fastadmin实现弹窗
一:点击列表某按钮实现弹窗
如下图:
1、第一步:增加方法,如addname()
/**
* 添加字段和注释
* @param unknown $ids
* @return mixed
*/
public function addname($ids = NULL)
{
if (Request::instance()->isPost())
{
$database = config('database.database');
$prefix = config('database.prefix');
$table_name = 'message_data';
$param = Request::instance()->param("row/a");
$field = empty($param['field']) ? $this->error('字段名称不能为空') : $param['field'];
$comment = empty($param['comment']) ? $this->error('字段说明不能为空') : $param['comment'];
$sql = "select count(*) from information_schema.columns where TABLE_SCHEMA = '$database' and table_name = '$prefix$table_name' and column_name = '$field'";
$result = Db::query($sql);//读操作
if ($result[0]['count(*)']>=1) $this->error('字段已存在');
$sql = "alter table ".$prefix.$table_name." add ".$field." varchar(255) comment'$comment'";
$result = Db::execute($sql);//写操作
if ($result==2)$this->success('字段添加成功');
$this->success('字段添加失败');
}
return $this->fetch();
}2、第二步:增加对应的html文件,如addname.html,需要注意的是 id="addname-form"
3、第三部:在对应的文件中添加如下代码
{field: 'id', title: __('按钮'), table: table, buttons:
[
{name: 'name1', text: '查看字段', title: '查看字段', icon: 'fa fa-list', classname: 'btn btn-xs btn-primary btn-dialog', url: 'zhuhai/msgcat/getDbColumnComment', callback:function(data){
}},
{name: 'addname', text: '添加字段', title: '添加字段', icon: 'fa fa-list',
classname: 'btn btn-xs btn-primary btn-dialog', url: 'zhuhai/msgcat/addname'
},
//{name: 'name2', text: '导出数据', title: '导出数据', icon: 'fa fa-flash', classname: 'btn btn-xs btn-success btn-ajax', url: 'zhuhai/msgcat/outExcel', success:function(data, ret){}, error:function(){}},
{name: 'name3', text: '管理分组信息', title: '管理分组信息', icon: 'fa fa-flash', classname: 'btn btn-xs btn-info btn-addtabs', url: '/admin/zhuhai/msgdata?ref=addtabs'}
], operate:false, formatter: Table.api.formatter.buttons
},如图:
4、第四步:绑定操作事件
addname: function () {
Controller.api.bindevent();
},如下图:
二:使用fastadmin里的方法普通弹窗【同上】
在对应的js文件的代码:
1、在index.html中添加如下代码
导出数据 2、 在Table.api.init()里面添加
setting_url: 'appletls/user/setting',3、绑定方法
setting: function () {
Controller.api.bindevent();
},view代码:
php代码:
/**
* 信息配置
* @return mixed
*/
public function setting(){
if (\request()->isPost()){
$this->error('ccc');
}
return $this->fetch();
}
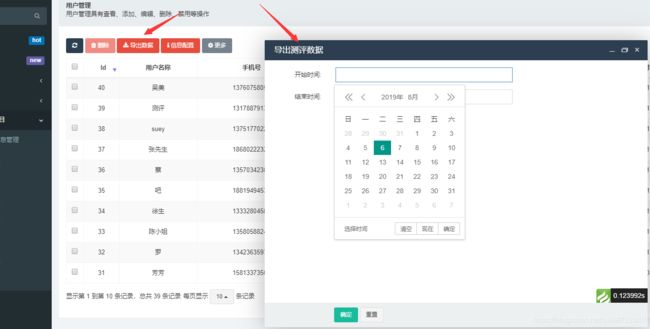
三:使用fastadmin里的弹窗导出数据为Excel
直接url访问,不能使用ajax,因为ajax要求返回数据,和PHPExcel一会浏览器输出冲突!将数据作为参数js代码:
1、 在Table.api.init()里面添加
out_url: 'appletls/user/out',2、绑定方法
out: function () {
Controller.api.bindevent();
},view代码:
注意:禁用了role=‘form’后无法使用系统自带的时间选择插件,需要引入layui的时间选择插件
https://www.layui.com/laydate/
php代码:
/**
* 导出所有用户数据
* 直接url访问,不能使用ajax,因为ajax要求返回数据,和PHPExcel一会浏览器输出冲突!将数据作为参数
* @throws \PHPExcel_Exception
* @throws \PHPExcel_Writer_Exception
* @throws \think\Exception
* @throws \think\db\exception\DataNotFoundException
