- 探索装饰器的奥秘:Python里的超级英雄披风
大梦百万秋
知识学爆python开发语言
引言:每一行代码都可以是一件披风有没有想过,代码写得再帅气,读起来再优雅,它始终是千篇一律的套路?有时候,代码中的函数就像是穿着普通衣服的路人,默默地完成任务。而这时候,你可能会想:“嘿,我要给它们一点魔法,让它们更具超能力!”别担心,Python里的装饰器正是你需要的神秘工具,它能给你的函数加上一件“超级英雄披风”,让它们瞬间拥有更多的功能,且不改变它们原本的外貌。今天我们就来一起揭开装饰器的面
- QML学习 —— 34、视频媒体播放器(附源码)
[無限進步]
QMLqml音视频媒体播放器
效果 说明 您可以单独使用MediaPlayer播放音频内容(如音频),也可以将其与VideoOutput结合使用以渲染视频。VideoOutput项支持未转换、拉伸和均匀缩放的视频演示。有关拉伸均匀缩放演示文稿的描述,请参见fillMode属性描述。 播放可能出错问题出现的问题: DirectShowPlayerService::doRender:Unresolvederrorc
- 在 Python 中使用 PyPDF2 向 PDF 文件批量添加水印
信息科技云课堂
pythonpdf
目录:使用PyPDF2添加水印到PDF文件批量添加水印到PDF文件所有页PDF文件广泛用于不同的设备和平台上,在某些情况下,可能需要在PDF文件中申明版权,需要将水印、条形码、二维码等添加到PDF中。PyPDF2提供了一种将另一个PDF文件作为水印,添加到PDF文件的方法。在下面的示例中,制作一个PDF水印文档,可以加入文字、二维码,通过合并的方法为PDF文件添加水印。使用PyPDF2添加水印到P
- 空降中层如何做好管理工作?成功过渡的实用策略
空降中层管理公司管理团队管理
空降中层的管理工作充满挑战,既需要迅速适应新环境,又要赢得下属的信任和支持。作为新任的管理者,空降中层不仅要快速理解公司的文化、业务和团队,还要在短时间内建立起有效的领导力和管理体系。做好管理工作可以从以下几个方面着手:快速融入团队、建立信任与沟通、明确目标与期望、优化团队结构、激励与激发团队潜力、以及借助数据与工具进行决策。本文将深入探讨这些管理策略,以帮助空降中层快速适应并实现有效管理。一、快
- MyBatis(五)动态SQL
画船听雨眠aa
mybatissqljava
目录一、介绍二、if标签三、where标签四、choose-when-otherwise标签五、foreach标签七、trim标签八、提取公用的SQL语句一、介绍动态SQL是MyBatis的强大特性之一。在JDBC或其它类似的框架中,开发人员通常需要手动拼接SQL语句。根据不同的条件拼接SQL语句是一件极其痛苦的工作。例如,拼接时要确保添加了必要的空格,还要注意去掉列表最后一个列名的逗号。而动态S
- 时间轮算法及简易实现
后端算法
一、时间轮算法是什么?1.基本概念时间轮(TimeWheel)是一种高效的定时任务调度算法,用于管理和调度大量的定时任务。它的核心思想是将时间划分为多个槽(Slot),每个槽代表一个时间间隔,任务根据其延迟时间被分配到对应的槽中。时间轮通过一个指针(Pointer)周期性地移动,触发当前槽中的任务执行。2.核心名词解释槽(Slot):时间轮被划分为多个槽,每个槽代表一个时间间隔。例如,一个时间轮有
- Python 潮流周刊#86:Jupyter Notebook 智能编码助手(摘要)
python
本周刊由Python猫出品,精心筛选国内外的250+信息源,为你挑选最值得分享的文章、教程、开源项目、软件工具、播客和视频、热门话题等内容。愿景:帮助所有读者精进Python技术,并增长职业和副业的收入。分享了12篇文章,12个开源项目,全文2000字。以下是本期摘要:文章&教程①介绍JupyterNotebook智能助手②用纯Python写一个“Redis”,速度比原生Redis还快?③30分钟
- C#性能优化集锦
枫0子K
C#WinForm编程C#性能性能优化
做C#开发总会遇到那么些令人头疼的问题,而相对于C/C++来说可能最头疼的就是性能问题。或许不能流畅到像C/C++的程序那样,但是多多注意性能问题,结合C#本身自有的优势,也是毫不逊色于其他开发语言的。本文只列举针对C#的性能优化手段,其他的优化手段再看心情吧。privatevoidbutton2_Click(objectsender,EventArgse){Stopwatchsw=newStop
- Python 中最易误解的功能
前端
有些功能即使是经验丰富的开发者也会被难住。我也曾被它们绊倒,花数小时挠头苦思,最终才学会如何正确应对。所以,不浪费时间,让我们来探索Python中最易误解的功能,它们为何棘手,以及你如何能最终掌握它们。1.可变默认参数问题:如果你曾写过一个带有默认列表或字典参数的函数,你可能会注意到一些奇怪的现象。它会在函数调用之间“记住”值!defadd_item(item,items=[]):items.ap
- Spark 源码分析(一) SparkRpc中序列化与反序列化Serializer的抽象类解读 (正在更新中~)别人能写出来的,你也能行!多学习别人的思路,形成自己的思路,高薪工作奔你而来!
