PullToRefresh嵌套GridView实现悬浮以及上拉刷新
使用PullToRefreshlistView嵌套GridView并且实现悬浮功能,总的来说是由以下几个要点需要去注意:
- 导入PullToRefresh开源库
- 为listview设置Adapter
- 为listview设置刷新方法
- 为gridview设置Adapter
导入PullToRefresh开源库
一、导入Library
下载源码后(https://github.com/chrisbanes/Android-PullToRefresh),里面有个Library工程,添加工程到Eclipse中;
如果是Android Studio用户也大同小异,添加module到AS中;
为listview设置Adapter
为listview设置刷新方法
为gridview设置Adapter
新建工程,并且引用刚才导入的library。定义activity_main.xml如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<FrameLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/frame">
<com.handmark.pulltorefresh.library.PullToRefreshListView
xmlns:ptr="http://schemas.android.com/apk/res-auto"
android:id="@+id/list"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:divider="@color/gray"
android:dividerHeight="2dp"
android:fadingEdge="horizontal"
android:fastScrollEnabled="false"
android:footerDividersEnabled="true"
android:headerDividersEnabled="true"
android:smoothScrollbar="true"
android:background="@color/white"
ptr:ptrMode="pullUpFromBottom"
/>
<TextView
android:layout_width="fill_parent"
android:layout_height="45dp"
android:id="@+id/header"
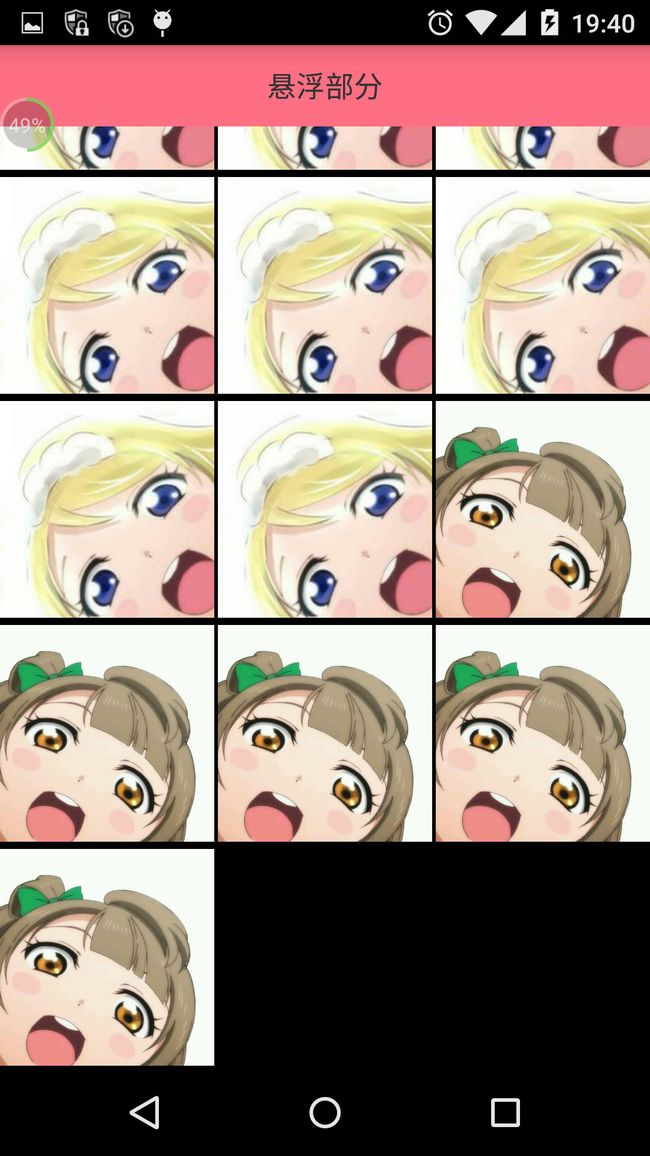
android:text="悬浮部分"
android:textSize="16sp"
android:gravity="center"
android:background="@color/pink"
android:visibility="gone"/>
FrameLayout>
LinearLayout>list是上拉刷新控件,header是悬浮部分
接下来在Activity中拿到组件和悬浮部分并且为listview设置监听器:
package com.zlm.pulltorefreshdemo;
import java.util.ArrayList;
import android.app.Activity;
import android.os.AsyncTask;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.Window;
import android.widget.AbsListView;
import android.widget.ListView;
import com.zlm.pulltorefreshdemo.R;
import com.handmark.pulltorefresh.library.PullToRefreshBase;
import com.handmark.pulltorefresh.library.PullToRefreshListView;
public class MainActivity extends Activity {
private PullToRefreshListView mListView;
private View header;
private ArrayList strs;
private DemoAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);//隐藏标题
setContentView(R.layout.activity_main);
initView();
setAdapter();
}
private void initView() {
mListView = (PullToRefreshListView)findViewById(R.id.list);
header = findViewById(R.id.header);
//设置滚动监听,当第二个item开始离开屏幕是显示header
mListView.setOnScrollListener(new AbsListView.OnScrollListener() {
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
}
@Override
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
if (firstVisibleItem >= 2) {
header.setVisibility(View.VISIBLE);
} else {
header.setVisibility(View.GONE);
}
}
});
//设置刷新监听,当又刷新动作发生,调用函数
mListView.setOnRefreshListener(new PullToRefreshBase.OnRefreshListener() {
@Override
public void onRefresh(PullToRefreshBase refreshView) {
new RefreshTask().execute();
}
});
}
private void setAdapter() {
strs = new ArrayList();
String str = "a";
for(int i = 0;i < 20;i++) {
strs.add(str);
}
adapter = new DemoAdapter(this,strs);
mListView.setAdapter(adapter);
}
private class RefreshTask extends AsyncTask<Void, Void, ArrayList<String>> {
@Override
protected ArrayList doInBackground(Void... params) {
ArrayList data2 = new ArrayList();
String url = "b";
