React+Browsersync+webpack配置文件心得分享
需要的工具:
node.js 编辑器(Atom)运行环境Windows系统
首先我们需要使用node.js下载我们需要的依赖,所有你必须先下载node.js。另外我推荐大家使用Atom编辑器。当然你也可以使用其他轻量级的编辑器。这里我在Windows界面下操作,以后我会写其他系统下的心得。
第一步:
拥有相关的工具之后,我们首先进入Windows系统的DOS界面中。(WIN+R,然后输入cmd)
第二步:
我们在桌面创建了项目名为conner的文件夹(记住这里需要小写),然后我们在DOS界面中通过cd指令进入我们创建的文件夹中。
通过输出npm init 指令我们在文件夹中创建一个package.json的文件。这里首先会出来一个name,表示我们创建的名字,如果你的文件名是大写的,他会提示你需要改成小写的,我们一路下一步就可以了,其中author表示使用者,你可以填写自己的名字。(关于创建package.json这个文件,是为我们以后需要下载相同文件做一个记录。简单的来说,就是当我们下次需要搭建一个相同的结构的时候,我们只需要将package.json这个文件放在文件夹中,然后通过npm install 就能将我们需要的包下载下来。)
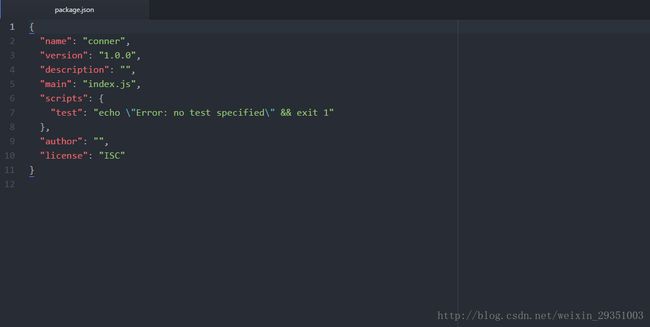
使用Atom编辑器打开文件,如下图所示。
第二步:
要使用React我们需要使用一系列的依赖。
1.下载webpack工具
cnpm install -g webpack #webpack的cli环境
2.各种依赖库
#babel相关库
cnpm install babel-core -D #后台编译babel工具
cnpm install babel-preset-es2015 -D #babel对ES2015的预设
cnpm install babel-loader -D #babel加载器
#webpack本身
cnpm install webpack -D #webpack本地依赖库
cnpm install babel-preset-react -D #babel-react预设
cnpm install react -D #react本身
cnpm install react-dom -D #react-dom本身
cnpm install react-hot-loader -D #热更新
cnpm install style-loader -D
cnpm install css-loader -D
cnpm install -S react-router -D 路由
以上是我需要配置的依赖,相应的作用我都注释在后面了,其中我们需要下载webpack,做我们将文件打包的作用。然后我们在使用React需要使用ES2015也就是我们所知道的ES6。这里我们使用babel来做我们的编译工具。所有我们需要babel这个依赖包。另外其中有两个是style-loader和css-loader这个两个是为了让React能够识别样式文件。(另外这里需要说明的一点是,我使用node.js并没有使用npm而是使用cnpm。这里我使用了淘宝的镜像。因为使用npm相对下载比较慢。详细的可以去google一下。)
当我们下载了依赖包之后,文件夹中就会默认生成一个node_modules文件,里面存放着我们需要的各种依赖包。
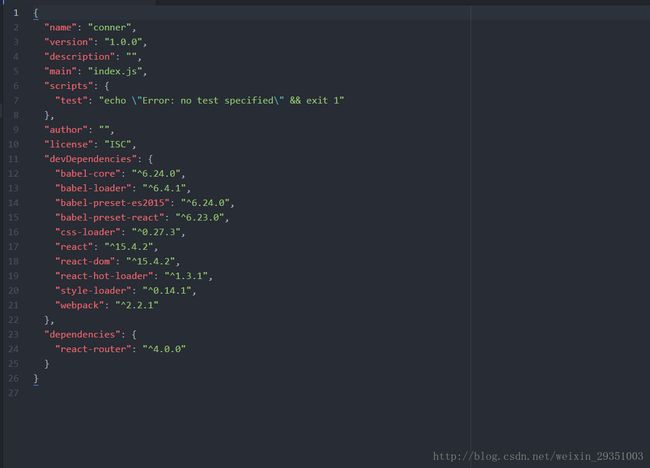
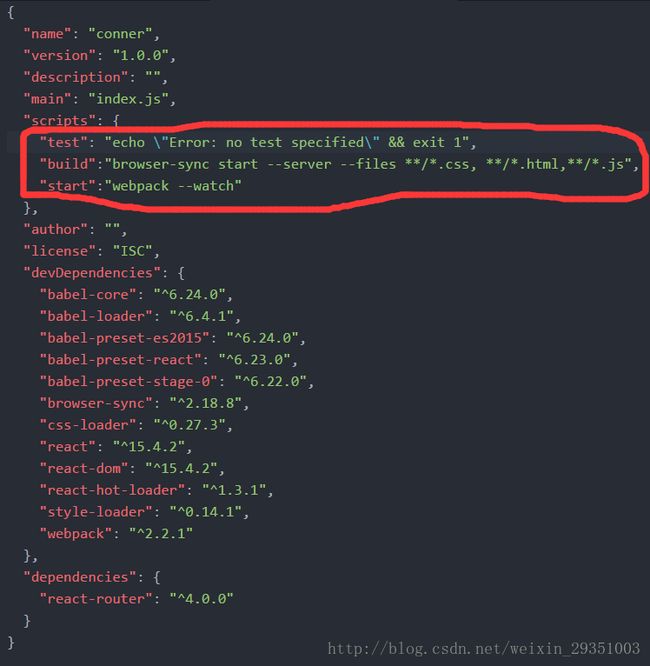
而我们的package.json文件中也默认添加了这些依赖包的名字和版本号。(这里要说明一点,我们必须要在下载名后面添加 -D才能将他添加到我们package.json中,这是node.js中的相关方式,这里不多做解释。)
第三步:
我们需要为package做一些配置文件。首先,我们在我们当前项目中新建一个文件,起名为webpack.config.js。将下方的代码粘贴到文件中。
module.exports={
entry: './index.js',
