Android自定义view(Textview 数字滚动)->paint类相关->字体渲染相关
http://blog.csdn.net/androidmsky/article/details/53009886 安卓自定义View文章数据滚动显示数值
drawText()相关 http://blog.csdn.net/lovexieyuan520/article/details/43153275
https://www.freetype.org/freetype2/docs/glyphs/glyphs-3.html
http://wenku.baidu.com/link?url=sqDfRbKotdgTCNDkNLu4twIvhXXn8ygWmE8dLz3kr2KQgOanDdzW691eBFHx9d0jYXNM0W2iKdsPPVv_Iwe0gbcLTH0xfEfVJ_fMECHsMD_
原文档,加我自己的翻译,帮助我理解,以后发现不对的地方再修改。
III. Glyph Metrics 字符度量
1. Baseline, pens and layouts 基线 笔 布局
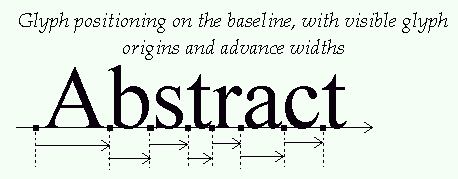
The baseline is an imaginary line that is used to ‘guide’ glyphs when rendering text. It can be horizontal (e.g. Latin, Cyrillic, Arabic, etc.) or vertical (e.g. Chinese, Japanese, Mongolian, etc.). Moreover, to render text, a virtual point, located on the baseline, called the pen position or origin, is used to locate glyphs.
baseline 是在渲染时用来指引字符的假想的一条线,可以是垂直的和水平的.在渲染text时为了定位字符,在baseline上有一个虚拟点叫 pen position 落笔点 或者 origin初始点。
Each layout uses a different convention for glyph placement: 每种布局使用不同的规约来放置字符
-
With horizontal layout, glyphs simply‘rest’ on the baseline. Text is rendered by incrementing the pen position, either to the right or to the left.
The distance between two successive pen positions isglyph-specific and is called theadvancewidth. Note that its value is alwayspositive, even for right-to-left oriented scripts likeArabic. This introduces some differences in the waytext is rendered.
The pen position is always placed on the baseline.
-
水平布局上,字符就简单的放在基线上,通过增加笔的位置来渲染text,既可以往左也可以往右。两个连续的pen position 落笔点之间的距离是确定的,称为advance width,(增进宽度?不好翻译),需要注意这个advance width 值一直是正的,及时是用在从右往左的语言如阿拉伯语。这导致text渲染方式有些不同。pen position 落笔点一直放在baseline基线上。
-
With a vertical layout, glyphs are centered aroundthe baseline: 垂直布局时,字符围绕基线。
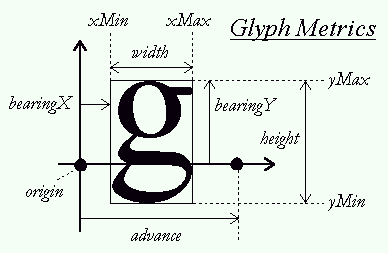
2. Typographic metrics and bounding boxes 印刷度量和边界框
![]() 图片来自 http://blog.csdn.net/dlwh_123/article/details/23744799
图片来自 http://blog.csdn.net/dlwh_123/article/details/23744799
A various number of face metrics are defined for all glyphs in a given font. 在指定字体中定义了多种外观度量
-
Ascent 上行高度
The distance from the baseline to the highest or upper grid coordinate used to place an outline point. It is a positive value, due to the grid's orientationwith theY axis upwards. 从基线到 用于放置轮廓点的最高或最上的网格坐标 的距离,是个正值,因为Y轴方向是向上的
-
Descent 下行高度
The distance from the baseline to the lowest gridcoordinate used to place an outline point. InFreeType, this is a negative value, due to the grid'sorientation. Note that in some font formats this is apositive value. 从基线到 用于放置轮廓点的最低网格坐标 的距离,在FreeType中由于网格方向的原因,这是个负值。注意在有些字符格式中该值为负。
-
Linegap 行距
The distance that must be placed between two lines of text. The baseline-to-baseline distance should becomputed as
linespace = ascent - descent + linegap
if you use the typographic values.两行text文本之间的距离(第一行文字的descent到第二行的ascent?)。两条基线之间的距离linespace = 上行高度 - 下行高度 + 行距
Other, simpler metrics are: 其他一些简单指标
-
Bounding box 边界框
This is an imaginary box that encloses all glyphs from the font, usually as tightly as possible. It is represented by four parameters,namelyxMin, yMin, xMax,and yMax, that can be computed for any outline. Their values can be in font units if measured in the original outline, or in integer (orfractional) pixel units when measured on scaledoutlines. A common shorthand for the bounding box is‘bbox’.
