Android-----------横向滑动菜单
一、 项目ui需求分析
简介:
横向滑动菜单是当今主流App中很常见的一种自定义控件。
主要用于适配多个分类而出现的,一般常见于分类很多的时候,一屏控件无法容纳全部分类,这样我们需要让用户去手动滑动,以便查看屏幕以外的分类信息。
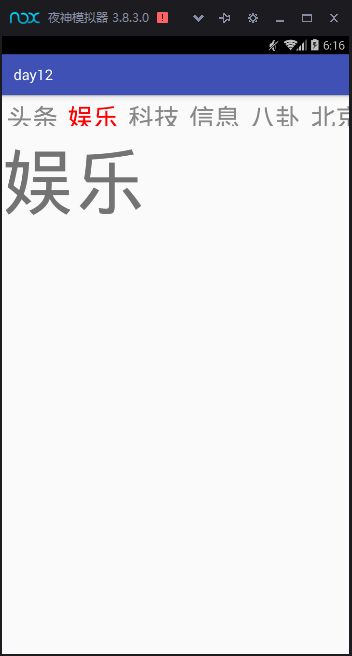
如果点击不同分类,正在点击的菜单会自动居中显示,点击后可显示不同分类的ui界面。
如:今日头条的顶部导航栏就是一个自定义横向滑动菜单,如图所示。
作用:
由于手机屏幕宽度有限,所以我们因为了横向滑动菜单的概念。
主要作用:
1.一定程度上克服手机屏幕大小限制。
2.智能手机离不开手势操作,符合用户习惯,用户只需要手动左滑,就能轻松找到其他分类。
3.点击分类或滑动页面都能轻松切换页面,用户使用起来非常方便。
4.优化用户体验,一定程度上优化软件性能。
二、技术要点
XML部分:
xml version="1.0" encoding="utf-8"?> <LinearLayout android:orientation="vertical" xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.aaaa.why.day12.MainActivity"> <HorizontalScrollView android:id="@+id/hs" android:layout_width="match_parent" android:layout_height="wrap_content"> <LinearLayout android:id="@+id/liner" android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="50dp"> LinearLayout> HorizontalScrollView> <android.support.v4.view.ViewPager android:id="@+id/view_pager" android:layout_width="match_parent" android:layout_height="match_parent"> android.support.v4.view.ViewPager> LinearLayout>
方法部分:
public class MainActivity extends AppCompatActivity implements View.OnClickListener { private HorizontalScrollView hs; private LinearLayout liner; private ViewPager view_pager; private String[] titles; private ArrayListtitlesView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //初始化 hs = (HorizontalScrollView)findViewById(R.id.hs); liner = (LinearLayout)findViewById(R.id.liner); view_pager = (ViewPager) findViewById(R.id.view_pager); titles = new String[]{"头条", "娱乐", "科技", "信息", "八卦", "北京", "上海", "天津", "重庆", "大大燕网"}; inittitles(); view_pager.setAdapter(new FragmentPagerAdapter(getSupportFragmentManager()) { @Override public Fragment getItem(int position) { return MyFragment.getInstance(titles[position]); } @Override public int getCount() { return titles.length; } }); setOnClickListener(); } private void setOnClickListener() { view_pager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() { //当页面在滑动的时候会调用此方法,在滑动被停止之前,此方法回一直被调用。 @Override public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) { } // 此方法是页面跳转完后被调用 @Override public void onPageSelected(int position) { // 标题变色,用循环改变标题颜色,通过判断来决定谁红谁灰; // 举例:娱乐的下标是position是1 for (int i = 0; i < titles.length; i++) { if(i == position){ titlesView.get(i).setTextColor(Color.RED); }else { titlesView.get(i).setTextColor(Color.GRAY); } } // 标题滑动功能 int width = titlesView.get(position).getWidth(); int totalWidth = (width +20)*position; hs.scrollTo(totalWidth,0); } // 此方法是在状态改变的时候调用。 @Override public void onPageScrollStateChanged(int state) { } }); } private void inittitles() { //装标题控件的集合 titlesView = new ArrayList<>(); for (int i = 0; i < titles.length; i++) { TextView textView = new TextView(MainActivity.this); textView.setTextSize(35); if (i == 0) { textView.setTextColor(Color.RED); } textView.setText(titles[i]); textView.setId(i);//把循环的i设置给textview的下标; textView.setOnClickListener(this); //LinearLayout中的孩子的定位参数 LinearLayout.LayoutParams layoutParams = new LinearLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT,LinearLayout.LayoutParams.MATCH_PARENT); layoutParams.setMargins(10,10,10,10);//设置左上右下四个margin值; //layoutParams是让linearLayout知道如何摆放自己孩子的位置的; liner.addView(textView,layoutParams); titlesView.add(textView); } } @Override public void onClick(View v) { int id = v.getId(); view_pager.setCurrentItem(id); } }
Fragment部分:
public class MyFragment extends Fragment{ //在fragment内部写一个静态方法,返回自己;供外部调用; public static Fragment getInstance(String title) { MyFragment mFragment = new MyFragment(); Bundle bundle = new Bundle(); bundle.putString("title",title); mFragment.setArguments(bundle); return mFragment; } @Nullable @Override public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { Bundle bundle = getArguments(); TextView textView = new TextView(getActivity()); textView.setTextSize(100); textView.setText(bundle.getString("title")); return textView; } @Override public void onViewCreated(View view, @Nullable Bundle savedInstanceState) { super.onViewCreated(view, savedInstanceState); // 根据标题是否相同请求不同的接口; } }