利用MyEclipse创建一个applet小应用程序
1.打开MyEclipse创建一个web项目
2.项目名上右键点击创建一个applet
3.编写applet程序内容
4.运行
a.可以直接在点击窗体上的运行按钮
b.也可以到文件目录创建一个html文件嵌入编译后的.class文件,在cmd中用appletviewer *.html运行(class文件路径要整对,最好使用缺省包)
例子
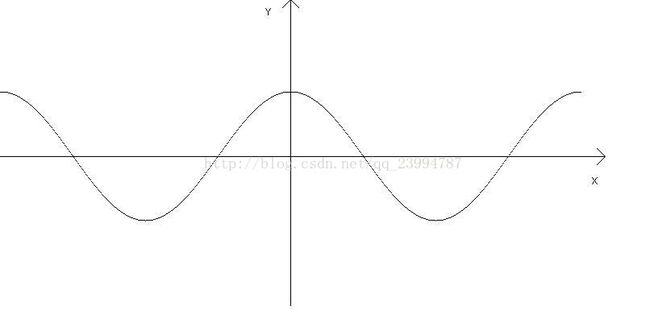
applet文件 实现余弦函数曲线图
import java.applet.Applet;
import java.awt.Graphics;
public class First extends Applet {
int x,y;
public void paint(Graphics g) {
//画x轴、y轴
for(x=0;x<=750;x+=1)
{
g.drawString("·",x,200);
if(x<=385) g.drawString("·",360,x);
}
g.drawString("Y",330,20);
//画y轴箭头
for(x=360;x<=370;x+=1)
{
g.drawString("·",x-10,375-x);
g.drawString("·",x,x-355);
}
//画x轴箭头
g.drawString("X",735,230);
for(x=740;x<=750;x+=1)
{
g.drawString("·",x,x-550);
g.drawString("·",x,950-x);
}
//画cox()曲线
for(x=0;x<=720;x+=1)
{
double a=Math.cos(x*Math. PI/180+Math.PI);
y=(int)(200+80*a); //放大80倍并向下平移200个像素
g.drawString("·",x,y);
}
}
}
html文件 (文件名任意,使用appletviewer *.html运行)
余弦曲线测试
前面介绍的余弦曲线的绘制,我们看到的是一个完整的静态图形,能否动态地展现绘制的过程?答案是肯定的,我们可以采用线程的方式来实现,参考代码如下:
import java.applet.Applet;
import java.awt.Graphics;
public class First extends Applet implements Runnable{//通过实现Runnable接口实现线程操作
int x,y;
double a;
int xpos=0;
Thread runner;
boolean painted=false;
public void init() //Applet创建即启动执行,坐标初始化
{
Graphics g=getGraphics(); //画画之前,必须先取得画笔
for(x=0;x<=750;x+=1) //画x轴
{
g.drawString("·",x,200);
if(x<=385) g.drawString("·",360,x);
}
g.drawString("Y",330,20); //画y轴
for(x=360;x<=370;x+=1) //画y轴箭头
{
g.drawString("·",x-10,375-x);
g.drawString("·",x,x-355);
}
g.drawString("X",735,230);
for(x=740;x<=750;x+=1) //画x轴箭头
{
g.drawString("·",x,x-550);
g.drawString("·",x,950-x);
}
}
public void start() //Applet创建后自启动方法
{
if(runner==null){
runner=new Thread(this); //通过Thread类来启动Runnable
runner.start(); //线程启动
}
}
public void stop() //Applet生命周期结束后自启动方法
{
if(runner!=null){
runner=null; //结束线程
}
}
public void run() //线程运行方法
{
while(true){
for(xpos=0;xpos<900-90;xpos+=3) //循环设置曲线x轴坐标边界
{
repaint(); //调用paint()方法
try{
Thread.sleep(200); //线程休息100毫秒
}catch(InterruptedException e){}
if(painted)
{
painted=false;
}
}
}
}
public void paint(Graphics g) //画图方法
{
for(x=0;x<=xpos;x+=1) //循环画曲线
{
a=Math.cos(x*Math. PI/180+Math.PI);
y=(int)(200+80*a); //放大80倍并向下平移200个像素
g.drawString("·",x,y);
}
painted=true;
}
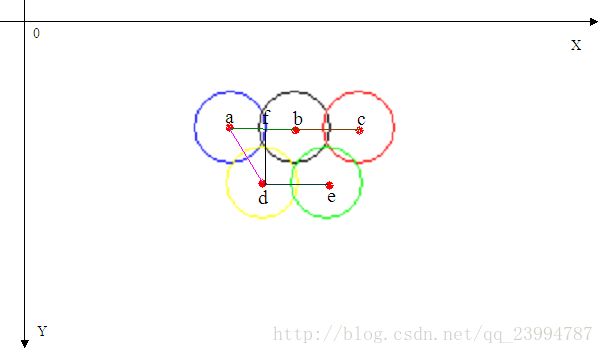
}在屏幕上画出奥运五环旗。
观察奥运五环旗的图案,直观的感觉,由五个圆组成,每个圆的颜色不一样,大小一样,按照一定的位置摆放,找到圆心坐标的规律,就可以通过Graphics类提供的绘制椭圆的方法drawOval()来实现画圆操作。
奥运五环旗由五个不同颜色的圆组成,我们可以通过循环依次输出五个圆环。
分析圆的位置规律。分析出圆的圆心坐标是画图的关键。
上面三个圆的圆心a、b、c的y坐标相同,下面两个圆的圆心d、e的y坐标相同,ab=bc=ad=de,为保证两个圆相交,两个圆的圆心距离必须小于2r(r代表圆的半径)。f为ab的中点,adf组成直角三角形,af=ad/2,只要给定五个圆的任何一个圆心坐标,就可以推倒出其他几个圆的圆心坐标。我们这里使用数组来存放每个圆环的颜色、坐标。代码如下:
import java.awt.*;
import java.awt.event.*;
import java.applet.Applet;
import java.awt.Color;
import java.awt.Font;
public class Ch1_4 extends Applet
{
private Color clr[]={Color.blue,Color.black,Color.red,Color.yellow,
Color.green}; //clr[]存储颜色
private int[] x={100,136,172,118,154}; //x[]存储圆心的x坐标
private int[] y={60,60,60,91,91}; //y[]存储圆心的y坐标
private int[][] xy={{100,60},{136,60},{172,60},{118,91},{154,91}}; //存储圆心的坐标
private int r=20,d=40;
public void paint(Graphics g) //画图方法
{
Font font = new Font("楷体",Font.PLAIN,20); //文字字体、大小
g.setFont(font);
for(int i=0;i<5;i++) //循环5次,画5个圆环
{
g.setColor(clr[i]);
g.drawOval(x[i], y[i], d, d); //d代表椭圆外切矩形的长宽,相等代表圆
}
g.setColor(Color.blue); //设置颜色
g.setFont(font);
g.drawString("奥运五环旗",120,169);
} //END PAINT
} //END CLASS