- Proxyee Down简介
乐百川
以前写过一篇用Proxyee下载百度网盘大文件的文章,后来一直没在用过,现在发现Proxyee出了新版,功能也增加了,所以重新来介绍一下。现在它的Github地址也变了,现在的地址是:https://github.com/proxyee-down-org/proxyee-down.proxyeedown官网下载JDKProxyeeDown是一个使用Java和JavaFx技术编写的软件,所以要运行它
- Javaweb项目-调用接口-如何在服务器端跳转网页后显示并弹出对话框代码
海海不掉头发
Java面试习题Java基础java
Webapp项目中在java包下新建一个服务端类使用JOptionPane框架组件调用showMessageDialog的方法实现四个参数null,"这是一个信息对话框","信息",JOptionPane.INFORMATION_MESSAGE还有确认对话框的代码showConfirmDialogpackageservlet;importjavafx.scene.control.Alert;imp
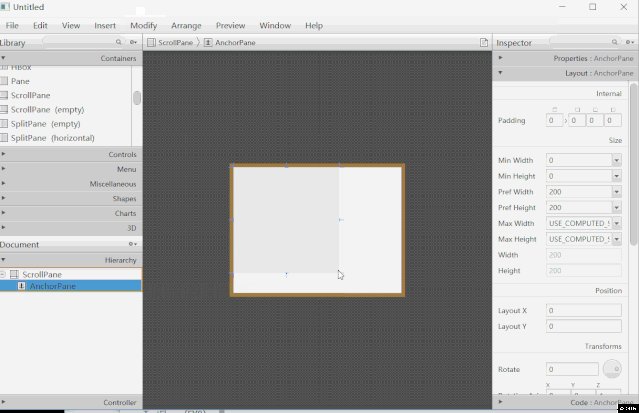
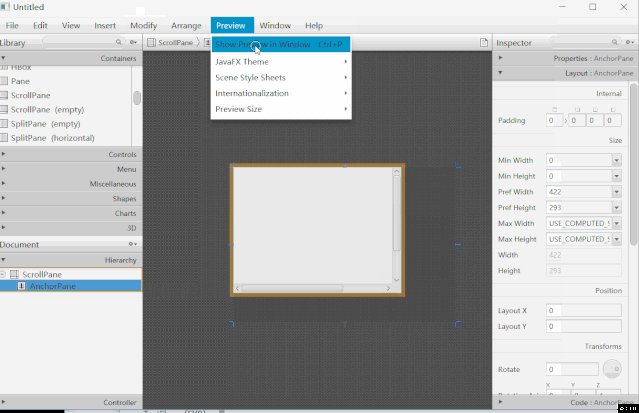
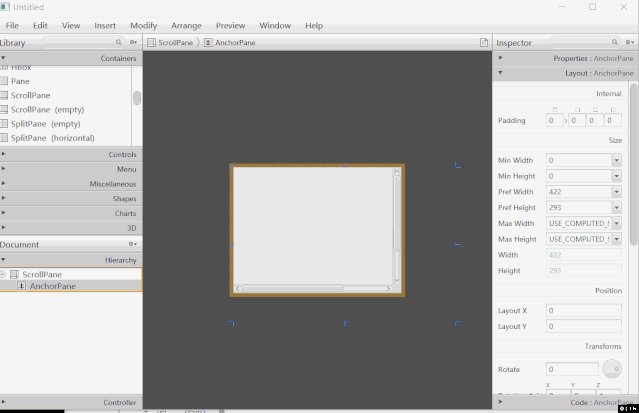
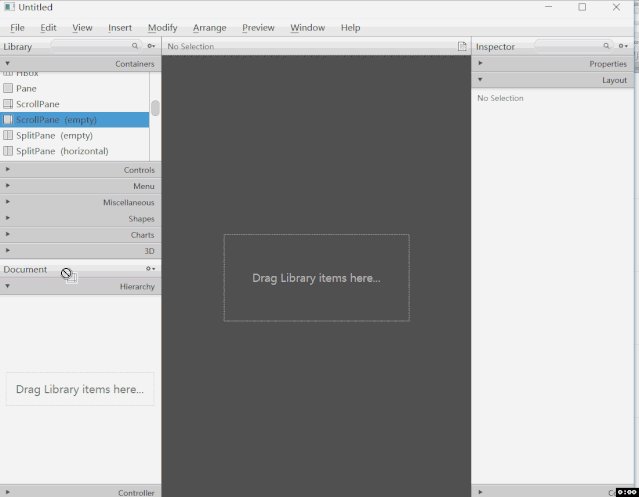
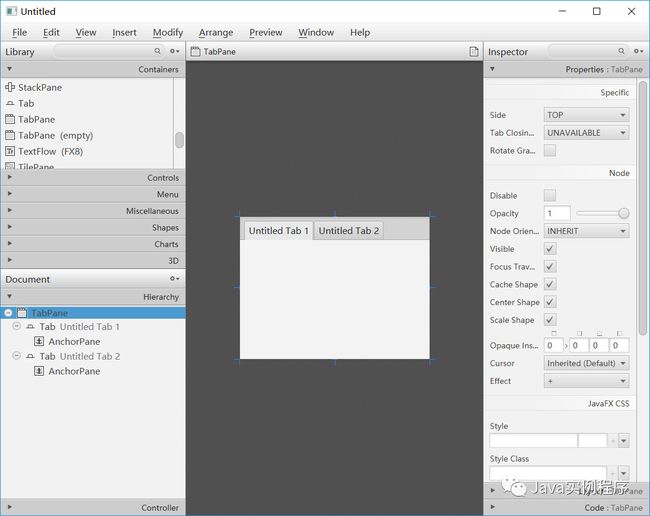
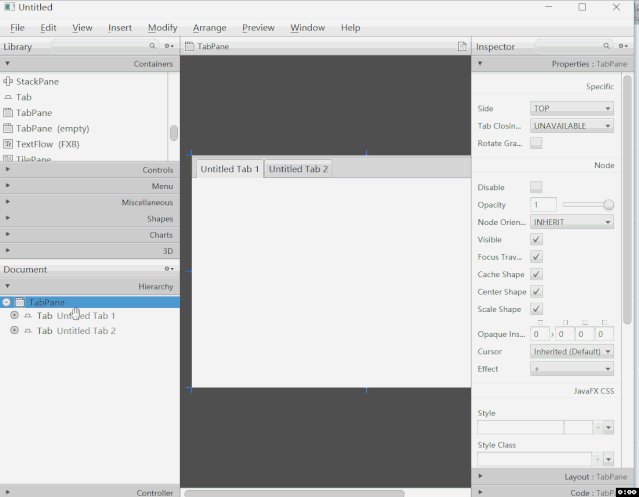
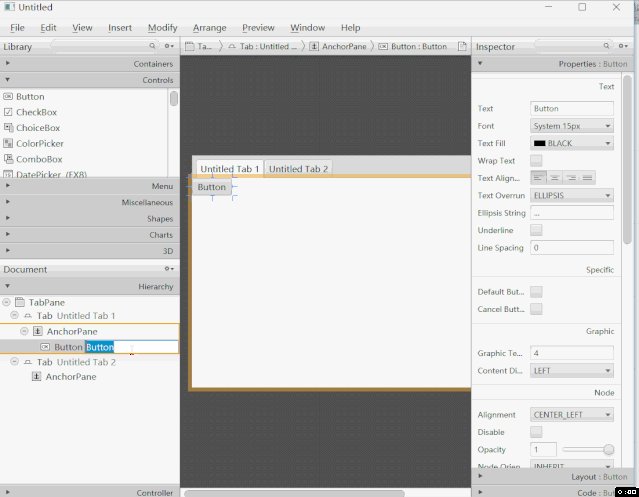
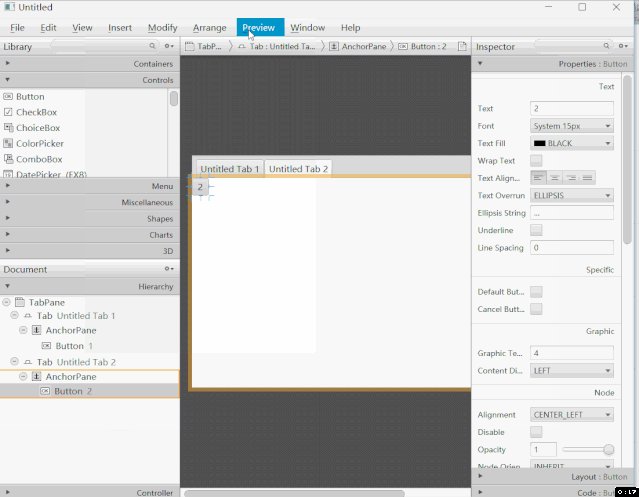
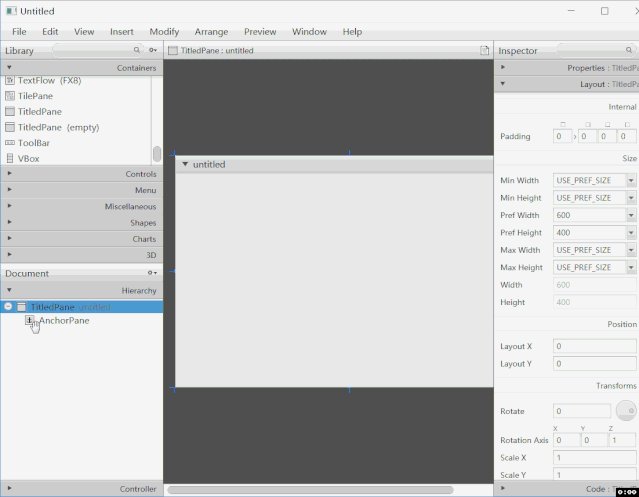
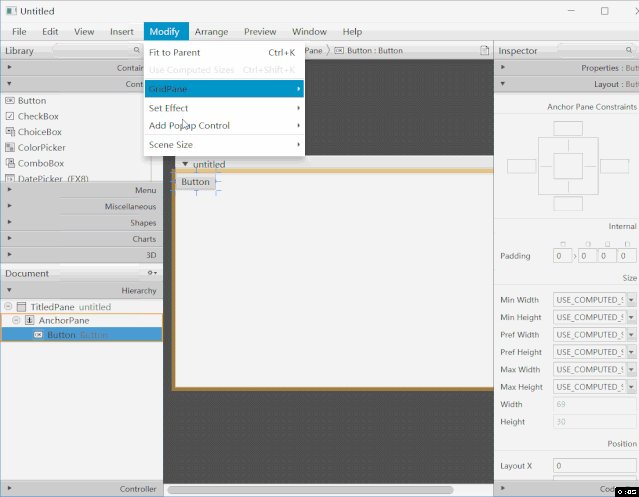
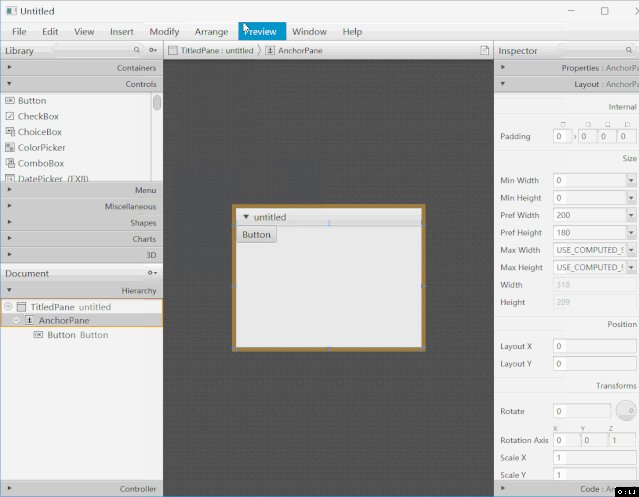
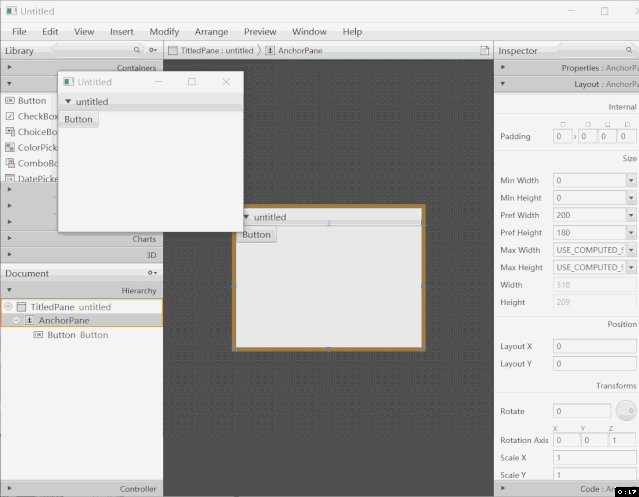
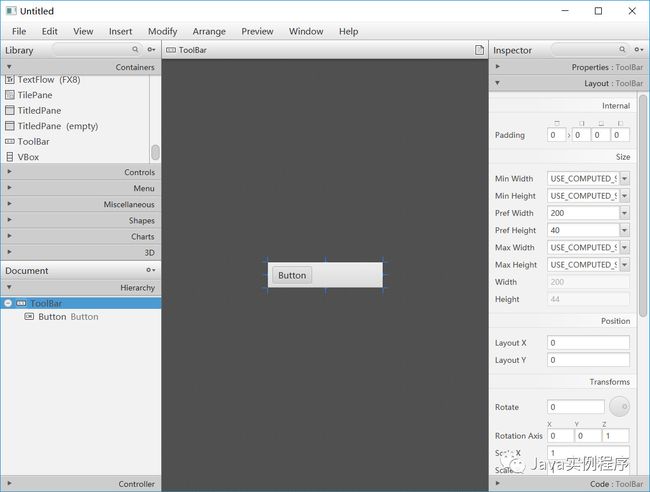
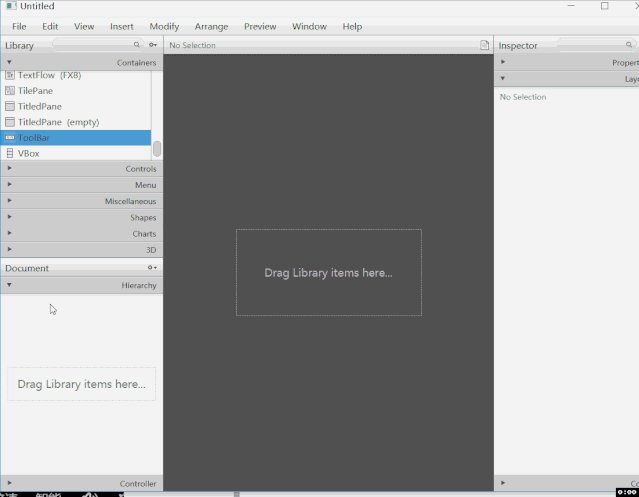
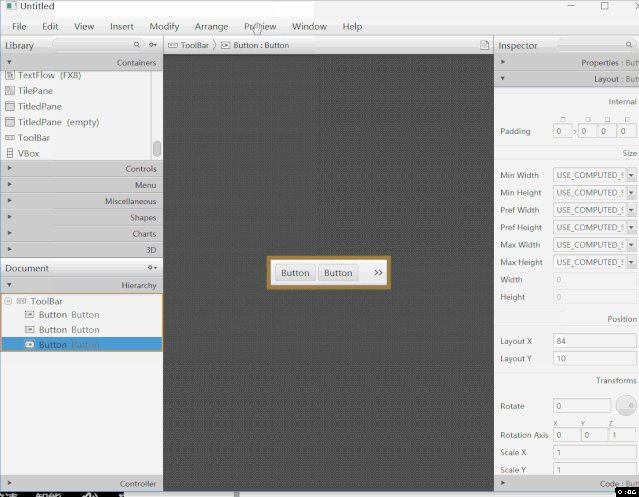
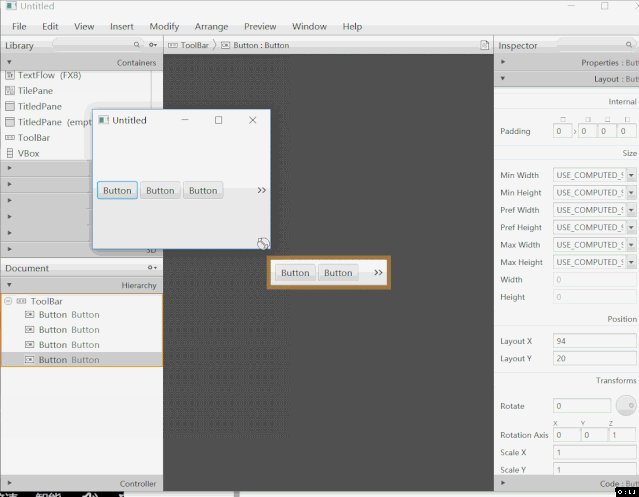
- javafx_scenebuilder-2_0-windows.msi 百度云盘下载
招风的黑耳
后端javafx
javafxscenebuilder官网下载很慢网上有很多人分享,都要付积分下载。下面是从官网下载好的,传我百度网盘了,有需要的大家去下载吧。链接:https://pan.baidu.com/s/1tUynlqfagoN6av8hRitTCQ提取码:9a2h无偿分享,大家愿意就点个关注呗,会有更多资源分享。
- JavaFx中通过线程池运行或者停止多个周期性任务
IT大玩客
pythonjava数据库
在JavaFX中,要实现点击按钮启动多个周期性任务并通过多线程执行,并在任务结束后将结果写入多个文本组件中,同时提供另一个按钮来停止这些任务,你可以使用ScheduledExecutorService来管理周期性任务,并使用AtomicBoolean来控制任务的执行与停止。以下是一个简化的示例,展示了如何实现这一功能:设置JavaFX界面:包括两个按钮(一个启动,一个停止)和多个文本区域(用于显示
