【安卓项目】—— 口算测试APP(教程源自B站)
口算测试APP
- 环境准备
- 教程来源
- 开发软件:Android Studio
- 使用 dataBinding
- 使用 ViewModel
- 创建 Fragment
- 界面搭建
- 欢迎界面搭建
- 问答界面搭建
- 问答失败界面
- 问答胜利界面
- 连接导航文件逻辑图
- 逻辑代码
- MyViewModel
- 数据绑定
- fragment_title.xml 中数据绑定
- fragment_question.xml 中数据绑定
- fragment_win.xml 中数据绑定
- fragment_lose.xml 中数据绑定
- Fragment 中的代码
- TitleFragment
- QuestionFragment
- WinFragment
- LoseFragment
- ActionBar 返回箭头
- 拦截 BACK 键
- 本地化
- 横屏适配
- 总结
环境准备
教程来源
这个 UP 主讲的很好~ 链接戳下面
B站某良心UP主的安卓开发教程第20集
开发软件:Android Studio
使用 dataBinding
使用DataBinding前需要在 build.gradle(Moudel:app)-andriod 添加配置:
dataBinding.enabled = true
使用 ViewModel
需要在 build.gradle(Moudel:app)-dependencies 中添加配置:
implementation 'androidx.lifecycle:lifecycle-viewmodel-savedstate:1.0.0-alpha01'
创建 Fragment
本 APP 将会在 欢迎界面、问答界面、问答胜利界面、问答失败界面 这4个页面之间跳转。创建 4 个 Fragment 页面,自动产生了 4 个对应的 xml 文件。

界面搭建
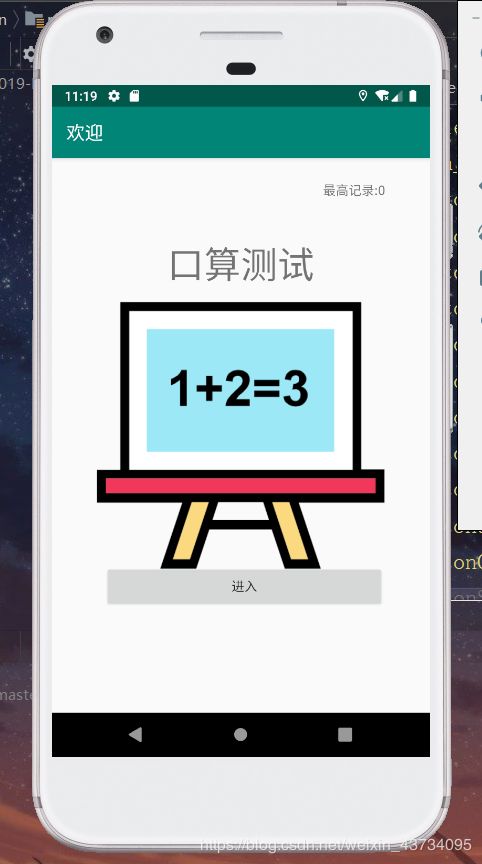
欢迎界面搭建
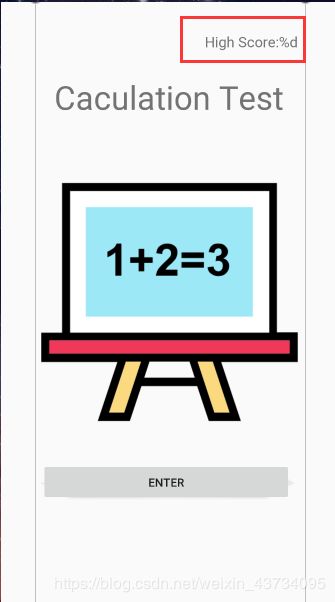
在 fragment_title.xml 中搭建出如下界面:

