker |
| 16 | Navigation Drawer、Right Drawer、Bottom sheet |
| 12 | Floating Action Bar(Pressed) |
| 9 | Sub menu |
| 8 | Menu、Card(Picked up state)、Button(Pressed) |
| 6 | Floating Action Bar、Snack Bar |
| 4 | App bar |
| 3 | Refresh indicator、Search bar |
| 2 | Card、Button、Search bar |
| 1 | Switch |
7、动画
感知一个物体有形的部分可以帮助我们理解如何去控制它。观察一个物理的运动可以告诉我们它轻还是重,柔性还是刚性,小还是大。在material design 设计规范中,动作不止是呈现着它美丽的一面,它还意味着在空间中的关系、功能以及在整个系统中的趋势。
a物理世界中物体拥有质量,所以只有当施加给它们力量的时候才会移动,因此,物体没法在瞬间开始或者结束动
作。动画突然开始或者停止,或者在运动时突兀的变化方向,都会使用户感到意外和不和谐的干扰。
b迅速的加速和平滑的减速会感到自然和愉快
C动画要简洁、明确,吸引用户的注意力,用动画来引导用户理解应用的操作方法和使用逻辑。
样式
1、色彩
色彩从当代建筑、路标、人行横道以及运动场馆中获取灵感,由此引发出大胆的颜色表达激活了色彩。强调大胆的阴影、高光和大色块,引出意想不到且充满活力的颜色。(这和KK的风格完全不同)

2、调色板
调色板以一些基础色为基准,通过填充光谱来为Android、Web 和 iOS 环境提供一套完整可用的颜色。基础色的饱和度是500。



3、颜色模板
Material Design认为,一个设计良好的App中的颜色可以是丰富的(也可以是单一颜色),但是一定是遵循一定设计规律和设计思想的,不是五颜六色胡乱搭配。
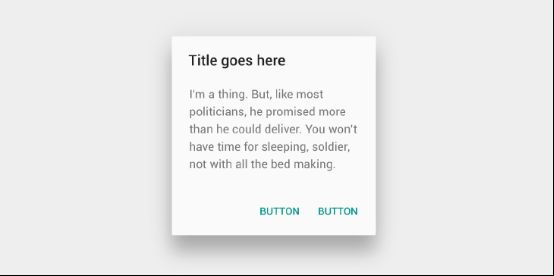
文本:
为了有效地传达信息的视觉层次,文本应该使用深浅不同的层次。(以白底黑字举例)
标准 alpha 值为 87%(#000000)。视觉层次偏低的次要文字,应该使用 54%(#000000)的 alpha 值。而像正文和标签中用于提示用户的文字,视觉层次更低,应该使用26%(#000000)的 alpha 值。其它元素,如图标和分隔线,也应该具有黑色的 alpha 值,而不是实心颜色,以确保他们能适应任何颜色的背景。

4、字体
自从 Ice Cream Sandwich 发布以来,Roboto 都是 Android 系统的默认字体集。在这个版本中,将 Roboto 做了进一步全面优化,以适配更多平台。宽度和圆度都轻微提高,从而提升了清晰度,并且看起来更加愉悦。
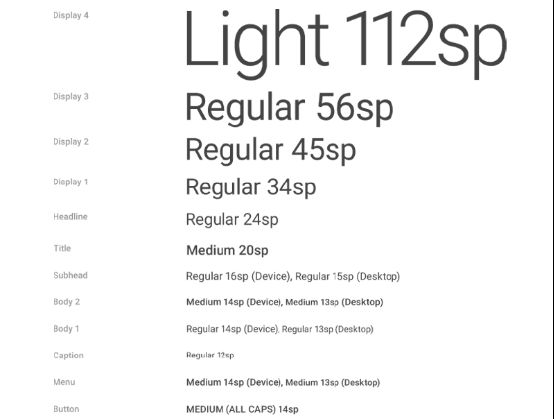
5、字体排版的缩放和基本样式
同时使用过多的字体尺寸和样式可以很轻易的毁掉布局。字体排版的缩放是包含了有限个字体尺寸的集合,并且他们能够良好的适应布局结构。最基本的样式集合就是基于 12、14、16、20 和 34 号的字体排版缩放。
产品图标
产品图标作为一个品牌下产品、服务和工具的一种视觉表现,能够简洁、显眼且友好地传递产品的核心理念与内涵。尽管每个产品图标看上去截然不同,但对于一个给定品牌,产品图标应在理念和实践中统一。
设计理念
产品图标设计从现实材料的质感和触感中获得启发。每个图标都像真实纸张一样被裁剪、折叠和点燃,而用一些简单的图形元素来表现。我们通过干净的折痕和清晰的边缘来表现结实坚固的质感,或是利用微妙的亮点和一致的阴影来展现材料的磨砂抛光。