小白的大数据历程
Spark源码解析开发语言spark大数据分布式scala
后一篇链接在这接上一章请先看解读序列化抽象类第一部分(这是一个链接)目录接上一章请先看解读序列化抽象类第一部分2.Java序列化实现类JavaSerializer(1)JavaSerializationStream类代码实际例子1:序列化(2)JavaDeserializationStream代码实际例子2:反序列化Spark源码下类图在学习过程中,抓住主要问题,请思考问题为什么Kryo序列化更加
- Spark 源码分析(一) SparkRpc中序列化与反序列化Serializer的抽象类解读 (java序列化部分完结,正在更新RpcEnv部分~)
小白的大数据历程
Spark源码解析sparkjavapython
目录(3)JavaSerializerInstance定义了一个Java序列化实例(1)构造方法参数(2)方法1:serializeStream(3)方法2:deserializeStreamdefaultClassLoader(4)方法3:deserializeStreamloader(5)方法4:serialize(6)方法5:deserializeloader(7)方法6:deseriali
- 【openGauss】数据库安全-数据库认证机制
小嗑数据库
数据库开源软件
数据库认证机制可获得性本特性自openGauss1.1.0版本开始引入。特性简介提供基于客户端/服务端(C/S)模式的客户端连接认证机制。客户价值加密认证过程中采用单向Hash不可逆加密算法PBKDF2,有效防止彩虹攻击。特性描述openGauss采用基本的客户端连接认证机制,客户端发起连接请求后,由服务端完成信息校验并依据校验结果发送认证所需信息给客户端(认证信息包括盐值、token以及服务端签
- PL/SQL语言的语法糖
技术的探险家
包罗万象golang开发语言后端
PL/SQL语言的语法糖引言PL/SQL(ProceduralLanguage/StructuredQueryLanguage)是Oracle公司为其数据库管理系统(DBMS)设计的一种过程化语言。作为一种扩展SQL的语言,PL/SQL不仅支持数据的查询和操作,还增加了更复杂的编程特性,比如变量声明、控制结构、异常处理等,从而使得程序员能够编写出更加灵活和高效的数据库应用程序。然而在PL/SQL中
- C#语言的数据结构
技术的探险家
包罗万象golang开发语言后端
C#语言的数据结构探讨数据结构是计算机科学中一种用于组织、存储和管理数据的方式。有效地使用数据结构能使算法更加高效,并提高程序的性能。在C#语言中,我们可以构建和使用多种数据结构,以满足不同的需求。本文将介绍C#中的常用数据结构,包括数组、链表、栈、队列、哈希表、树和图等,并探讨它们的特点、实现和应用场景。1.数组数组是一种最基础且常用的数据结构。它是一个固定大小的线性结构,可以通过索引访问其中的
- Go语言的学习路线
技术的探险家
包罗万象golang开发语言后端
Go语言的学习路线随着科技的迅速发展,编程语言也在不断进化,Go(又称Golang)作为一种现代化的编程语言,其简单性、高效性和强大的并发支持吸引了越来越多的开发者。本文将为您提供一条系统的Go语言学习路线,帮助您从零基础逐步掌握这门语言。一、Go语言简介Go语言是Google于2007年开发的一种开源编程语言,旨在提高编程的效率,与传统的编程语言相比,Go具有以下几个显著的优点:简洁性:Go设计
- 【自动化革命】——Java云原生应用故障注入测试的全自动化之旅
墨夶
Java学习资料2自动化java云原生