为了规范,将所有的文字以字符串形式存放在资源文件中的 strings.xml 中:
<resources>
<string name="app_name">Caculation Teststring>
<string name="hello_blank_fragment">Hello blank fragmentstring>
<string name="title_message">Caculation Teststring>
<string name="title_image_info">title imagestring>
<string name="title_button_message"> Enter string>
<string name="title_score_message"> High Score:%d string>
resources>
将字体大小存放到资源文件中的 dimens.xml 中:
<resources>
<dimen name="huge_font">50spdimen>
<dimen name="big_font">40spdimen>
resources>
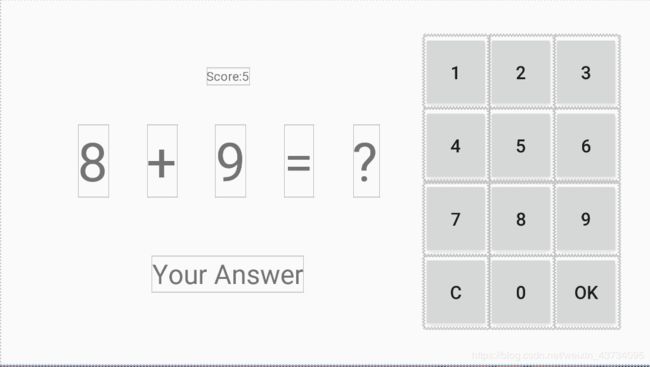
问答界面搭建
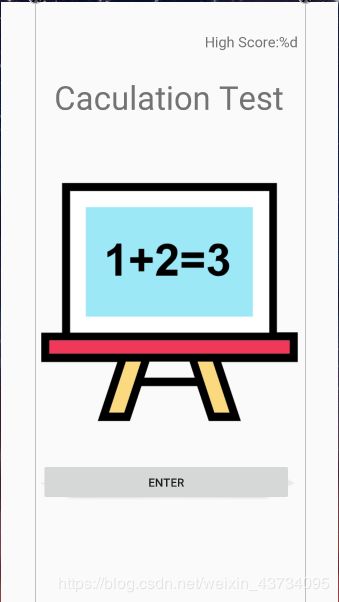
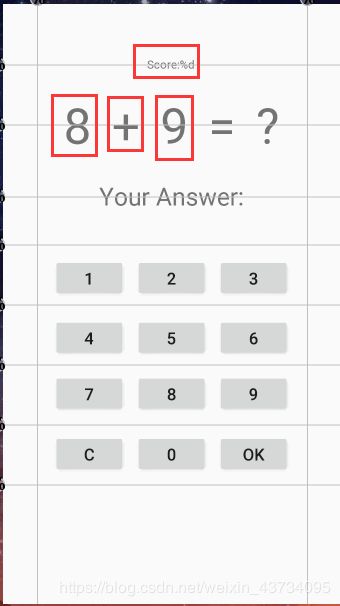
在 fragment_question.xml 中搭建成如下界面:

将所有的文字以字符串形式存放在资源文件中的 strings.xml 中:
<resources>
<string name="app_name">Caculation Teststring>
<string name="hello_blank_fragment">Hello blank fragmentstring>
<string name="title_message">Caculation Teststring>
<string name="title_image_info">title imagestring>
<string name="title_button_message"> Enter string>
<string name="high_score_message"> High Score:%d string>
<string name="button0"> 0 string>
<string name="button1"> 1 string>
<string name="button2"> 2 string>
<string name="button3"> 3 string>
<string name="button4"> 4 string>
<string name="button5"> 5 string>
<string name="button6"> 6 string>
<string name="button7"> 7 string>
<string name="button8"> 8 string>
<string name="button9"> 9 string>
<string name="buttonClear"> C string>
<string name="buttonSubmit"> OK string>
<string name="equal_symbol"> = string>
<string name="question_mark"> \? string>
<string name="current_score"> Score:%d string>
<string name="input_indicator">Your Answer:string>
resources>
将字体大小存放到资源文件中的 dimens.xml 中:
<resources>
<dimen name="huge_font">60spdimen>
<dimen name="big_font">40spdimen>
<dimen name="mid_font">30spdimen>
<dimen name="button_font">20spdimen>
resources>
问答失败界面
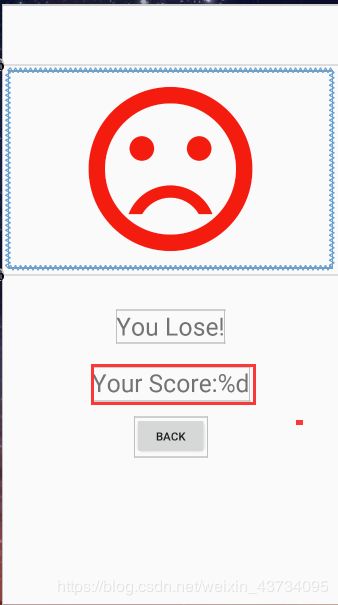
在 fragment_lose.xml 中搭建成如下界面:

将所有的文字以字符串形式存放在资源文件中的 strings.xml 中:
<resources>
<string name="app_name">Caculation Teststring>
<string name="hello_blank_fragment">Hello blank fragmentstring>
<string name="title_message">Caculation Teststring>
<string name="title_image_info">title imagestring>
<string name="title_button_message"> Enter string>
<string name="high_score_message"> High Score:%d string>
<string name="button0"> 0 string>
<string name="button1"> 1 string>
<string name="button2"> 2 string>
<string name="button3"> 3 string>
<string name="button4"> 4 string>
<string name="button5"> 5 string>
<string name="button6"> 6 string>
<string name="button7"> 7 string>
<string name="button8"> 8 string>
<string name="button9"> 9 string>
<string name="buttonClear"> C string>
<string name="buttonSubmit"> OK string>
<string name="equal_symbol"> = string>
<string name="question_mark"> \? string>
<string name="current_score"> Score:%d string>
<string name="input_indicator">Your Answer:string>
<string name="lose_image">lose imagestring>
<string name="Lose_Message">You Lose!string>
<string name="lose_score_message">Your Score:%dstring>
<string name="button_back_to_title">Backstring>
resources>
问答胜利界面
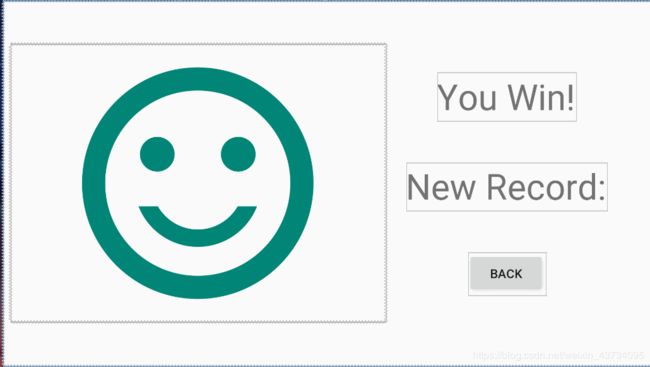
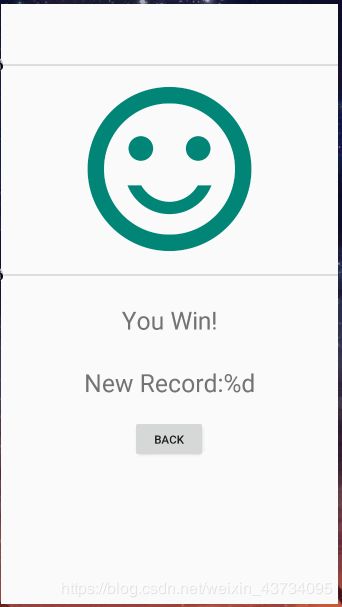
在 fragment_win.xml 中搭建成如下界面:

将所有的文字以字符串形式存放在资源文件中的 strings.xml 中:
<resources>
<string name="app_name">Caculation Teststring>
<string name="hello_blank_fragment">Hello blank fragmentstring>
<string name="title_message">Caculation Teststring>
<string name="title_image_info">title imagestring>
<string name="title_button_message"> Enter string>
<string name="high_score_message"> High Score:%d string>
<string name="button0"> 0 string>
<string name="button1"> 1 string>
<string name="button2"> 2 string>
<string name="button3"> 3 string>
<string name="button4"> 4 string>
<string name="button5"> 5 string>
<string name="button6"> 6 string>
<string name="button7"> 7 string>
<string name="button8"> 8 string>
<string name="button9"> 9 string>
<string name="buttonClear"> C string>
<string name="buttonSubmit"> OK string>
<string name="equal_symbol"> = string>
<string name="question_mark"> \? string>
<string name="current_score"> Score:%d string>
<string name="input_indicator">Your Answer:string>
<string name="lose_image">lose imagestring>
<string name="Lose_Message">You Lose!string>
<string name="lose_score_message">Your Score:%dstring>
<string name="button_back_to_title">Backstring>
<string name="win_image">win imagestring>
<string name="Win_Message">You Win!string>
<string name="win_score_message">New Record:%dstring>
resources>
连接导航文件逻辑图
创建一个 导航文件(Navigation):