- Java实现家谱家族管理系统,图形化家谱家族树,单机应用程序
violet_ever_garden
javajavafx家谱树JAVA图形用户界面设计源代码
背景算法与数据结构实验内容,使用Java+JavaFX,花了两个星期独自完成。功能(1)普通用户、超级管理员不同角色,不同角色登录后的权限各不相同,普通用户可以进行查询;超级管理员有对所有成员增加、删除和修改的权限。现在的初始超级管理员:admin123456初始普通用户:user555123123(2)家谱中成员的信息中包含姓名、出生日期、婚否、地址、健在否、死亡日期(若其已死亡)等(3)数据以
- javaFX FXML 下拉框/选择框/choicebox 的 填充以及用enum/枚举填充 用法
violet_ever_garden
javafxjavaenum
1.普通地加载2.通过FXCollections.observableArrayListpublicclassMainextendsApplication{ObservableListcursors=FXCollections.observableArrayList(Cursor.DEFAULT,Cursor.CROSSHAIR,Cursor.WAIT,Cursor.TEXT,Cursor.HAN
- Java经常使用的网站大全
耐住寂寞守住繁华_5b9a
网站大全:1Java工具集hutool:https://hutool.cn/2maven仓库:https://mvnrepository.com/3代码托管:https://github.com/4Java各种颜色的取色:https://colourco.de/5阿里巴巴矢量图库:http://www.iconfont.cn/6JavaFXTutorial:https://www.tutorial
- 【JavaFx】6.乌龟图
Maxbao0401
JavaFXjavafx
专栏目录1.JavaFx实现闹钟小程序2.银行账户管理员3.大数字4.购物车5.文本编辑器6.乌龟图文章目录所有程序皆使用JDK8JavaFXJavaFx是什么JavaFx使用注意事项乌龟图项目描述项目目录gitee地址程序代码turtle.javaControl.java运行截图所有程序皆使用JDK8JavaFXJavaFx菜鸟教程JavaFx哔哩哔哩教程JavaFx是什么JavaFx是java
- 【JavaFx】5.文本编辑器
Maxbao0401
JavaFXjavafx
专栏目录1.JavaFx实现闹钟小程序2.银行账户管理员3.大数字4.购物车5.文本编辑器6.乌龟图文章目录所有程序皆使用JDK8JavaFXJavaFx是什么JavaFx使用注意事项文本编辑器项目描述项目目录gitee地址程序代码TextEditor.javaBackGround.javaRightPointB.javaSaveFile.java运行截图所有程序皆使用JDK8JavaFXJava
- JavaFX IDEA 打包exe
cyy298
intellij-ideajavaide
io.github.fvarruijavapackager1.6.6packagepackagecom.navinfo.logconvert.MaintrueC:\ProgramFiles\Java\jre-17.0.2-->truefalsewindowstruelogconvertlogconvert1.0D:\Item\GD_AmtHardwareTest1.0\datasD:\Item\G
- java,mqtt-client开发创建客户端
LINNIU
javajavamaven开发语言