在当今快速变化的技术环境中,确保应用程序的高可用性和容错能力是开发者和运维团队的核心关注点。特别是在微服务架构之上构建的Java云原生应用中,面对复杂的网络环境、动态变化的服务依赖关系以及随时可能出现的各种意外情况,传统的手动测试方法已经难以满足需求。为了验证这些系统在遭遇突发状况时依然能够保持稳定运行,故障注入测试(FaultInjectionTesting,FIT)应运而生,并逐渐成为一种不可
- 《智守数据堡垒——AI驱动的MySQL数据治理合规框架》
墨夶
数据库学习资料2人工智能mysql数据库
在当今数字化转型加速的时代,企业面临着前所未有的数据挑战。一方面,海量的数据为企业带来了巨大的商业价值;另一方面,如何确保这些数据的安全性、一致性和合法性成为了亟待解决的问题。尤其是在金融、医疗等高度监管行业中,任何数据泄露或不当使用都可能导致严重的法律后果和社会影响。为此,构建一个既高效又能满足法律法规要求的数据治理体系显得尤为重要。今天,我们将探讨一种创新性的解决方案——利用人工智能(AI)技
- 《守护数据隐私的堡垒:构建基于差分隐私的MySQL匿名化处理系统》
墨夶
数据库学习资料2mysqlandroid数据库
在大数据时代,个人隐私保护的重要性日益凸显。随着全球范围内对用户信息保护意识的增强以及相关法律法规(如GDPR、CCPA等)的出台,企业面临着前所未有的挑战——如何在利用海量数据创造价值的同时,确保这些数据不会泄露用户的敏感信息。为了应对这一难题,差分隐私(DifferentialPrivacy,DP)作为一种强大的数学工具应运而生。它不仅能够有效地抵御各种形式的重识别攻击,而且还可以保持数据集统
- 洞察事件驱动架构的灵魂——Java中实现高度可观察性的艺术
墨夶
Java学习资料1架构java开发语言
在当今的软件开发领域,构建一个既能够高效响应变化又具备强大监控能力的应用系统已成为开发者们追求的目标。事件驱动架构(EDA)因其天然的支持异步处理、松耦合特性而备受青睐。然而,如何确保这样一个复杂且动态变化的系统具有良好的可见性和可控性?这就需要我们深入探讨“可观察性”这一概念,并学习如何通过精心设计让Java应用程序中的每一个事件都能被清晰地追踪和理解。本文将带您走进事件驱动架构的核心,揭示增强
- C++.类和对象(基础)
煦842
cc++
1.类的定义1.1.类的定义格式:class类名(注:类中的变量叫做成员变量,类中的函数叫做成员函数){public:成员函数private:成员变量(一般情况下成员变量都是设为私有)};(注意这里的引号不可以省略)classdate{ public:voidInit(){a=1;b=2;} private: inta_1;(为了区分成员变量,一般会在成员变量上加一个特殊标识,如这里的变量后面
- 用Python进行websocket接口测试
代码小念
软件测试自动化测试技术分享pythonwebsocket开发语言
这篇文章主要介绍了用Python进行websocket接口测试,帮助大家更好的理解和使用python,感兴趣的朋友可以了解下我们在做接口测试时,除了常见的http接口,还有一种比较多见,就是socket接口,今天讲解下怎么用Python进行websocket接口测试。SocketSocket又称"套接字",应用程序通常通过"套接字"向网络发出请求或者应答网络请求,使主机间或者一台计算机上的进程间可
- 一文梳理基础概念:ARM指令集、ARM架构、ARM内核、Cortex、SOC、芯片、单片机之间的关系【科普】
CHD-grl
嵌入式知识科普arm开发单片机linux
