iOS UITableView(二)-自定义Cell
本文主要内容:
1.纯代码创建自定义cell;
2.Xib创建自定义cell.
2017-03-17更新:代码更新到 Swift 3.0
自定义Cell
1.纯代码方式自定义cell
Swift版:
在项目中新建一个Cocoa Touch Class文件,取名为:MyCell,继承自UITableViewCell.
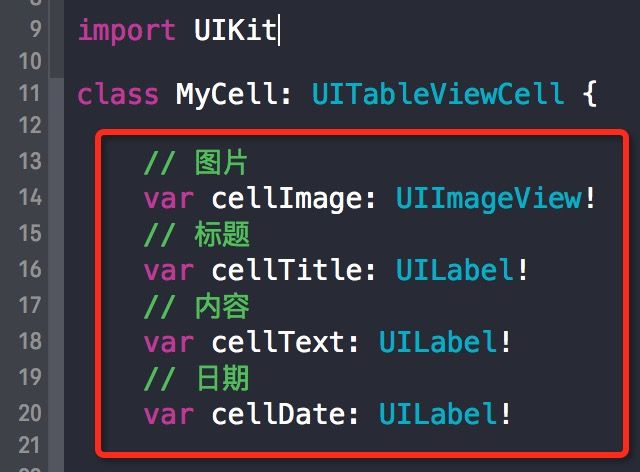
进入创建好的MyCell.swift文件,声明要显示到cell上的控件:

然后重写cell的init方法,在init方法中定义上面创建的控件的各种属性,并把控件添加到页面上:
// 重写init方法
override init(style: UITableViewCellStyle, reuseIdentifier: String?) {
super.init(style: style, reuseIdentifier: reuseIdentifier)
// 创建图片:cellImage,并添加到cell上
let imageX: CGFloat = 10
let imageY: CGFloat = 10
let imageWidth: CGFloat = 100
let imageHeight: CGFloat = 100
cellImage = UIImageView(frame: CGRect(x: imageX, y: imageY, width: imageWidth, height: imageHeight))
cellImage.backgroundColor = UIColor.red
self.addSubview(cellImage)
// 创建标题:cellTitle,并添加到cell上
let titleX: CGFloat = cellImage.frame.maxX + 10
let titleY: CGFloat = 10
let titleWidth: CGFloat = self.frame.size.width - titleX
let titleHeight: CGFloat = 20
cellTitle = UILabel(frame: CGRect(x: titleX, y: titleY, width: titleWidth, height: titleHeight))
cellTitle.text = "cell的标题"
cellTitle.font = UIFont.systemFont(ofSize: 18)
self.addSubview(cellTitle)
// 创建内容:cellText,并添加到cell上
let textX: CGFloat = cellTitle.frame.origin.x
let textY: CGFloat = cellTitle.frame.maxY + 10
let textWidth: CGFloat = titleWidth
let textHeight: CGFloat = 50
cellText = UILabel(frame: CGRect(x: textX, y: textY, width: textWidth, height: textHeight))
cellText.text = "cell的内容xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx"
cellText.font = UIFont.systemFont(ofSize: 12)
cellText.numberOfLines = 0
self.addSubview(cellText)
// 创建日期:cellDate,并添加到cell上
let dateX: CGFloat = 10
let dateY: CGFloat = cellImage.frame.maxY + 10
let dateWidth: CGFloat = self.frame.size.width - dateX*2
let dateHeight: CGFloat = 20
cellDate = UILabel(frame: CGRect(x: dateX, y: dateY, width: dateWidth, height: dateHeight))
cellDate.text = "日期:2016-06-30"
cellDate.font = UIFont.systemFont(ofSize: 12)
self.addSubview(cellDate)
}
required init?(coder aDecoder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}MyCell.swift的工作完毕,接下来在创建tableView的地方注册MyCell到tableView上
tableView.register(MyCell.self, forCellReuseIdentifier: cellID)现在进入UITableview的数据源实现方法里,在创建cell的地方创建一个MyCell的对象即可。
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell: MyCell = tableView.dequeueReusableCell(withIdentifier: cellID) as! MyCell
return cell
}最后一步:设置cell的高度
// 设置 cell 的高度
func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat {
// 这个数值是根据自定义cell的高度来计算出来的
return 140
}Objective-C版:
在项目中新建一个Cocoa Touch Class文件,取名为:MyCell,继承自UITableViewCell.
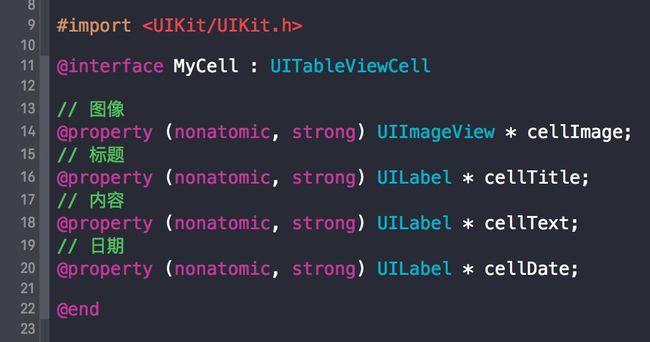
进入创建好的MyCell.h文件,声明要显示到cell上的控件:

然后进入MyCell.m文件,重写cell的init方法,在init方法中定义上面创建的控件的各种属性,并把控件添加到页面上:
// 重写init方法
- (instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier {
if (self = [super initWithStyle:style reuseIdentifier:reuseIdentifier]) {
// 创建图片:cellImage,并添加到cell上
CGFloat imageX = 10;
CGFloat imageY = 10;
CGFloat imageWidth = 100;
CGFloat imageHeight = 100;
self.cellImage = [[UIImageView alloc] initWithFrame:CGRectMake(imageX, imageY, imageWidth, imageHeight)];
self.cellImage.backgroundColor = [UIColor redColor];
[self addSubview:self.cellImage];
// 创建标题:cellTitle,并添加到cell上
CGFloat titleX = CGRectGetMaxX(self.cellImage.frame) + 10;
CGFloat titleY = 10;
CGFloat titleWidth = self.frame.size.width - titleX;
CGFloat titleHeight = 20;
self.cellTitle = [[UILabel alloc] initWithFrame: CGRectMake(titleX, titleY, titleWidth, titleHeight)];
self.cellTitle.text = @"cell的标题";
self.cellTitle.font = [UIFont systemFontOfSize:18];
[self addSubview:self.cellTitle];
// 创建内容:cellText,并添加到cell上
CGFloat textX = self.cellTitle.frame.origin.x;
CGFloat textY = CGRectGetMaxY(self.cellTitle.frame) + 10;
CGFloat textWidth = titleWidth;
CGFloat textHeight = 50;
self.cellText = [[UILabel alloc] initWithFrame:CGRectMake(textX, textY, textWidth, textHeight)];
self.cellText.text = @"cell的内容xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx";
self.cellText.font = [UIFont systemFontOfSize:12];
self.cellText.numberOfLines = 0;
[self addSubview:self.cellText];
// 创建日期:cellDate,并添加到cell上
CGFloat dateX = 10;
CGFloat dateY = CGRectGetMaxY(self.cellImage.frame) + 10;
CGFloat dateWidth = self.frame.size.width - dateX*2;
CGFloat dateHeight = 20;
self.cellDate = [[UILabel alloc] initWithFrame:CGRectMake(dateX, dateY, dateWidth, dateHeight)];
self.cellDate.text = @"2016-06-30";
self.cellDate.font = [UIFont systemFontOfSize:12];
[self addSubview:self.cellDate];
}
return self;
}MyCell的工作完毕,现在进入UITableview的数据源实现方法里,在创建cell的地方创建一个MyCell的对象即可。
// 设置 Cell
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
// 创建一个cellID,用于cell的重用
NSString *cellID = @"cellID";
// 从tableview的重用池里通过cellID取一个cell
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:cellID];
if (cell == nil) {
// 如果tableview的重用池中没有取到,就创建一个新的cell,style为Value2,并用cellID对其进行标记。
cell = [[MyCell alloc] initWithStyle:UITableViewCellStyleValue2 reuseIdentifier:cellID];
}
return cell;
}最后一步:设置cell的高度
// 设置 cell 的高度
-(CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath {
// 这个数值是根据自定义cell的高度来计算出来的
return 140;
}现在运行一下程序,应该会看到文章开头的效果图。
2.使用Xib方式自定义cell
Swift版:
在项目中新建一个Cocoa Touch Class文件,取名为:MyCellWithXib,继承自UITableViewCell,勾选”Also create XIB file”。
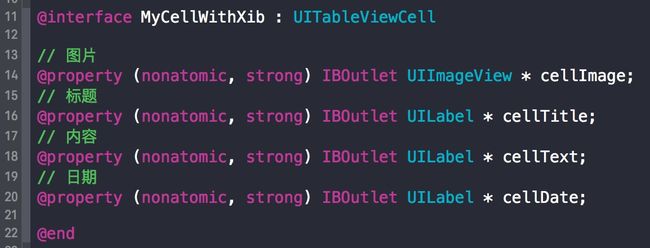
进入创建好的MyCellWithXib.swift文件,声明要显示到cell上的控件:

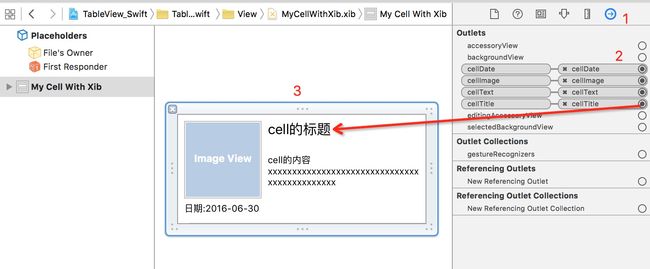
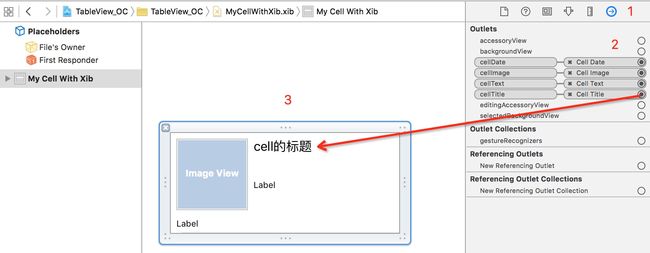
点击MyCellWithXib.xib文件,进入xib界面,将要要添加的控件拖到xib界面上。

然后将界面上的控件和MyCellWithXib.swift文件中声明的控件连线

如果需要代码控制某个控件的属性,就在MyCellWithXib.swift中重写cell的init方法,在init方法中控制某个控件的属性:
// 重写init方法
override init(style: UITableViewCellStyle, reuseIdentifier: String?) {
super.init(style: style, reuseIdentifier: reuseIdentifier)
// 在此控制控件的属性
// ......
}
required init?(coder aDecoder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}MyCellWithXib的工作完毕,现在进入创建UITableview的代码处,增加一个Xib的声明:
// 创建一个cell重用的ID
let cellID = "cellID"
// 对tableView注册xib
tableView.register(UINib(nibName: "MyCellWithXib", bundle: nil), forCellReuseIdentifier: cellID)然后找到tableView实现数据源的方法:
// 设置 Cell
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
// 创建一个MyCellWithXib的cell
let cell:MyCellWithXib = tableView.dequeueReusableCell(withIdentifier: cellID, for: indexPath) as! MyCellWithXib
return cell
}最后一步:设置cell的高度
// 设置 cell 的高度
func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat {
// 这个数值是根据自定义cell的高度来计算出来的
return 140
}完毕,运行一下,就会看到自定义的cell
Objective-C版:
在项目中新建一个Cocoa Touch Class文件,取名为:MyCellWithXib,继承自UITableViewCell,勾选”Also create XIB file”。
进入创建好的MyCellWithXib.h文件,声明要显示到cell上的控件:

点击MyCellWithXib.xib文件,进入xib界面,将要要添加的控件拖到xib界面上。

然后将界面上的控件和MyCellWithXib.swift文件中声明的控件连线

如果需要代码控制某个控件的属性,就在MyCellWithXib.swift中重写cell的init方法,在init方法中控制某个控件的属性:
// 重写init方法
- (instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier {
if (self = [super initWithStyle:style reuseIdentifier:reuseIdentifier]) {
// 在此控制控件的属性
// ......
}
return self;
}MyCellWithXib的工作完毕,现在进入创建UITableview的代码处,增加一个Xib的声明:
// 创建一个cell重用的ID
NSString *cellID = @"cellID";
// 对tableView注册xib
[tableView registerNib:[UINib nibWithNibName:@"MyCellWithXib" bundle:nil] forCellReuseIdentifier:cellID];然后找到tableView实现数据源的方法:
// 设置 Cell
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
// 创建一个cell重用的ID(这里的cellID必须和上面对tableView注册xib时的cellID一致)
NSString *cellID = @"cellID";
// 创建一个MyCellWithXib的cell
MyCellWithXib *cell = [tableView dequeueReusableCellWithIdentifier: cellID forIndexPath:indexPath];
return cell;
}最后一步:设置cell的高度
// 设置 cell 的高度
-(CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath {
return 140;
}完毕,运行一下,就会看到自定义的cell。
以上,是自定义UITableviewCell的两种方式。下一篇会介绍UITableview的下拉刷新、上拉加载、数据刷新等内容。
