- vue2与vue3的区别
longfan_
vue
1.vue2和vue3响应式原理发生了改变vue2的响应式原理是利⽤es5的⼀个API,Object.defineProperty()对数据进⾏劫持结合发布订阅模式的⽅式来实现的。vue3中使⽤了es6的proxyAPI对数据代理,通过reactive()函数给每⼀个对象都包⼀层Proxy,通过Proxy监听属性的变化,从⽽实现对数据的监控。这⾥是引相⽐于vue2版本,使⽤proxy的优势如下1.
- Spring Ioc 容器介绍
圣心
springrpcjava
本章介绍Spring的控制反转(IoC)容器。SpringIoC容器和Bean简介容器概述Bean概述依赖Bean范围自定义Bean的性质Bean定义继承容器扩展点基于注释的容器配置类路径扫描和托管组件使用JSR330标准注释基于Java的容器配置环境抽象注册LoadTimeWeaverApplicationContext的其他功能BeanFactoryAPI该接口表示SpringIoC容器,并负
- Docker容器编程
neo_Ggx23
服务器docker容器javanginxredis
文章目录安装、卸载、配置镜像加速数据卷volume网络通讯DockerCompose容器编排docker-compose.yml命令清单相关实战Docker启动MySQL镜像Docker启动YapiDocker部署前后端分离项目安装、卸载、配置镜像加速卸载$sudoyumremovedocker\docker-client\docker-client-latest\docker-common\do
- 前端面试遇到的问题记录(实习)
为什么没有实习
前端javascript
一、vue2和vue3的区别Vue2和Vue3之间存在一些重要的区别,这些差异主要体现在架构、API、性能优化和开发体验等方面。以下是Vue2和Vue3的主要区别:数据绑定原理:Vue2使用ES5的Object.defineProperty方法来劫持数据变化。Vue3则使用了ES6的ProxyAPI来代理数据,这样可以更高效地监听整个对象和数组的变化。支持碎片(Fragments):Vue2不支持
- Vue3 中的响应式系统:深入理解 Proxy API
Rverdoser
vue.jsjavascript前端
在Vue3中,响应式系统的核心是通过使用ES6中的ProxyAPI来创建数据的代理,从而拦截对象属性的读取和设置操作。这使得框架可以在属性被访问或修改时执行额外的操作,例如触发视图更新。下面是一个简单的例子,展示如何使用Proxy来创建一个响应式对象:functionreactive(target){//使用WeakMap来存储原始对象到Proxy的映射consthandler={get(targ
- Day03-01:Ajax-Axios2-案例
我以为心都空了
JavaWebajax前端javascript
Day03-01:Ajax-Axios2-案例基于Vue及Axios完成数据的动态加载展示1.数据准备的url:http://yapi.smart-xwork.cn/mock/169327/empist2.在页面加载完成后,自动发送异步请求,加载数据,渲染展示页面(性别:1代表男,2代表女)。Ajax-Axios2-案例编号姓名图像性别职位入职日期最后操作时间{{index+1}}{{emp.na
- APISIX Ingress 对 Gateway API 的支持和应用
API7.ai 技术团队
技术布道API网关APISIX
本文介绍了GatewayAPI这个将服务暴露到集群之外的全新规范,并且介绍了如何在APISIXIngressController中使用它。作者@lingsamuel,API7.ai云原生技术专家,ApacheAPISIXCommitter。GatewayAPI是除原生Service与Ingress之外,APISIX社区发起的独立规范,帮助用户将Kubernetes中的服务暴露到集群之外,由sig-
- 怎么调用文心一言的api接口生成一个简单的聊天机器人(python代码)
七月初七淮水竹亭~
python人工智能文心一言python人工智能
寒假在学习大模型,但也没弄出多少眉目,电脑性能还有点小问题,大模型总跑不起来,只会简单调用一下现有的大模型的接口,例如:文心一言,下面展示一下代码:importtkinterastkimportrequestsimportjson#此处需填入自己的API_KEY以及SECRET_KEYAPI_KEY="*****"SECRET_KEY="*******"classChatBot:def__init
- Lambda及综合练习
熬夜看剧
javaandroid开发语言
Lambda表达式1.()对应着方法的形参2.->固定格式3.{}对应着方法的方法体注意点:Lambda表达式可以简化匿名内部类的书写Lambda表达式只能简化函数式接口的匿名内部类的写法函数式接口:有且仅有一个抽象方法的接口叫做函数式接口,接口上面可以加@Functionalnterface注解packageMyApi.Lambda;publicclassa01LambdaDmo01{publi
- 前后端分离开发
待╮续
状态模式
目录前言一、前后端分离开发1.介绍2.开发流程3.前端技术栈(1)开发工具:(2)技术框架:二、Yapi1.介绍2.使用(1)准备(2)定义接口(3)导出接口文档(4)导入接口文档三、Swagger1.介绍2.使用方式(1)导入knife4j的maven坐标(2)导入knife4j相关配置类(3)设置静态资源映射(4)在LoginCheckFilter中设置不需要处理的请求路径3.查看接口文档4.