for(int i = 0;i < 5;i++) {
data2.add(url);
}
strs.addAll(data2);
return strs;
}
@Override
protected void onPostExecute(ArrayList result){
adapter.setStrs(result);//将更新的数据源传入adapter中
adapter.notifyDataSetChanged();//更新界面
mListView.onRefreshComplete();//刷新完毕
super.onPostExecute(result);
}
}
}
相对应的Adapter的写法如下:
package com.zlm.pulltorefreshdemo;
import java.lang.reflect.Field;
import java.util.ArrayList;
import android.app.Activity;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.ListAdapter;
import android.widget.TextView;
public class DemoAdapter extends BaseAdapter{
private Context mContext;
private ArrayList strs;
public DemoAdapter(Context mContext,ArrayList strs) {
this.mContext = mContext;
this.strs = strs;
}
public void setStrs(ArrayList strs) {
this.strs = strs;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return 3;
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return strs.get(position);
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public int getItemViewType(int position) {
int p = position;
if (p == 0 || p == 1)
return p;
else
return 2;
}
@Override
public int getViewTypeCount() {
return 3;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
int type = getItemViewType(position);
ViewHolder viewHolder = null;
ViewHolder2 viewHolder2 = null;
ViewHolder3 viewHolder3 = null;
if(convertView == null) {
switch(type) {
case 0:
viewHolder = new ViewHolder();
convertView = LayoutInflater.from(mContext).inflate(R.layout.listitem_top_view,null);
viewHolder.text = (TextView)convertView.findViewById(R.id.text);
convertView.setTag(viewHolder);
break;
case 1:
viewHolder2 = new ViewHolder2();
convertView = LayoutInflater.from(mContext).inflate(R.layout.listitem_middle_view,null);
viewHolder2.text = (TextView)convertView.findViewById(R.id.header);
convertView.setTag(viewHolder2);
break;
case 2:
viewHolder3 = new ViewHolder3();
convertView = LayoutInflater.from(mContext).inflate(R.layout.listitem_bottom_view,null);
viewHolder3.gridView = (MyGridView)convertView.findViewById(R.id.gridview);
convertView.setTag(viewHolder3);
break;
default:
break;
}
}else {
switch(type) {
case 0:
viewHolder = (ViewHolder)convertView.getTag();
break;
case 1:
viewHolder2 = (ViewHolder2)convertView.getTag();
break;
case 2:
viewHolder3 = (ViewHolder3)convertView.getTag();
break;
default:
break;
}
}
switch(type) {
case 0:
break;
case 1:
break;
case 2:
if(viewHolder3.gridView != null) {
viewHolder3.gridView.setAdapter(new PullGridAdapter(mContext,strs));
setGridViewHeightBasedOnChildren(viewHolder3.gridView);
}
break;
default:
break;
}
return convertView;
}
static class ViewHolder{
private TextView text;
}
static class ViewHolder2{
private TextView text;
}
static class ViewHolder3{
private MyGridView gridView;
}
public static void setGridViewHeightBasedOnChildren(GridView gridView) {
// 获取GridView对应的Adapter
ListAdapter listAdapter = gridView.getAdapter();
if (listAdapter == null) {
return;
}
int rows;
int columns=3;
int horizontalBorderHeight=0;
Class clazz=gridView.getClass();
try {
//利用反射,取得每行显示的个数
Field column=clazz.getDeclaredField("mRequestedNumColumns");