连接 4 个页面的逻辑图:
欢迎 ——> 问答 ——> 问答胜利 / 问答失败 ——> 欢迎

在 activity_main.xml 中添加 NavHostFragment,并且选择上面连接的逻辑图:

至此,页面已经搭建完成,接下来要完善内部逻辑。
逻辑代码
MyViewModel
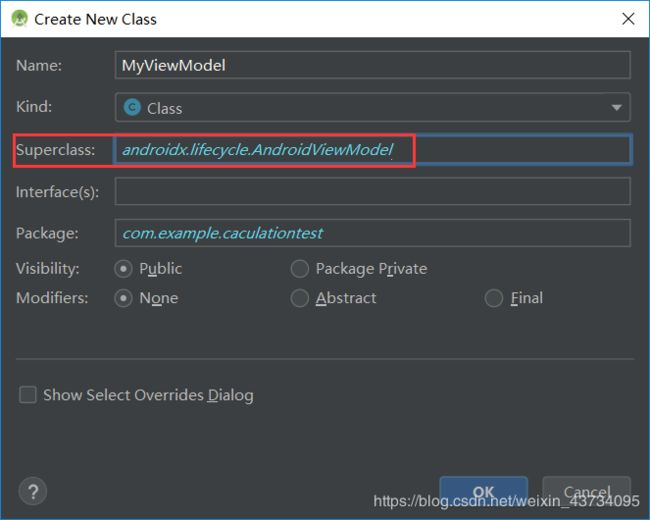
创建一个 ViewModel 文件,父类继承 AndroidViewModel, 以此来更方便的操控保存的数据。继承后,在 MyViewModel 类中,可以直接使用 getApplication() 和 getApplicationContext() 。因此,就可以在 MyViewModel 中直接操纵数据。