0前言:ARM公司简介1、ARM既可以认为是一个公司的名字,也可以认为是对一类微处理器的通称,还可以认为是一种技术的名字。2、ARM公司是专门从事基于RISC(精简指令集)技术芯片设计开发的公司,作为知识产权供应商,本身不直接从事芯片生产,而是转让设计许可,由合作公司生产各具特色的芯片。3、ARM处理器的内核是统一的,由ARM公司提供,而片内部件则是多样的,由各大半导体公司设计,这使得ARM设计嵌
- 吴恩达系列——微调(Fine-tuning)与生成模型的应用
疯狂小料
aiprompt
微调(Fine-tuning)是指在已有预训练模型的基础上,对模型进行进一步训练,以适应特定任务或需求。在自然语言处理领域,生成模型通过微调可以在特定场景下生成更加准确、一致的输出,同时保护用户的隐私,减少不当信息的泄露。本文将结合生成模型的工作原理和实际应用,解释微调如何提升生成模型的效果,并探讨其在保护隐私方面的优势。1.生成模型与Prompt的作用生成模型,如GPT系列,通常通过接受一个输入
- 拓扑排序(邻接链表,邻接矩阵,栈,队列)
Ytisonimul
数据结构算法
用c写的邻接链表(或邻接矩阵)存储,栈(或队列)实现的拓扑排序。#include#include#defineSTACK_INIT_SIZE100#defineVNUM100#defineSTACKINCREMENT10#defineOVERFLOW0#defineERROR0#defineOK1#defineMAX_VERTEX_NUM20typedefintStatus;typedefchar
- Next.js服务器操作:优势、局限与审慎应用
exploration-earth
javascript服务器开发语言
类似于任何技术,它们亦非尽善尽美,故而保持警觉至关重要。通过亲身经历中的挫折汲取了教训,现将之与诸位共勉。一大诟病在于潜在的紧密绑定问题。若服务器端代码嵌入组件之中,则可能导致代码库模块化程度削弱,维护成本攀升。后端逻辑的任何变动或许都将迫使前端相应更新,反之亦然。对于追求关注点严格分离的大型项目或团队而言,这无疑构成了严峻挑战。唯有秉持严谨的纪律与条理,方能避免代码库陷入混乱。再者,便是学习曲线
- 标准化可观察量:Web标准新成员及其与RxJS的差异
exploration-earth
前端javascript开发语言
当前,可观察对象(乃至信号)正逐步成为Web标准体系不可或缺的一部分,这一趋势不仅预示着Web开发技术的进一步成熟与规范化,也为开发者们提供了更加统一、高效的编程接口。相较于RxJS这一流行的响应式编程库中的Observables,标准化的可观察量在设计理念与实现细节上均展现出若干显著的不同点,这些差异旨在更好地适应Web环境的特殊需求,提升开发效率与代码的可维护性。具体而言,标准化后的可观察量可
- Java 8新特性详解与实战
小码快撩
java
引言Java8是Java发展历程中的一个里程碑版本,它引入了众多革新性的新特性和优化,大大提升了开发者的工作效率和代码质量。本文将详细解析Java8中的关键新特性,并通过实例代码进行深入讲解。一、Lambda表达式(LambdaExpression)Lambda表达式(LambdaExpression)是Java8中引入的一个重大特性,它提供了一种更简洁的匿名函数实现方式。Lambda表达式允许将
- 2024-12-01百度TTS语音
坐吃山猪
AI训练AI编程
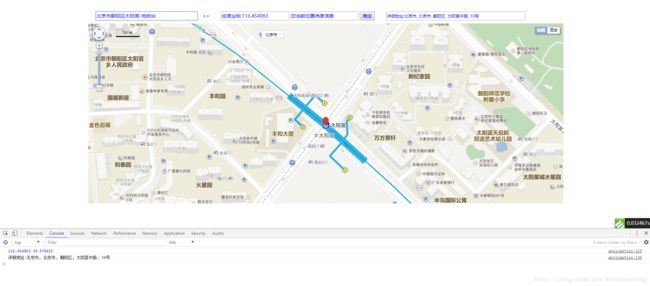
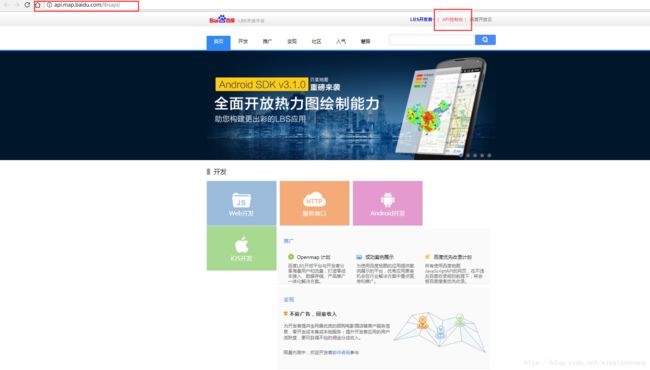
