BaseAdapter创建ListView(包含有按钮)
1 简介
继承BaseAdapter类创建自己的Adapter,从而创建ListView。这种方法创建的列表更加自由方便,与此同时GridView,Spinner,Gallery都可以使用这种方法来创建。
2 BaseAdapter使用说明
1:自定义一个类暂取名MyAdapter,继承BaseAdapter类;
2:构造方法参数包含数据项List和Context;
3:获得 LayoutInflater 实例,为了引入布局文件(LayoutInflater 使用说明);
4:创建一个ViewHolder内部类(或者只是写在一个文件中,不知道该怎么称呼了,嘿嘿~~)在MyAdapter中,其数据变量即为列表布局文件中的控件;
5:覆写四个方法,主要是getView(int position, View convertView, ViewGroup parent)方法。
5.1:创建ViewHolder变量;
5.2:判断convertView是否为空,如果为空,则实例化ViewHolder,实例化convertView引入列表布局文件,从而为ViewHolder的变量赋值(与第3项说明有关),将ViewHolder传入到convertView标记中保存,便于下次使用,参考如下;
//实例化convertView,R.layout.item_layout为列表的布局文件名称
convertView = inflater.inflate(R.layout.item_layout, null);
//为ViewHolder的变量赋值,设立示例了一个ImageView的赋值方法
holder.imageView = (ImageView)convertView.findViewById(R.id.imageView1);
//保存ViewHolder
convertView.setTag(holder);5.3:如果convertView不为空,则取出已经保存的ViewHolder,因为它保存了所要显示的各类控件;
//取出ViewHolder
holder = (ViewHolder) convertView.getTag();5.4:开始对ViewHolder中的控件进行赋值;
5.5:如果需要设置监听(列表中的按钮监听)或者是控件的显示控制(如微信对话页面),则写在这一部分中。
3 ListView创建步骤
1:主布局文件中添加ListView控件;
2:创建列表单项布局文件;
3:Activity中添加数据项;
4:实例化MyAdapter(将当前Activity和数据传入);
5:为ListView设置MyAdapter即可。
4 代码如下
1:主布局文件
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ListView
android:id="@+id/id_list"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:divider="#f0f23423"
android:dividerHeight="3dp">ListView>
RelativeLayout>
2:列表单向布局文件
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="150dp"
android:layout_height="150dp"
android:scaleType="fitXY"
android:src="@drawable/ic_launcher" />
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="70dp"
android:layout_alignLeft="@+id/textView1"
android:layout_alignParentTop="true"
android:layout_alignRight="@+id/textView1"
android:text="button"/>
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:layout_alignParentRight="true"
android:layout_below="@+id/button1"
android:layout_toRightOf="@+id/imageView1"
android:gravity="center"
android:text="Large Text"
android:textAppearance="?android:attr/textAppearanceLarge" />
RelativeLayout>3:继承BaseAdapter类,并写的有ViewHolder类
public class MyAdapter extends BaseAdapter {
private Context context ;
private LayoutInflater inflater ;
private List> listData ;
public MyAdapter(Context context, List> listData) {
super();
this.context = context ;
//引入主布局,便于实现对列表单项布局的引入。
this.inflater = LayoutInflater.from(context);
//引入要显示的数据
this.listData = listData;
}
@Override
public int getCount() {
// 数据项的数量
return listData.size();
}
@Override
public Object getItem(int position) {
// 返回每个列表单项的对象
return listData.get(position);
}
@Override
