Django 2.0 手动创建项目和应用
正在自学python,想从Django开始,Django2.0的教程不多,毕竟新版本的普及需要时间,如果是想找工作的话建议还是先学Python2.x和Django1.x,第一次写东西,还请多包涵~
操作系统:win7
python版本:3.6.4
django版本:2.0.1
一、安装Python3.6.4
这个没什么说的,Django是基于Python的web框架,直接去官网下载即可,下载Python3.6.4的官方网址:https://www.python.org/downloads/release/python-364/点击打开链接,我下的是windows 64位安装包:
下载好之后直接双击安装,安装的时候勾选添加Python到环境变量,默认是没有勾选的:
直接选择默认安装就可以了
安装完成直接关闭窗口:
二、安装Django
安装好Python后按win+R打开运行窗口,输入cmd打开命令行工具(或者直接在系统的开始->所有程序->附件->命令提示符打开)
在命令行窗口中输入:
pip install Django==2.0.1可以检查一下是否安装成功,直接在命令行窗口中输入:
python -m django --version
如果正确显示版本号表示已安装成功。
三、创建Django项目和应用
1、创建项目
我直接在C盘创建一个myweb项目(注意存储到非系统盘,我这里只是演示。),把命令提示符的目录切换到C盘目录(输入cd..回车),输入django创建项目的命令:
django-admin startproject myweb打开myweb文件夹,里面有一个myweb文件夹和一个mange.py文件:
文件结构:
myweb/
manage.py
myweb/
__init__.py
settings.py
urls.py
wsgi.py
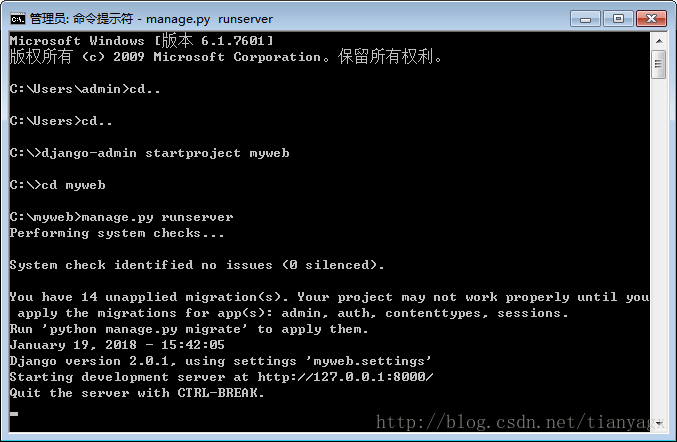
然后在命令提示符中输入
manage.py runserver
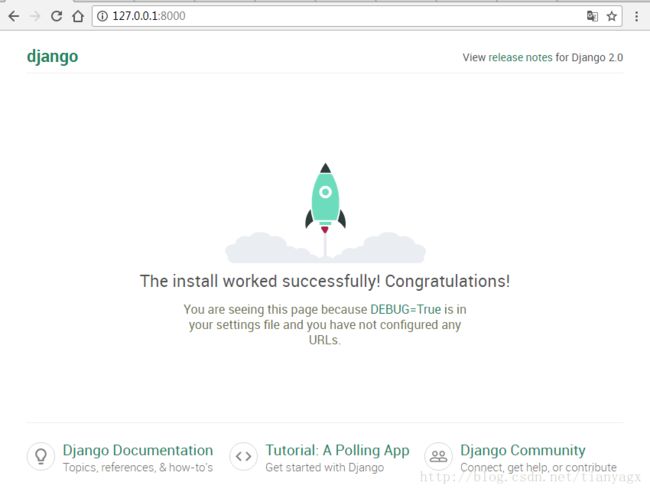
现在,你的电脑已经成为一个web服务器了,打开浏览器,在地址栏中输入:
127.0.0.1:8000
2、创建应用
我们创建一个叫“myapp”的应用,保持命令提示符在myweb目录下(有mange.py文件的myweb目录),输入命令:
manage.py startapp myapp
回车后myweb文件夹中多了一个myapp文件夹,这个就是我们刚创建的应用:
myapp中也为我们创建了相关的应用文件:
现在,我们要让浏览器打开我们的网站的时候显示我们要展示的页面还有一些工作要完成。
1、我们需要在myapp目录下创建一个templates文件夹,并在该文件夹中创建一个我们要显示的web页面,这里我们就创建一个叫index.html的文件,在index.html中写入我们要展示的网页内容:
我的网站
欢迎光临我的网站!
2、在项目中注册我们创建的应用,在myweb\myweb目录中找到settings.py这个文件,右键单击,用文本编辑器打开,找到INSTALLED_APP,在里面加入'myapp', 然后保存:
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'myapp',
]from django.shortcuts import render
# Create your views here.
def index(request):
return render(request, 'index.html')from django.contrib import admin
from django.urls import path
from myapp import views
urlpatterns = [
path('', views.index),
path('admin/', admin.site.urls),
]
127.0.0.1:8000
ok,祝贺你已经成功创建了自己的网站~!