* @throws \think\db\exception\ModelNotFoundException
* @throws \think\exception\DbException
*/
public function out(){
if (\request()->isPost()){
//dump(\request()->param());exit();
$result = Db::name('applet_user')->field('id,name,mobile,colleges')->order('id desc')->select();
$filename = "用户测评数据";
vendor('PHPExcel.PHPExcel');
$objPHPExcel = new \PHPExcel();
//设置保存版本格式
$objWriter = new \PHPExcel_Writer_Excel5($objPHPExcel);
//设置表头
$objPHPExcel->getActiveSheet()->setCellValue('A1','id');
$objPHPExcel->getActiveSheet()->setCellValue('B1','姓名');
$objPHPExcel->getActiveSheet()->setCellValue('C1','手机');
$objPHPExcel->getActiveSheet()->setCellValue('D1','意向院校');
$objPHPExcel->getActiveSheet()->setCellValue('E1','测评分值');
$objPHPExcel->getActiveSheet()->setCellValue('F1','学历背景得分');
$objPHPExcel->getActiveSheet()->setCellValue('G1','企业背景得分');
$objPHPExcel->getActiveSheet()->setCellValue('H1','收入水平得分');
$objPHPExcel->getActiveSheet()->setCellValue('I1','发展潜力得分');
$objPHPExcel->getActiveSheet()->setCellValue('J1','管理经验得分');
$objPHPExcel->getActiveSheet()->setCellValue('K1','英语水平得分');
$objPHPExcel->getActiveSheet()->setCellValue('L1','背景优势');
$objPHPExcel->getActiveSheet()->setCellValue('M1','背景劣势');
$objPHPExcel->getActiveSheet()->setCellValue('N1','匹配院校');
//改变此处设置的长度数值
$objPHPExcel->getActiveSheet()->getColumnDimension('A')->setWidth(10);
$objPHPExcel->getActiveSheet()->getColumnDimension('B')->setWidth(12);
//输出表格
$str = '用户未进行测评';
foreach ($result as $key => &$val) {
$count = Db::name('applet_answer')->where(['uid'=>$val['id'],'isdelete'=>0])->count();
$i=$key+2;//表格是从2开始的
if ($count>=1){
$row = SubjectService::getResult($val['id'],'');//score--1学历背景 2企业背景 3收入水平 4发展潜力 5管理经验 6英语水平
//优势
$advan = $row['advan'] ? implode('、',$row['advan']) : '暂无优势';
$inferi = $row['inferi'] ? implode('、',$row['inferi']) : '暂无劣势';
$colllist = $row['colllist'] ? implode('、',array_column($row['colllist'],'title')) : '无匹配院校';
//$score = Db::name('applet_answer')->where(['uid'=>$val['id'],'isdelete'=>0])->sum('score');
//dump($row);exit();
$objPHPExcel->getActiveSheet()->setCellValue('A'.$i,$val['id']);
$objPHPExcel->getActiveSheet()->setCellValue('B'.$i,$val['name']);
$objPHPExcel->getActiveSheet()->setCellValue('C'.$i,$val['mobile']);
$objPHPExcel->getActiveSheet()->setCellValue('D'.$i,$val['colleges']);
$objPHPExcel->getActiveSheet()->setCellValue('E'.$i,$row['totalscore']);
$objPHPExcel->getActiveSheet()->setCellValue('F'.$i,$row['score'][0]);
$objPHPExcel->getActiveSheet()->setCellValue('G'.$i,$row['score'][1]);
$objPHPExcel->getActiveSheet()->setCellValue('H'.$i,$row['score'][2]);
$objPHPExcel->getActiveSheet()->setCellValue('I'.$i,$row['score'][3]);
$objPHPExcel->getActiveSheet()->setCellValue('J'.$i,$row['score'][4]);
$objPHPExcel->getActiveSheet()->setCellValue('K'.$i,$row['score'][5]);
