Python + Django 创建用户项目实例
1 环境
python 3.7(一定要是python3)
django
windows 系统
mysql 数据库
编写工具用 IDEA 或者 pycharm 都可以
构建项目之前确认 python 等环境已搭建好(环境变量等都配好)
2 项目构建
2.1 创建项目
用 cmd 命令进入要创建项目的目录
## dir 为要创建项目的目录
cd dir
创建一个 Django 项目:
django-admin startproject PythonUser
此时在之前的 dir 目录下会出现项目PythonUser
启动该项目, 进入 PythonUser 项目目录下:
cd dir/PythonUser
python manage.py runserver 0.0.0.0:8000
## 或者使用命令
python3 manage.py runserver 0.0.0.0:8000
使用 0.0.0.0 使其他电脑可以连接到,8000 为启动端口,可以自己更改。
打开浏览器,访问 http://localhost:8000 或者 http://127.0.0.1:8000, 可以看到 django 界面表示项目创建成功。
2.2 创建模板
在 PythonUser 项目目录下,创建一个文件夹或者目录,命名为:templates,该目录下放置所有页面文件。
修改项目 settings.py 文件,在 settings.py 文件中搜索 “template”, 定位到该位置,修改 TEMPLATES 中的 DIRS 为 [BASE_DIR+"/templates",]
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [BASE_DIR+"/templates",],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
2.3 配置数据库
如果没有安装过数据库驱动的安装一下驱动,使用命令:
pip install mysqlclient
进行数据库配置,修改 settings.py 文件,在 settings.py 文件中搜索 “database”, 定位到该位置,修改数据库配置为:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'user',
'USER': 'root',
## 设置自己的密码
'PASSWORD': '****',
'HOST':'localhost',
'PORT':'3306',
}
}
2.4 创建模型
进入到 PythonUser 项目目录下,创建模型 UserModel, 使用命令:
## 注意位置不要弄错,要在项目的路径下,不要在 dir/PythonUser/PythonUser 下创建
cd dir/PythonUser
## 注意是 startapp, 创建 app, 不是 startproject,创建项目
django-admin startapp TestModel
修改 UserModel 下的 models.py 文件, 构建 user 数据库模型:
from django.db import models
# Create your models here.
class User(models.Model):
// 设置 id 字段自增,否则存储的时候会存储该字段,其他字段相继前移,暂时没找到其他办法
id = models.AutoField(primary_key=True)
username = models.CharField(max_length=20)
password = models.CharField(max_length=20)
sex = models.CharField(max_length=20)
age = models.CharField(max_length=3)
修改 settings.py 文件, 在 settings.py 文件中搜索 “install”, 定位到该位置,修改“INSTALLED_APPS”为:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'UserModel',
]
即把自己创建的 app 添加进来
创建表,使用命令:
$ python manage.py migrate # 创建表结构
$ python manage.py makemigrations TestModel # 让 Django 知道我们在我们的模型有一些变更
$ python manage.py migrate TestModel # 创建表结构
创建成功后,会在数据库中查看到创建的表,表名为:UserModel_User
查看数据库命令为:
mysql -uroot -p
## 输入密码
show databases;
## 把user 改为自己的数据库名
use ‘user’
show tables;
就可以看到自己创建的表了。
2.5 添加数据库操作代码
在 PythonUser 项目目录下创建 “userdb.py” 文件,内容为:
from django.http import HttpResponse
from django.shortcuts import render
from UserModel.models import User
# 数据库操作,向数据库添加用户
def addUser(request):
usernamevalue = request.GET['username']
passwordvalue = request.GET['password']
sexvalue = request.GET['sex']
agevalue = request.GET['age']
user = User(username = usernamevalue, password = passwordvalue, sex = sexvalue, age = agevalue)
user.save()
return HttpResponse("数据添加成功!
")
修改 UserModel 目录下的 views.py 文件,内容为:
from django.shortcuts import render
from PythonUser import userdb
from UserModel.models import User
# Create your views here.
def insertUser_form(request):
return render(request, '../templates/insertUser.html')
def listUser(request):
list = User.objects.all()
return render(request, "../templates/list.html", {"users": list})
def search(request):
usernamevalue = request.GET['select']
list = User.objects.filter(username = usernamevalue)
return render(request, "../templates/list.html", {"users": list})
def getUserById(request):
id = request.GET['id']
list = User.objects.filter(id = id)
return render(request, "../templates/list.html", {"users": list})
2.6 创建页面
在 templates 目录下创建 “insertUser.html” 文件,该文件为添加用户页面,内容为:
Title
在 templates 目录下创建 “ilist.html” 文件,该文件为展示用户和搜索页面,内容为:
Title
用户名
密码
性别
年龄
{% for user in users %}
{{user.username}}
{{user.password}}
{% ifequal user.sex '0' %}
男
{% else %}
女
{% endifequal %}
{{user.age}}
{% endfor%}
2.7 添加路由
修改 PythonUser/PythonUser 目录下的 urls.py 文件,添加路由:
from django.contrib import admin
from django.urls import path
from PythonUser import userdb
from UserModel import views
urlpatterns = [
path('addUser/', userdb.addUser),
path('insert/', views.insertUser_form),
path('listUser/', views.listUser),
path('search/', views.search),
path('getUserById/', views.getUserById),
]
2.8 结果显示
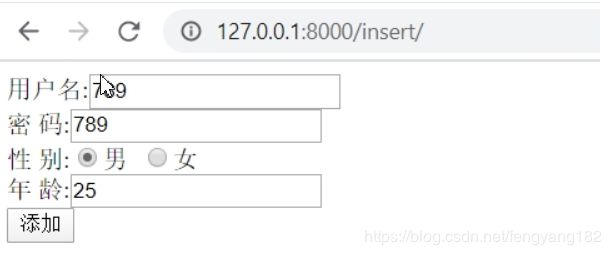
添加页面显示为:

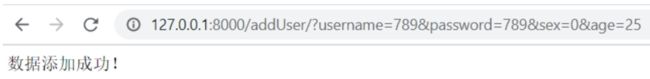
添加成功结果为:

显示数据页面为:

该页面可以进行查询,点击用户名链接可以只查询该用户信息
2.9 总结
只是初步实现用户信息的部分功能,mvc 的分层有点混乱,之后会继续学习更新。