继承了 AndroidViewModel 后,需要添加一个构造器,同时,由于要使用 SavedStateHandle 来永久存储数据,因此我们在构造器里添加一个 SavedStateHandle 参数来读取数据。
public class MyViewModel extends AndroidViewModel {
private SavedStateHandle handle;
private static String KEY_HIGH_SCORE = "key_high_score"; // 最高分
private static String KEY_LEFT_NUMBER = "key_left_number"; // 运算符左边数字
private static String KEY_RIGHT_NUMBER = "key_right_number";// 运算符右边数字
private static String KEY_OPERATOR = "key_operator"; // 运算符
private static String KEY_ANSWER = "key_answer"; // 运算结果
private static String KEY_CURRENT_SCORE = "key_current_score"; //当前分数
private static String SAVE_SHP_DATA_NAME = "save_shp_data_name";// SharedPreferences 需要的常量
boolean win_flag = false; // 获胜状态,为 true 则当前为获胜,false 则当前为失败
public MyViewModel(@NonNull Application application, SavedStateHandle handle) {
super(application);
// 最高分是需要被永久存储的数据,如果没有存储,说明是第一次运行,则将所有数据初始化
if(!handle.contains(KEY_HIGH_SCORE)){
SharedPreferences shp = getApplication().getSharedPreferences(SAVE_SHP_DATA_NAME, Context.MODE_PRIVATE);
handle.set(KEY_HIGH_SCORE, shp.getInt(KEY_HIGH_SCORE, 0));
handle.set(KEY_LEFT_NUMBER, 0);
handle.set(KEY_RIGHT_NUMBER, 0);
handle.set(KEY_OPERATOR, "+");
handle.set(KEY_ANSWER, 0);
handle.set(KEY_CURRENT_SCORE, 0);
}
this.handle = handle;
}
public MutableLiveData<Integer> getHighScore(){
return handle.getLiveData(KEY_HIGH_SCORE);
}
public MutableLiveData<Integer> getCurrentScore(){
return handle.getLiveData(KEY_CURRENT_SCORE);
}
public MutableLiveData<Integer> getLeftNumber(){
return handle.getLiveData(KEY_LEFT_NUMBER);
}
public MutableLiveData<Integer> getRightNumber(){
return handle.getLiveData(KEY_RIGHT_NUMBER);
}
public MutableLiveData<String> getOperator(){
return handle.getLiveData(KEY_OPERATOR);
}
public MutableLiveData<Integer> getAnswer(){
return handle.getLiveData(KEY_ANSWER);
}
void generator(){ // 生成一道题目
int LEVEL = 20;
Random random = new Random();
int x,y;
x = random.nextInt(LEVEL) + 1; // x 为 1 到 LEVEL-1 的随机数
y = random.nextInt(LEVEL) + 1; // y 也为 1 到 LEVEL-1 的随机数
if(x%2 == 0){
getOperator().setValue("+"); // x 为偶数则运算符为"+"
if(x > y){
getAnswer().setValue(x); // 将较大的数设为答案,则加数与被加数都可以表达出来
getLeftNumber().setValue(y);
getRightNumber().setValue(x - y);
}else{
getAnswer().setValue(y);
getLeftNumber().setValue(x);
getRightNumber().setValue(y - x);
}
}else{
getOperator().setValue("-"); // x 不是偶数则运算符为"-"
if(x > y){
getLeftNumber().setValue(x);
getRightNumber().setValue(y);
getAnswer().setValue(x - y);
}else{
getLeftNumber().setValue(y);
getRightNumber().setValue(x);
getAnswer().setValue(y - x);
}
}
}
void save(){
SharedPreferences shp = getApplication().getSharedPreferences(SAVE_SHP_DATA_NAME, Context.MODE_PRIVATE);
SharedPreferences.Editor editor = shp.edit();
editor.putInt(KEY_HIGH_SCORE, getHighScore().getValue());
editor.apply();
}
void answerCorrect(){ // 答对问题
getCurrentScore().setValue(getCurrentScore().getValue() + 1); // 当前分数 +1
if(getCurrentScore().getValue() > getHighScore().getValue()){ // 如果当前分数比最高分要高
getHighScore().setValue(getCurrentScore().getValue()); // 将当前分设为最高分
win_flag = true; // 将状态设置为获胜
}
generator(); // 生成一道新题
}
}
数据绑定
fragment_title.xml 中数据绑定
在欢迎界面中,需要绑定的数据只有一处,界面右上角显示的最高分:

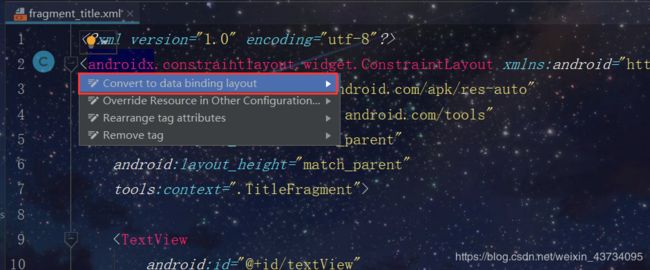
来到 fragment_title.xml,首先将布局转化为 data binding layout:

然后在 data 标签中添加变量:
<data>
<variable
name="data"
type="com.example.caculationtest.MyViewModel" />
data>
然后将右上角的最高分标签进行数据绑定:
android:text="@{@string/high_score_message(data.highScore)}"
fragment_question.xml 中数据绑定
在问答界面中,需要绑定的为 上方显示的当前分数,左运算数、运算符、右运算数,中的答案无需绑定,在页面代码中进行动态处理即可。

同上,首先将布局转化为 data binding layout,然后在 data 标签中添加变量,最后进行数据绑定。
绑定当前分数:
android:text="@{@string/current_score(data.currentScore)}"
绑定左运算数:
android:text="@{String.valueOf(data.leftNumber)}"
注意:dataBinding中会有个警告,如要消除警告,可用 safeUnbox:
android:text="@{String.valueOf(safeUnbox(data.leftNumber))}"
绑定运算符: 由于本身就是字符串,所以无需转化成字符串
android:text="@{data.operator}"
绑定右运算符:
android:text="@{String.valueOf(data.rightNumber)}"
fragment_win.xml 中数据绑定
问答胜利页面需要绑定的数据如图:

首先将布局转化为 data binding layout,然后在 data 标签中添加变量,最后进行数据绑定。
android:text="@{@string/win_score_message(data.highScore)}"
fragment_lose.xml 中数据绑定
问答失败页面需要绑定的数据如图:

首先将布局转化为 data binding layout,然后在 data 标签中添加变量,最后进行数据绑定。
android:text="@{@string/lose_score_message(data.currentScore)}"
至此,数据绑定完成。
与数据无关的代码将直接在各个页面的 Fragment 中写,主要包含页面跳转,功能调用等。
Fragment 中的代码
TitleFragment
欢迎界面需要点击按钮进入问答界面,以下代码实现此功能:
public View onCreateView(@NonNull LayoutInflater inflater, final ViewGroup container,
Bundle savedInstanceState) {
MyViewModel myViewModel;
myViewModel = ViewModelProviders.of(requireActivity(), new SavedStateVMFactory(requireActivity())).get(MyViewModel.class);
FragmentTitleBinding binding = DataBindingUtil.inflate(inflater, R.layout.fragment_title, container, false); // 获取 binding 对象
binding.setData(myViewModel);
binding.button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
NavController controller = Navigation.findNavController(view); // 获取导航控制器
controller.navigate(R.id.action_titleFragment_to_questionFragment); // 通过控制器跳转
}
});
binding.setLifecycleOwner(this);
return binding.getRoot();
}
QuestionFragment
问答界面较为复杂,需要点击按钮,显示数字,并且需要判断输入的数字与答案是否相等,以此来决定跳转失败或是成功界面。
public class QuestionFragment extends Fragment {
public QuestionFragment() {
// Required empty public constructor
}
@Override
public View onCreateView(LayoutInflater inflater, final ViewGroup container,
Bundle savedInstanceState) {
final MyViewModel myViewModel;
myViewModel = ViewModelProviders.of(requireActivity(), new SavedStateVMFactory(requireActivity())).get(MyViewModel.class);
myViewModel.generator(); // 出题
myViewModel.getCurrentScore().setValue(0); // 重新开始则置零
final FragmentQuestionBinding binding = DataBindingUtil.inflate(inflater, R.layout.fragment_question, container, false);
binding.setData(myViewModel);
binding.setLifecycleOwner(this);
final StringBuilder builder = new StringBuilder();
View.OnClickListener listener = new View.OnClickListener() { // 按下 数字键 以及 清零键 的事件
@Override
public void onClick(View view) {
switch(view.getId()){
case R.id.button0:
builder.append("0");
break;
case R.id.button1:
builder.append("1");
break;
case R.id.button2:
builder.append("2");
break;
case R.id.button3:
builder.append("3");
break;
case R.id.button4:
builder.append("4");
break;
case R.id.button5:
builder.append("5");
break;
case R.id.button6:
builder.append("6");
break;
case R.id.button7:
builder.append("7");
break;
case R.id.button8:
builder.append("8");
break;
case R.id.button9:
builder.append("9");
break;
case R.id.buttonClear: // 如果按了清零键
builder.setLength(0); // 将可变字符串清零
break;
}
if(builder.length() == 0){
binding.textView9.setText(getString(R.string.input_indicator));
} else {
binding.textView9.setText(builder);
}
}
};
binding.button0.setOnClickListener(listener);
binding.button1.setOnClickListener(listener);
binding.button2.setOnClickListener(listener);
binding.button3.setOnClickListener(listener);
binding.button4.setOnClickListener(listener);
binding.button5.setOnClickListener(listener);
binding.button6.setOnClickListener(listener);
binding.button7.setOnClickListener(listener);
binding.button8.setOnClickListener(listener);
binding.button9.setOnClickListener(listener);
binding.buttonClear.setOnClickListener(listener);
binding.buttonSubmit.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if(Integer.valueOf(builder.toString()).intValue() == myViewModel.getAnswer().getValue()){
myViewModel.answerCorrect();
builder.setLength(0);
binding.textView9.setText(getResources().getString(R.string.answer_correct_message));
// builder.append(getResources().getString(R.string.answer_correct_message));
}else{
NavController controller = Navigation.findNavController(view);
if(myViewModel.win_flag) {
controller.navigate(R.id.action_questionFragment_to_winFragment);
myViewModel.win_flag = false;
myViewModel.save();
}else{
controller.navigate(R.id.action_questionFragment_to_loseFragment);
}
}
}
});
return binding.getRoot();
}
}
WinFragment
问答胜利页面需要点击按钮,返回欢迎页面
public View onCreateView(LayoutInflater inflater, final ViewGroup container,
Bundle savedInstanceState) {
MyViewModel myViewModel;
myViewModel = ViewModelProviders.of(requireActivity(), new SavedStateVMFactory(requireActivity())).get(MyViewModel.class);
FragmentWinBinding binding = DataBindingUtil.inflate(inflater, R.layout.fragment_win, container, false);
binding.setData(myViewModel);
binding.setLifecycleOwner(this);
binding.button11.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
NavController controller = Navigation.findNavController(view);
controller.navigate(R.id.action_winFragment_to_titleFragment);
}
});
return binding.getRoot();
}
LoseFragment
问答失败页面需要点击按钮,返回欢迎页面
public View onCreateView(LayoutInflater inflater, final ViewGroup container,
Bundle savedInstanceState) {
MyViewModel myViewModel;
myViewModel = ViewModelProviders.of(requireActivity(), new SavedStateVMFactory(requireActivity())).get(MyViewModel.class);
FragmentLoseBinding binding = DataBindingUtil.inflate(inflater, R.layout.fragment_lose, container, false);
binding.setData(myViewModel);
binding.setLifecycleOwner(this);
binding.button10.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
NavController controller = Navigation.findNavController(view);
controller.navigate(R.id.action_loseFragment_to_titleFragment);
}
});
return binding.getRoot();
}
ActionBar 返回箭头
在软件进入问答界面后,上方添加一个返回箭头,点击返回条后跳出提示,选择是否确认,点 OK 则返回欢迎界面,点 Cancel 则取消。