使用Java使用org.fusesource.mqtt-client组件做Mqtt开发大家可以在gitee或者Maven库网站上面找到对应的的Maven引用或者Gradle引用GItee地址:点击进入Maven库地址:点击进入这两个上面都有相关的依赖引用我这边用的javaFX,做的一个桌面应用,走的mqtt数据通信。下面说一下这个库的配置:org.fusesource.mqtt-client这个库
- 发布5-JRT在Linux开发
小乌鱼
JRTjava
JRT作为全信创支持的架构,设计之初就是计划完全能脱离Win开发和运行的,设计目标不仅仅是发布程序能脱Win,开发自己也要能脱Win。那么就不能依赖一些只能在Windows下运行或者好使的工具。JRTClient基于javafx开发、JRTBrowser基于Electron开发,都是跨平台的。为什么不支持Mac呢?因为我穷啊,用不起Mac,再一个做这东西就是为了脱Win,再进Mac岂不是脱裤子放屁
- 抽象科目结构,TreeView形象显示数据
又是一年三月三
JavaFx软件工厂富客户端JavaFx数据智能
接着上篇文章,科目数据从SPI的druid模块提取后,下面就是思考如何展示更方便日常工作中的使用。很显示,财政部的小企业会计准则科目表从表面看起来是一个平面的线性结构,但实际上,它是分成了资产、负债、所有者权益、成本和损益五类,感觉javafx中的TreeView展示数据应该更形象。我们来思考如何抽象Tree型的数据结构很明显,从DRUID提取过来的数据不是树型结构,从理念上去将它抽象成树形结构,
- java fx 报错 java.lang.instrument ASSERTION FAILED ***: “!errorOutstanding“ with message transform
xc979906570
踩坑日记java
问题描述在javafx中遇到的错误在fxml中通过了fx:controller绑定了控制器在控制的controller里面使用了FXMLLoader.load获取这个fxml文件出现报错java.lang.instrumentASSERTIONFAILED***:"!errorOutstanding"withmessagetransformmethodcallfailedatJPLISAgent原
- Java中的main方法和Javafx中的launch(args)
水瓶座的鬼才
关于main的声明:1.java虚拟机调用的,所以必须为public;2.当一个类中有main()方法,执行命令“java类名”则会启动虚拟机执行该类中的main方法。由于JVM在运行这个Java应用程序的时候,首先会调用main方法,调用时不实例化这个类的对象,而是通过类名直接调用因此需要是限制为publicstatic。(类名.main())3.jvm有限制,不能有返回值,因此返回值类型为vo
- 【Java万花筒】Java图形库探秘:创意编程、数据可视化与用户界面设计
friklogff
Java万花筒java信息可视化ui
图形化未来:Java图形库全面解析与应用指南前言在Java开发的世界中,图形处理一直是一个关键领域,涉及从创意编程到数据可视化再到用户界面设计的多个方面。本文将深入探讨几个领域内颇具代表性的Java图形库,为开发者提供了解和选择的机会。通过对JUNG、Piccolo2D、JFreeChart、JavaFX、ApacheBatik和Processing等库的全面介绍,读者将获得在不同场景下运用这些库
- RoomIt屏幕画笔工具
Rococy
gitjava开源
RoomIt开源地址:https://gitee.com/gavaFullStack/RoomIt介绍RoomIt是一款基于JavaFx、操作简便、轻量的屏幕画笔工具。RoomIt名字含义:Rococy+ZoomIt。RoomIt开发初衷:提升技术水平、为开源社区贡献一份力。演示文档用户文档:https://gitee.com/gavaFullStack/RoomIt/wikis/RoomIt-W