column.setAccessible(true);
columns=(Integer)column.get(gridView);
//利用反射,取得横向分割线高度
Field horizontalSpacing=clazz.getDeclaredField("mRequestedHorizontalSpacing");
horizontalSpacing.setAccessible(true);
horizontalBorderHeight=(Integer)horizontalSpacing.get(gridView);
} catch (Exception e) {
// TODO: handle exception
e.printStackTrace();
}
//判断数据总数除以每行个数是否整除。不能整除代表有多余,需要加一行
if(listAdapter.getCount()%columns>0){
rows=listAdapter.getCount()/columns+1;
}else {
rows=listAdapter.getCount()/columns;
}
int totalHeight = 0;
for (int i = 0; i < rows; i++) { //只计算每项高度*行数
View listItem = listAdapter.getView(i, null, gridView);
listItem.measure(0, 0); // 计算子项View 的宽高
totalHeight += listItem.getMeasuredHeight(); // 统计所有子项的总高度
}
ViewGroup.LayoutParams params = gridView.getLayoutParams();
params.height = totalHeight+horizontalBorderHeight*(rows-1);//最后加上分割线总高度
gridView.setLayoutParams(params);
}
class PullGridAdapter extends BaseAdapter {
private Context mContext;
private ArrayList strs;
public PullGridAdapter(Context mContext,ArrayList strs) {
this.mContext = mContext;
this.strs = strs;
}
@Override
public int getCount() {
if (strs == null) {
return 0;
} else {
return this.strs.size();
}
}
@Override
public Object getItem(int position) {
if (strs == null) {
return null;
} else {
return this.strs.get(position);
}
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder4 holder4 = null;
System.out.println("找到的"+strs.size());
if (convertView == null) {
holder4 = new ViewHolder4();
convertView = LayoutInflater.from
(this.mContext).inflate(R.layout.gridview_item, null, false);
holder4.image = (ImageView)convertView.findViewById(R.id.grid_view_image);
convertView.setTag(holder4);
} else {
holder4 = (ViewHolder4) convertView.getTag();
}
if (this.strs != null) {
if (holder4.image != null) {
if(strs.get(position).equals("a")) {
holder4.image.setImageResource(R.drawable.a);
}else {
holder4.image.setImageResource(R.drawable.b);
}
}
}
return convertView;
}
private class ViewHolder4 {
ImageView image;
}
}
}
其中setGridViewHeightBasedOnChildren用于重新计算GridView的高度,内部类PullGridAdapter是对应的gridview的适配器,注意listview嵌套GridView时,必须复写GridView:
package com.zlm.pulltorefreshdemo;
import android.content.Context;
import android.util.AttributeSet;
import android.widget.GridView;
public class MyGridView extends GridView{
public MyGridView(Context context, AttributeSet attrs)
{
super(context, attrs);
}
public MyGridView(Context context)
{
super(context);
}
public MyGridView(Context context, AttributeSet attrs, int defStyle)
{
super(context, attrs, defStyle);
}
@Override
public void onMeasure(int widthMeasureSpec, int heightMeasureSpec)
{
int expandSpec = MeasureSpec.makeMeasureSpec(Integer.MAX_VALUE >> 2,
MeasureSpec.AT_MOST);
super.onMeasure(widthMeasureSpec, expandSpec);
}
}
需要注意的是悬浮部分应该与Activity_main.xml中隐藏的悬浮部分一致,如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<TextView
android:layout_width="fill_parent"
android:layout_height="45dp"
android:id="@+id/header"
android:text="悬浮部分"
android:textSize="16sp"
android:gravity="center"
android:background="@color/pink"/>
LinearLayout>
上代码:demo.rar