public class MainActivity extends AppCompatActivity {
NavController controller;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
controller = Navigation.findNavController(this, R.id.fragment);
NavigationUI.setupActionBarWithNavController(this, controller); // 界面上方添加一个返回箭头,此时无实际效果
}
@Override
public boolean onSupportNavigateUp() { // 给返回箭头添加功能
if(controller.getCurrentDestination().getId() == R.id.questionFragment){ // 进入问答界面出现返回箭头
AlertDialog.Builder builder= new AlertDialog.Builder(this);
builder.setTitle(R.string.quit_dialog_to_title);// 返回箭头提示语
builder.setPositiveButton(R.string.dialog_positive_message, new DialogInterface.OnClickListener() { // 选 OK
@Override
public void onClick(DialogInterface dialogInterface, int i) {
controller.navigateUp();
}
});
builder.setNegativeButton(R.string.dialog_negative_message, new DialogInterface.OnClickListener() { // 选 Cancel
@Override
public void onClick(DialogInterface dialogInterface, int i) {
}
});
AlertDialog dialog = builder.create();
dialog.show();
}else if (controller.getCurrentDestination().getId() == R.id.titleFragment) { // 如果是欢迎界面,则退出
finish();
}else{ // 除了问答界面按返回会提示,其他界面都会直接回到 欢迎界面,欢迎界面则直接退出
controller.navigate(R.id.titleFragment); // 回到 欢迎界面
}
return super.onSupportNavigateUp();
}
}
拦截 BACK 键
BACK 键默认功能是返回上一步,我们可以拦截 BACK 键,修改它的功能
public void onBackPressed() { // 按下 BACK 键时的操作
onSupportNavigateUp(); // 直接调用上面写好的返回箭头的功能
}
软件的各种跳转,调用逻辑代码基本完成,接下来还有一些额外的操作。
本地化
所谓本地化就是指手机选择不同的语言版本时,软件里的语言描述会相应的随之产生变化。英文设置下则软件里的语言都是英文,中文设置下则软件里的语言都是中文。