- Java SWT Composite 绘画
深色風信子
JavaSWT绘画JavaGUISWTGUIJavaComposite
JavaSWTComposite绘画1JavaSWT2Java图形框架AWT、Swing、SWT、JavaFX2.1JavaAWT(AbstractWindowToolkit)2.2JavaSwing2.3JavaSWT(StandardWidgetToolkit)2.4JavaJavaFX3比较和总结1JavaSWTJavaSWT(StandardWidgetToolkit)是一套用于构建桌面图
- httpclient5 工具封装
一把青龙湾月刀
javajava
配置类packagecom.vivo.httpclient52;importjavafx.util.Pair;importorg.apache.hc.client5.http.DnsResolver;importorg.apache.hc.client5.http.SystemDefaultDnsResolver;importorg.apache.hc.client5.http.classic.E
- 【经典项目】Java小游戏 —— 弹力球
枫蜜柚子茶
JAVA基础java开发语言游戏
一、功能需求设计一个Java弹球小游戏的思路如下:创建游戏窗口:使用Java图形库(如Swing或JavaFX)创建一个窗口,作为游戏的可视化界面。绘制游戏界面:在游戏窗口中绘制游戏所需的各个元素,包括弹球、挡板、得分等。弹球移动:使用一个线程或定时器来控制弹球的移动。在每个时间间隔内,更新弹球的位置,并检测碰撞情况。二、分析实现主要是对弹力球远动轨迹的计算,同时控制边界的界定,碰到边框,就需要控
- 基于JavaFX的贪吃蛇小游戏
小虎哥的技术博客
Java基础系列javaJavaFX贪吃蛇
游戏背景介绍贪吃蛇游戏是一款经典的小游戏,它的玩法很简单,就是控制蛇吃食物,每吃一个食物蛇的长度就会加一,直到蛇撞到墙壁或者撞到自己时游戏结束,最终的得分是蛇的长度减一。JavaFX用Java开发桌面端首选就是JavaFX,它的推出用来取代Swing(一个古老的Java桌面端框架)。虽然都说Java开发桌面端性能不行,但是我们的Java开发工具IntelliJIDEA的界面是由JavaFX构建的。
- java textarea 回车事件,JavaFX:如何使回车键提交TextArea
weixin_39623750
javatextarea回车事件
这应该可以满足您的需求:TextAreaarea;//...(initializeallyourJavaFXobjectshere...)//whereveryouassigneventhandlers...area.setOnKeyPressed(newEventHandler(){@Overridepublicvoidhandle(KeyEventkeyEvent){if(keyEvent.g
- Log4j 输出日志到 TextArea & JavaFX、Swing
让线程再跑一会
大数据开发工具log4j
前言之前在自己开发一个软件的时候想着实现一个打印日志到控制台的功能,网上找了一大堆资料实在晦涩,不是看不懂就是运行一堆报错,截止前两分钟刚用第二种方式实现了这个功能,这也是咱"独立实现"解决问题的第一次,之前都是参考别人的代码。本着互惠互利、博爱共享的开源精神,我必须记录一下。两种方式这里的例子都用JavaFX的TextArea来实现,你要换用别的当然可以,Button、Label都行,你开心就好