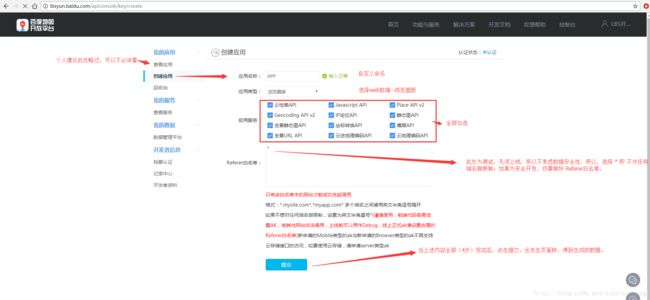
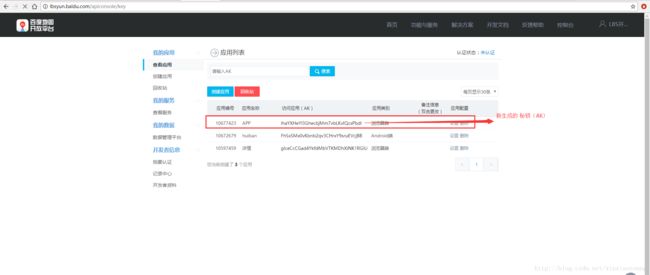
百度TTS语音个人尝试代码仓库:https://gitee.com/enzoism/chrome_tampermonkey鸣谢:感谢每一位无私奉献的传道者,在此不一一具名!1-学习目标1)了解百度TTS语音2)使用百度TTS语音2-参考网址个人尝试代码仓库:https://gitee.com/enzoism/chrome_tampermonkey1-应用列表查看地址:https://console
- 【spring boot统一功能处理】拦截器
一只淡水鱼66
JavaEEspringbootjava后端拦截器
拦截器在SpringBoot中,拦截器(Interceptor)是用于在处理请求前后进行一些自定义操作的组件,常用于日志记录、权限检查、性能监控等。拦截器的使用依赖于HandlerInterceptor接口和WebMvcConfigurer接口。1.HandlerInterceptor接口HandlerInterceptor接口是SpringMVC中用来定义拦截器的核心接口。它有三个方法需要实现:
- “云计算+中职”:VR虚拟仿真实训室的发展前景
武汉唯众智创
云计算vr云计算实训室云计算实验室
在技术革新的浪潮中,中等职业教育(中职)正面临着转型升级的机遇。云计算与虚拟现实(VR)技术的结合,为中职教育提供了全新的教学模式和实训平台。一、云计算与VR虚拟仿真实训室的融合云计算技术以其高可靠性、可扩展性和灵活性,为VR虚拟仿真实训室提供了强大的技术支撑。通过云计算,学校可以构建高效、稳定的VR实训平台,实现资源的集中管理和动态分配。这不仅可以降低学校的运维成本,还能提高实训室的利用率和实训
- 异常的核心类Throwable
无量
java源码异常处理exception
java异常的核心是Throwable,其他的如Error和Exception都是继承的这个类 里面有个核心参数是detailMessage,记录异常信息,getMessage核心方法,获取这个参数的值,我们可以自己定义自己的异常类,去继承这个Exception就可以了,方法基本上,用父类的构造方法就OK,所以这么看异常是不是很easy
package com.natsu;
- mongoDB 游标(cursor) 实现分页 迭代
开窍的石头
mongodb
上篇中我们讲了mongoDB 中的查询函数,现在我们讲mongo中如何做分页查询
如何声明一个游标
var mycursor = db.user.find({_id:{$lte:5}});
迭代显示游标数
- MySQL数据库INNODB 表损坏修复处理过程
0624chenhong
tomcatmysql
最近mysql数据库经常死掉,用命令net stop mysql命令也无法停掉,关闭Tomcat的时候,出现Waiting for N instance(s) to be deallocated 信息。查了下,大概就是程序没有对数据库连接释放,导致Connection泄露了。因为用的是开元集成的平台,内部程序也不可能一下子给改掉的,就验证一下咯。启动Tomcat,用户登录系统,用netstat -
- 剖析如何与设计人员沟通
不懂事的小屁孩
工作
最近做图烦死了,不停的改图,改图……。烦,倒不是因为改,而是反反复复的改,人都会死。很多需求人员不知该如何与设计人员沟通,不明白如何使设计人员知道他所要的效果,结果只能是沟通变成了扯淡,改图变成了应付。
那应该如何与设计人员沟通呢?