-
这是一个假想的紧紧包围着所有字符的盒子,由四个参数表示,xMin,xMax,yMin,yMax。可由轮廓计算出来。这些值如果以原始轮廓测量可以使用字符单位,如果用缩放的轮廓来测量的话可以使用整数(或小数)像素单位。 常用的简写为 bbox。
-
Internal leading 内边距
This concept comes directly from the world of traditional typography. It represents the amount of space within theleading which is reserved for glyph featuresthat lay outside of the EM square (like accentuation).It usually can be computed as
internal leading = ascent - descent - EM_size
- 这个概念源于传统印刷字体,表示总的space空间。。。
- (em square――如上图所示,em square有很多小方块组成的大方块区域。在这个大方块区域中,字体设计者通过将不同的交叉点连接起来,来描绘一个字的轮廓。每个小方块就是一个font-units。由于字的轮廓是由一系列交叉点来描述的,所以如果小方框的数量越多,则我们可以更精确地描绘一个字体的轮廓,精度越高。因此一个em square包含由多少个小方块(也就是多少个font-units)可以用来描述这个精度,由此有了units_per_em的概念。)
-
External leading 外边距 ,行间距的别名。
This is another name for the line gap.
3. Bearings and Advances 跨距 和 步进
Each glyph has also distances called bearings and advances. The actual values depend on the layout, as the same glyph can be used to render text either horizontally or vertically: 每个字符都有跨距和步进,其值取决于布局,因为字符绘制可以沿垂直或者水平方向。
-
Left side bearing 左跨距
The horizontal distance from the current pen positionto the glyph's left bbox edge. It is positive for horizontal layouts, and in most cases negative for vertical ones.
In the FreeType API, this is also calledbearingX. Another shorthand is‘lsb’.左跨距是从字符当前落笔点到该字符bbox边界框(Bounding Box)的左边的水平距离。水平布局时为正值,垂直布局时一般为负值。在FreeType API中一般称为 bearingX。简称 lsb
-
Top side bearing 上跨距
The vertical distance from the baseline to the top of the glyph's bbox. It is usually positive forhorizontal layouts, and negative for verticalones.
In the FreeType API, this is also calledbearingY. 上跨距是从基线到字符bbox边界框上边的垂直距离。水平布局时一般为正值,垂直布局时为负值。在FreeType API中一般称为 bearingY
-
Advance width 步进宽度
The horizontal distance to increment (forleft-to-right writing) or decrement (for right-to-leftwriting) the pen position after a glyph has been rendered when processing text. It is always positivefor horizontal layouts, and zero for verticalones.
In the FreeType API, this is also calledadvanceX. 步进宽度是处理文本时渲染一个字符后落笔点需要增加(从左到右)或减少(从右往左)的水平距离,水平布局时为正值,垂直布局时为0.在FreeType API中一般称为 advanceX
-
Advance height 步进高度
The vertical distance to decrement the pen position after a glyph has been rendered. It is always zerofor horizontal layouts, and positive for verticallayouts.
In the FreeType API, this is also calledadvanceY. 一个字符渲染完后落笔点在垂直方向上减少的距离。水平布局时为0,垂直布局时为正值。在FreeType API中一般称为 advanceY.