- UnityAPI的学习——Time类
ht_game
学习
Time类是Unity获取时间信息的接口类,只有静态属性Time类静态属性在Time类中,涉及的静态属性有realtimeSinceStartup、smoothDeltaTime和time属性。realtimeSinceStartup属性:程序运行实时时间基本语法publicstaticfloatrealtimeSinceStartup{get;}功能说明此属性用于返回从游戏启动到现在已运行的实时
- 重磅!MongoDB推出Atlas Stream Processing公共预览版
MongoDB 数据平台
mongodb数据库
日前,MongoDB宣布推出AtlasStreamProcessing公共预览版。在Atlas平台上有兴趣尝试这项功能的开发者都享有完全的访问权限,可前往“阅读原文”链接点击了解更多详细信息或立即开始使用。开发者喜欢文档型数据库的灵活性、易用性以及QueryAPI查询方式,能够在MongoDBAtlas中以代码方式处理数据。借助AtlasStreamProcessing,MongoDB将这些相同的
- React和Vue 中的 router 实现原理如何
xxq_0217
vue面试题react.jsvue.js前端前端框架
React和Vue中的路由器(Router)实现原理类似,都是基于监听URL变化,然后根据不同的URL加载相应的组件或页面。下面是它们的一般实现原理:ReactRouter实现原理:HistoryAPI:ReactRouter使用HTML5HistoryAPI(pushState()和replaceState()方法)来操作浏览器的历史记录,从而实现无刷新页面的路由切换。监听URL变化:React
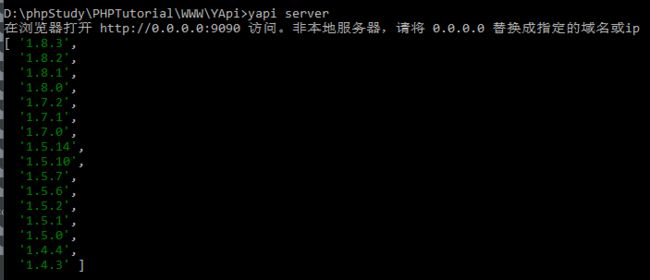
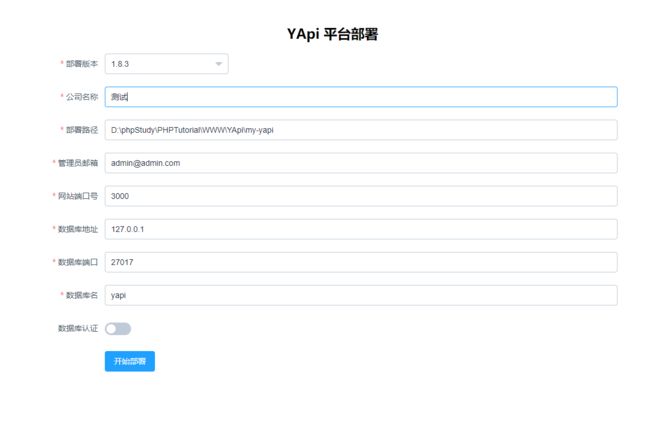
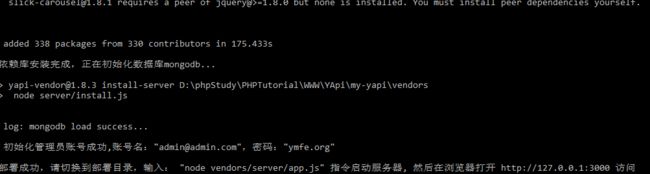
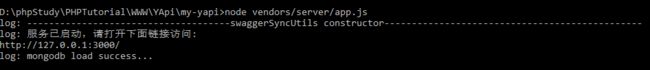
- YAPI接口自动鉴权功能部署详解
咖啡加剁椒..
