六.【Python3.8+Django3.0从零开始系列】使用xAmdin模板创建自己的后台
目录
一.下载xadmin模板文件
二.将解压好的x-admin模板导入到项目中
三.修改模板文件中静态文件的路径
1.首先修改配置文件
2.然后修改login.html登陆页面
四.编辑view.py文件,输出模板
五.编辑urls.py文件定义路由
1.首先编辑项目中的路由
2.其次编辑应用中的路由
六.运行项目
一.下载xadmin模板文件
官网地址:http://x.xuebingsi.com/
下载v2.2版,解压后目录结构
二.将解压好的x-admin模板导入到项目中
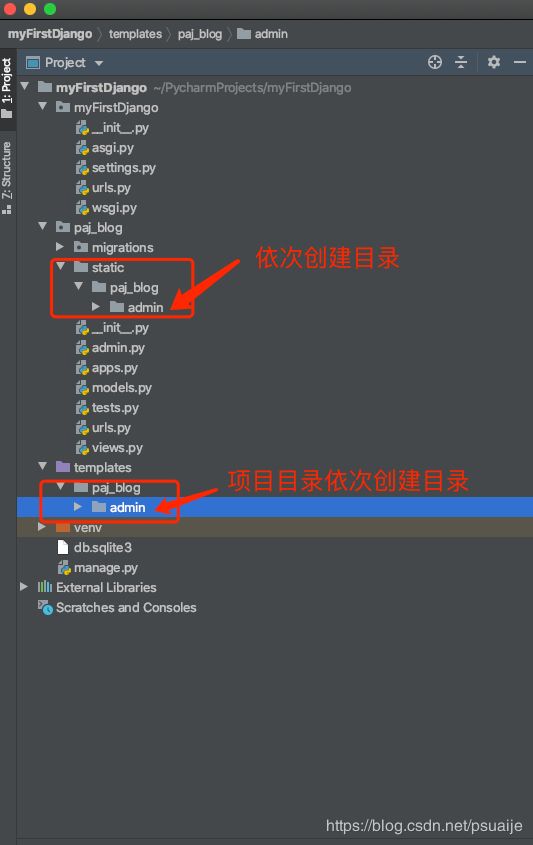
首先在之前创建的项目中,依次创建用于存放静态文件及模板的目录
static目录:存放网站中的css、js、图片等静态文件
templates目录:存放应用中用到的html模板文件
1.依次在应用文件夹下创建,myFirstDjango(项目根目录)--->paj_blog(应用目录) --->static(静态文件目录)--->paj_blog(随便起,用于区别静态文件用于哪个应用)--->admin(用于区别是前台的还是后台的文件)
