《Cocos Creator游戏实战》抽奖转盘功能实现
抽奖转盘功能实现
为什么抽到的总是“谢谢参与”...(╯-_-)╯╧╧
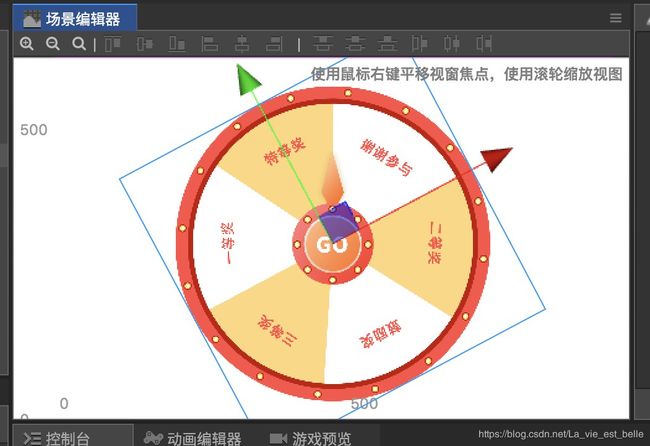
运行效果如下:
Cocos Creator版本:2.2.2
后台回复"抽奖转盘",获取该项目完整文件:
![]()
创建节点
1. bg节点用作背景。
2. wheel节点用作转盘背景,图片如下:
3. wheelBtn是一个按钮节点,背景图片如下:
很明显,wheelBtn不能作为wheel的子节点,否则wheel节点旋转的时候,wheelBtn也就会转了,这不符合预期。
编写代码
新建一个Wheel.js脚本,并挂到wheel节点上。
首先我们来看下onLoad方法:
// Wheel.js
onLoad () {
// 各个奖品的区域(角度值)
this.prizeArea = {
'特等奖': [0, 60],
'一等奖': [60, 120],
'三等奖': [120, 180],
'鼓励奖': [180, 240],
'二等奖': [240, 300],
'谢谢参与': [300, 360]
}
// 用于判断是否正在抽奖
this.isOn = false;
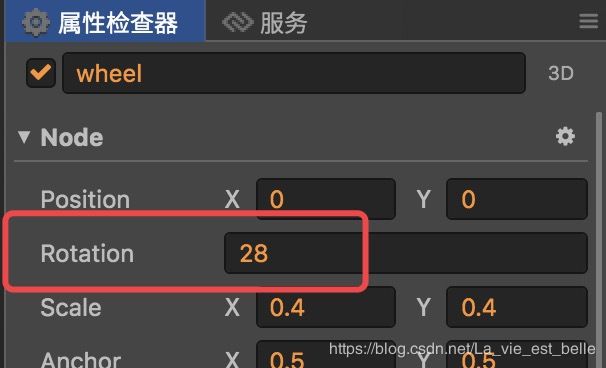
},1. 因为一共有6种抽奖结果,所以每个区域的角度值为60。而为了便于计算,笔者首先在属性检查器中将转盘图片旋转了一定角度,让指针的开始位置处在“特等奖”和“谢谢参与”之间,这样可以让角度范围显得更加清楚简单。
注:this.prizeArea的各个值表示到达相应区域转盘所需的旋转角度范围。比方说,要到达“特等奖”区域的话,旋转度数需在0-60之间。
2. this.isOn用来判断转盘的旋转动作是否结束,也就是说现在是不是正在抽奖。
在编写旋转动画前,我们先来完成抽奖逻辑:
// Wheel.js
getResult() {
// 先判断应该抽中哪一个奖品,不同区域的概率不同
let temp = Math.random()*100;
let result = null;
if (temp>=0 && temp<70) {
result = '谢谢参与';
}
else if (temp>=70 && temp<90) {
result = '鼓励奖';
}
else if (temp>=90 && temp<96) {
result = '三等奖';
}
else if (temp>=96 && temp<99) {
result = '二等奖';
}
else if (temp>=99 && temp<99.999) {
result = '一等奖';
}
else if (temp>=99.999 && temp<100) {
result = '特等奖'
}
return result;
}很简单,就是获取一个随机数,然后根据随机数的值来设置抽奖结果。每种抽奖结果的概率不同,“谢谢参与”最大,“特等奖”最小。
接下来编写wheelBtn按钮节点的事件函数,玩家点击该按钮后,获取抽奖结果,并且转盘开始执行旋转动作:
// Wheel.js
wheelBtn () {
// 如果正在抽奖,则跳过,否则之前的动作会被覆盖掉
if (!this.isOn) {
this.isOn = true;
this.node.angle = 28;
// 先判断应该抽中哪一个奖品,并获取对应区域
let result = this.getResult();
console.log(result);
let area = this.prizeArea[result];
let addAngle = Math.round(Math.random()*60)+area[0];
// 获取随机旋转时间,旋转圈数根据旋转时间设定
let rotateTime = Math.round(Math.random()*10)+3;
let rotateRound = Math.round(Math.random()*rotateTime)+rotateTime;
// 动作
let rotate = cc.rotateBy(rotateTime, 360*rotateRound+addAngle).easing(cc.easeSineOut());
let callback = cc.callFunc(()=>{
this.isOn = false;
});
let sequence = cc.sequence(rotate, callback)
this.node.runAction(sequence);
}
},1. 动作执行的话,需要将this.isOn设置为True,否则如果玩家在动作没结束之前再次按下按钮的话,新动作会覆盖未结束的旧动作(会乱套)。
2. this.node.angle=28表示每次执行旋转动作前,都将转盘图片还原为编辑器中设置的初始角度(照理来说应该设置为30,但是由于图片问题,设置后觉得指针指向不是很精准,所以为了看上去精准点就设成了28)。
3. 调用getResult方法获取抽奖结果,并获取旋转到相应区域所需的角度值。
4. 获取随机旋转时间和旋转圈数。
5. 实例化一个旋转动作,旋转的角度为360*rotateRound+addAngle,即360*圈数+旋转到指定区域所需角度值。360*圈数就是旋转整数圈,这个相当于0圈,主要起作用的是addAngle。
6. 动作执行完毕后要记得将this.isOn设置为false。
好,那本节教程就到这,希望大家以后都能抽中大奖~