软件测试yapi功能测试软件测试自动化测试职场和发展程序人生
安装准备以下操作,默认要求自己部署过yapi,最好是部署过yapi二次开发环境。无论是选择在线安装或者是本地安装,都需要安装client工具。1、yapi-cli:npminstallyapi-cli–g,2、安装后将文件夹nodejs/node_global配置进环境变量。3、ykit:npminstall-gykit。在线安装1、转到含有config.json的目录下2、执行:yapiplug
- 子进程调用带参数的python脚本,并获取执行结果
一支春夏、几多秋冬
QtDemo子进程调用外部程序分离阻塞pythonQT
效果:QT方式发起子进程调用,模拟终端bash调用shell或者其它可执行文件。下面演示了阻塞式的调用外部APP(APP的功能是在终端中调用python脚本并附带相关参数)具体实现(核心带释义)调用逻辑intPyApiThread::executeExterProcess(constQString&pyfile,constQStringList¶mters){QProcessbash;//
- 如何交接一个前端项目
coding苏
【前端进阶】前端react.jsjavascript
一.在非交接状态下,需要做好的事情必要的代码注释必要的文档梳理readme即可,记录重要的信息方便自己查阅、方便新的伙伴快速了解项目二.交接readme2.1项目相关的网址项目git地址不同环境的访问权限(或者对应的测试账号/密码)接口文档地址,如yapi项目发版权限,如devops具体权限需求文档list原型文档listbug管理地址,如jira地址性能监测网站埋点数据统计网站oss存储地址ng
- vue项目中处理table数据的一些总结
idanzk
vue2JavaScriptvue.jsjavascript前端
我的使用场景vue2后台管理系统ElementUI在vue项目中,我们经常需要操作一些表格数据。后端传递过来的数据一般是对象数组的格式下面是处理table数据的一些总结1.直接在调用接口时处理数据这种是我们最常规的处理方法,这里的tableData绑定elementUI中table组件即可asyncmyMethod(){constres=awaitmyApi(...){...this.tableD
- Swagger-Codegen使用详解
成功人士从不写博客
Javaswaggerswagger_codegen
Swagger-Codegen使用1.是什么swagger是什么应该不需要介绍。swagger-Codegen是同一团队维护的开源项目,官方介绍如是:SwaggerCodegencansimplifyyourbuildxprocessbygeneratingserverstubsandclientSDKsforanyAPI,definedwiththeOpenAPI(formerlyknownas
- JavaWeb
小小李学java
web
目录1.初识Web前端2.HTML、CSS3.基础标签4.CSS样式5.CSS引入方式6.颜色表示形式7.CSS选择器8.超链接9.盒子模型10.JavaScript11.JS基础语法12.数据类型13.流程控制语句14.JS函数15.JS对象16.Vue17.Ajax18.前后端分离开发:19.YApi20.前端工程化21.Vue组件库Element22.打包部署23.Maven24.Sprin
- django中的复杂查询
攻城狮的梦
python开发pythondjango
在Django中执行复杂查询通常涉及使用Django的查询API(QueryAPI)来构建强大的、可链式调用的查询。这些查询可以包含过滤、排序、聚合、注解(annotations)、分组(grouping)以及子查询等。以下是一些在Django中执行复杂查询的例子:一:过滤(Filtering)使用filter()方法可以根据条件过滤查询集(queryset)。#查询所有年龄大于30的作者auth
- 程序员科普小课堂:应用安全防护ESAPI
web应用华为云编程
作者:Uncle_Tom原文链接:应用安全防护ESAPI-云社区-华为云1.ESAPI简介[OWASPEnterpriseSecurityAPI(ESAPI)]()是一个免费、开源的web应用程序安全控制库,使程序员更容易编写风险较低的应用程序。ESAPI库旨在使程序员更容易对现有应用程序进行安全性改造。ESAPI库也是新开发的坚实基础。考虑到特定语言的差异,所有OWASPESAPI版本都有相同的
- 得物App数据模拟平台的探索和实践
得物技术
原创|得物技术-凌遥导读Mock是一个接口编辑模拟工具,可以快速手动或者基于YAPI创建Mock接口模拟数据调试,同时支持场景,场景组的快速切换,方便在开发期和测试阶段试验不同数据返回的UI功能逻辑。Mooncake数据模拟平台是得物统一的针对端侧(包括前端,客户端),与服务侧联调Mock的一款工具产品,在平台内部可以快速的创建各个项目产品的Mock多场景数据。本文主要聚焦Mooncake数据模拟
- 浏览器historyAPI和Next路由掉坑记录
sasaraku.