-
Glyph width 字符宽度 bbox字符边界框左边到右边的距离
The glyph's horizontal extent. For unscaled fontcoordinates, it is
glyph width = bbox.xMax - bbox.xMin
For scaled glyphs, its computation requests specificcare, described in the grid-fitting chapter below.
-
Glyph height 字符高度 bbox字符边界框上边到下边的距离
The glyph's vertical extent. For unscaled fontcoordinates, it is
glyph height = bbox.yMax - bbox.yMin
For scaled glyphs, its computation requests specificcare, described in the grid-fitting chapter below.
-
Right side bearing 右跨距 仅用于水平布局下描述bbox字符边界框右边到advance width 的距离。,一般为非负值。简称 rsb
Only used for horizontal layouts to describe the distance from the bbox's right edge to the advancewidth. In most cases it is a non-negative number:
right side bearing = advance_width - left_side_bearing - (xMax-xMin)
A common shorthand for this value is‘rsb’.
Here is a picture giving all the details for horizontal metrics:
And here is another one for the vertical metrics:
4. The effects of grid-fitting 网格对其的作用
Because hinting aligns the glyph's control points to the pixel grid, this process slightly modifies the dimensions of character images in ways that differ from simple scaling.
For example, the image of the lowercase ‘m’ letter sometimes fits a square in the master grid. However, to make it readable at small pixel sizes, hinting tends to enlarge its scaled outline horizontally in order to keep its three legs distinctly visible, resulting in a wider character bitmap.
The glyph metrics are also influenced by the grid-fitting process:
-
The image's width and height are altered. Even ifthis is only by one pixel, it can make a bigdifference at small pixel sizes.
-
The image's bounding box is modified, thus modifyingthe bearings.
-
The advances must be updated. For example, theadvance width must be incremented if the hinted bitmapis larger than the scaled one, to reflect theaugmented glyph width.
This has some implications:
-
Because of hinting, simply scaling the font ascent or descent might not give correct results. A possiblesolution is to keep the ceiling of the scaled ascent,and floor of the scaled descent.
-
There is no easy way to get the hinted glyph andadvance widths of a range of glyphs, as hinting worksdifferently on each outline. The only solution is tohint each glyph separately and record the returnedvalues (for example in a cache). Some formats, likeTrueType, even include a table of pre-computed valuesfor a small set of common character pixel sizes.
-
Hinting depends on the final character width andheight in pixels, which means that it is highlyresolution-dependent. This property makes correctWYSIWYG layouts difficult to implement.
Performing 2D transformations on glyph outlines is very easy with FreeType. However, when using translation on hinted outlines, one should always take care ofexclusively using integer pixel distances (which means that the parameters to theFT_Outline_Translate API function should all be multiples of 64, as the point coordinates are in 26.6 fixed-point format). Otherwise, the translation will simplyruin the hinter's work, resulting in very low quality bitmaps!
5. Text widths and bounding box
As seen before, the ‘origin’ of a given glyph corresponds to the position of the pen on the baseline. It is not necessarily located on one of the glyph's bounding box corners, unlike many typical bitmapped font formats. In some cases, the origin can be out of the bounding box, in others, it can be within it, depending on the shape of the given glyph.
Likewise, the glyph's ‘advance width’ is the increment to apply to the pen position during layout, and is not related to the glyph's ‘width’, which really is the glyph's bounding width.
The same conventions apply to strings of text. This means that:
-
The bounding box of a given string of text doesn'tnecessarily contain the text cursor, nor is the latterlocated on one of its corners.
-
The string's advance width isn't related to itsbounding box dimensions. Especially if it containsbeginning and terminal spaces or tabs.
-
Finally, additional processing like kerning createsstrings of text whose dimensions are not directlyrelated to the simple juxtaposition of individualglyph metrics. For example, the advance width of‘VA’ isn't the sum of the advances of‘V’ and ‘A’ takenseparately.
Last update: 07-Dec-2014