性能优化之布局优化(ConstraintLayout)
遇到的问题
面试的时候,面试官总问我做过性能优化吗?我这种低级程序员当然会说一些基本的防止给自己的挖坑,例如布局优化啊,减少覆盖渲染呀啥的,我经常说不要包裹过多的布局,因为在xml生成view对象的也是需要解析xml解析效率降低,渲染view的层级过多都会导致性能降低,都是屁话,总之就是降低xml布局的层级关系,怎么降低呢?今天我学习了下ConstraintLayout,发现他很强大,他几乎可以包裹一层即可完成复杂的布局
ConstraintLayout属性
控制相对于位置
- layout_constraintLeft_toLeftOf
- layout_constraintLeft_toRightOf
- layout_constraintRight_toLeftOf
- layout_constraintRight_toRightOf
- layout_constraintBottom_toTopOf
- layout_constraintTop_toBottomOf
这组属性理解例如layout_constraintLeft_toLeftOf进行拆分constraintLeft代表的是控件的左边,toLeftOf去某控件的左边
画个图,例如我在A控件加入了属性 app:layout_constraintLeft_toLeftOf="id/B"代表让A控件的左边,去B控件的左边
注 意:app:layout_constraintLeft_toLeftOf="parent"参数可以使parent代表父控件
宽高比例约束
- layout_constraintDimensionRatio
在以前的不居中,例如横向填充父容器,高度为横向的一半,在以前的代码需要进行计算,动态设置高度,有了这个约束属性及很简单了
均分
在以前均分,我们只需要在LinearLayout设置weight属性即可,使用ConstraintLayout相比较就要麻烦一些
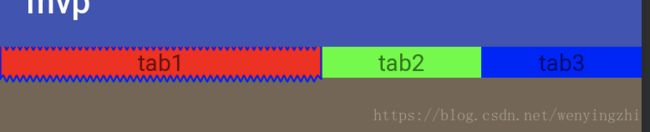
得到的效果
解释:因为宽度设置的0dp,宽度的大小其实就是依靠约束条件来定义了,没个tab左右边距都有一个约束条件,导致了宽度是一样的,就和相互作用力似的
那如果存在比例关系呢?我们可以使用app:layout_constraintHorizontal_weight="2"控制横向的比例
来个以前布局做不到的效果
案例:宽度大小是包裹内容,也就是大小是确定的,存在4个条目,均分横向窗口,保证每个条目的之间和屏幕的间隔都要一致,这需要拿到手一看是以为很简单,只需要在LinearLayout的条目在包裹一层,然后通过weight属性控制宽度,包裹的内容居中即可!这样做你确定满足需求了?注意看需求,要求条目之间的间隔相同,并且保证屏幕间隔相同样的,你这样做的效果是这样的,可以看到间隔和屏幕见的是不同的哦
如何做呢?
你只需要在app:layout_constraintHorizontal_chainStyle="spread"
效果是这样的
控制位置之偏差
layout_constraintVertical_bias于layout_constraintHorizontal_bias这2个属性
举个例子
上面的布局你写完你会发现,TextView居中了,如果你学会了你会明白为啥居中,应为上下左右都有一个parent的力,拉扯,TextView当然就居中了,如果我想控制右边的力大一些, app:layout_constraintHorizontal_bias="0.8"
竖直方向的自行琢磨!!
基准线(Guideline)
画画的都知道,在画之前会画一些辅助线,帮助画画,ConstraintLayout提供了Guideline标签,他定义的标签在界面上是不会显示的,只是帮其它控件定位
Guideline特有的属性
- android:orientation 控制线的方向
- app:layout_constraintGuide_percent 控制线的位置,如果是竖直方向,就代表屏幕位置的N%
总结
控件的大小如果设置的是0dp,大小会通过约束条件,来改变大小,如果是包裹内容,约束条件只会控制其位置,不会改变大小,我就掉入了这个误区
整个XML代码