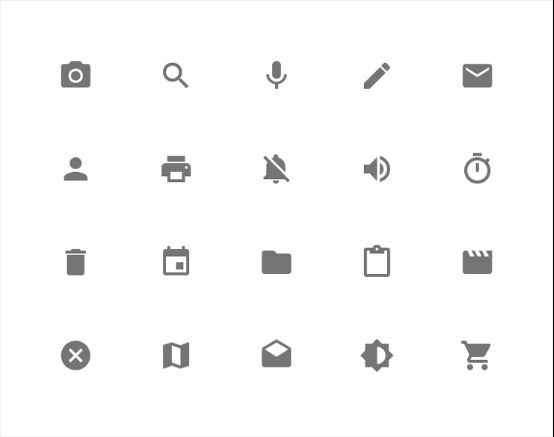
系统图标
系统图标或者 UI 界面中的图标代表命令、文件、设备或者目录。系统图标也被用来表示一些常见功能,比如清空垃圾桶、打印或者保存。
系统图标的设计要简洁友好,有现代感,有时候也可以带点趣味性。多重含义在一个简化图标上表达出来,还须保证在小尺寸下,图标仍然清晰易懂。
设计原则
(1)使用较粗的几何线条。
(2)图标独特的品质依赖于对称性与一致性,且须兼顾鲜明和简洁。
(3)简洁、直观、可操作、一致
图像
在 material design 中,图像(无论是绘画还是摄影)都应该是组建而成而并非人为策划的,看起来神奇并且不显得过度制作。这种风格乐观,愉悦,并且坦率。这种风格比较强调场景的实质性(Materiality),质感,深度,让人意想不到的色彩运用, 以及对环境背景的关注。这些原则都旨在创建目的性强,美丽又有深度的用户界面。
设计理念:
(1)当使用绘画和摄影提升用户体验时,选择能够表达个人关联、信息和令人喜悦的图像。
(2)使用能够唤起回忆的影像来建立用户与应用程序的情感联系。
(3)传达特定的信息。以辅助理解的方式来创建智能的感官体验。
(4)用相关图像以一种意想不到的方式来取悦用户,让用户觉得不可思议。
语句
(1)直接使用“你”对用户说话,不要用“我”。不要用“我”或者“我的”之类的短语。
(2)书写要专注于用户以及用户可以用你的应用做的事情,而不是你或者你的应用正在为用户做的事情。
(3)语言简洁,UI 文本是一些小的段,这样在浏览的时候就不会阅读太多。
(4)使用主动动词(“狗咬了树”)而不是被动动词(“树被咬”)。
(5)省略不必要的短语,直接说重点。
语气
(1)友好、尊重、关注用户。
(2)谦逊、不要夸张或者过度承诺。
(3)以一个积极的语气展示信息:令人安心。
(4)为所有的标题、头部、标签以及菜单条目,还有任何你想用的地方,使用语句风格的大写。
(5)避免全大写,除了 material 规格需要的地方,例如,按钮风格。
(6)略过句号以及其他不必要的标点符号。
(7)使用缩写(It’s, can’t, wouldn’t, you’re, you’ve, haven’t, don’t)。
(8)需要强调数字时不要使用汉字(你有 3 条消息,你有三条消息)。
总结
以上就是Material Design设计篇的内容,还是那句话,如果你是设计人员,那必须要认真,仔细学习每一项内容,如果你是开发人员,就了解这么多久可以了,把主要的精力放在后面的应用篇上。
从下一篇开始,我们就开始讲Material Design给开发人员带来的改变,很多新的特性,新的控件将会让你眼前一亮。
本期节目就到这里,感谢大家的收看,我们下期再见~