本地化只需要对你需要的语言创建一个新的字符串版本即可。

以下为存放英文的字符串资源文件;
<resources>
<string name="app_name">CalculationTeststring>
<string name="hello_blank_fragment" translatable="false">Hello blank fragmentstring>
<string name="title_message">Calculation Teststring>
<string name="title_image_info" translatable="false">title imagestring>
<string name="title_button_messsage">Enterstring>
<string name="high_score_message">High Score:%dstring>
<string name="button0" translatable="false">0string>
<string name="button1" translatable="false">1string>
<string name="button2" translatable="false">2string>
<string name="button3" translatable="false">3string>
<string name="button4" translatable="false">4string>
<string name="button5" translatable="false">5string>
<string name="button6" translatable="false">6string>
<string name="button7" translatable="false">7string>
<string name="button8" translatable="false">8string>
<string name="button9" translatable="false">9string>
<string name="buttonClear" translatable="false">Cstring>
<string name="buttonSubmit">OKstring>
<string name="equal_symbol" translatable="false">=string>
<string name="question_mark" translatable="false">\?string>
<string name="current_score">Score:%dstring>
<string name="input_indicator">Your Answer:string>
<string name="lose_image_message" translatable="false">lose imagestring>
<string name="win_image_message" translatable="false">win imagestring>
<string name="lose_message">You Lose!string>
<string name="win_message">You Win!string>
<string name="lose_score_message">Your Score:%dstring>
<string name="win_score_message">New Record:%dstring>
<string name="button_back_to_title">Backstring>
<string name="answer_corrrect_message">Correct!Go On!string>
<string name="quit_dialog_title">Are you sure to quit?string>
<string name="dialog_positive_message">OKstring>
<string name="dialog_negative_message">Cancelstring>
<string name="title_nav_message">Welcomestring>
<string name="question_nav_message">Testingstring>
<string name="win_nav_message">Winstring>
<string name="lose_nav_message">Losestring>
resources>
以下为存放中文的字符串资源文件。
<resources>
<string name="app_name">口算测试string>
<string name="answer_corrrect_message">回答正确!请继续!string>
<string name="buttonSubmit">确定string>
<string name="button_back_to_title">返回string>
<string name="current_score">得分:%dstring>
<string name="dialog_negative_message">取消string>
<string name="dialog_positive_message">确定string>
<string name="high_score_message">最高记录:%dstring>
<string name="input_indicator">请开始答题:string>
<string name="lose_score_message">你的得分:%dstring>
<string name="quit_dialog_title">确定离开?string>
<string name="title_button_messsage">进入string>
<string name="title_message">口算测试string>
<string name="win_message">挑战成功!string>
<string name="win_score_message">创造新记录:%dstring>
<string name="lose_message">挑战失败string>
<string name="title_nav_message">欢迎string>
<string name="question_nav_message">测试string>
<string name="win_nav_message">胜利string>
<string name="lose_nav_message">失败string>
resources>
这也是将字符串存到资源文件中的好处,本地化的时候十分方便,只需添加对应版本的别的语言的字符串即可。
横屏适配
很多软件竖屏使用时是正常的,但是屏幕旋转后,界面便会变的很奇怪。要么
设置屏幕不可旋转:
<activity android:name=".MainActivity"
android:screenOrientation="portrait">
要么对软件进行横屏适配,即,将所有页面再创建一个横屏的版本。


至此,口算测试APP基本完成,包括本地化,横屏适配等功能也包括在内。
总结
ViewModel类 专门用来管理变量,将变量管理与软件布局分离,在变量多的时候十分方便。
使用 JetPack 无需利用 savedInstanceState 来临时保存数据,自动完成数据的存储。
Data Binding 数据绑定可以在 xml 文件中动态显示数据,或是调用与数据相关的方法,并且可以通过 binding 对象来直接获取组件成员,无需再通过 findViewById() 方法,使得代码十分精简,更加直观。
通过让 MyViewModel 继承 AndroidViewModel,更方便的操控保存的数据。
继承后,在 MyViewModel类中,可以直接 getApplication() 和 getApplicationContext()。因此,就可以在 MyViewModel 中直接操纵数据。