RecyclerView详解
public class RecyclerView extends ViewGroup implements ScrollingView, NestedScrollingChild {
由上面的继承结构,我们容易看出,RecyclerView实际上也是一个ViewGroup继承了ScrollingView和NestedScrolling,方便实现横向与纵向滑动。
RecyclerView是support-v7包中的新组件,是一个强大的滑动组件,与经典的ListView相比,同样拥有item回收复用的功能,但是直接把viewholder的实现封装起来,用户只要实现自己的viewholder就可以了,该组件会自动帮你回收复用每一个item。
RecyclerView的优点:
1.它不关心item是否显示的位置与方式 ---> layoutManager 我们可以仅仅使用layoutManager一句话就可以切换RecyclerView的样式
2.它不关心item如何分割 --->ItemDecoration 我们可以根据自己项目的需要自定义自己的分割线
3.它不关心item增加与删除动画的效果 --->ItemAnimator 我们可以根据自己的需要定义item的增加与删除动画
4.仅仅关心如何服用view --->ViewHolder google强制我们使用viewHolder,我们需要自己定义自己的ViewHolder哦。
RecyclerView的缺点:
1.内部没有实现对单个Item点击事件的监听,需要自己定义item的单击和长按事件。
2.对item增加后的position测量不准确,需要在adapter中使用holer.getLayoutPosition()方法获取。
由上我们不难看出,RecyclerView的优点远远大于它的缺点啊,再说它的缺点也不算缺点啊,都有很好的解决办法,那么我们还有什么理由不是哟不过它呢?
SO,我们开始吧。
首先,我们需要引入官方提供的向下兼容的V7包,具体引入方法,这里不再赘述。
下一步在xml文件中引入 RecyclerView。
MainActivity
package com.flyou.henucenter.recycterview;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.DefaultItemAnimator;
import android.support.v7.widget.GridLayoutManager;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Toast;
import com.flyou.henucenter.recycterview.adpater.RecyclerViewAdapter;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private RecyclerViewAdapter recyclerViewAdapter;
private List datas;
private RecyclerView recyclerview;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initdate();
initView();
}
private void initdate() {
datas = new ArrayList<>();
for (int i = 'A'; i < 'z'; i++) {
datas.add((char) i + "");
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int id = item.getItemId();
switch (id) {
//Gridview
case R.id.action_Gridview:
GridLayoutManager gridLayoutManager = new GridLayoutManager(this, 4, GridLayoutManager.VERTICAL, false);
recyclerview.setLayoutManager(gridLayoutManager);
break;
case R.id.action_Listview:
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this, LinearLayoutManager.VERTICAL, false);
recyclerview.setLayoutManager(linearLayoutManager);
break;
case R.id.action_hor_GridView:
GridLayoutManager hor_gridLayoutManager = new GridLayoutManager(this, 4, GridLayoutManager.HORIZONTAL, false);
recyclerview.setLayoutManager(hor_gridLayoutManager);
break;
case R.id.action_pubu:
break;
case R.id.action_add:
recyclerViewAdapter.add(1);
break;
case R.id.action_delete:
recyclerViewAdapter.delete(1);
break;
}
return super.onOptionsItemSelected(item);
}
private void initView() {
recyclerview = (RecyclerView) findViewById(R.id.recyclerview);
RecyclerView.LayoutManager layoutManager = new LinearLayoutManager(this, LinearLayoutManager.VERTICAL, false);
recyclerview.setLayoutManager(layoutManager);
// recyclerview.addItemDecoration(new DividerItemDecoration(this, DividerItemDecoration.VERTICAL_LIST));
recyclerview.setItemAnimator(new DefaultItemAnimator());
recyclerViewAdapter = new RecyclerViewAdapter(datas, this);
recyclerview.setAdapter(recyclerViewAdapter);