前端reactjs
浏览器historyAPI和Next路由掉坑记录浏览器操控历史记录真的好大一个坑啊,我的天,看上去好像99%的浏览器都对history兼容良好,实际上呢?啊,怎么某个操作突然就不好使了,为什么这里能跳到那里,为什么nextJS突然就报错了,是next的原因还是啥?本文记录了开发一个“多步骤页面拆分成多个页面”的需求研发过程。因为采用NEXT的SSR模式,每一次刷新页面都会发起一个新的http请求,
- Java 20 超神版正式发布,展示了 Java 技术的最新进展
永钊源码
程序员java开发语言大数据数据库后端
作用域值(ScopedValues)进入孵化阶段记录模式(RecordPatterns)进入第2预览阶段switch模式匹配(PatternMatchingforswitch)进入第4预览阶段外部函数和内存API(ForeignFunction&MemoryAPI)进入第2预览阶段虚拟线程(VirtualThreads)进入第2预览阶段结构化并发(StructuredConcurrency)进入第
- Hyperledger-Fabric源码分析(Gossip-Emitter)
Pillar_Zhong
接下来我们来看看Emitter模块,这里初略的看就是gossip的消息发送的模块。下面我们来具体分析下启动时机funcNewGossipService(conf*Config,s*grpc.Server,saapi.SecurityAdvisor,mcsapi.MessageCryptoService,selfIdentityapi.PeerIdentityType,secureDialOptsa
- ChatGPT 开放接口使用的认证方式 API Key Authentication 详解
路多辛
身份认证与授权后端系列知识讲解后端权限系统身份认证ai
目录什么是APIKey认证生成APIKey分发APIKey使用APIKeyAPIKey的优点APIKey的缺点安全使用APIKey使用建议小结HTTPAPI认证技术主要用于验证客户端身份,并确保只有经过授权的实体才能访问受保护的资源。随着安全需求的日益增长,API认证技术也在不断发展和演进。本文将详细讲解APIKeyAuthentication认证技术。什么是APIKey认证APIKey通常是一个
- cesium系列篇:Entity vs Primitive 源码解析(从Entity到Primitive)01
游无穷
Cesiumcesiumentityprimitive源码解析
Entity和Primitive的关系官方教材中提到,PrimitiveAPI主要适用于图形渲染开发者,EntityAPI则适用于数据驱动的可视化,而EntityAPI的底层则使用了PrimitiveAPI。下面我们将通过cesium的源码探究当添加entity对象时,是如何在底层调用对应的PrimitiveAPI,创建相应的primitive对象。这篇文章中,我们将先从viewer初始化开始,探
- 程序员科普小课堂:应用安全防护ESAPI
华为云PaaS服务小智
安全
作者:Uncle_Tom原文链接:应用安全防护ESAPI-云社区-华为云1.ESAPI简介OWASPEnterpriseSecurityAPI(ESAPI)是一个免费、开源的web应用程序安全控制库,使程序员更容易编写风险较低的应用程序。ESAPI库旨在使程序员更容易对现有应用程序进行安全性改造。ESAPI库也是新开发的坚实基础。考虑到特定语言的差异,所有OWASPESAPI版本都有相同的基本设计
- Unity性能优化
zaizai1007
unity性能优化
非原创,参考文章:2024腾讯游戏客户端面经-知乎(zhihu.com)C#篇1.UnityAPIGameObject.GetComponentUnity是基于组件的开发方式,所以GetComponent是一个高频使用的函数每次调用GetComponent时,Unity都要去遍历所有的组件来找到目标组件每次都去查找是不必要的耗费,可以通过缓存的方式来避免这些不必要的开销其中Transform是用到
- K8S-Service
学的好秃的早
k8skubernetes容器云原生