我认为设计人员与需求人员先天就存在语言障碍。对一个合格的设计人员来说,整天玩的都是点、线、面、配色,哪种构图看起来协调;哪种配色看起来合理心里跟明镜似的,
- qq空间刷评论工具
换个号韩国红果果
JavaScript
var a=document.getElementsByClassName('textinput');
var b=[];
for(var m=0;m<a.length;m++){
if(a[m].getAttribute('placeholder')!=null)
b.push(a[m])
}
var l
- S2SH整合之session
灵静志远
springAOPstrutssession
错误信息:
Caused by: org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'cartService': Scope 'session' is not active for the current thread; consider defining a scoped
- xmp标签
a-john
标签
今天在处理数据的显示上遇到一个问题:
var html = '<li><div class="pl-nr"><span class="user-name">' + user
+ '</span>' + text + '</div></li>';
ulComme
- Ajax的常用技巧(2)---实现Web页面中的级联菜单
aijuans
Ajax
在网络上显示数据,往往只显示数据中的一部分信息,如文章标题,产品名称等。如果浏览器要查看所有信息,只需点击相关链接即可。在web技术中,可以采用级联菜单完成上述操作。根据用户的选择,动态展开,并显示出对应选项子菜单的内容。 在传统的web实现方式中,一般是在页面初始化时动态获取到服务端数据库中对应的所有子菜单中的信息,放置到页面中对应的位置,然后再结合CSS层叠样式表动态控制对应子菜单的显示或者隐
- 天-安-门,好高
atongyeye
情感
我是85后,北漂一族,之前房租1100,因为租房合同到期,再续,房租就要涨150。最近网上新闻,地铁也要涨价。算了一下,涨价之后,每次坐地铁由原来2块变成6块。仅坐地铁费用,一个月就要涨200。内心苦痛。
晚上躺在床上一个人想了很久,很久。
我生在农
- android 动画
百合不是茶
android透明度平移缩放旋转
android的动画有两种 tween动画和Frame动画
tween动画;,透明度,缩放,旋转,平移效果
Animation 动画
AlphaAnimation 渐变透明度
RotateAnimation 画面旋转
ScaleAnimation 渐变尺寸缩放
TranslateAnimation 位置移动
Animation
- 查看本机网络信息的cmd脚本
bijian1013
cmd
@echo 您的用户名是:%USERDOMAIN%\%username%>"%userprofile%\网络参数.txt"
@echo 您的机器名是:%COMPUTERNAME%>>"%userprofile%\网络参数.txt"
@echo ___________________>>"%userprofile%\
- plsql 清除登录过的用户
征客丶
plsql
tools---preferences----logon history---history 把你想要删除的删除
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一起进步。
email : binary_spac
- 【Pig一】Pig入门
bit1129
pig
Pig安装
1.下载pig
wget http://mirror.bit.edu.cn/apache/pig/pig-0.14.0/pig-0.14.0.tar.gz
2. 解压配置环境变量
如果Pig使用Map/Reduce模式,那么需要在环境变量中,配置HADOOP_HOME环境变量
expor
- Java 线程同步几种方式
BlueSkator
volatilesynchronizedThredLocalReenTranLockConcurrent
为何要使用同步? java允许多线程并发控制,当多个线程同时操作一个可共享的资源变量时(如数据的增删改查), 将会导致数据不准确,相互之间产生冲突,因此加入同步锁以避免在该线程没有完成操作之前,被其他线程的调用, 从而保证了该变量的唯一性和准确性。 1.同步方法&
- StringUtils判断字符串是否为空的方法(转帖)
BreakingBad
nullStringUtils“”
转帖地址:http://www.cnblogs.com/shangxiaofei/p/4313111.html
public static boolean isEmpty(String str)
判断某字符串是否为空,为空的标准是 str==
null
或 str.length()==
0
- 编程之美-分层遍历二叉树
bylijinnan
java数据结构算法编程之美
import java.util.ArrayList;
import java.util.LinkedList;
import java.util.List;
public class LevelTraverseBinaryTree {
/**
* 编程之美 分层遍历二叉树
* 之前已经用队列实现过二叉树的层次遍历,但这次要求输出换行,因此要
- jquery取值和ajax提交复习记录
chengxuyuancsdn
jquery取值ajax提交
// 取值
// alert($("input[name='username']").val());
// alert($("input[name='password']").val());
// alert($("input[name='sex']:checked").val());
// alert($("
- 推荐国产工作流引擎嵌入式公式语法解析器-IK Expression
comsci
java应用服务器工作Excel嵌入式