output: {
path: __dirname ,
filename: 'bundle.js'
},
devtool: 'source-map',
module: {
loaders: [
{test:/\.css$/, loader: 'style!css'},
{test:/\.js$/, loader: 'react-hot-loader!babel-loader', exclude: /node_modules/},
]
}
};
代码中entry为入口文件,output中path:__dirname,为保存位置(这样写就是保存在当前目录下),filename:bundle.js就保存名为bundle.
而下方的loaders中的内容 {test:/\.css$/, loader: 'style!css'},此代码表示,我能识别以.css结尾的文件,我们让他以样式文件来识别(这里我们在之前已经下载了相应的依赖包),而{test:/\.js$/, loader: 'react-hot-loader!babel-loader', exclude: /node_modules/},表示,当以.js结果的文件,我们就使用react语法或者babel语法(ES6)来编译,而exclude: /node_modules/表示我们不要编辑node_modules中的文件。
第四步:
我们还需要配置一个babel文件的配置文件。需要在根目录下创建一个以 .babelrc的文件在其中输出
{
presets: [['es2015'], ['react']]
}
全部配置完毕就如上图所示。
第五步:
我们在根目录下创建一个index.html和一个index.js文件。然后在DOS界面中输出webapck命令就能将文件打包。打包完毕之后,就会在根目录中分别创建bundle.js和bundle.js.map文件。为了测试我们的配置是否成功。下面我们在之前创建的index.html和index.js文件中分别写一些内容。(需要注意的是,我们在html中需要将bundle.js文件引入项目中,这是我们打包完毕之后的文件,其中包含了我们之前下载的依赖包)
打开html文件,我们就能看到结果了。
以上内容就是我们基本的配置文件了。
新手出错点:
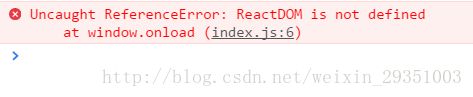
在引入资源包的时候一定要包名和路径说对,笔者在最后引入react-dom的时候将名字写成Reactdom结果控制台报错
所有在引入资源的时候一定要仔细。
每一次,更新完代码都需要在DOS界面中输入webpack命令。
第六步:
在完成以上5步,恭喜你已经能够入门React了。当然作为一个IT从业者,当然要用最省力的方法做最麻烦的事情。是不是会对每次修改内容之后都要重新打包编译然后手动刷新浏览器感到麻烦?!
这里我为大家推荐一个很方便的插件也就是我们文章标题提到的Browsersync。
首先,我们需要通过node.js将他下载到我们项目中。这里我们可以通过npm install browser-sync -D将他下载到项目中同时将项目记录在我门package.json文件中。(这里我就不贴图了,相信看过上面的介绍基本都会)
然后,我们需要进入的package.json中将我们启动方式进行修改:
"build":"browser-sync start --server --files **/*.css, **/*.html,**/*.js",
"start":"webpack --watch"
以上两句代码第一句表示,当我们在DOS界面中输入npm run build命令的时候,就为我们创建一个服务器,同时监视我们目录下以.css/.html/.js文件变化的情况。当然你还有别的后缀名文件也可以添加上去。第二局表示,让我们的webpack监听项目变化,只要我们已保存,就打包项目。只有打包了项目,browser-sync就能监听到,同时为我们展现内容。
值得推荐的是Browsersync不仅能为我们在网页上刷新,同时他还能让我们在手机上访问本地,只要我们登入的是同一个wifi网络。