AndroidStudio-3.2.1(十九)ToolBar的使用
Android开发中的ToolBar是符合Material Design规范的,用来替换系统默认的ActionBar,本篇介绍实际开发中的基本用法。
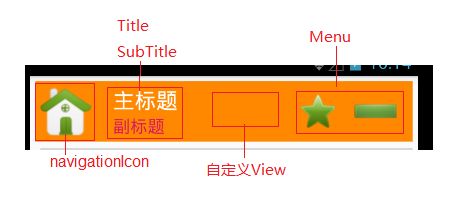
Toolbar的基本用法
基本布局如下:

1、在gradle 中添加 v7 appcompat 支持库(貌似有些版本不兼容toolbar)我这里的版本是:
implementation 'com.android.support:appcompat-v7:28.0.0-alpha1'
implementation 'com.android.support:design:28.0.0-alpha1'
2、继承自AppCompatActivity的Activity 。
3、去掉系统自带的ActionBar,两种方法:
1)在AndroidManifest.xml中设置:
android:theme="@style/Theme.AppCompat.Light.NoActionBar"`
2)在Activity的OnCreate中设置:
if (getSupportActionBar() != null){
getSupportActionBar().hide();
}
注意:requestWindowFeature(Window.FEATURE_NO_TITLE) 对于AppCompatActivity是无效的。
4、在 Activity 的布局文件中添加toolbar,并设置相关属性:
"app"的命名空间是: xmlns:app=“http://schemas.android.com/apk/res-auto”
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar_1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/holo_orange_dark"
android:layout_columnSpan="2"
app:title="主标题"
app:subtitle="副标题"
app:navigationIcon="@mipmap/p120"
app:titleTextColor="@color/colorWhite"
app:subtitleTextColor="@color/colorAccent"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
android:theme="@style/ToolbarTheme"
>
</android.support.v7.widget.Toolbar>
其中ToolbarTheme的设置如下:
<style name="ToolbarTheme" parent="Theme.AppCompat.Light">
<!-- 设置 toolbar 溢出菜单的文字的颜色 -->
<item name="android:textColor">@android:color/holo_red_dark</item>
<!-- 设置toolbar 弹出菜单的字体大小和溢出菜单文字大小-->
<item name="android:textSize">15sp</item>
<!-- 设置 显示在toobar上菜单文字的颜色 -->
<item name="actionMenuTextColor">@android:color/white</item>
<!-- 更换Toolbar menu 的icon -->
<item name="actionOverflowButtonStyle">@style/OverFlowIcon</item>
</style>
<style name="OverFlowIcon" parent="Widget.AppCompat.ActionButton.Overflow">
<item name="android:src">@mipmap/p117</item>
</style>
5、为Toolbar添加菜单:
private void initToolbar(){
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar_1);
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
//添加溢出菜单
toolbar.inflateMenu(R.menu.setting_menu);
// 添加菜单点击事件
toolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()){
case R.id.item_setting:
//点击设置菜单
break;
}
return false;
}
});
}
菜单的xml如下:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item android:id="@+id/item_collect"
android:title="收藏"
android:icon="@mipmap/p111"
app:showAsAction="ifRoom"/>
<item android:id="@+id/item_setting"
android:title="设置选项"
app:showAsAction="never"/>
<item android:id="@+id/item_model"
android:title="夜间模式"
app:showAsAction="never"/>
</menu>
注意: showAsAction这个属性是设置菜单该怎么显示,取值主要有ifRoom、never、always 这三种, ifRoom 表示 如果Toolbar 上有显示空间就显示在Toolbar 上,如果没有空间就展示在溢出菜单里,never 表是总是显示在溢出菜单里,always 表示总是显示在Toolbar 上。
Toolbar自定义View
模仿音乐app里的搜索框:

其实就是在Toolbar里加一个Edittext:
<android.support.v7.widget.Toolbar
...>
<EditText
android:id="@+id/edit_search"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</android.support.v7.widget.Toolbar>
然后,在代码中操作编辑框内容:
// 获取ToolBar 上的编辑框
EditText searchEdit = (EditText) toolbar.findViewById(R.id.edit_search);
// 获取内容
String content = searchEdit.getText().toString();