recyclerViewAdapter.setOnItemClickListener(new RecyclerViewAdapter.OnItemClickListener() {
@Override
public void onItemClick(View view, int Position) {
Toast.makeText(MainActivity.this, "itemClick" + Position, Toast.LENGTH_SHORT).show();
}
@Override
public void onItemLongClick(View view, int Position) {
Toast.makeText(MainActivity.this, "ItemLongClick" + Position, Toast.LENGTH_SHORT).show();
}
});
}
}
Adapter文件
package com.flyou.henucenter.recycterview.adpater;
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import com.flyou.henucenter.recycterview.R;
import java.util.List;
/**
* 项目名称:My Application
*
* 包名:com.flyou.henucenter.myapplication.adpater
* 作者: flyou
* 创建时间:15/8/19 11:42
* 描述:
*/
public class RecyclerViewAdapter extends RecyclerView.Adapter {
private List mDatas;
private Context mContex;
private LayoutInflater mInFlater;
//设置item的回调
public interface OnItemClickListener {
void onItemClick(View view, int Position);
void onItemLongClick(View view, int Position);
}
private OnItemClickListener onItemClickListener;
public void setOnItemClickListener(OnItemClickListener listener) {
this.onItemClickListener = listener;
}
public RecyclerViewAdapter(List datas, Context Contex) {
this.mContex = Contex;
this.mDatas = datas;
mInFlater = LayoutInflater.from(mContex);
}
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = mInFlater.inflate(R.layout.item_view, parent, false);
MyViewHolder viewHolder = new MyViewHolder(view);
return viewHolder;
}
public void add(int pos) {
mDatas.add(pos, "I am new item ");
notifyItemInserted(pos);
}
public void delete(int pos) {
mDatas.remove(pos);
notifyItemRemoved(pos);
}
@Override
public void onBindViewHolder(final MyViewHolder holder, final int position) {
holder.textView.setText(mDatas.get(position));
if (onItemClickListener != null) {
holder.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int layoutPosition = holder.getLayoutPosition();
onItemClickListener.onItemClick(holder.itemView,layoutPosition);
}
});
holder.itemView.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View v) {
int layoutPosition = holder.getLayoutPosition();//增加或删除item使用这个方法获得其position
onItemClickListener.onItemLongClick(holder.itemView,layoutPosition);
return false;
}
});
}
}
@Override
public int getItemCount() {
return mDatas.size();
}
}
class MyViewHolder extends RecyclerView.ViewHolder {
TextView textView;
public MyViewHolder(View itemView) {
super(itemView);
textView = (TextView) itemView.findViewById(R.id.textInfo);
}
}
单个Item
menu文件
//设置回调接口,方便在调用出进行处理。
public interface OnItemClickListener {
void onItemClick(View view, int Position);
void onItemLongClick(View view, int Position);
}
private OnItemClickListener onItemClickListener;
public void setOnItemClickListener(OnItemClickListener listener) {
this.onItemClickListener = listener;
}
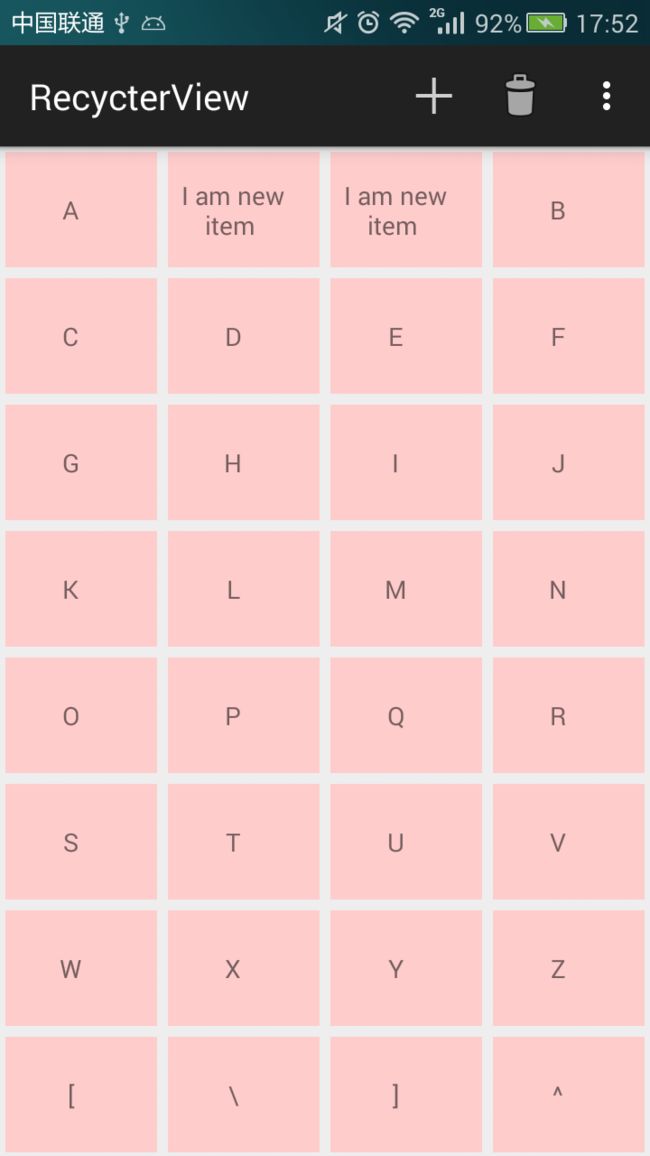
没有录制gif大家凑合着看效果。
当然,item的增加和删除是有动画的,大家也可以在github上所有相关的动画库进行使用
https://github.com/gabrielemariotti/RecyclerViewItemAnimators
上面给出其中一个比较出色的RecylerView库。
大家也可以根据自己的需要自行定制,ok就先介绍到这里。