UIWebView js oc相互调用的三种方法
转自:http://www.jianshu.com/p/dbddfc0eaa26
JS oc相互调用方法:
1.利用定义url调用
2.利用js直接调用
3.利用js里对象调用首先先创建UIWebView对象,加载本地html文件
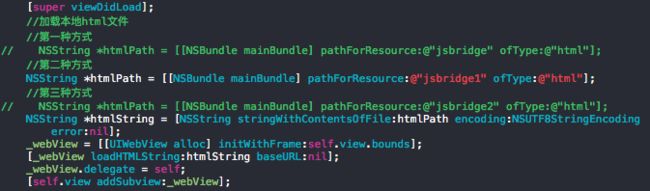
//加载本地html文件
NSString *htmlPath = [[NSBundle mainBundle] pathForResource:@"jsbridge" ofType:@"html"];
//NSString *htmlPath1 = [[NSBundle mainBundle] pathForResource:@"jsbridge" ofType:@"html"];
//NSString *htmlPath2 = [[NSBundle mainBundle] pathForResource:@"jsbridge" ofType:@"html"];
NSString *htmlString = [NSString stringWithContentsOfFile:htmlPath encoding:NSUTF8StringEncoding error:nil];
_webView = [[UIWebView alloc] initWithFrame:self.view.bounds];
[_webView loadHTMLString:htmlString baseURL:nil];
_webView.delegate = self;
[self.view addSubview:_webView];实现UIWebViewDelegate
//网页是否要加载
- (BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType
//网页开始加载
- (void)webViewDidStartLoad:(UIWebView *)webView
//网页加载完成
- (void)webViewDidFinishLoad:(UIWebView *)webView
//网页加载失败
- (void)webView:(UIWebView *)webView didFailLoadWithError:(nullable NSError *)error1.利用定义url调用
js 调用oc:
定义js方法,点击网页上的按钮触发js方法,重定向url,UIWebViewd的代理方法触发
判断定义好的scheme,获取url传过来的值
oc 调用js:
NSString *textJS = @"showAlert('这里是JS中alert弹出的message 第一种方式')";
[_webView stringByEvaluatingJavaScriptFromString:textJS];2.利用js直接调用
使用第二种和第三种方式时需要加入JavaScriptCore.framework,如果项目要求支持ios7.0之前的需要做兼容
从iOS7开始 苹果公布了JavaScriptCore.framework 它使得JS与OC的交互更加方便了。
首先导入JavaScriptCore.framework
然后导入头文件
#import 更换加载的html文件
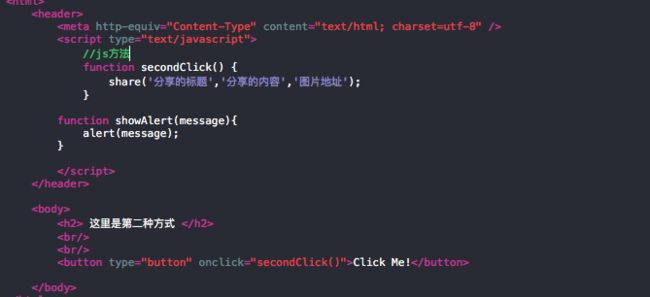
web中的js方法
点击web中按钮,通过JScontext直接调用share方法,从JSValue中取值
oc 调用js:
JSContext *context = [_webView valueForKeyPath:@"documentView.webView.mainFrame.javaScriptContext"];
//oc 调用 js
NSString *textJS = @"showAlert('这里是JS中alert弹出的message')";
[context evaluateScript:textJS];3.利用js里对象调用
此处稍微复杂一点我们需要使用到
JSExport凡事添加了JSExport协议的协议,所规定的方法,变量等 就会对js开放,我们可以通过js调用到
首先在html中创建对象,定义方法
无参方法
TestJSobject.TestNOParameter();
有一个参数的方法
TestJSobject.TestOneParameter(TestJSobject.name);
有两个参数的方法
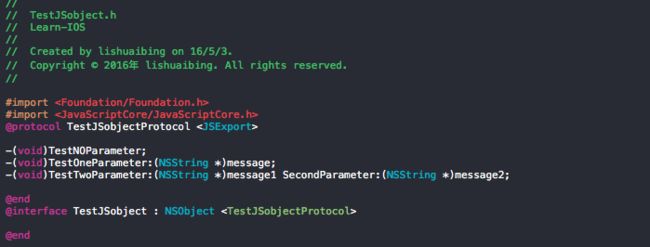
TestJSobject.TestTwoParameterSecondParameter(TestJSobject.name,TestJSobject.age);创建oc类,添加协议
实现协议方法
特别注意:
如果js中的参数超过两个,oc中方法名需要分开
js中的方法TestJSobject.TestTwoParameterSecondParameter(TestJSobject.name,TestJSobject.age);oc中的方法-(void)TestTwoParameter:(NSString *)message1 SecondParameter:(NSString *)message2
//js对象调用,创建对象
JSContext *context = [webView valueForKeyPath:@"documentView.webView.mainFrame.javaScriptContext"];
TestJSobject *test = [TestJSobject new];
context[@"TestJSobject"] = test;oc 调用js:
//同样我们也用刚才的方式模拟一下js调用方法
NSString *jsStr1=@"TestJSobject.TestNOParameter()";
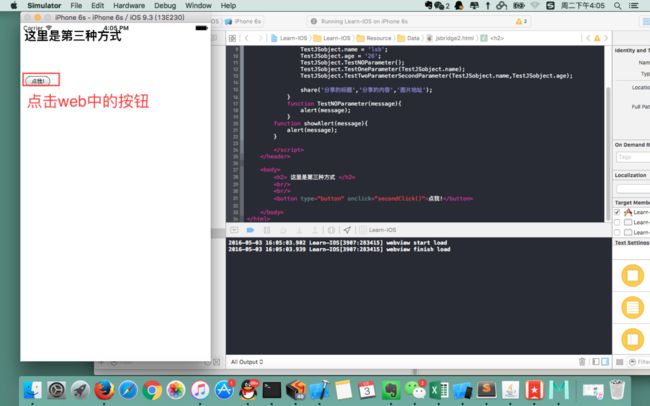
[context evaluateScript:jsStr1];点击web中的按钮,oc中的协议方法被触发
总结:根据以上几种方法,个人感觉第三种方法能更好的和oc相关联起来,而且还避免了viewController中过于庞大,如果方法多的时候。
文/跑步的李磊(简书作者)
原文链接:http://www.jianshu.com/p/dbddfc0eaa26
著作权归作者所有,转载请联系作者获得授权,并标注“简书作者”。
原文链接:http://www.jianshu.com/p/dbddfc0eaa26
著作权归作者所有,转载请联系作者获得授权,并标注“简书作者”。