public long getItemId(int position) {
//返回列表单项的ID
return position;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
//实例化持有列表单项布局组件的类
ViewHolder holder = null;
if(convertView==null){
//实例化该类
holder = new ViewHolder();
//===========引入列表单项的布局文件****重要的********===============
convertView = inflater.inflate(R.layout.item_layout, null);
//给ViewHolder类的变量赋值,即引入各个控件
holder.imageView = (ImageView)convertView.findViewById(R.id.imageView1);
holder.btn = (Button) convertView.findViewById(R.id.button1);
holder.textView = (TextView)convertView.findViewById(R.id.textView1);
//保存ViewHolder
convertView.setTag(holder);
}else{
//取出ViewHolder
holder = (ViewHolder) convertView.getTag();
}
//给ViewHolder中的控件赋值
holder.imageView.setImageResource((int) listData.get(position).get("image"));
holder.btn.setText((CharSequence) listData.get(position).get("strNum"));
holder.textView.setText((CharSequence) listData.get(position).get("name"));
//给ViewHolder中的按钮控件添加监听事件
holder.btn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
//显示一个对话框
showInfo(position);
}
});
return convertView;
}
//对话框
public void showInfo(int position){
new AlertDialog.Builder(context)
.setTitle("我的listview")
.setMessage("介绍..."+(CharSequence) listData.get(position).get("name"))
.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
})
.show();
}
}
//持有列表单项控件的类ViewHolder
class ViewHolder{
protected ImageView imageView ;
protected Button btn ;
protected TextView textView ;
} 4:MainActivity
public class MainActivity extends Activity {
//文本框中的内容
private String[] name = {"螃蟹","狮子","小猪","海狮","老虎"};
//图片
private int[] imageId = {R.drawable.crack,R.drawable.lion,R.drawable.pig,
R.drawable.sealion,R.drawable.tiger};
//编号
private String[] strNum = {"001","002","003","004","005"};
//列表视图
private ListView listView ;
//List容器包含项目列表要填充的数据
private List> listData ;
//MyAdapter
private MyAdapter adapter ;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView = (ListView) findViewById(R.id.id_list);
//实例化List容器,使用了上转型
listData = new ArrayList>();
//向容器中添加数据
for (int i = 0; i < name.length; i++) {
//创建Map容器,用来保存单个列表项的数据内容,保证每个列表项对应一个Map容器
Map map = new HashMap();
//数据填充
map.put("name", name[i]);
map.put("image", imageId[i]);
map.put("strNum", strNum[i]);
//将Map添加到List容器中
listData.add(map);
}
//实例化自定义的Adapter,继承了BaseAdapter实现的。
adapter = new MyAdapter(MainActivity.this,listData);
//为ListView设置Adapter
listView.setAdapter(adapter);
}
}
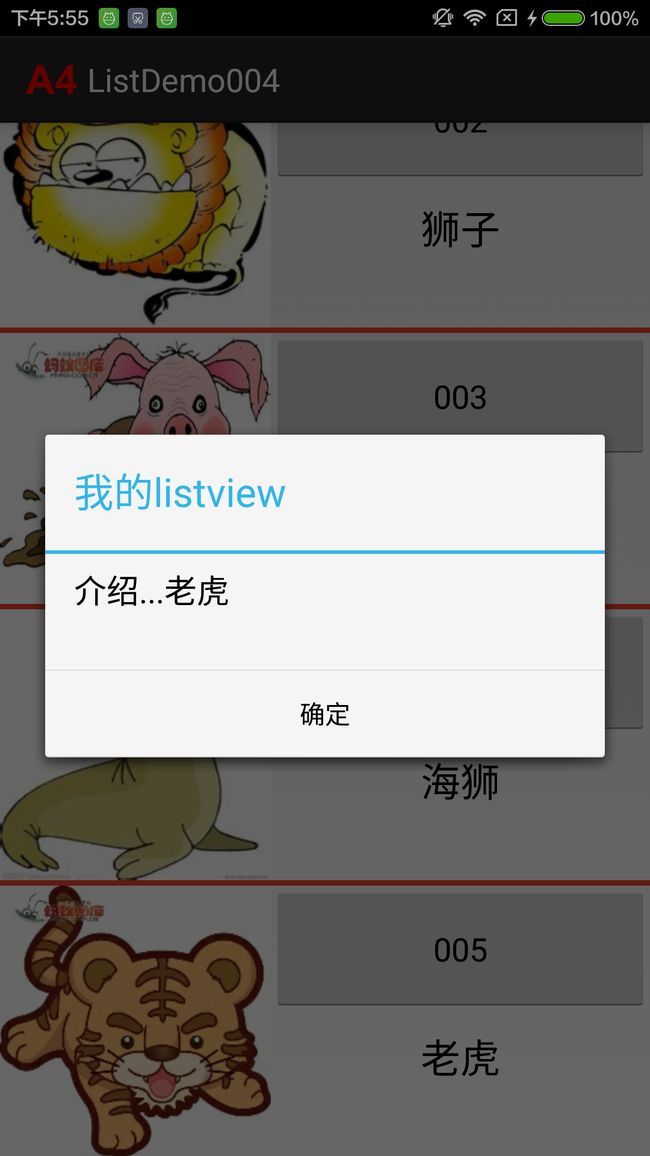
5 显示效果
1:列表布局
2:按钮监听
6 参考
android ListView详解
Android LayoutInflater详解
7 总结
对于实现列表,ArrayAdapter和SimpleAdapter都是继承了BaseAdapter,他们使用起来有很大的局限性。因此继承BaseAdapter类实现的Adapter,能够更好的创建想要的列表视图。