这个开源软件包是国内的一位高手自行研制开发的,正如他所说的一样,我觉得它可以使一个工作流引擎上一个台阶。。。。。。欢迎大家使用,并提出意见和建议。。。
----------转帖---------------------------------------------------
IK Expression是一个开源的(OpenSource),可扩展的(Extensible),基于java语言
- 关于系统中使用多个PropertyPlaceholderConfigurer的配置及PropertyOverrideConfigurer
daizj
spring
1、PropertyPlaceholderConfigurer
Spring中PropertyPlaceholderConfigurer这个类,它是用来解析Java Properties属性文件值,并提供在spring配置期间替换使用属性值。接下来让我们逐渐的深入其配置。
基本的使用方法是:(1)
<bean id="propertyConfigurerForWZ&q
- 二叉树:二叉搜索树
dieslrae
二叉树
所谓二叉树,就是一个节点最多只能有两个子节点,而二叉搜索树就是一个经典并简单的二叉树.规则是一个节点的左子节点一定比自己小,右子节点一定大于等于自己(当然也可以反过来).在树基本平衡的时候插入,搜索和删除速度都很快,时间复杂度为O(logN).但是,如果插入的是有序的数据,那效率就会变成O(N),在这个时候,树其实变成了一个链表.
tree代码:
- C语言字符串函数大全
dcj3sjt126com
cfunction
C语言字符串函数大全
函数名: stpcpy
功 能: 拷贝一个字符串到另一个
用 法: char *stpcpy(char *destin, char *source);
程序例:
#include <stdio.h>
#include <string.h>
int main
- 友盟统计页面技巧
dcj3sjt126com
技巧
在基类调用就可以了, 基类ViewController示例代码
-(void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
[MobClick beginLogPageView:[NSString stringWithFormat:@"%@",self.class]];
- window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
flyvszhb
javajdk
window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
本机已经安装了jdk1.7,而比较早期的项目需要依赖jdk1.6,于是同时在本机安装了jdk1.6和jdk1.7.
安装jdk1.6前,执行java -version得到
C:\Users\liuxiang2>java -version
java version "1.7.0_21&quo
- Java在创建子类对象的同时会不会创建父类对象
happyqing
java创建子类对象父类对象
1.在thingking in java 的第四版第六章中明确的说了,子类对象中封装了父类对象,
2."When you create an object of the derived class, it contains within it a subobject of the base class. This subobject is the sam
- 跟我学spring3 目录贴及电子书下载
jinnianshilongnian
spring
一、《跟我学spring3》电子书下载地址:
《跟我学spring3》 (1-7 和 8-13) http://jinnianshilongnian.iteye.com/blog/pdf
跟我学spring3系列 word原版 下载
二、
源代码下载
最新依
- 第12章 Ajax(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BI and EIM 4.0 at a glance
blueoxygen
BO
http://www.sap.com/corporate-en/press.epx?PressID=14787
有机会研究下EIM家族的两个新产品~~~~
New features of the 4.0 releases of BI and EIM solutions include:
Real-time in-memory computing –
- Java线程中yield与join方法的区别
tomcat_oracle
java
长期以来,多线程问题颇为受到面试官的青睐。虽然我个人认为我们当中很少有人能真正获得机会开发复杂的多线程应用(在过去的七年中,我得到了一个机会),但是理解多线程对增加你的信心很有用。之前,我讨论了一个wait()和sleep()方法区别的问题,这一次,我将会讨论join()和yield()方法的区别。坦白的说,实际上我并没有用过其中任何一个方法,所以,如果你感觉有不恰当的地方,请提出讨论。
&nb
- android Manifest.xml选项
阿尔萨斯
Manifest
结构
继承关系
public final class Manifest extends Objectjava.lang.Objectandroid.Manifest
内部类
class Manifest.permission权限
class Manifest.permission_group权限组
构造函数
public Manifest () 详细 androi
- Oracle实现类split函数的方
zhaoshijie
oracle
关键字:Oracle实现类split函数的方
项目里需要保存结构数据,批量传到后他进行保存,为了减小数据量,子集拼装的格式,使用存储过程进行保存。保存的过程中需要对数据解析。但是oracle没有Java中split类似的函数。从网上找了一个,也补全了一下。
CREATE OR REPLACE TYPE t_split_100 IS TABLE OF VARCHAR2(100);
cr