2.依次在项目目录中创建模板文件夹,myFirstDjango(项目根目录)---->templates(存放模板的根目录)--->paj_blog(用于区分哪个应用的模板)--->admin(用于区分前台还是后台的模板)
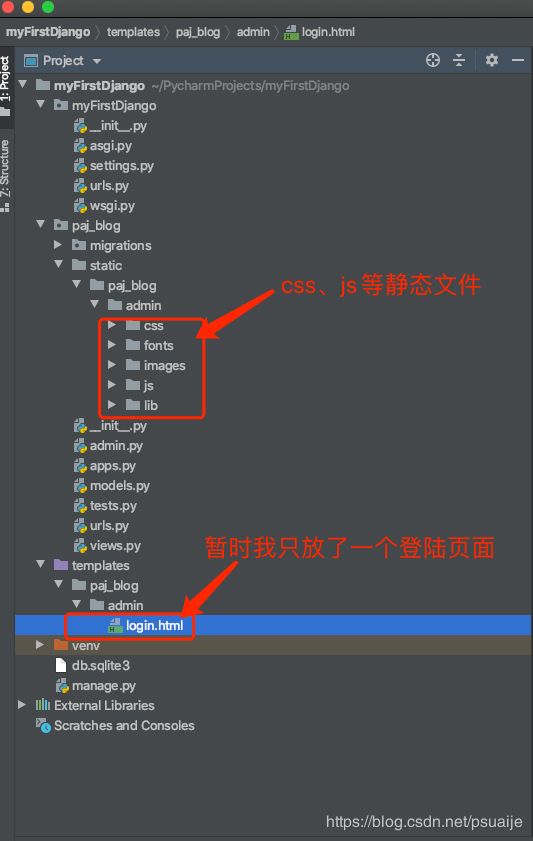
3.将静态文件及模板文件放到各自的目录中
三.修改模板文件中静态文件的路径
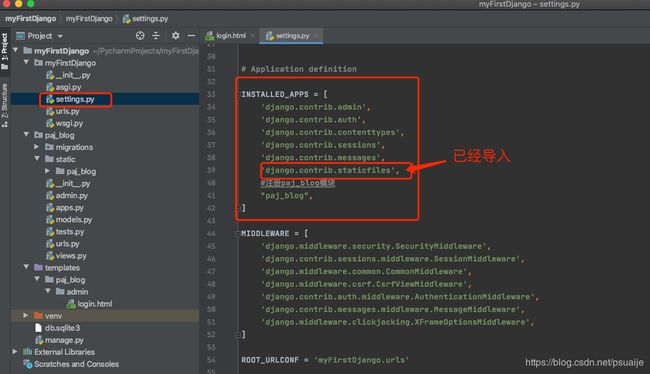
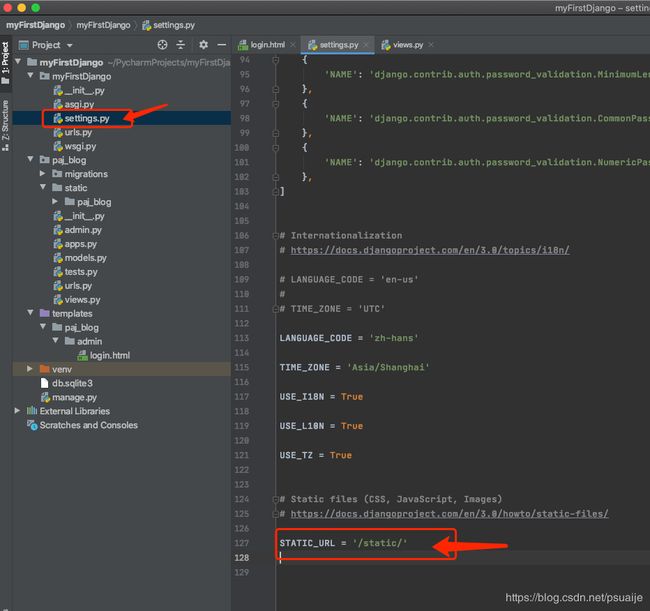
1.首先修改配置文件
我就直接使用默认的配置如图
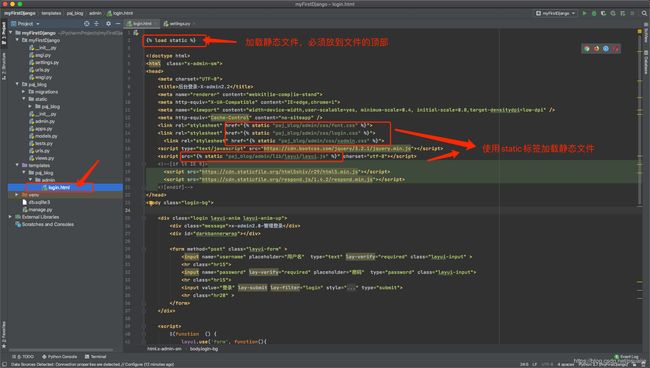
2.然后修改login.html登陆页面,如图
注意: {% load static %}需要放在html的头部位置
然后使用static标签替换静态文件CSS 等文件的路径
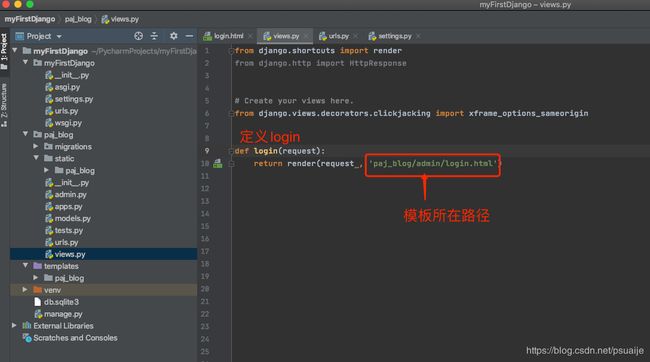
四.编辑view.py文件,输出模板
五.编辑urls.py文件定义路由
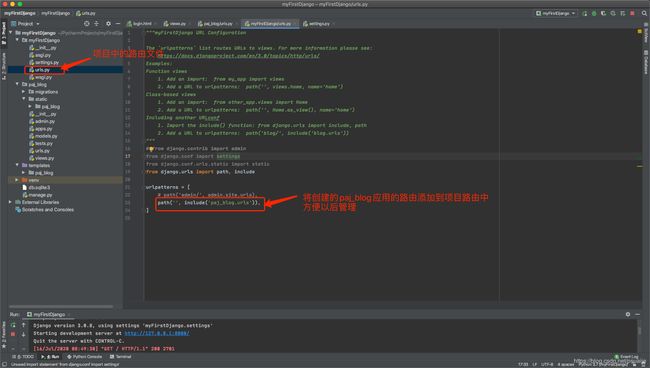
1.首先编辑项目中的路由
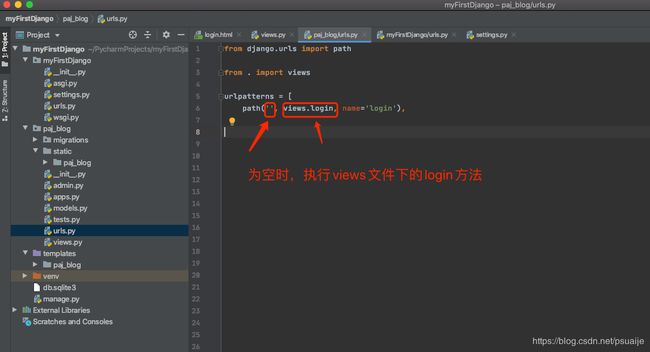
2.其次编辑应用中的路由
六.运行项目
至此,项目能够正常运行。页面也能正常显示,
后面我们将继续添加其他页面及功能。