- IDEA搭建JDK源码学习环境(可添加注释、修改、debug)
wen-pan
好用的工具或插件原理/源码项目环境搭建javaintellij-idea学习
工程详见:https://github.com/wenpanwenpan/study-source-jdk1.8.0_2811、找到src.zip和javafx-src.zip找到你想要调试的JDK,笔者本地电脑上装了两个版本的JDK,这里以jdk1.8.0_281为例将JDK目录下的javafx-src.zip和src.zip两个压缩包进行拷贝(这里就是源码)2、新建目录并解压压缩包新建一个目录
- Error occurred during initialization of boot layerjava.lang.module.FindException: Module javafx.web
十秒耿直拆包选手
JavaJavaFXIDE&OSjavaJavaFXIDEintellij-idea
使用IDEA运行报以下错误:我遇到情况是“PATH_TO_FX”的配置,配置为原javafx的sdk,但是sdk已经删除了,所以报错。修订如下:按照新的JavaFX包路径配置即可。
- javafx绘图板(解决页面重叠问题)
超维Ai编程
python开发语言
packagecom.example.demo;importjavafx.embed.swing.SwingFXUtils;importjavafx.scene.SnapshotParameters;importjavafx.scene.canvas.Canvas;importjavafx.scene.canvas.GraphicsContext;importjavafx.scene.contro
- 手拉手JavaFX UI控件与springboot3+FX桌面开发
QGS-CD
javauijavajavascript
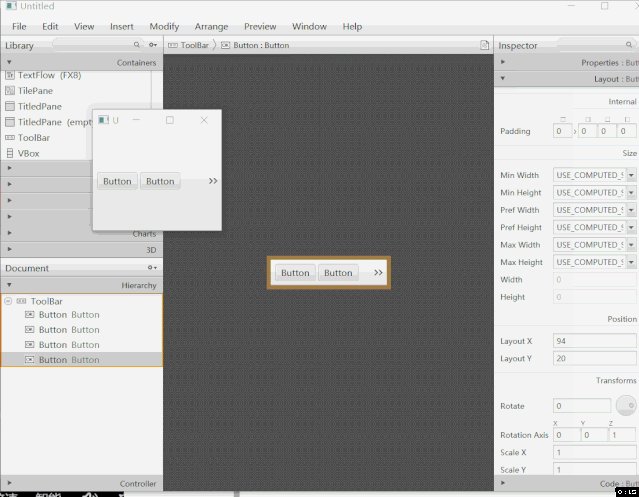
目录javaFx文本javaFX颜色字体Label标签Button按钮//按钮单击事件鼠标、键盘事件//(鼠标)双击事件//键盘事件单选按钮RadioButton快捷键、键盘事件CheckBox复选框ChoiceBox选择框Text文本TextField(输入框)、TextArea文本域//过滤(传入一个参数(过滤后)返回一个参数)//过滤2案例password密码字段Hyperlink超链接Pr
- 浅学JAVAFX布局
QGS-CD
csscss3前端
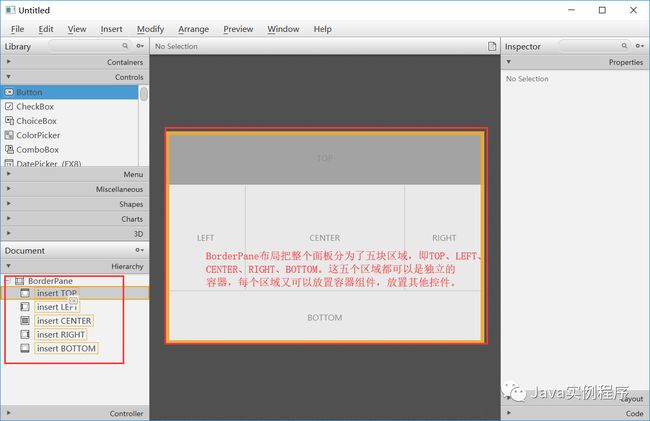
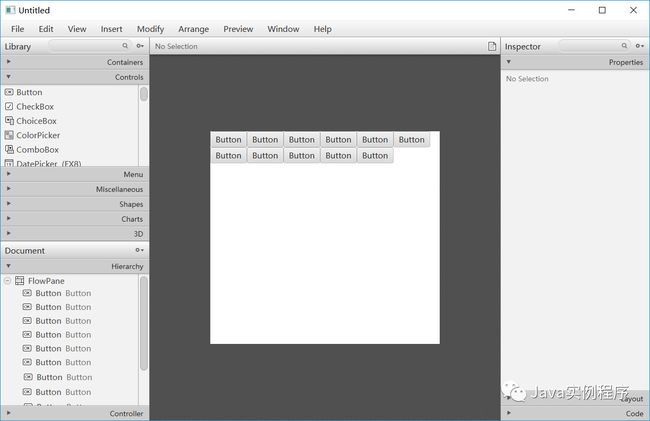
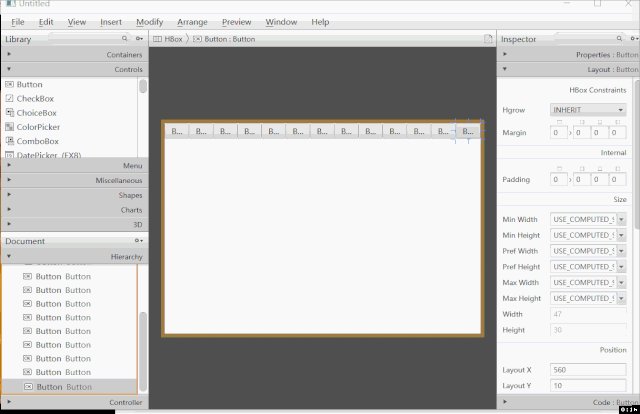
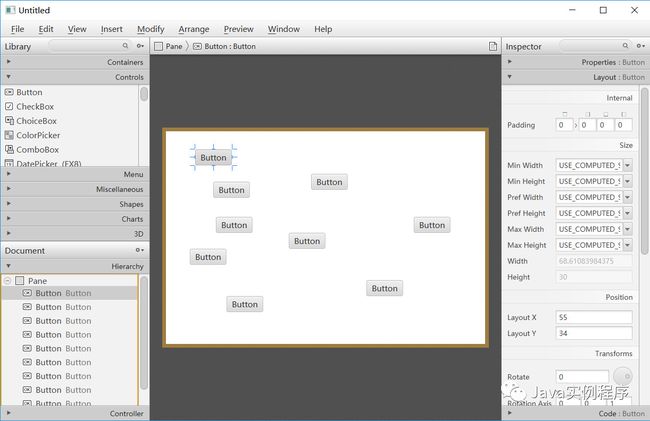
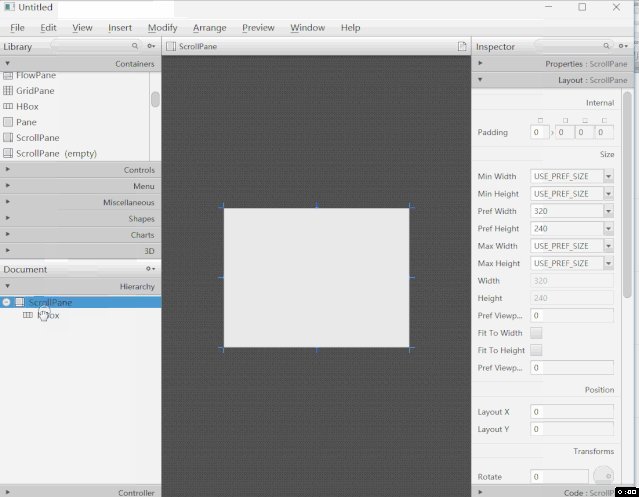
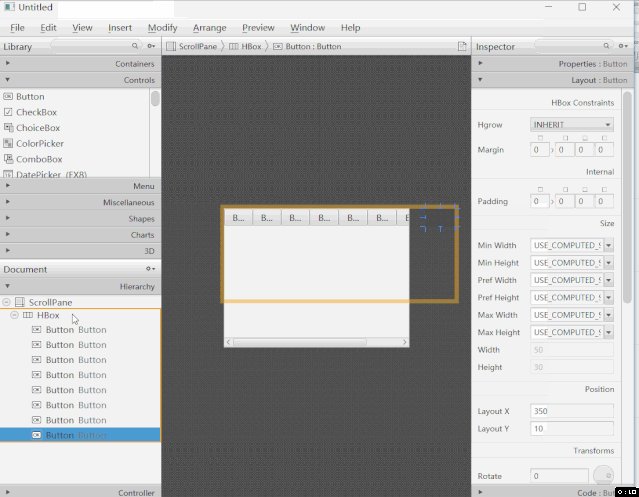
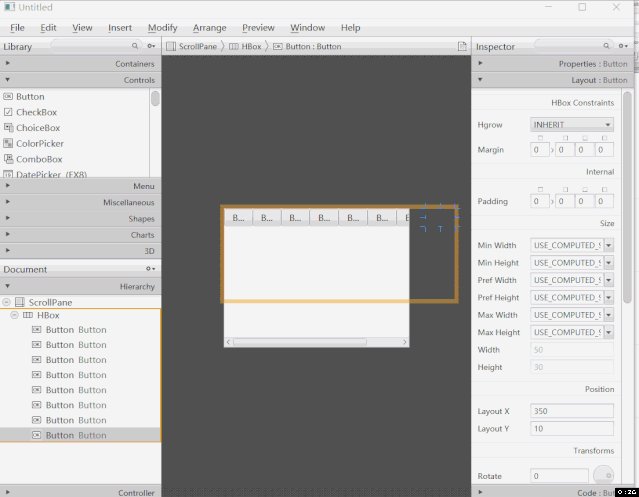
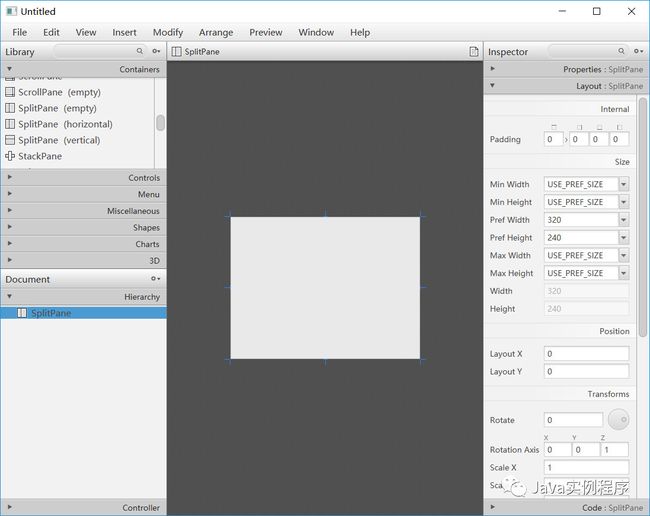
JAVAFXFlowPane布局Flowpane是一个容器。它在一行上排列连续的子组件,并且如果当前行填充满了以后,则自动将子组件向下推到一行publicclassFlowPanedemoextendsApplication{@Overridepublicvoidstart(Stagestage)throwsException{stage.setTitle("FlowPanedemo");Flow