概念:Kubernetes中Service是将运行在一个或一组Pod上的网络应用程序公开为网络服务的方法。服务类型:可通过sepc.type属性设置服务类型ClusterIP通过集群的内部IP暴露服务,选择该值时服务只能够在集群内部访问。这也是你没有为服务显式指定type时使用的默认值。你可以使用Ingress或者GatewayAPI向公众暴露服务。NodePort通过每个节点上的IP和静态端口(
- 插入表主键冲突做更新
a-john
有以下场景:
用户下了一个订单,订单内的内容较多,且来自多表,首次下单的时候,内容可能会不全(部分内容不是必须,出现有些表根本就没有没有该订单的值)。在以后更改订单时,有些内容会更改,有些内容会新增。
问题:
如果在sql语句中执行update操作,在没有数据的表中会出错。如果在逻辑代码中先做查询,查询结果有做更新,没有做插入,这样会将代码复杂化。
解决:
mysql中提供了一个sql语
- Android xml资源文件中@、@android:type、@*、?、@+含义和区别
Cb123456
@+@?@*
一.@代表引用资源
1.引用自定义资源。格式:@[package:]type/name
android:text="@string/hello"
2.引用系统资源。格式:@android:type/name
android:textColor="@android:color/opaque_red"
- 数据结构的基本介绍
天子之骄
数据结构散列表树、图线性结构价格标签
数据结构的基本介绍
数据结构就是数据的组织形式,用一种提前设计好的框架去存取数据,以便更方便,高效的对数据进行增删查改。正确选择合适的数据结构,对软件程序的高效执行的影响作用不亚于算法的设计。此外,在计算机系统中数据结构的作用也是非同小可。例如常常在编程语言中听到的栈,堆等,就是经典的数据结构。
经典的数据结构大致如下:
一:线性数据结构
(1):列表
a
- 通过二维码开放平台的API快速生成二维码
一炮送你回车库
api
现在很多网站都有通过扫二维码用手机连接的功能,联图网(http://www.liantu.com/pingtai/)的二维码开放平台开放了一个生成二维码图片的Api,挺方便使用的。闲着无聊,写了个前台快速生成二维码的方法。
html代码如下:(二维码将生成在这div下)
? 1
&nbs
- ImageIO读取一张图片改变大小
3213213333332132
javaIOimageBufferedImage
package com.demo;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
/**
* @Description 读取一张图片改变大小
* @author FuJianyon
- myeclipse集成svn(一针见血)
7454103
eclipseSVNMyEclipse
&n
- 装箱与拆箱----autoboxing和unboxing
darkranger
J2SE
4.2 自动装箱和拆箱
基本数据(Primitive)类型的自动装箱(autoboxing)、拆箱(unboxing)是自J2SE 5.0开始提供的功能。虽然为您打包基本数据类型提供了方便,但提供方便的同时表示隐藏了细节,建议在能够区分基本数据类型与对象的差别时再使用。
4.2.1 autoboxing和unboxing
在Java中,所有要处理的东西几乎都是对象(Object)
- ajax传统的方式制作ajax
aijuans
Ajax
//这是前台的代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+
- 只用jre的eclipse是怎么编译java源文件的?
avords
javaeclipsejdktomcat
eclipse只需要jre就可以运行开发java程序了,也能自动 编译java源代码,但是jre不是java的运行环境么,难道jre中也带有编译工具? 还是eclipse自己实现的?谁能给解释一下呢问题补充:假设系统中没有安装jdk or jre,只在eclipse的目录中有一个jre,那么eclipse会采用该jre,问题是eclipse照样可以编译java源文件,为什么呢?