$objPHPExcel->getActiveSheet()->setCellValue('L'.$i,$advan);
$objPHPExcel->getActiveSheet()->setCellValue('M'.$i,$inferi);
$objPHPExcel->getActiveSheet()->setCellValue('N'.$i,$colllist);
}
else{
$objPHPExcel->getActiveSheet()->setCellValue('A'.$i,$val['id']);
$objPHPExcel->getActiveSheet()->setCellValue('B'.$i,$val['name']);
$objPHPExcel->getActiveSheet()->setCellValue('C'.$i,$val['mobile']);
$objPHPExcel->getActiveSheet()->setCellValue('D'.$i,$val['colleges']);
$objPHPExcel->getActiveSheet()->setCellValue('E'.$i,$str);
$objPHPExcel->getActiveSheet()->setCellValue('F'.$i,$str);
$objPHPExcel->getActiveSheet()->setCellValue('G'.$i,$str);
$objPHPExcel->getActiveSheet()->setCellValue('H'.$i,$str);
$objPHPExcel->getActiveSheet()->setCellValue('I'.$i,$str);
$objPHPExcel->getActiveSheet()->setCellValue('J'.$i,$str);
$objPHPExcel->getActiveSheet()->setCellValue('K'.$i,$str);
$objPHPExcel->getActiveSheet()->setCellValue('L'.$i,$str);
$objPHPExcel->getActiveSheet()->setCellValue('M'.$i,$str);
$objPHPExcel->getActiveSheet()->setCellValue('N'.$i,$str);
}
}
header("Pragma: public");
header("Expires: 0");
header("Cache-Control:must-revalidate, post-check=0, pre-check=0");
header("Content-Type:application/force-download");
header("Content-Type:application/vnd.ms-execl");
header("Content-Type:application/octet-stream");
header("Content-Type:application/download");
header('Content-Disposition:attachment;filename='.$filename.'.xls');
header("Content-Transfer-Encoding:binary");
$objWriter->save('php://output');
}
return $this->fetch();
}
四:使用layui自定义弹窗【不推荐】
如下图:
第一步:引入layui的css和js文件
第二步:在对应的文件中添加按钮和弹出层表单代码
1、按钮
SEO配置
2、表单
第三步:写js代码,在获取input的值时需要注意
// 显示弹出层
$('#saveSiteconf').click(function()
{
var sid = $(this).data('id');// 获取点击项的id
/* 再弹出添加界面 */
layer.open({
type:1,
title:"网站SEO信息配置",
skin:"myclass",
area:["50%"],
content:$("#test").html()
});
});
// 为什么layer中弹出层内容点击事件不起作用
//https://blog.csdn.net/xiao__jia__jia/article/details/79337312
//click只能为页面现有的元素绑定点击事件,如果是动态生成的新的元素,是没有事件的
$(document).on('click', '#activeBtn', function() {
//layer.msg('响应点击事件');
//http://www.itdaan.com/blog/2018/05/29/872e4813cc644912d53e5949f970b98c.html
var id = $(".seo_id").eq(1).val();
var seo_url = $(".seo_url").eq(1).val();
var seo_name = $(".seo_name").eq(1).val();// 获取生成的第二个input的值
var seo_title = $(".seo_title").eq(1).val()
var seo_keywords = $(".seo_keywords").eq(1).val()
var seo_description = $(".seo_description").eq(1).val()
$.post("zhuhai/categorys/saveSiteconf", {id: id,seo_url:seo_url,site_name:seo_name,seo_title:seo_title,seo_keywords:seo_keywords,seo_description:seo_description, }, function (data)
{
var num = data.code==200 ? 1 : 2;
layer.msg(data.msg,{icon:num,shade:0.3,offset: '40%',time:2000});
//layer.close(index); //如果设定了yes回调,需进行手工关闭
setTimeout(function(){
//刷新
location.reload();
},1000);
});
});第五步:编写对应的操作