- 手拉手Javafx案例
QGS-CD
iphoneios
JavaFX是Java的下一代图形用户界面工具包。JavaFX是一组图形和媒体API,我们可以用它们来创建和部署富客户端应用程序。JAVAFX案例Fxml载入项目publicvoidstart(Stagestage)throwsException{stage.setTitle("calculator");Paneload=FXMLLoader.load(getClass().getResource
- JavaFX场景入门
QGS-CD
前端数据库javascript
目录JAVAFXjdk1.8以上引入javafx类库JDK11+JAVAFX(eclipse)小知识点舞台Stageplatform、screen类Scene场景类查看电脑屏幕宽高Group容器JAVAFX项目Imagejavafx场景javaFx文本javaFX颜色JAVAFXjdk1.8以上引入javafx类库JDK11+JAVAFX(eclipse)方式一方式二直接引入避免另一种编写方式小知
- 算法 单链的创建与删除
换个号韩国红果果
c算法
先创建结构体
struct student {
int data;
//int tag;//标记这是第几个
struct student *next;
};
// addone 用于将一个数插入已从小到大排好序的链中
struct student *addone(struct student *h,int x){
if(h==NULL) //??????
- 《大型网站系统与Java中间件实践》第2章读后感
白糖_
java中间件
断断续续花了两天时间试读了《大型网站系统与Java中间件实践》的第2章,这章总述了从一个小型单机构建的网站发展到大型网站的演化过程---整个过程会遇到很多困难,但每一个屏障都会有解决方案,最终就是依靠这些个解决方案汇聚到一起组成了一个健壮稳定高效的大型系统。
看完整章内容,
- zeus持久层spring事务单元测试
deng520159
javaDAOspringjdbc
今天把zeus事务单元测试放出来,让大家指出他的毛病,
1.ZeusTransactionTest.java 单元测试
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Test;
import
- Rss 订阅 开发
周凡杨
htmlxml订阅rss规范
RSS是 Really Simple Syndication的缩写(对rss2.0而言,是这三个词的缩写,对rss1.0而言则是RDF Site Summary的缩写,1.0与2.0走的是两个体系)。
RSS
- 分页查询实现
g21121
分页查询
在查询列表时我们常常会用到分页,分页的好处就是减少数据交换,每次查询一定数量减少数据库压力等等。
按实现形式分前台分页和服务器分页:
前台分页就是一次查询出所有记录,在页面中用js进行虚拟分页,这种形式在数据量较小时优势比较明显,一次加载就不必再访问服务器了,但当数据量较大时会对页面造成压力,传输速度也会大幅下降。
服务器分页就是每次请求相同数量记录,按一定规则排序,每次取一定序号直接的数据
- spring jms异步消息处理
510888780
jms
spring JMS对于异步消息处理基本上只需配置下就能进行高效的处理。其核心就是消息侦听器容器,常用的类就是DefaultMessageListenerContainer。该容器可配置侦听器的并发数量,以及配合MessageListenerAdapter使用消息驱动POJO进行消息处理。且消息驱动POJO是放入TaskExecutor中进行处理,进一步提高性能,减少侦听器的阻塞。具体配置如下:
- highCharts柱状图
布衣凌宇
hightCharts柱图
第一步:导入 exporting.js,grid.js,highcharts.js;第二步:写controller
@Controller@RequestMapping(value="${adminPath}/statistick")public class StatistickController { private UserServi
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
springmvcSpring 教程spring3 教程Spring 入门
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- TLS java简单实现
antlove
javasslkeystoretlssecure
1. SSLServer.java
package ssl;
import java.io.FileInputStream;
import java.io.InputStream;
import java.net.ServerSocket;
import java.net.Socket;
import java.security.KeyStore;
import
- Zip解压压缩文件
百合不是茶
Zip格式解压Zip流的使用文件解压
ZIP文件的解压缩实质上就是从输入流中读取数据。Java.util.zip包提供了类ZipInputStream来读取ZIP文件,下面的代码段创建了一个输入流来读取ZIP格式的文件;
ZipInputStream in = new ZipInputStream(new FileInputStream(zipFileName));
&n
- underscore.js 学习(一)
bijian1013
JavaScriptunderscore
工作中需要用到underscore.js,发现这是一个包括了很多基本功能函数的js库,里面有很多实用的函数。而且它没有扩展 javascript的原生对象。主要涉及对Collection、Object、Array、Function的操作。 学
- java jvm常用命令工具——jstatd命令(Java Statistics Monitoring Daemon)
bijian1013
javajvmjstatd
1.介绍
jstatd是一个基于RMI(Remove Method Invocation)的服务程序,它用于监控基于HotSpot的JVM中资源的创建及销毁,并且提供了一个远程接口允许远程的监控工具连接到本地的JVM执行命令。
jstatd是基于RMI的,所以在运行jstatd的服务
- 【Spring框架三】Spring常用注解之Transactional
bit1129
transactional
Spring可以通过注解@Transactional来为业务逻辑层的方法(调用DAO完成持久化动作)添加事务能力,如下是@Transactional注解的定义:
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version
- 我(程序员)的前进方向
bitray
程序员
作为一个普通的程序员,我一直游走在java语言中,java也确实让我有了很多的体会.不过随着学习的深入,java语言的新技术产生的越来越多,从最初期的javase,我逐渐开始转变到ssh,ssi,这种主流的码农,.过了几天为了解决新问题,webservice的大旗也被我祭出来了,又过了些日子jms架构的activemq也开始必须学习了.再后来开始了一系列技术学习,osgi,restful.....