&nb
- 前端模块化
bee1314
模块化
背景: 前端JavaScript模块化,其实已经不是什么新鲜事了。但是很多的项目还没有真正的使用起来,还处于刀耕火种的野蛮生长阶段。 JavaScript一直缺乏有效的包管理机制,造成了大量的全局变量,大量的方法冲突。我们多么渴望有天能像Java(import),Python (import),Ruby(require)那样写代码。在没有包管理机制的年代,我们是怎么避免所
- 处理百万级以上的数据处理
bijian1013
oraclesql数据库大数据查询
一.处理百万级以上的数据提高查询速度的方法: 1.应尽量避免在 where 子句中使用!=或<>操作符,否则将引擎放弃使用索引而进行全表扫描。
2.对查询进行优化,应尽量避免全表扫描,首先应考虑在 where 及 o
- mac 卸载 java 1.7 或更高版本
征客丶
javaOS
卸载 java 1.7 或更高
sudo rm -rf /Library/Internet\ Plug-Ins/JavaAppletPlugin.plugin
成功执行此命令后,还可以执行 java 与 javac 命令
sudo rm -rf /Library/PreferencePanes/JavaControlPanel.prefPane
成功执行此命令后,还可以执行 java
- 【Spark六十一】Spark Streaming结合Flume、Kafka进行日志分析
bit1129
Stream
第一步,Flume和Kakfa对接,Flume抓取日志,写到Kafka中
第二部,Spark Streaming读取Kafka中的数据,进行实时分析
本文首先使用Kakfa自带的消息处理(脚本)来获取消息,走通Flume和Kafka的对接 1. Flume配置
1. 下载Flume和Kafka集成的插件,下载地址:https://github.com/beyondj2ee/f
- Erlang vs TNSDL
bookjovi
erlang
TNSDL是Nokia内部用于开发电信交换软件的私有语言,是在SDL语言的基础上加以修改而成,TNSDL需翻译成C语言得以编译执行,TNSDL语言中实现了异步并行的特点,当然要完整实现异步并行还需要运行时动态库的支持,异步并行类似于Erlang的process(轻量级进程),TNSDL中则称之为hand,Erlang是基于vm(beam)开发,
- 非常希望有一个预防疲劳的java软件, 预防过劳死和眼睛疲劳,大家一起努力搞一个
ljy325
企业应用
非常希望有一个预防疲劳的java软件,我看新闻和网站,国防科技大学的科学家累死了,太疲劳,老是加班,不休息,经常吃药,吃药根本就没用,根本原因是疲劳过度。我以前做java,那会公司垃圾,老想赶快学习到东西跳槽离开,搞得超负荷,不明理。深圳做软件开发经常累死人,总有不明理的人,有个软件提醒限制很好,可以挽救很多人的生命。
相关新闻:
(1)IT行业成五大疾病重灾区:过劳死平均37.9岁
- 读《研磨设计模式》-代码笔记-原型模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* Effective Java 建议使用copy constructor or copy factory来代替clone()方法:
* 1.public Product copy(Product p){}
* 2.publi
- 配置管理---svn工具之权限配置
chenyu19891124
SVN
今天花了大半天的功夫,终于弄懂svn权限配置。下面是今天收获的战绩。
安装完svn后就是在svn中建立版本库,比如我本地的是版本库路径是C:\Repositories\pepos。pepos是我的版本库。在pepos的目录结构
pepos
component
webapps
在conf里面的auth里赋予的权限配置为
[groups]
- 浅谈程序员的数学修养
comsci
设计模式编程算法面试招聘
浅谈程序员的数学修养
- 批量执行 bulk collect与forall用法
daizj
oraclesqlbulk collectforall
BULK COLLECT 子句会批量检索结果,即一次性将结果集绑定到一个集合变量中,并从SQL引擎发送到PL/SQL引擎。通常可以在SELECT INTO、
FETCH INTO以及RETURNING INTO子句中使用BULK COLLECT。本文将逐一描述BULK COLLECT在这几种情形下的用法。
有关FORALL语句的用法请参考:批量SQL之 F
- Linux下使用rsync最快速删除海量文件的方法
dongwei_6688
OS
1、先安装rsync:yum install rsync
2、建立一个空的文件夹:mkdir /tmp/test
