谈谈 sizeToFit 与 sizeThatFit
先看看苹果官方文档对这连个的方法的解释:
- (CGSize)sizeThatFits:(CGSize)size;
return 'best' size to fit given size. does not actually resize view. Default is return existing view size
- (void)sizeToFit;
calls sizeThatFits: with current view bounds and changes bounds size.意思是说,sizeThatFits: 会计算出最优的 size 但是不会改变 自己的 size,而 sizeToFit: 会计算出最优的 size 而且会改变自己的 size。那么两者的联系是什么呢?
实际上,当调用 sizeToFit 后会调用 sizeThatFits 方法来计算 UIView 的 bounds.size 然后改变 frame.size。也就是说,其实我们也可以不使用 [ label sizeToFit] 来计算 label 内容的 size ,首先调用 sizeThatFits 方法或者一个 CGSize 然后改变 label.frame.size 就可以得到 [label sizeToFit]一样的效果。下面用实例加以说明:
UILabel *testLabel = [[UILabel alloc] initWithFrame:CGRectMake(100, 100, 100, 20)];
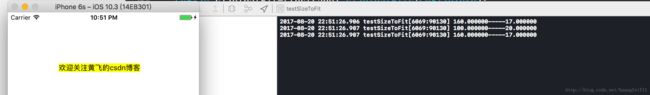
testLabel.text = @"欢迎关注黄飞的csdn博客";
testLabel.font = [UIFont systemFontOfSize:14];
testLabel.textAlignment=NSTextAlignmentCenter;
//使用sizeThatFit计算lable大小
CGSize sizeThatFit=[testLabel sizeThatFits:CGSizeZero];
NSLog(@"%f-----%f", sizeThatFit.width, sizeThatFit.height);
NSLog(@"%f-----%f", testLabel.frame.size.width, testLabel.frame.size.height);
// 调用sizeToFit
[testLabel sizeToFit];
NSLog(@"%f-----%f", testLabel.frame.size.width, testLabel.frame.size.height);
testLabel.textColor=[UIColor blackColor];
testLabel.backgroundColor=[UIColor yellowColor];
[self.view addSubview:testLabel];这也验证了官方的对其的解释:sizeThatFits: 会计算出最优的 size 但是不会改变 自己的 size,而 sizeToFit: 会计算出最优的 size 而且会改变自己的 size。
上述说的是 Label 单行显示时的情形,当 Label 文本较长以至于不能单行显示时,两者也是有区别的。
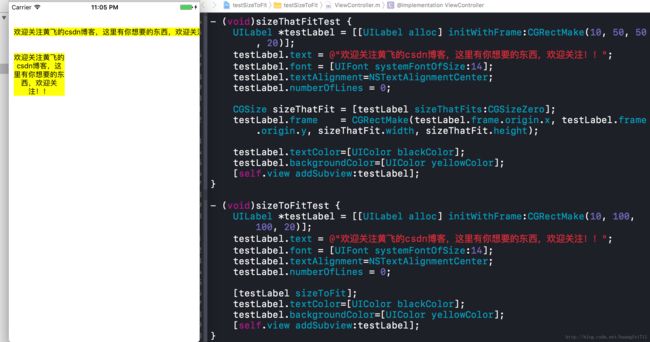
sizeThatFit:
UILabel *testLabel = [[UILabel alloc] initWithFrame:CGRectMake(10, 100, 50, 20)];
testLabel.text = @"欢迎关注黄飞的csdn博客,这里有你想要的东西,欢迎关注!!";
testLabel.font = [UIFont systemFontOfSize:14];
testLabel.textAlignment=NSTextAlignmentCenter;
testLabel.numberOfLines = 0;
//使用sizeThatFit计算lable大小
CGSize sizeThatFit = [testLabel sizeThatFits:CGSizeZero];
testLabel.frame = CGRectMake(testLabel.frame.origin.x, testLabel.frame.origin.y, sizeThatFit.width, sizeThatFit.height);
testLabel.textColor=[UIColor blackColor];
testLabel.backgroundColor=[UIColor yellowColor];
[self.view addSubview:testLabel];sizeToFit:
UILabel *testLabel = [[UILabel alloc] initWithFrame:CGRectMake(10, 100, 100, 20)];
testLabel.text = @"欢迎关注黄飞的csdn博客,这里有你想要的东西,欢迎关注!!";
testLabel.font = [UIFont systemFontOfSize:14];
testLabel.textAlignment=NSTextAlignmentCenter;
testLabel.numberOfLines = 0;
[testLabel sizeToFit];
testLabel.textColor=[UIColor blackColor];
testLabel.backgroundColor=[UIColor yellowColor];
[self.view addSubview:testLabel];当设置多行显示时,两者又体现出区别,sizeThatFits并不会折行显示,sizeToFits会在设置的宽度内这行显示。这实际上又从另一方面验证了官方的解释。
知其然,更要知其所以然,学习没有捷径,坚持和专研是硬道理,多分享则乐趣无穷!欢迎关注后续博文!