- nginx lua开发经验总结
ronin47
使用nginx lua已经两三个月了,项目接开发完毕了,这几天准备上线并且跟高德地图对接。回顾下来lua在项目中占得必中还是比较大的,跟PHP的占比差不多持平了,因此在开发中遇到一些问题备忘一下 1:content_by_lua中代码容量有限制,一般不要写太多代码,正常编写代码一般在100行左右(具体容量没有细心测哈哈,在4kb左右),如果超出了则重启nginx的时候会报 too long pa
- java-66-用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。颠倒之后的栈为{5,4,3,2,1},5处在栈顶
bylijinnan
java
import java.util.Stack;
public class ReverseStackRecursive {
/**
* Q 66.颠倒栈。
* 题目:用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。
* 颠倒之后的栈为{5,4,3,2,1},5处在栈顶。
*1. Pop the top element
*2. Revers
- 正确理解Linux内存占用过高的问题
cfyme
linux
Linux开机后,使用top命令查看,4G物理内存发现已使用的多大3.2G,占用率高达80%以上:
Mem: 3889836k total, 3341868k used, 547968k free, 286044k buffers
Swap: 6127608k total,&nb
- [JWFD开源工作流]当前流程引擎设计的一个急需解决的问题
comsci
工作流
当我们的流程引擎进入IRC阶段的时候,当循环反馈模型出现之后,每次循环都会导致一大堆节点内存数据残留在系统内存中,循环的次数越多,这些残留数据将导致系统内存溢出,并使得引擎崩溃。。。。。。
而解决办法就是利用汇编语言或者其它系统编程语言,在引擎运行时,把这些残留数据清除掉。
- 自定义类的equals函数
dai_lm
equals
仅作笔记使用
public class VectorQueue {
private final Vector<VectorItem> queue;
private class VectorItem {
private final Object item;
private final int quantity;
public VectorI
- Linux下安装R语言
datageek
R语言 linux
命令如下:sudo gedit /etc/apt/sources.list1、deb http://mirrors.ustc.edu.cn/CRAN/bin/linux/ubuntu/ precise/ 2、deb http://dk.archive.ubuntu.com/ubuntu hardy universesudo apt-key adv --keyserver ke
- 如何修改mysql 并发数(连接数)最大值
dcj3sjt126com
mysql
MySQL的连接数最大值跟MySQL没关系,主要看系统和业务逻辑了
方法一:进入MYSQL安装目录 打开MYSQL配置文件 my.ini 或 my.cnf查找 max_connections=100 修改为 max_connections=1000 服务里重起MYSQL即可
方法二:MySQL的最大连接数默认是100客户端登录:mysql -uusername -ppass
- 单一功能原则
dcj3sjt126com
面向对象的程序设计软件设计编程原则
单一功能原则[
编辑]
SOLID 原则
单一功能原则
开闭原则
Liskov代换原则
接口隔离原则
依赖反转原则
查
论
编
在面向对象编程领域中,单一功能原则(Single responsibility principle)规定每个类都应该有
- POJO、VO和JavaBean区别和联系
fanmingxing
VOPOJOjavabean
POJO和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Plain Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比POJO复杂很多,JavaBean是一种组件技术,就好像你做了一个扳子,而这个扳子会在很多地方被
- SpringSecurity3.X--LDAP:AD配置
hanqunfeng
SpringSecurity
前面介绍过基于本地数据库验证的方式,参考http://hanqunfeng.iteye.com/blog/1155226,这里说一下如何修改为使用AD进行身份验证【只对用户名和密码进行验证,权限依旧存储在本地数据库中】。
将配置文件中的如下部分删除:
<!-- 认证管理器,使用自定义的UserDetailsService,并对密码采用md5加密-->
- mac mysql 修改密码
IXHONG
mysql
$ sudo /usr/local/mysql/bin/mysqld_safe –user=root & //启动MySQL(也可以通过偏好设置面板来启动)$ sudo /usr/local/mysql/bin/mysqladmin -uroot password yourpassword //设置MySQL密码(注意,这是第一次MySQL密码为空的时候的设置命令,如果是修改密码,还需在-
- 设计模式--抽象工厂模式
kerryg
设计模式
抽象工厂模式:
工厂模式有一个问题就是,类的创建依赖于工厂类,也就是说,如果想要拓展程序,必须对工厂类进行修改,这违背了闭包原则。我们采用抽象工厂模式,创建多个工厂类,这样一旦需要增加新的功能,直接增加新的工厂类就可以了,不需要修改之前的代码。
总结:这个模式的好处就是,如果想增加一个功能,就需要做一个实现类,
- 评"高中女生军训期跳楼”
nannan408
首先,先抛出我的观点,各位看官少点砖头。那就是,中国的差异化教育必须做起来。
孔圣人有云:有教无类。不同类型的人,都应该有对应的教育方法。目前中国的一体化教育,不知道已经扼杀了多少创造性人才。我们出不了爱迪生,出不了爱因斯坦,很大原因,是我们的培养思路错了,我们是第一要“顺从”。如果不顺从,我们的学校,就会用各种方法,罚站,罚写作业,各种罚。军
- scala如何读取和写入文件内容?
qindongliang1922
javajvmscala
直接看如下代码:
package file
import java.io.RandomAccessFile
import java.nio.charset.Charset
import scala.io.Source
import scala.reflect.io.{File, Path}
/**
* Created by qindongliang on 2015/
- C语言算法之百元买百鸡
qiufeihu
c算法
中国古代数学家张丘建在他的《算经》中提出了一个著名的“百钱买百鸡问题”,鸡翁一,值钱五,鸡母一,值钱三,鸡雏三,值钱一,百钱买百鸡,问翁,母,雏各几何?
代码如下:
#include <stdio.h>
int main()
{
int cock,hen,chick; /*定义变量为基本整型*/
for(coc
- Hadoop集群安全性:Hadoop中Namenode单点故障的解决方案及详细介绍AvatarNode
wyz2009107220
NameNode
正如大家所知,NameNode在Hadoop系统中存在单点故障问题,这个对于标榜高可用性的Hadoop来说一直是个软肋。本文讨论一下为了解决这个问题而存在的几个solution。
1. Secondary NameNode
原理:Secondary NN会定期的从NN中读取editlog,与自己存储的Image进行合并形成新的metadata image
优点:Hadoop较早的版本都自带,
![]()