3、用rsync删除目标目录:rsync --delete-before -a -H -v --progress --stats /tmp/test/ log/这样我们要删除的log目录就会被清空了,删除的速度会非常快。rsync实际上用的是替换原理,处理数十万个文件也是秒删。
- Yii CModel中rules验证规格
dcj3sjt126com
rulesyiivalidate
Yii cValidator主要用法分析:
yii验证rulesit 分类: Yii yii的rules验证 cValidator主要属性 attributes ,builtInValidators,enableClientValidation,message,on,safe,skipOnError
- 基于vagrant的redis主从实验
dcj3sjt126com
vagrant
平台: Mac
工具: Vagrant
系统: Centos6.5
实验目的: Redis主从
实现思路
制作一个基于sentos6.5, 已经安装好reids的box, 添加一个脚本配置从机, 然后作为后面主机从机的基础box
制作sentos6.5+redis的box
mkdir vagrant_redis
cd vagrant_
- Memcached(二)、Centos安装Memcached服务器
frank1234
centosmemcached
一、安装gcc
rpm和yum安装memcached服务器连接没有找到,所以我使用的是make的方式安装,由于make依赖于gcc,所以要先安装gcc
开始安装,命令如下,[color=red][b]顺序一定不能出错[/b][/color]:
建议可以先切换到root用户,不然可能会遇到权限问题:su root 输入密码......
rpm -ivh kernel-head
- Remove Duplicates from Sorted List
hcx2013
remove
Given a sorted linked list, delete all duplicates such that each element appear only once.
For example,Given 1->1->2, return 1->2.Given 1->1->2->3->3, return&
- Spring4新特性——JSR310日期时间API的支持
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- 浅谈enum与单例设计模式
247687009
java单例
在JDK1.5之前的单例实现方式有两种(懒汉式和饿汉式并无设计上的区别故看做一种),两者同是私有构
造器,导出静态成员变量,以便调用者访问。
第一种
package singleton;
public class Singleton {
//导出全局成员
public final static Singleton INSTANCE = new S
- 使用switch条件语句需要注意的几点
openwrt
cbreakswitch
1. 当满足条件的case中没有break,程序将依次执行其后的每种条件(包括default)直到遇到break跳出
int main()
{
int n = 1;
switch(n) {
case 1:
printf("--1--\n");
default:
printf("defa
- 配置Spring Mybatis JUnit测试环境的应用上下文
schnell18
springmybatisJUnit
Spring-test模块中的应用上下文和web及spring boot的有很大差异。主要试下来差异有:
单元测试的app context不支持从外部properties文件注入属性
@Value注解不能解析带通配符的路径字符串
解决第一个问题可以配置一个PropertyPlaceholderConfigurer的bean。
第二个问题的具体实例是:
- Java 定时任务总结一
tuoni
javaspringtimerquartztimertask
Java定时任务总结 一.从技术上分类大概分为以下三种方式: 1.Java自带的java.util.Timer类,这个类允许你调度一个java.util.TimerTask任务; 说明: java.util.Timer定时器,实际上是个线程,定时执行TimerTask类 &
- 一种防止用户生成内容站点出现商业广告以及非法有害等垃圾信息的方法
yangshangchuan
rank相似度计算文本相似度词袋模型余弦相似度
本文描述了一种在ITEYE博客频道上面出现的新型的商业广告形式及其应对方法,对于其他的用户生成内容站点类型也具有同样的适用性。
最近在ITEYE博客频道上面出现了一种新型的商业广告形式,方法如下:
1、注册多个账号(一般10个以上)。
2、从多个账号中选择一个账号,发表1-2篇博文